UIの改善方法とは? ホームページ改善のコツと成功事例を紹介
2024.10.01

「サイトの見た目が今ひとつで、なんだかパッとしない..」
「リニューアルしたのに、思ったほど成果が出ない…」
「動線が分かりづらく、離脱されてしまっている気がする……」
こんな悩みを抱えていませんか?
Webサイトを制作したことのある方なら、必ずと言っていいほど抱える悩みの一つです。
私自身もこのような悩みを解決するためのデザインを制作したいと日々格闘してきました。本日は、多くの方が頭を悩ませているUI(ユーザーインターフェース)改善について、私の経験を交えながらお話ししたいと思います。まずは、UIとは何か、そしてなぜUI改善が必要なのかについて、簡単におさらいしましょう。
目次
UIとは?基本と役割をおさえる
UIとは「User Interface(ユーザーインターフェース)」の略で、直訳すると「ユーザー接点」という意味です。Webサイトで言えば、ユーザーが目にする画面のデザインやボタンのクリック、スクロールなど、ユーザーが直接触れる部分全てがUIに該当します。
UIと密接に関連する概念として、「UX」があります。UXは「User Experience(ユーザーエクスペリエンス)」の略で、直訳すると「ユーザー体験」を意味します。UIがWebサイトやアプリの見た目や操作性を指すのに対し、UXはその操作を通じて得られる体験全体を指します。例えば、ボタンのデザインや配置がUIであり、そのボタンが押しやすく、目的の操作がスムーズに完了することで得られる快適さがUXです。
UIはUXを構成する一要素であり、優れたUIデザインはUXの向上に直結します。ただし、UIが良くてもUXが悪ければ、ユーザーはストレスを感じ、離脱してしまう可能性があります。UIを改善する際は、単に見た目を整えるだけでなく、ユーザーが快適に操作できるかどうかを考慮することが重要です。
UI改善はなぜ重要?成功するホームページに欠かせない理由
「デザインがキレイならいいんじゃないの?」
と思う方もいるかもしれません。確かに、見た目の美しさは大切ですが、UIの本質は「使いやすさ」にあります。
Webサイトの目的は、ユーザーに情報を正しく伝え、購買や予約、資料請求といったコンバージョンに導くことです。いくら見た目が美しくても、ナビゲーションが分かりにくかったり、情報が整理されていなかったりすると、ユーザーはストレスを感じ、離脱してしまう可能性が高まります。
つまり、Web制作におけるUIデザインは、見た目の美しさだけを追求するのではなく、ユーザーがストレスなく直感的に操作できるよう設計することが重要なのです。「美しさ」の先にある「使いやすさ」を常に意識し、UI改善に取り組むことで、ユーザーエクスペリエンスを向上させ、Webサイトの目的達成につながっていきます。
UI改善のメリット
では、UI改善にはどんなメリットがあるのでしょうか?主なものを挙げてみました。
- ユーザビリティの向上
- ブランドイメージの向上
- ユーザーの滞在時間増加
- コンバージョン率の改善
- リピーター率の向上
「こんなにメリットがあるんだ!」と思った方もいるかもしれません。
ユーザーが使いやすいサイトを目指すことで、ブランドイメージの向上や滞在時間の増加が期待でき、コンバージョン率の改善やリピータ率の向上につながります。
実際、問い合わせがコンスタントに獲得できていなかったサイトで、問い合わせフォームに入力例を追加したことで、毎月継続して問い合わせを獲得できるようになった事例があります。企業が入力してほしい内容を例として記載したことで、企業側もお客様対応がスムーズにできるようになり、一石二鳥の改善となりました。
このように、小さな改善が大きな成果につながることも珍しくありません。
UI改善の基本ステップ
さて、ここからが本題です。UI改善の基本的なステップを、順を追って説明していきます。
Step 1: ユーザー調査とデータ分析
「お客様の声を聞くことが大切」なんて言葉をよく聞きますが、実際にどうすればいいのか分からない…そんな方も多いのではないでしょうか。
お客様の行動に関するデータを集めるために、下記のような方法があります。
- アクセス解析ツールを使用して、ユーザーの行動を把握する
- ヒートマップを活用して、クリックやスクロールの傾向を可視化する
- アンケートやインタビューを実施して、直接ユーザーの声を聞く
あるサイトでは、ヒートマップで会社概要のコンテンツの熟読率が高いことが分かりました。会社概要には、必要最低限の情報しか入れていませんでしたが、ユーザーが知りたい情報であること、注目されやすいコンテンツであることが想定されたため、信用を高める情報を追加しました。すると、情報を追加した前後3ヶ月で、コンバージョン数が約2.5倍も増加しました。
Step 2: 問題点の特定と優先順位付け
収集したデータをもとに、問題点を洗い出し、優先順位をつけて改善していきます。
「全部一気に改善しちゃえば?」
問題点が見つかると一度に全て改善したくなってしまいますが、現実的ではありません。リソースは限られていますし、一度に大きく変更すると、どの改善が効果的だったのか分からなくなってしまいます。
私は以下のような基準で優先順位をつけています。
- ビジネスへの影響度
- 改善の難易度
- ユーザーへの影響度
例えば、「申し込みフォームの完了率向上」のための施策は、ビジネスへの影響が大きく、比較的容易に改善できるので、高い優先順位をつける、といった具合です。
Step 3: プロトタイプ作成とテスト
優先順位が決まったら、いよいよ改善案を形にしていきます。ここで大切なのは、「完璧を求めすぎない」ことです。
まずは「たたき台」を作って、試作段階で実際にユーザーに触ってもらいます。プロトタイプの作成には、Figmaやスケッチなどのツールを使うと便利です。最初は紙とペンでラフスケッチを描くところから始めても良いでしょう。
作成したプロトタイプは、できるだけ多くの人にテストしてもらうのがおすすめです。社内の人間だけでなく、実際のターゲットユーザーにも協力してもらえると、より良い気づきが得られます。
テストの重要性が分かる事例として、高齢者向けウェブサイトのリニューアル案件を紹介します。メインターゲットである高齢者に、プロトタイプを用いたユーザーテストを実施したところ、「背景に文字が重なって読みづらい(コントラストが低い)」「ボタンやリンクが小さすぎてクリックしにくい」といった声が上がりました。テストによって、開発者やデザイナーでは気づかなかった「ターゲットユーザー特有の使いづらさ」が見つかったのです。
このフィードバックをもとに、文字の大きさだけでなく、コントラスト比に配慮した色の調整や、クリック可能な要素のサイズ拡大、余白の調整などの改善を行いました。テストを行ったからこそ、高齢者を含めた幅広いユーザーにとって快適に利用できるWebサイトを実現できました。
UI改善の具体例
さて、ここからはヒトツナギ・デザインが制作したWebサイトのUI改善の具体例を紹介します。
例1: ホームページの動線改善 – 株式会社伝助様

経理代行・バックオフィス代行をおこなう株式会社伝助様のコーポレートサイトリニューアルでは、ブランディングの確立と自社サービスの特徴の明確化を目指しました。
リニューアル前のサイトは、赤を基調としたインパクトのある色合いで、伝えたい情報とサブ情報のメリハリがついていない状態でした。
親しみやすさを感じられるサイトにしたいというご要望もあったため、白をベースに文字は茶色にすることで淡い色味に統一しましたが、フォントサイズにメリハリをつけ、ポイントで赤を使用することで、ユーザーの目線誘導を促す工夫をしています。
リニューアル後は、「お客様から『サイトが分かりやすくなった』とお声がけいただくようになった」と嬉しいご報告をいただきました。
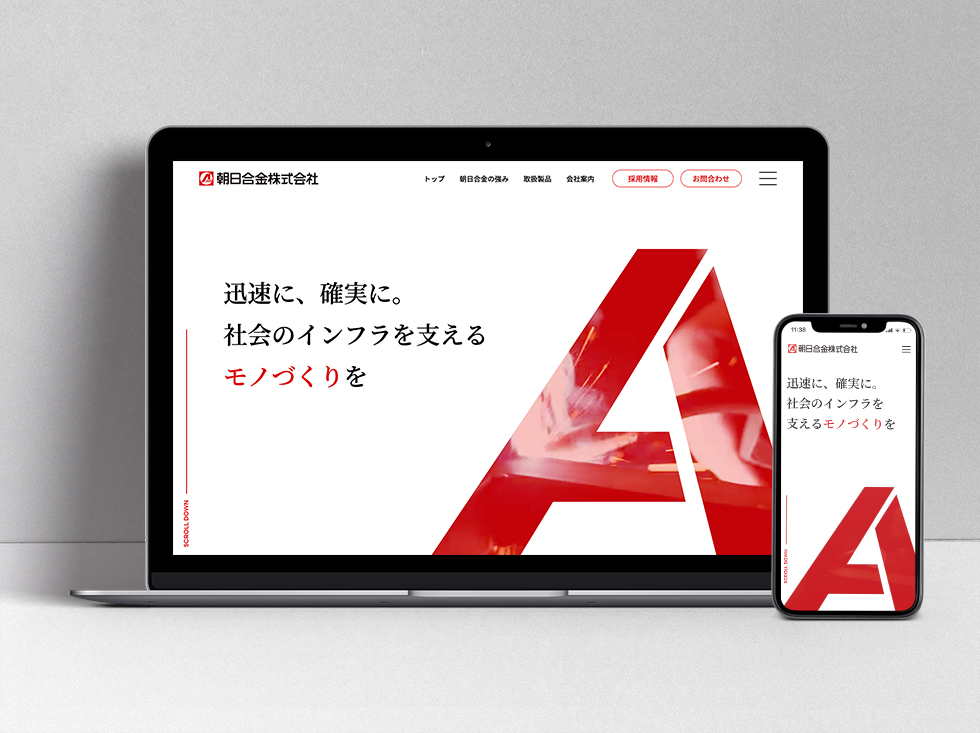
例2: サイト全体の情報設計を改善 – 朝日合金株式会社

金属製品製造業・避雷針事業を行う朝日合金株式会社様のコーポレートサイトリニューアルでは、会社や製品の魅力が伝わるサイトを目指しました。
リニューアル前のサイトは、長年使用していたこともあり、デザインが古く、情報の継ぎ足しで動線が分かりづらくなっていました。
リニューアルでは、フォントサイズはもちろん、背景やアニメーションを活用してサイト全体にメリハリをつけ、情報が整理された読みやすいデザインに仕上げています。
サイト公開後は、「製品紹介がしやすいサイトになった」とのことで、営業ツールとしてもご満足いただいています。
例3: トップページの改善 – 株式会社テクノワークス

電気工事の施工管理を行う株式会社テクノワークス様のコーポレートサイトリニューアルでは、見やすく、理解しやすいサイトを目指しました。
以前のサイトでは、会社の強みがアピールできておらず、中途採用や協力会社募集の訴求が弱いことを課題に感じられていました。
リニューアル時には、中途採用・協力会社募集の情報がユーザーに伝わるよう、ヘッダーとファーストビューに情報を入れ込みました。また、コンテンツの区切りを分かりやすくし、ユーザーが知りたい情報に辿りつけるよう、配置やあしらいにこだわっています。
公開後は、「既存のお客様からの評判もよく、今後お付き合いをしていけそうなつながりもできてきた」とのお声をいただきました。
UI改善のポイントとプロに依頼するメリット
さて、ここまで読んでいただいて、「UIを改善することで、得られるメリットが大きい」と感じた方も多いのではないでしょうか。ですが、実際に取り組もうとすると、何から手をつけたらいいのか分からないものです。
UI改善の肝は、ズバリ「ユーザーの目線に立つこと」。これが一番難しい反面、最も重要なポイントです。
自分では当たり前だと思っていることが、ユーザーにとっては当たり前じゃない。この「ズレ」に気づき、埋めていくのが、UI改善の本質と言えるでしょう。
だからこそ、UIの改善に当たってプロの力を借りることで大きなメリットが得られます。プロは客観的な視点でサイトを分析し、ユーザーの心理や最新トレンドを考慮して改善提案を行ってくれます。社内では気づかなかった問題点、改善点が見えてくるはずです。
また、感覚や勘に頼らないデータに基づいた改善案を提示してくれるのもプロだからこそ。数値に裏付けされた試作だからこそ、より確実な改善が期待できます。
最後に
UI改善は一度行えば終わりというわけではなく、常にユーザーの声に耳を傾け、分析と改善を繰り返していくことが重要です。小さな改善を積み重ねていくことで、大きな成果に繋がります。
「何から始めたらいいか分からない」という方は、簡単なことから始め、効果を確認しながら進めていくのがおすすめです。例えば、ボタンの色を変えたり、グローバルナビゲーションの配置を変えたりするだけでも、意外な成果につながることがあります。
UI改善は、継続的な努力が求められます。UI改善に取り組むリソースがない、知識がない、という場合には、プロの力を借りることを検討してみてください。




















