【2025年版】ホームページに最適なおすすめフォント34選!サイトの目的別の選び方も解説
2025.04.25

ホームページのリニューアルを検討する際、デザインやコンテンツと同様、「フォント」の選択も非常に重要であることをご存知でしょうか?
多くの場合、訪問者が最初に目にするのは、テキスト情報です。どのフォントを使うかによって、サイト全体の印象や情報の伝わりやすさが大きく変わります。
また、日本語フォントの選択肢は以前に比べて格段に増えています。無料で使えるWebフォントも充実し、サイトの目的に合わせた最適なフォント選びが可能になりました。しかし選択肢が多いからこそ、「どのフォントを選べばいいのか」という悩みも深くなっているのではないでしょうか。
この記事では、ホームページにおけるフォントの重要性から、サイトの目的別に最適なフォントを選ぶポイント、そして具体的なおすすめフォントまで、分かりやすく解説します。本記事がホームページのフォント選びの参考になれば幸いです。
目次
ホームページにおけるフォントの重要性
冒頭で触れたとおり、フォント選びはサイトの成功を左右する重要な要素です。
ユーザーがストレスなく情報を理解するために、フォントの「可読性の高さ」が大きく影響します。読みやすいフォントは、ユーザーが内容をスムーズに把握し、サイトに長く滞在してもらう助けとなります。特にスマートフォンなど小さな画面での閲覧が増えている現在、モバイル環境での読みやすさは非常に重要です。
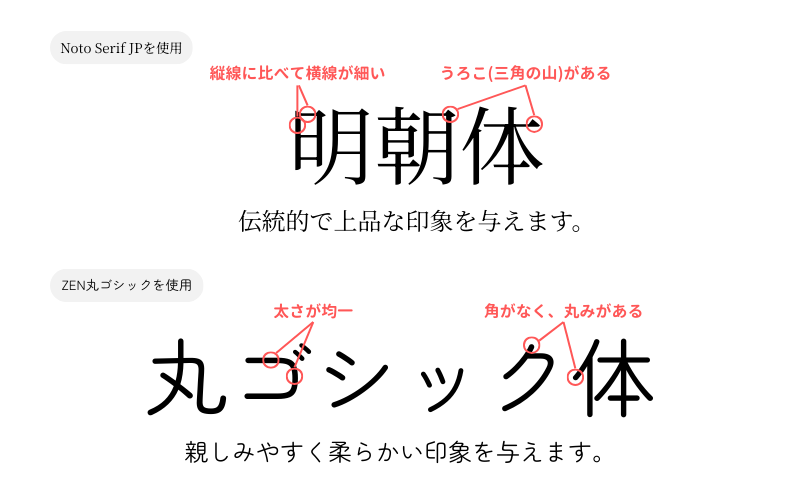
また、文字は情報を伝えるだけでなく、「視覚的なイメージ」においても重要な役割を果たしています。 例えば、「明朝体」のようなセリフ(文字の端にある飾り)のあるフォントは、伝統的で上品な印象、「丸ゴシック体」なら親しみやすく柔らかい印象といったように、フォントの種類によって与えるイメージは異なります。フォントはサイトの第一印象を左右し、ユーザーが抱くブランドイメージにも影響を与えるのです。

【目的別】ホームページのフォントを選ぶポイント
ホームページと一言で言っても、その目的は様々です。ここでは、代表的なサイトの種類ごとに、どのようなフォントを選べば良いのか、そのポイントと具体的なおすすめフォントをご紹介します。
【コーポレートサイト】企業の顔となるフォーマルなデザイン
企業の信頼性や安定感を伝えるコーポレートサイトでは、奇抜さよりも、誠実さや品格を感じさせるフォーマルなデザインが求められます。
フォーマルなデザインに適したフォントの特徴
コーポレートサイトに適したフォントには、以下のような特徴があります。
- 整った字形と適度な太さ
- 過度な装飾がなく、読みやすい
- 一貫性のある印象を与える
- 企業の業種や歴史に合った雰囲気
反対に、「過度に装飾されていて、可読性が低い」「カジュアルすぎる」「トレンドに左右されやすい」フォントの使用は避けたほうが良いでしょう。
企業イメージに合わせたフォント選びのポイント
企業のブランドイメージに合わせたフォント選びが重要です。以下に一例をご紹介します。
- 伝統や歴史を重視する企業:明朝体系
- 先進性や革新を重視する企業:モダンなゴシック体系
- 堅実さや安定感を重視する企業:バランスの取れたゴシック体系
特に金融、法律、医療、教育などの分野では、信頼性が最も重要視されるため、明朝体系のフォントが好まれる傾向があります。一方、IT企業やクリエイティブ産業では、モダンでスタイリッシュなゴシック体系のフォントが適していることが多いです。
また、企業ロゴで使用されているフォントとの調和も考慮すべきポイントです。ロゴのフォントと同じファミリーのフォントを使用するか、視覚的に調和するフォントを選ぶことで、ブランドの一貫性を保つことができます。
具体的なおすすめフォントを紹介
– – 明朝体 – –
- 游明朝体

- Noto Serif JP

- ヒラギノ明朝

– – ゴシック体 – –
- 游ゴシック

- Noto Sans JP

- ヒラギノ角ゴシック

【サービスサイト】信頼感とプロフェッショナルな印象
サービスサイトでは、提供するサービスの専門性や信頼性を伝えつつ、ユーザーにとって親しみやすい印象を与えることが重要です。
信頼感とプロフェッショナルな印象を与えるフォントの特徴
サービスサイトに適したフォントには、以下のような特徴があります。
- 明確な字形と適切な文字間隔
- 長文でも読みやすい
- 専門性を感じさせる適度な格式
- 親しみやすさも兼ね備えている
サービスサイトでは、ユーザーが長時間滞在して情報を収集することが多いため、長文でも読みやすいフォントを選ぶことが重要です。また、サービスの専門性を伝えるために、適度な格式を持ったフォントが効果的です。
サービス内容に合わせたフォント選びのポイント
サービスの性質によってフォント選びのポイントも変わります。下記、主なサービスごとにおすすめのフォントをまとめました。
- 専門的なコンサルティングサービス:信頼感のある明朝体系やセリフ系
- クリエイティブなサービス:個性的でモダンなゴシック体系
- 教育関連サービス:読みやすさを重視したゴシック体系
- 医療・健康関連サービス:清潔感のある丸ゴシック系
具体的なおすすめフォントを紹介
– – 明朝体 – –
- しっぽり明朝

- 源ノ明朝

– – ゴシック体 – –
- A1ゴシック

- 源ノ角ゴシック

- 筑紫オールドゴシック

【ECサイト・LP】購買意欲を高める視認性とデザイン性
ECサイトやランディングページ(LP)では、商品やサービスの魅力を効果的に伝え、購買意欲を高めることが重要です。そのためには、視認性の高いフォントやユーザーの目を引くデザイン性の高いフォント選びが求められます。また、2025年時点で、ECサイトへのアクセスの約70%はスマートフォンからと言われています。そのため、モバイル環境での表示を考慮したフォント選びも意識する必要があります。
ECサイト・LPに適したフォントの特徴、選び方
ここでは、「視認性の高いフォント」「デザイン性の高いフォント」「モバイルに適したフォント」の3点に焦点をあて、それぞれ特徴を解説していきます。
1.視認性の高いフォントの特徴
ECサイトでは商品情報を正確に伝えることが最も重要です。特に商品説明や仕様などの詳細情報は、ユーザーが正確に理解できるよう、可読性を最優先に考えるべきです。
商品情報を伝えるコンテンツでは、以下の特徴を持つフォントが適しています。
- くっきりとした字形
- 適切な太さと文字間隔
- 小さいサイズでも読みやすい
- 商品名や価格が一目で分かる明確さ
2.デザイン性の高いフォントの特徴
デザイン性の高いフォントは、ユーザーの購買意欲を高める力を持っています。デザイン性の高いフォントを効果的に活用することで、商品の魅力を伝える後押しになります。
デザイン性の高いフォントの特徴は、下記のとおりです。
- 商品のイメージに合った雰囲気
- アクセントとなる個性的な見出しフォント
- セール情報や限定商品を強調できる太めのフォント
- ブランドイメージと調和するフォント
3.モバイル対応を考慮したフォント選び
最後に、モバイル環境での表示を考慮したフォント選びのポイントを紹介します。
- 小さい画面でも読みやすいフォント
- 画面サイズに応じて適切に表示されるレスポンシブ対応
- データ容量の軽いWebフォント
具体的なおすすめフォントを紹介
– – ゴシック体 – –
- M+ FONTS

- ZEN丸ゴシック

- やさしさゴシック

– – アクセント用 – –
- コーポレート・ロゴ(ラウンド)

- おつとめフォント

【カジュアルなサービスサイト】親しみやすさと個性を表現
カフェや美容室、フィットネスジム、習い事教室など、カジュアルなサービスを提供するサイトでは、親しみやすさや個性を表現することが重要です。ターゲットとなる顧客層に合わせたフォント選びが成功のカギとなります。
親しみやすさと個性を表現するフォントの特徴
堅苦しさを排除した、親しみやすい印象を与えるフォントには、以下のような特徴があります。
- 丸みを帯びた字形
- 適度な遊び心のある装飾
- 温かみを感じさせる線の太さや形状
- 自然な手書き感
特に対面サービスを提供する業種では、店舗の雰囲気や顧客に与えたい印象をフォントで表現することで、ユーザーの期待感を高めることができます。例えば、カフェでリラックスした雰囲気や居心地の良さを感じてもらいたい場合、サービスサイトやSNSだけでなく、カフェメニュー・店内POPなどにも温かみのあるフォントを使用するなどが挙げられます。
ターゲット層に合わせたフォントの選び方
フォントの特徴をふまえ、サービスのターゲット層に合わせたフォントを選ぶことも大切です。下記、具体例です。
- 若年層向け:個性的でトレンド感のあるフォント
- ファミリー層向け:親しみやすく読みやすいフォント
- シニア層向け:可読性を重視した明確なフォント
- 女性向け:柔らかさや美しさを表現したフォント
具体的なおすすめフォントを紹介
– – ゴシック体 – –
- ZEN丸ゴシック

- しっぽりアンチック

- クレー One

– – 個性的なフォント – –
- うつくし明朝体

- はんなり明朝

- 貂明朝(てんみんちょう)

【海外向けサイト】多言語対応とフォントの組み合わせ
グローバルに展開する企業や、インバウンド需要を取り込みたい企業のサイトでは、複数の言語で情報を発信する必要があります。今回は、特に利用頻度の高い英語(欧文フォント)に焦点をあて、日本語フォントと効果的に組み合わせるためのフォント選びのポイントを解説します。
多言語対応サイトに使用するフォントの選び方
最初に、多言語サイトを作成するにあたって、気をつけたいフォント選びのポイントを紹介します。英語をはじめ、中国語、韓国語など、日本語と併用されることの多い言語のフォントを選ぶ際は、下記の点を意識しましょう。
- 各言語の文字特性を理解する
- 小さいサイズでも読みやすいフォントを選ぶ
- 言語間で視覚的な統一感を持たせる
- 特殊文字や記号もサポートしているフォントを選ぶ
具体的なおすすめの欧文フォントを紹介
多言語サイトでよく使用される欧文フォントをいくつか紹介します。
– – サンセリフ体 – –
- Noto Sans

- Roboto

- Open Sans

– – セリフ体 – –
- Noto Serif

- Merriweather

- Lora

日本語と欧文フォントの組み合わせの注意点
日本語と英語など欧文を併用する場合、フォントの組み合わせに注意が必要です。不調和なフォントの組み合わせは、プロフェッショナル感を損ない、読みにくさの原因になります。
下記の点に気をつけて、日本語フォントと欧文フォントを組み合わせてみてください。
- 視覚的な重さのバランス
- 線の太さや特徴の一貫性
- x-height(欧米文字フォントにおける小文字の平均的な高さ)と漢字の高さのバランス
- 全体的な印象の統一感
おすすめの組み合わせ例
日本語と英語の相性の良いフォント組み合わせをいくつか紹介します。
– – ゴシック(サンセリフ)体 – –
- Noto Sans JP + Roboto

- 游ゴシック + Segoe UI

- ヒラギノ角ゴシック + Helvetica

– – 明朝(セリフ)体 – –
- Noto Serif JP + Lora

- 筑紫明朝 + Mrs Eaves

- UD黎ミン + Source Serif Pro

フォント選びで知っておきたいポイント
ホームページに最適なフォントを選ぶ際には、デザイン面だけでなく技術的な側面も理解しておくことが重要です。ここではWebフォントとデバイスフォントの違い、無料Webフォントの導入方法、そしてフォントの効果的な組み合わせ方について解説します。
Webフォントとデバイスフォントの違いと使い分け
ホームページで使用するフォントは、大きく「Webフォント」と「デバイスフォント」の2種類に分けられます。それぞれの特徴と使い分けのポイントを紹介します。
デバイスフォントとは
ユーザーのデバイス(パソコンやスマートフォンなど)にあらかじめインストールされているフォントのことです。Windows、macOS、iOS、Androidなど、OSによって標準搭載されているフォントは異なります。
【主なデバイスフォントの例】
- Windows:游ゴシック、メイリオ、MS Pゴシックなど
- macOS/iOS:ヒラギノ角ゴシック、ヒラギノ明朝、游ゴシックなど
- Android:Noto Sans、Robotoなど
デバイスフォントは、あらかじめデバイスにインストールされたフォントであることから、表示速度が速い、追加費用がかからないことがメリットです。一方、ユーザーの環境に依存するため、意図したフォントで表示されない可能性があること、デザインの選択肢が限られることがデメリットとして挙げられます。
Webフォントとは
Webサーバーに置かれたフォントファイルをユーザーのブラウザが読み込み、表示するフォントのことです。ユーザーのデバイスにインストールされていないフォントでもWebページ上で表示することができます。Webフォントを利用するには、フォントを提供している専門のサービスを使うのが一般的です。
【主なWebフォントサービス】
- Google Fonts(無料)
- Adobe Fonts(有料、Creative Cloud会員は利用可能)
- FONTPLUS(有料)
- TypeSquare(有料、一部無料プランあり)
Webフォントは、デバイスに依存しないため、どのユーザー環境でも意図したデザインのフォントを表示できること、デザインの選択肢が豊富であることがメリットです。一方、フォントデータを読み込む必要があるため、表示速度が遅くなる場合があること、有料のWebフォントもあることがデメリットとして挙げられます。
使い分けのポイント
Webフォントとデバイスフォントは、それぞれ良し悪しがあるため、サイトの目的に応じて使い分けましょう。
デザイン性を重視し、ブランドイメージを統一したい場合は、選択肢が豊富で、ユーザー環境に左右されないWebフォントが適しています。一方、表示速度を最優先する場合や、テキスト主体で多くの人が閲覧する汎用的なサイトではデバイスフォントが安全な選択となります。
ただし、必ずしも使用フォントを統一しなくてはいけないわけではありません。ユーザーイメージに影響を与える重要な見出しにはWebフォントを使用し、サイトが重くなりすぎないように本文はデバイスフォントを使用するという併用方法も効果的です。
近年はWebフォントの種類も増え、無料で使える高品質なものも多くなっているため、デザイン性を考慮するサイトではWebフォントの利用が主流になってきています。
Webフォントの導入手順と注意点
無料で利用できるWebフォントサービスの中でも特に人気の高い「Google Fonts」と、Creative Cloud会員であれば利用できる「Adobe Fonts」の導入方法を解説します。
Google Fonts(無料)の導入手順
Google Fontsは、多くの高品質なフォントを無料で利用できる人気のサービスです。
- Google Fontsのサイトでフォントを選ぶ
使いたいフォントを探します。 - 使いたいスタイル(太さなど)を選択する
必要なウェイトを選びます。 - 表示されるコードをコピーする
<link> タグまたは @import のコードが表示されます。 - HTMLファイルの<head>内にコードを貼り付ける
<link> タグの場合、HTMLの<head>セクションに貼り付けます。 - CSSでフォントを指定する
CSSの font-family プロパティで、選んだフォント名を指定します。
Adobe Fonts(サブスクリプション)の導入手順
Adobe Fontsは、Adobe Creative Cloudのサブスクリプションに含まれるサービスで、プロ品質の豊富なフォントライブラリを提供しています。
- Adobe Fontsのサイトでフォントを選ぶ
使いたいフォントを探します。 - Webプロジェクトを作成
選んだフォントを含めるための「Webプロジェクト」をサイト上で作成します。 - 表示されるコード(JavaScript)をコピーする
プロジェクト固有のコード(通常はJavaScriptの <script> タグ)が生成されます。 - HTMLファイルの<head>内にコードを貼り付ける
コピーしたコードをHTMLの<head>セクションに貼り付けます。 - CSSでフォントを指定する
Adobe Fontsサイトで確認できるCSSの font-family 名でフォントを指定します。
Webフォント利用時の注意点
Webフォントを利用する場合の注意点として、「表示速度」と「ライセンス」があります。それぞれ解説します。
1.表示速度への影響
Webフォントは便利ですが、読み込みが発生するため、デバイスフォントに比べて表示速度に影響が出る可能性があります。特に日本語フォントはデータ量が大きい傾向にあるため、導入前に表示速度への影響を考慮することが大切です。表示速度への影響を少なくするためにできることを2つ紹介します。
- 読み込むフォントは最小限に
多くのフォントやウェイト(太さ)を読み込むと、サイトの表示速度が低下する原因になります。Webフォントを利用する場合、使用するフォントとウェイトは必要最小限に絞りましょう。 - サブセット化(主に日本語フォント)
日本語フォントはデータ量が大きいため、必要な文字だけを抽出する「サブセット化」を行うことで、読み込み速度を改善できる場合があります。多くのWebフォントサービスではこの機能が備わっており、サービスの設定画面から調整できます。
2.ライセンスの確認
Webフォントにはそれぞれ利用規約(ライセンス)があります。無料のフォントであっても、商用利用の可否、Webフォントとしての利用許諾範囲などが定められています。利用するWebフォントやサービスの利用規約を必ずチェックし、ルールを守って使用しましょう。
フォントの組み合わせと統一感を出す方法
サイト内で複数のフォントを使用する場合、組み合わせ方と統一感が重要です。
- 使用するフォントは2〜3種類に絞る
多くのフォントを使ってしまうと、まとまりがなくなり、読みにくくなります。見出し用と本文用など、役割を決めて2〜3種類程度に絞るのがおすすめです。 - コントラストをつける
見出し、小見出し、本文、キャプションなど、情報の階層に合わせてフォントサイズや太さを変えることで、情報が整理され、読みやすくなります。例えば、見出しにセリフ体(明朝体など)、本文にサンセリフ体(ゴシック体など)、または見出しを太く大きくするなどの工夫が考えられます。 - テイストを合わせる
組み合わせるフォントの雰囲気(フォーマル、カジュアルなど)を合わせると、サイト全体に統一感が生まれます。 - サイト全体で一貫性を保つ
ページによってフォントの種類やサイズ、太さがバラバラにならないよう、サイト全体でルールを決めて一貫性を保ちましょう。CSSでスタイルを定義しておくと管理がしやすくなります。
2025年に向けたWebフォントの最新トレンド
ホームページのフォント選びにおいて、2025年に向けて注目すべき最新トレンドがいくつか登場しています。今後のWebサイト制作に役立つ以下のトレンドをご紹介します。
可変フォント(Variable Font)の普及
可変フォントは、1つのフォントファイルで太さや幅などの複数のバリエーションをカバーできる革新的な技術です。これにより、ファイルサイズの削減とデザインの自由度の向上を両立できます。特に複数のウェイトを使いたい場合に効果的で、2025年にはさらに多くの日本語の可変フォントが登場すると予想されています。
日本語の可変フォントとして以下のフォントが注目されています。
百千鳥(ももちどり)

より高度なパフォーマンス最適化技術
font-displayプロパティの活用やサブセット化に加え、より高度なフォント読み込み最適化技術が一般化しています。特に日本語フォントは容量が大きいため、ページ表示速度に大きく影響します。フォントの遅延読み込みやプリロード、CDN(コンテンツ配信ネットワーク)の活用など、ユーザー体験を損なわずにパフォーマンスを向上させる技術がさらに重要になっています。
多様化する日本語フォントの選択肢
従来の明朝体やゴシック体に加え、個性的でありながらも可読性に優れた新しい日本語フォントが続々と登場しています。特に和風テイストやレトロ感のあるフォント、ユニバーサルデザインに配慮したフォントなど、ターゲット層やブランドイメージに合わせた選択肢が広がっています。
これらのトレンドを把握し、適切に取り入れることで、2025年以降も通用する先進的でパフォーマンスに優れたWebサイトを構築することができるでしょう。
まとめ
今回は、ホームページにおけるフォントの重要性から、サイトの目的別の選び方、具体的なおすすめフォント、そして導入時のポイント、最新トレンドまで解説しました。
フォントは、単なる文字ではなく、サイトの印象やブランドイメージを形作り、情報の伝わりやすさを左右する重要なデザイン要素です。自社のホームページの目的やターゲットを考慮し、最適なフォントを選ぶことで、より魅力的で効果的なサイトを実現できます。
ホームページ制作やリニューアルの際には、この記事で紹介したポイントやおすすめフォントを参考に、最適なフォントを見つけてみてください。適切なフォントを選ぶことで、ユーザーにとってより魅力的で分かりやすく、成果につながるホームページを実現できるはずです。




















