【2025年版】Webデザインの最新トレンド15選
2025.02.14

新しいテクノロジーの登場によって、Webデザインの表現方法は日々進化しています。
この記事では、過去のトレンドを踏まえつつ、2025年に注目が集まると予想される15の最新トレンドをご紹介します。それぞれのトレンドについて、実際のWebサイトでの活用例も交えながら分かりやすく解説していきます。これからのデザイン戦略に役立つヒントが満載ですので、ぜひ参考にしてください。
目次
- 1. 体験型3Dモデル
- 2. イマーシブ(没入型)デザイン
- 3. AIによるWebデザイン
- 4.要素を分割する境界線(コンテンツボーダーの可視化)
- 5. エクスペリメンタル・ナビゲーション(Experimental Navigation)
- 6. マイクロインタラクション
- 7. アダプティブダークモード
- 8. カスタムイラストレーション
- 9. Playful Cursors(遊び心のあるカーソル)
- 10. Y2K&レトロポップデザイン
- 11. スマホ特化型デザイン(PCでもスマホ風のレイアウト)
- 12. サステイナブルデザイン
- 13.ネオブルータリズム(Neo brutalisme Design)
- 14.Bento Boxレイアウト
- 15.巨大なタイポグラフィ
- まとめ
1. 体験型3Dモデル
(引用:Laureato Chronograph Ice Blue)
WebGLやThree.jsなどの新しい技術により、3Dモデリング技術が大きく進化し、製品やサービスをより魅力的に見せる新しい方法が登場しています。これによりユーザーは製品を自由に回転・拡大縮小させて、詳細に確認できるようになりました。
特にモバイルデバイスでもスムーズに動作する高品質な3Dモデルは、商品を手にとって確認できないオンラインストアなどに有効です。製品を360度から見ることができ、カスタマイズも可能なため、実店舗での体験に限りなく近い環境を提供できます。
さらにARとの融合で家具などを実際の部屋に配置できるシミュレーション機能が進化し、オンラインでの購買体験をより便利なものに変えています。
これまでの派手な3Dモーションから進化し、2025年は使いやすさや没入感を重視したデザインが主流となると予想されます。ユーザーの体験を第一に考え、製品の魅力を引き出す、洗練された3Dビジュアライゼーションが期待されています。
(引用:Slosh Seltzer)
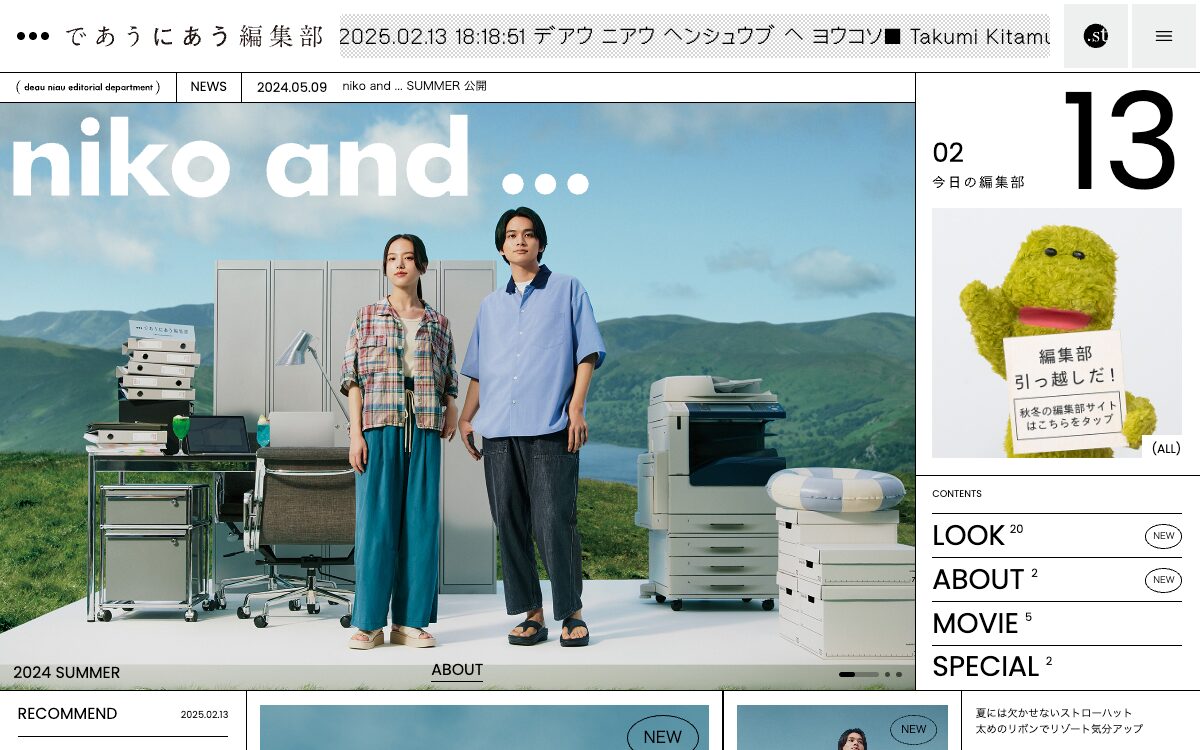
2. イマーシブ(没入型)デザイン
(引用:The Silly Bunny)
ユーザーをストーリーや世界観に引き込む手法として注目を集めています。この手法は、従来の静的で一方向的なウェブページから脱却し、パララックススクロール(視差効果)や洗練されたアニメーション、高度なインタラクティブ要素を駆使することで、ユーザーに能動的な参加を促し、特別な体験を提供します。スクロールテリングの発展版とも言えるこの手法は、ブランドの魅力や哲学をより感覚的に伝えることに効果を発揮します。
このイマーシブ(没入型)デザインが注目を集める理由は、単純なエンターテインメント性の高さだけではありません。ユーザーの長時間滞在を自然に促し、ブランドストーリーを印象的に伝えられる点でも注目されています。リアルとデジタルの融合によって、従来の一方向的なコミュニケーションでは築くことが難しかった、深い感情的なつながりや体験をユーザーとの間に生み出すことができます。
(引用:Fa-So-La AKIHABARA 公式WEBサイト)
さらに今後、高性能なデバイスやブラウザ対応技術の進化により、VR(仮想現実)やAR(拡張現実)との連携が進むことで、よりリアルで臨場感のある体験が可能となるでしょう。
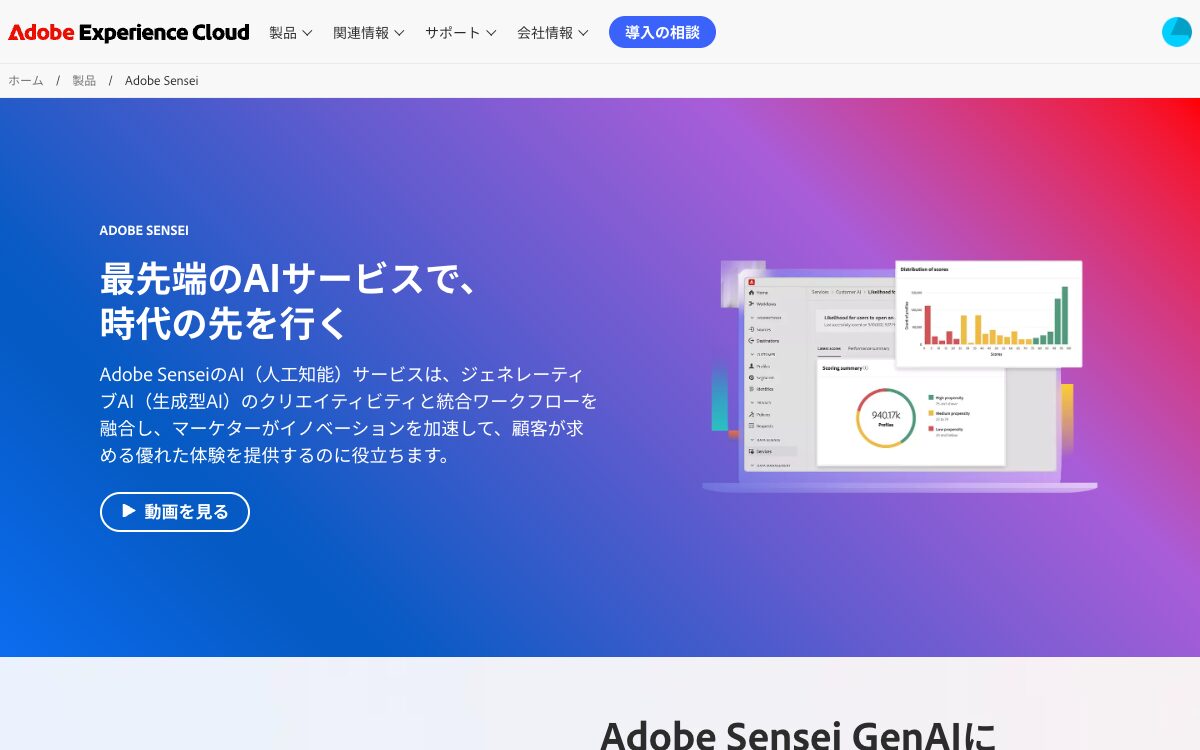
3. AIによるWebデザイン
AI技術の進化は、Webデザインの世界にも大きな変化をもたらしており、その影響力は今後さらに広がると考えられています。
具体的には、レイアウトの提案やイラスト作成、色の調整といった、これまでデザイナーが時間をかけていた細かい作業が、AIによって驚くほど効率的に処理できるようになりました。そのおかげで、デザイナーはよりクリエイティブな仕事に集中できるようになりつつあります。作業効率の向上とコスト削減を実現しながら、AIと人間のクリエイティビティを組み合わせることで、より魅力的なデザインが生み出せるようになるでしょう。

(引用:Adobe Sensei)
また、今後はAIが、ユーザーの好みや行動パターンをリアルタイムで分析し、個人に最適化された情報提供やデザイン調整を可能にするユーザー体験のパーソナライズ化が進むことが予想されます。これにより、Webサイトは単に情報を伝えるだけの場から、一人ひとりのユーザーに合わせた豊かな体験を提供する場へと進化する可能性を秘めています。
具体例として、ECサイトでは、AIがユーザーの購買履歴や閲覧パターンを分析し、パーソナライズされた最適な商品をリコメンドしたり、個々のユーザーの好みに合わせてサイトのデザインやレイアウトを最適化したりすることが挙げられます。このようなAIを活用したカスタマイズにより、コンバージョン率の向上や、よりシームレスなショッピング体験を通じてユーザー満足度を高めることが期待できます。
ただし現時点では、AIは既存のデータや傾向を高度に分析し最適化する能力に優れている一方、人間特有の感性や新しいクリエイティブな発想においては十分な対応が難しい状況です。そのため、AIと人間それぞれの強みを活かして補完することで、Webデザインの未来はさらに豊かで多様なものとなっていくでしょう。
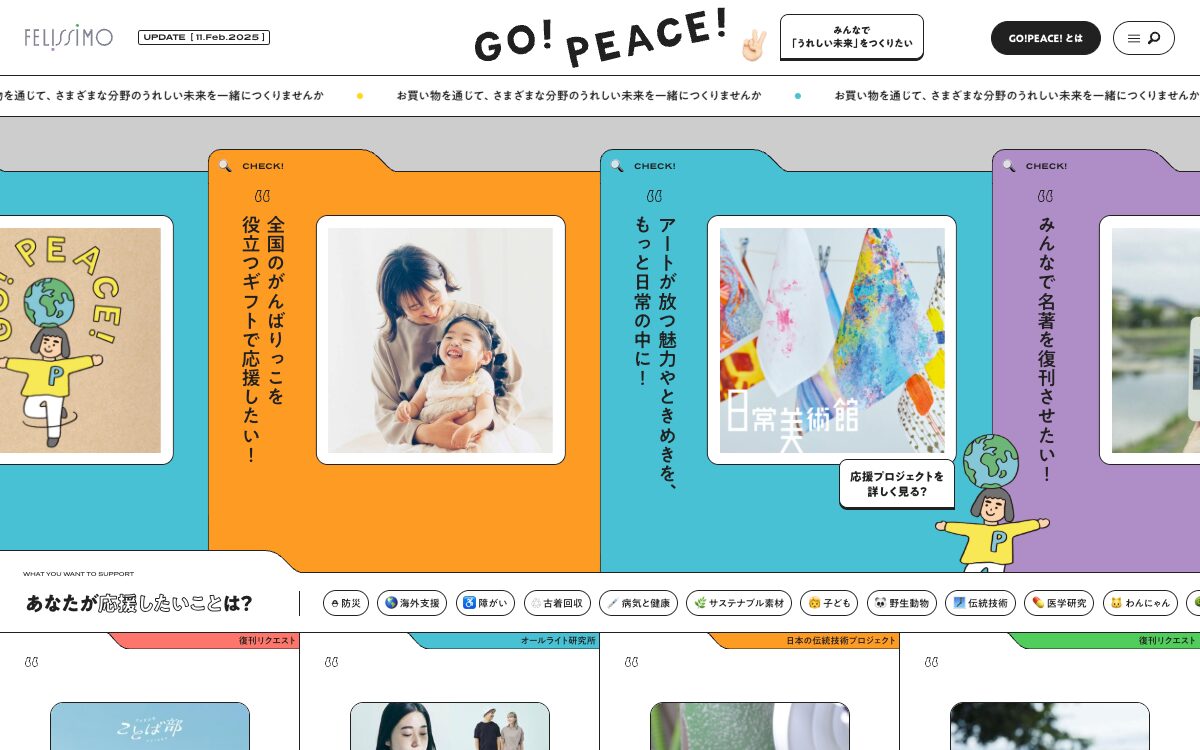
4.要素を分割する境界線(コンテンツボーダーの可視化)

「要素を分割する境界線」は、ページ内の異なるセクションや要素を視覚的に区別することで、ユーザーが情報をスムーズに理解できるようにするものです。境界線を適切に配置することで、情報が整理され、ユーザーは直感的にページをナビゲートできるようになります。
また、境界線は単なる区切りとしてだけでなく、デザインの一部として線の太さや色、スタイル(実線や点線など)を工夫することで、全体のビジュアルに統一感を持たせることができ、ブランドイメージを強調する役割も果たします。

(引用:GO!PEACE! | フェリシモ)
さらに、境界線はシンプルで洗練された印象を与えるため、モダンなデザインを求める現代のWebサイトにおいて特に効果的です。境界線を使うことで、情報が過剰に詰め込まれている印象を軽減し、余白やレイアウトとのバランスを保ちながら、視覚的な整理を実現できます。
(引用:MEDIA DEPT.)
エクスペリメンタル・ナビゲーションは、スクロールや3Dトランジションを活用し、ユーザーに探す楽しさを提供する新しいデザインアプローチです。従来の静的なメニューやドロップダウン、モバイルファースト対応のハンバーガーメニューから一歩進化し、2025年は思わずクリックしたくなるようなインタラクティブでダイナミックなナビゲーション手法が注目されています。
これまでの「使いやすさ重視」の考え方から、ユーザーエクスペリエンス(UX)を損なわない範囲で「体験重視」へとシフトしている点が特徴です。また、ブランドの個性を表現しやすく、ユーザーの記憶に強く残る体験を提供できるため、ブランド認知度の向上にも効果的です。
(引用:LAMM,Inc)
6. マイクロインタラクション
(引用:Roger Junior)
マイクロインタラクションとは、サイトやアプリ上でユーザーの操作に反応する小さなアニメーションやフィードバックのことです。具体的にはフォーム送信時の確認アニメーションやエラー表示、ボタンのホバーエフェクト、スクロール時の動きなどです。
細部にこだわった演出がユーザーの行動を自然にガイドし、使い心地を良くする手法として注目を集めています。
2025年にはAIの活用により、ユーザーの行動履歴に基づき、より高度にパーソナライズされたインタラクションの提供(例えば、同じ商品ページでも、ユーザーの興味や過去の閲覧傾向によって、強調される情報や推奨商品が変わるなど)も可能になってくるでしょう。
7. アダプティブダークモード
(引用:日本郵船)
ダークモードは、もはやトレンドではなく、ウェブデザインの標準的な機能として定着しつつあります。背景を暗くし、文字や要素を明るく際立たせるデザイン手法は、目の疲れの軽減やバッテリー消費の抑制といった実用的な効果が高く評価されています。
また、デザイン面でも、洗練された印象や没入感を与える演出などに加え、背景が暗いことで色彩やディテールがより鮮明に見えることから、ユーザーの注目を集めやすく、ブランド認知の向上につながっています。
(引用:Fitonist)
今後は、時間帯や周囲の明るさに応じて自動的に最適化される「アダプティブダークモード」が主流になると予想されます。ユーザーの健康や環境への意識の高まりとともに、モバイルデバイスを中心にさらなる需要の拡大が期待されています。
8. カスタムイラストレーション
(引用:お金のEXPO2024.11.30 公式Webサイト)
ブランドの個性を際立たせるオリジナルイラストが注目されています。よくある素材サイトのイラストとは違い、自社らしいオリジナルイラストは、企業の個性や世界観をダイレクトに伝えることができます。
特にウェブサイトの重要なエリアやCTA(コールトゥアクション)に、動きを加えたオリジナルイラストを利用することで、よりユーザーの注目を集めることができます。また、複雑に見えがちな技術情報やデータを分かりやすく伝える手段としても、ユーザーの理解を助けることができ効果的です。
このトレンドは、これまでの画一的なストックフォトやアイコン、イラストから脱却し、企業の独自性や工夫を強調する方向に進化しています。カスタムイラストレーションを使い、ユニークで印象に残るサイトにすることで、ブランドの差別化を図ることができます。
9. Playful Cursors(遊び心のあるカーソル)
(引用:DATEAGLE ART)
従来のシンプルな矢印型から進化し、遊び心やインタラクティブ性を取り入れたものが増えています。ユニークなカーソルを導入することで、ユーザーに新しい体験を提供し、サイトの滞在時間を延ばす効果が期待できます。
前述した「マイクロインタラクション」を取り入れることで、ユーザーに手がかりを与え、直感的な操作をサポートします。例えば、リンクやボタンにホバーした際にカーソルの形が変わる、または動きに応じてトレイル(軌跡)を残すといった工夫が挙げられます。これにより、ユーザーに驚きや楽しさを提供し、エンゲージメントの向上やスムーズなCTAへの誘導が期待できます。
(引用:Jomor Design)
さらに、こうしたインタラクティブなカーソルデザインは、他のサイトとの差別化を図るためにも有効な手段となります。
ただし、デザイン性や機能性を追求する一方で、アクセシビリティにも配慮することが重要です。適切なバランスを保つことで、ユーザーにとって魅力的で記憶に残るオンライン体験を提供することが可能です。
10. Y2K&レトロポップデザイン
(引用:Good Weird)
Webデザインの世界でも、懐かしさを感じさせるデザインが再注目されています。
Y2Kとは西暦2000年を意味し、特に2000年ごろに流行したファッションやカルチャーの要素を取り入れたデザインです。デジタルやコンピュータといった「当時の未来感」を表現したデザインと最新のテクノロジーとが融合し、新たなデザイントレンドとしてアレンジされています。鮮やかでビビッドな色彩や派手なグラフィック、メタリック感、レトロなフォントに滑らかな動きや3Dエフェクトが組み合わさり、「レトロフューチャーデザイン」という世界観が出現しています。
(引用:あなたのとなりの明電舎)
また、Y2Kとは異なる懐かしさを演出するのが「レトロポップ」です。昭和・平成を想起させる、鮮やかさを抑えたレトロな色調に、ポップなにぎやかさをミックスさせた遊び心満載のデザインが特徴です。
(引用:Vacation Inc)
これらのデザイントレンドは、特にZ世代やミレニアル世代から支持を集める傾向があります。単なる懐古趣味を超えて、感情に訴えかける力を持っており、ブランドの物語を感動的に伝えるデザイン戦略の1つとなっています。
11. スマホ特化型デザイン(PCでもスマホ風のレイアウト)
(引用:ほろよい meets 3COINS)
従来のレスポンシブデザイン(PC向けデザインを基に、画面サイズに応じて調整する手法)とは異なり、スマートフォンでの利用を最優先に考えて全体のデザインを構築する手法です。
この手法の最大のメリットは、制作コストと時間の大幅な削減です。スマホ向けに最適化されたデザインをそのままPC版でも活用できるため、別々のデザインを作る必要がなくなります。また、デザインが軽量化されるため、ページの読み込み速度が向上し、ユーザーの離脱を防ぐ効果も期待できます。さらに、コンテンツを縦一列に配置することで視線の移動が最小限に抑えられ、ユーザーの快適な閲覧体験にもつながっています。
(引用:ADAY)
Googleの「モバイルファーストインデックス」導入により、スマホ向けサイトの品質が検索順位に大きく影響するようになったことでSEO対策にも有効です。
日本では特にスマートフォンからのインターネット利用が多い上、SNSとの親和性も高いことから、短期間で多くのユーザーに情報を届ける必要があるBtoCのキャンペーンサイトやプロモーションサイトに最適なデザイン手法となっています。
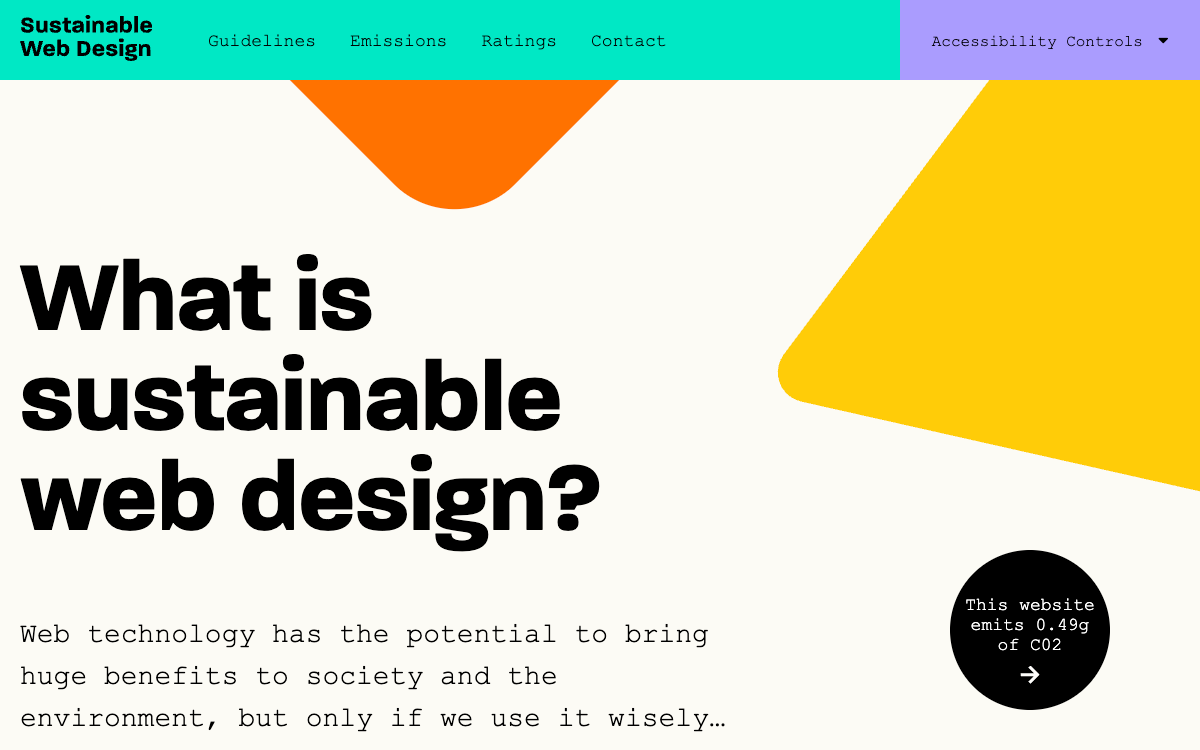
12. サステイナブルデザイン

環境への配慮が世界的な課題となる中、Webデザインの分野でもサステイナビリティへの取り組みが重要性を増しています。軽量なコードの実装や前述したダークモードを始めとしたエネルギー効率の高い配色など、環境に配慮したデザインアプローチが注目を集めています。
具体的にはグリーンカラーやアースカラー、自然をモチーフにしたデザインが増加し、軽量画像やSVGアイコンを使うことによるデータ量の削減、不要なページ遷移を減らすことで、インターネットトラフィックを抑制する取り組みも行われています。
また、サイトのエネルギー消費を可視化する機能や、SDGsを示すインフォグラフィックも登場しています。
サステイナブルな取り組みを評価するユーザー層の拡大により、企業の社会的責任をアピールする重要な要素として、環境に優しいブランドイメージを強調するデザインが広がっています。単なる見た目の工夫を超え、地球環境への意識を反映したデザインアプローチが、今後さらに重要性を増すと予想されます。
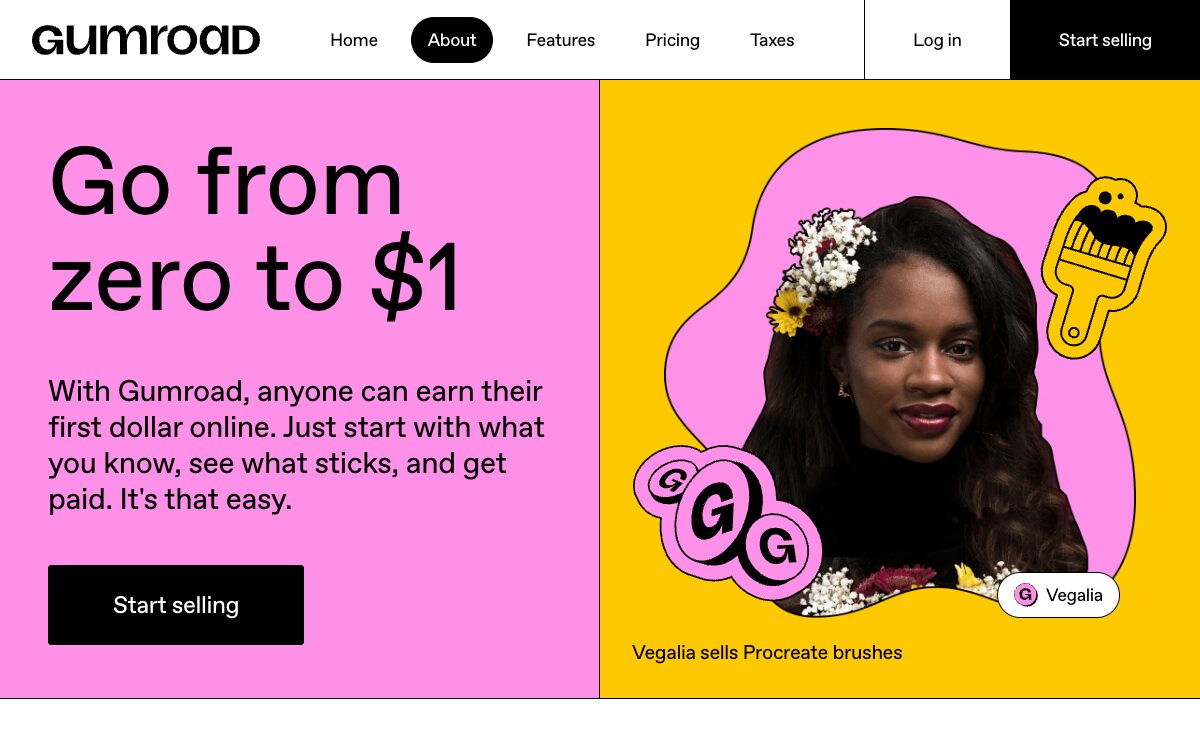
13.ネオブルータリズム(Neo brutalisme Design)

(引用:Earn your first dollar online with Gumroad)
ブルータリズムとは、1950~70年頃に流行した、打ちっぱなしコンクリートの建造物のように、素材の質感や構造をそのまま見せることに重点をおいた建築様式です。
画像やテキストなどの素材をそのままの形で活かすブルータリズムは、白と黒を基調とした背景に、無骨で力強くシンプルなデザインが特徴です。近年の過度に洗練されたデザインとの差別化を図り、ブランドの個性を際立たせるアプローチとして有効です。
ネオブルータリズムは従来のブルータリズムをベースに、ビビッドな配色や太い文字、非対称のレイアウト、意図的に崩したグリッド構造などの遊び心と大胆さが加わり、より強いメッセージ性を持たせる表現が生まれています。
今後は無骨さや力強さを保ちながら、アニメーションやインタラクションを取り入れてユーザーの使いやすさを重視したデザインが主流となるでしょう。
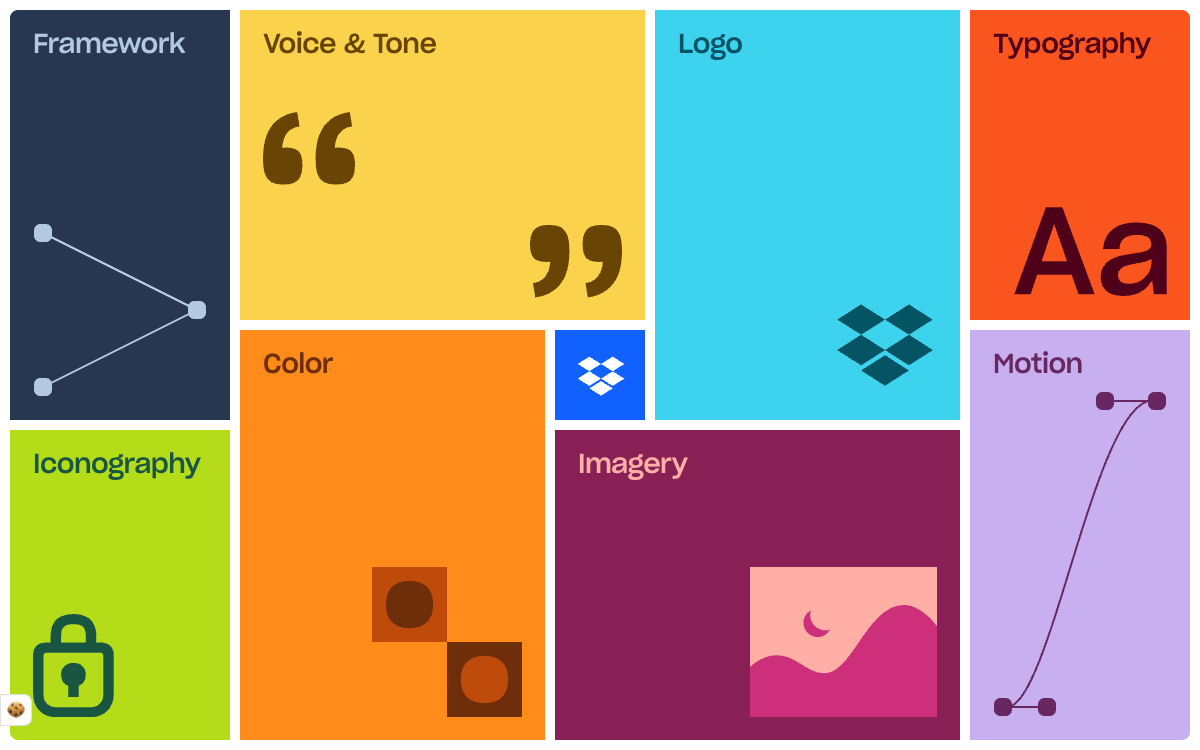
14.Bento Boxレイアウト

「Bento Box レイアウト」は、日本の「お弁当箱」からインスパイアを受けたデザイン手法で、コンテンツを小さなブロックに分けて整理し、表示するスタイルです。お弁当箱のように、各おかずがきれいに仕切られているイメージを持っており、情報を整然と見せることができます。
従来のグリッドデザインと比べて柔軟性が高く、コンテンツの重要度に応じて区画のサイズやレイアウトを自由に調整できます。これにより、ユーザーの目線を自然に重要な情報へと導くことが可能です。最近では、ユーザーの操作に応じて各区画が拡大・縮小したり、アニメーション効果が加わったりするなど、よりインタラクティブな表現が主流となっています。
また、このレイアウトは限られた画面スペースでも多くの情報を整理して表示できるため、スマートフォンサイトにも適しています。整然とした見た目でありながら視覚的な面白さも兼ね備えているため、ユーザーは退屈せず、直感的にコンテンツを理解することができます。
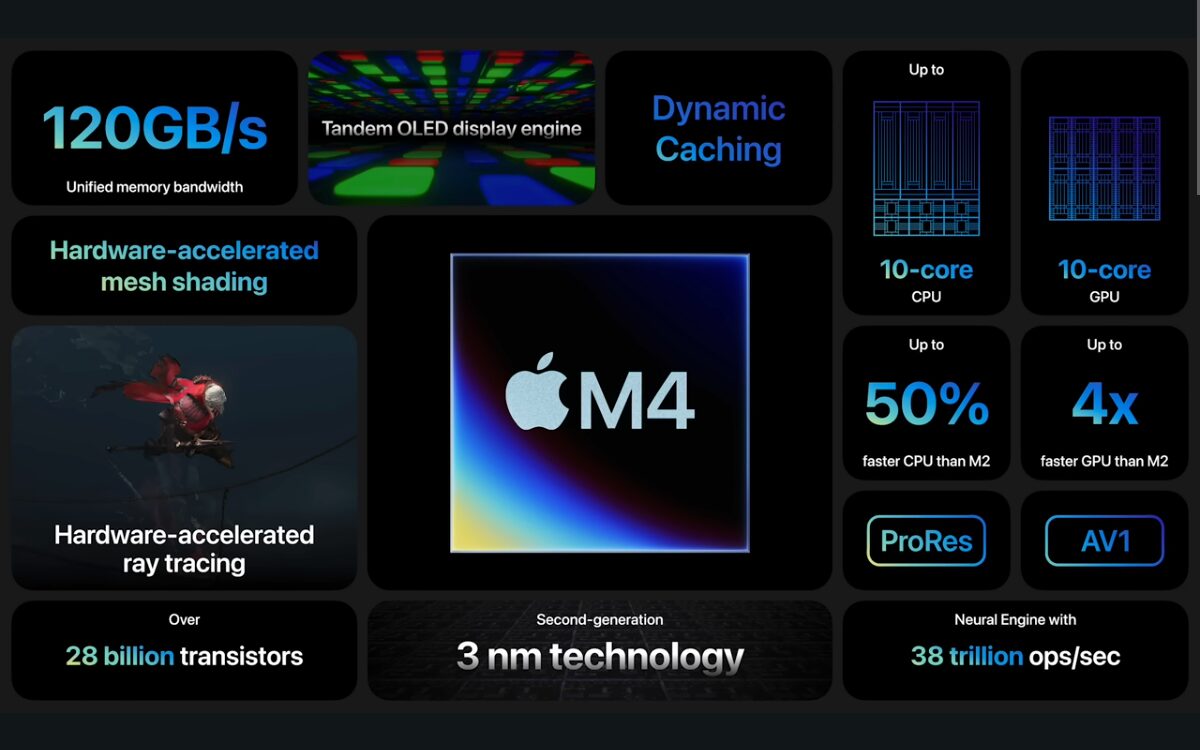
Appleのプロモーション動画での採用をきっかけに、世界的に注目を集めるようになったと言われているこの手法は、「整然と情報を整理する」という基本概念は今後ますます重要になっていくと考えられます。

(引用:The new iPad Pro + M4 chip)
15.巨大なタイポグラフィ
(引用:株式会社ALAT)
巨大タイポグラフィは、ページ全体を覆うような大きな文字を用いて視覚的なインパクトを生み出すデザインスタイルとして、近年のWebデザインで注目を集めています。大きな文字によって瞬時にユーザーの視線を引きつけられるので、見出しやキャッチコピーなど、重要なメッセージを強調する場面で特に効果を発揮します。
さらに、余白を効果的に活用することで、文字そのものの存在感を際立たせ、洗練された印象や力強さを強調することが可能です。また、ブランドの個性を反映したフォントを使って、独自の世界観やメッセージをより鮮明に打ち出せます。
最近では、単なる静的な文字表示から、アニメーションや3Dエフェクトを組み合わせて、より「注目を集めて伝える」ストーリー性を持たせた表現へと進化しています。
(引用:ドミセ|おドろき専門店)
まとめ
本記事では、2025年のWebデザインで注目されるトレンドについて解説しました。2024年の流れをさらに発展させ、AIの進化による新しい可能性や、より洗練されたユーザー体験、インタラクティブな要素の活用、そして環境に配慮した持続可能なデザインが主流になっていくでしょう。
どのトレンドにも共通するのは、ユーザーの満足度を高めることです。単に流行を追うのではなく、各企業や組織が持つ独自のブランドアイデンティティとターゲットユーザーのニーズに合っているかを十分検討し、最適なデザイン戦略を立てることが重要になります。
ここで紹介したトレンドを参考に、ユーザーの心に響く魅力的なWebサイトづくりを目指してみてはいかがでしょうか。最新のデザイントレンドを取り入れたWebサイトのリニューアルについて、ご質問やご相談がございましたら、お気軽にお問い合わせください。




















