モバイルファーストデザインとは?作り方のポイントやメリット・デメリットも解説
2025.03.28

近年、スマートフォンやタブレットでWebサイトを閲覧するユーザーが、PCからの閲覧数を大きく上回っています。総務省の調査によると、日本国内のスマートフォンの世帯保有率は9割を超え、インターネット利用者の7割以上がスマートフォンでインターネットを利用しています(総務省, 2023)。このような背景から、Webサイトのデザインにおいて「モバイルファースト」という考え方が非常に重要になっています。
本記事では、モバイルファーストデザインの基本的な考え方から具体的な実践方法、メリット・デメリットまで詳しく解説します。
目次
モバイルファーストデザインとは
モバイルファーストデザインとは、Webサイトを制作する際に、スマートフォンやタブレットなどのモバイル端末での表示を最優先に設計する考え方です。PCでの表示を基準にWebサイトを制作する従来の「デスクトップファースト」とは異なり、モバイルファーストでは、画面幅が狭く、タッチ操作が基本となるモバイル端末での使いやすさを先に考慮します。その後、必要に応じてPCなど、より画面の大きなデバイスへの最適化を行います。
モバイルファーストデザインの定義と目的
モバイルファーストデザインの定義は、前述の通り「モバイル端末での表示を最優先にWebサイトを設計する」ことです。その目的は、モバイルユーザーに快適なWebサイト体験を提供することにあります。
現代において、多くのユーザーがモバイル端末でWebサイトを閲覧します。特に、モバイル端末による閲覧には下記のような特徴があります。
・移動中や外出先での利用:スマートフォンは常に持ち歩くため、場所を選ばずにWebサイトにアクセスできます。
・スキマ時間の活用:ちょっとした待ち時間や休憩時間などに、手軽に情報収集やコンテンツの利用が可能です。
・若年層を中心としたモバイル利用率の高さ:若い世代ほどPCよりもスマートフォンを日常的に利用する傾向が強く、モバイルファーストなWebサイトへのニーズが高いと言えます。
モバイルファーストデザインは、上記のようなモバイルユーザーの行動特性を考慮したWebサイトを提供することにより、ユーザー満足度の向上とWebサイトの目的達成を目指します。
モバイルファーストデザインとレスポンシブデザインの違い
モバイルWebサイトのデザイン手法として、「レスポンシブデザイン」もよく知られています。どちらもモバイルフレンドリーなWebサイトを実現するための手法ですが、考え方に違いがあります。
レスポンシブデザインは、画面幅に応じてレイアウトを調整する手法です。CSSなどの技術を用いて、PC・スマホ・タブレットなど、様々なデバイスでWebサイトが適切に表示されるようにします。
一方、モバイルファーストデザインは、設計の出発点がモバイルである点が大きく異なります。 レスポンシブデザインは、PC版をベースにモバイル対応を行うことが多いのに対し、モバイルファーストデザインは、モバイル版を最優先に考え、PC版はあくまで追加要素として捉えます。
モバイルファーストデザインとレスポンシブデザインの違いを表にまとめました。
| 項目 | モバイルファーストデザイン | レスポンシブデザイン |
| デザインの優先順位 | モバイル端末 > PC | PC = モバイル端末 |
| 設計アプローチ | モバイル版を先に設計し、PC版を後から最適化 | PC版とモバイル版を同時に設計し、CSSで表示を切り替え |
| コンテンツの扱い | モバイル版ではコンテンツを厳選し、PC版で情報を追加する | 基本的にPC版とモバイル版で同じコンテンツを表示。デバイスに合わせて表示方法を調整 |
| メリット | ・モバイルユーザー体験の最適化
・ページの軽量化 ・SEO効果が高い傾向 |
・開発効率が良い
・既存サイトへの導入が比較的容易 ・デザインの柔軟性が高い |
| デメリット | ・PC版のデザインに制約が出やすい
・情報量を多くしたいサイトには不向きな場合がある |
・モバイル版で不要な情報も読み込む可能性がある
・デザインによってはモバイル版で視認性が悪くなることがある |
| 最適なケース | ・モバイルユーザーが中心のWebサイト
・コンテンツを絞り込みたいWebサイト ・SEOを重視したいWebサイト |
・PCユーザーも重視したいWebサイト
・情報量が多いWebサイト ・既存サイトをモバイル対応させたい場合 |
どちらの手法が良いかは、Webサイトの目的やターゲットユーザーによって異なります。
モバイルファーストデザインが注目される背景
モバイルファーストデザインが注目される背景には、主に以下の4つの要因が挙げられます。
1. スマートフォンの普及とモバイルユーザーの増加
前述の通り、スマートフォンは現代人にとって不可欠なデバイスとなり、Webサイトへのアクセスもモバイル端末経由が主流となっています。 このような状況下で、モバイルユーザーを無視したWebサイトは、多くのユーザーを逃すことになり、ビジネス機会の損失に繋がります。
2. Googleのモバイルファーストインデックス(MFI)導入
検索エンジンの最大手であるGoogleは、2019年より「モバイルファーストインデックス(MFI)」を導入しました。
MFIとは、Webサイトのインデックス(検索エンジンのデータベースに登録すること)とランキング(検索順位を決定すること)を、PC版ではなくモバイル版のWebサイトを基準に行う仕組みです。
つまり、モバイル版Webサイトの品質が低い場合、PC版Webサイトが優れていても、検索順位が上がりにくくなる可能性があるということです。 SEO対策の観点からも、モバイルファーストデザインは非常に重要となっています。
3. ユーザー行動の変化
スマートフォンでの情報検索、SNS利用、オンラインショッピングなど、日常的なインターネット活動がモバイル中心に変化しています。スマートフォンの携帯性と利便性により、いつでもどこでもインターネットにアクセスできるようになったことで、「マイクロモーメント」と呼ばれる短時間での即時的な情報収集や意思決定の瞬間が増えています。ユーザーは空き時間や移動中にも情報を集め、コミュニケーションを取り、買い物をするようになりました。また、かつてはPCで行われていた動画視聴やゲームも、高性能化したスマートフォンで楽しまれるようになっています。インターネット利用の中心がモバイルへと移行しているため、Webサイトもモバイルでの快適な体験を前提としたデザインが不可欠になっています。
4. 接続環境の制約
モバイル端末はパソコンと比べて通信速度や処理能力に制約があるため、最初からモバイルに最適化したデザインを考えることで、より多くのユーザーにスムーズな体験を提供できます。
これらの背景から、Webサイトのデザインや開発において、モバイルファーストの考え方は今や必須となっています。
モバイルファーストデザイン導入のメリットとデメリット
モバイルファーストデザインは、Webサイトに様々な恩恵をもたらす一方で、注意すべき点も存在します。 導入前に、メリットとデメリットをしっかりと把握しておきましょう。
モバイルファーストデザインのメリット
モバイルファーストデザイン導入の主なメリットは以下の通りです。
1.SEO効果の向上
GoogleのMFI導入により、モバイルフレンドリーなWebサイトはSEOで有利になります。 検索順位が上がることで、Webサイトへのアクセス数が増加し、集客力アップに繋がります。
2.ユーザーエクスペリエンス(UX)の向上
スマートフォン利用を前提とした設計により、小さな画面でも操作しやすいボタン配置や、指でのタップを考慮したインターフェース、最適化されたコンテンツによる素早い表示速度などが実現します。
これにより、ユーザーはストレスを感じることなく、情報収集や画面操作ができるため、Webサイトへの満足度が高まります。その結果、商品購入や問い合わせなどの行動が促進され、コンバージョン率が改善することで、ビジネス成果の向上につながります。
3.コンテンツの優先順位付けが明確になる
限られた画面スペースに何を表示するかを考えることで、本当に重要なコンテンツや機能が明確になります。これにより、ユーザーにとって価値のある情報を優先的に提供できます。
4.開発・保守コストの削減
モバイルファーストという考え方を基にしたレスポンシブデザインでは、一つのコードベースで様々なデバイスに対応できるため、複数のサイトバージョンを個別に作成・管理する場合と比較して、開発・保守にかかるコストを大幅に削減できます。コンテンツや機能の更新も一度で済むため、運用工数の削減にも繋がります。Googleの開発者向けガイドラインでも、この手法はコンテンツの一元管理に効果的であると推奨されています。
また、シンプルな構造から始めることで、将来的に機能を追加する際にも設計の自由度が高く、新しいデバイスや画面サイズが登場した場合にも柔軟に対応できます。
モバイルファーストデザインのデメリット
モバイルファーストデザインにはデメリットも存在します。導入前に以下の点も考慮しておきましょう。
1.PC版でのユーザビリティ低下の可能性
モバイル版を優先するあまり、PC版ではマウス操作に適さないボタン配置になっている、レイアウトが間延びして見えるなど、使いにくさが生じる可能性があります。特に、情報量を多くしたいWebサイトや、PCでの利用が中心となるユーザー層をターゲットとするWebサイトでは、PC版のユーザビリティ低下に注意が必要です。
2.情報量の制限
モバイル版では画面幅が限られるため、PC版に比べて表示できる情報量が少なくなります。 多くの情報を伝えたい場合、情報の取捨選択や、効果的な情報設計が必要になります。
3.デザインの制約
モバイル版の制約の中でデザインを行うため、PC版に比べてデザインの自由度が低くなる場合があります。 凝ったデザインや、PC版でリッチな表現を多用したい場合には、モバイルファーストデザインが不向きなケースもあります。
4.既存サイトのリニューアルコスト
既存のデスクトップ中心のサイトをモバイルファースト化する場合、デザインの再構築や機能の見直しなど、大幅な改修が必要になることがあります。
これらのメリットとデメリットを踏まえ、自社のターゲットユーザーや事業目標に合わせて、適切なアプローチを選択することが重要です。
モバイルファーストデザインのポイント
モバイルファーストデザインをWebサイトに落とし込むためには、押さえておきたいポイントがあります。 ここでは、主要な4つのポイントと実践に役立つTipsを紹介します。
シンプルで直感的なレイアウト設計
モバイル端末の小さな画面で複雑なレイアウトを使用してしまうと、ユーザーが混乱しやすく、使いにくさに繋がります。 モバイルファーストデザインでは、シンプルで直感的なレイアウトを意識しましょう。
シングルカラムレイアウト:情報を縦に流れるように配置するシングルカラムレイアウトは、モバイル画面に最適で、コンテンツの流れをスムーズに伝えられます。ユーザーは自然なスクロールでコンテンツを閲覧できます。
コンテンツのグルーピング:関連性の高い情報をまとめ、視覚的に区切りをつけることで、コンテンツを理解しやすくします。カード型UIやセクション分けなどを活用して、情報の整理を心がけましょう。
余白の効果的な活用:要素間に適切な余白(ホワイトスペース)を設けることで、視線の抜けを作り、コンテンツを読みやすくします。詰め込みすぎない設計が、モバイルでの視認性を高める鍵となります。
タップやスワイプ操作を考慮する
モバイル端末では、マウス操作ではなく、指でのタップやスワイプといったタッチ操作が基本となります。モバイルファーストデザインでは、これらの操作を前提とした設計が不可欠です。
タップ領域の確保:タップできるボタンやリンクなどの要素は、指で押しやすいように44px × 44px以上のサイズを確保することが推奨されています。さらに、隣り合うタップ要素同士の間隔を適切に空けることで、誤タップを防ぎ、ユーザーがストレスなく操作できるように心がけましょう。
スワイプ操作の活用:画像ギャラリーやカルーセルなど、スワイプ操作でコンテンツを切り替えるUIは、モバイルユーザーに馴染み深く、効果的な表現方法です。
可読性を意識する
小さな画面での文字の読みやすさは非常に重要です。周囲の環境光の影響も受けやすいため、文字の可読性が特に重要になります。
適切なフォントサイズ:モバイル画面でも読みやすいように、適切なフォントサイズを設定しましょう。本文テキストでは16px以上が一般的な推奨サイズです。重要な見出しはさらに大きくし、階層を明確にします。
コントラストの確保:文字色と背景色のコントラストを十分に確保することで、文字をくっきりと見やすくします。WCAG(Web Content Accessibility Guidelines)では、テキストとその背景のコントラスト比を最低4.5:1以上にすることを推奨しています。
行間と字間:適切な行間(line-height)と字間(letter-spacing)を設定することで、文字が詰まって見えるのを防ぎ、読みやすさが向上します。本文テキストでは、行間は1.4〜1.5程度が読みやすいとされています。
フォントの種類:ゴシック体や明朝体など、フォントの種類も可読性に大きく影響します。画面での読みやすさを優先し、サイトのトンマナに合わせつつ、可読性の高いフォントを選びましょう。モバイルでは特にサンセリフ(ゴシック体)フォントが読みやすいとされています。
ページ読み込み速度を最適化する
モバイルファーストデザインでは、ページ読み込み速度の最適化は最重要課題の一つです。
モバイルユーザーは、通信環境や処理能力の制約もある為、PCユーザーに比べて、ページの読み込み速度に敏感な傾向があります。ページの読み込みに時間がかかると、ユーザーは離脱しやすく、Webサイトの成果に悪影響を及ぼします。
画像の最適化:画像ファイルのサイズを圧縮したり、WebPやAVIFなどの次世代フォーマットを活用したりすることで、データ量を削減し、読み込み速度を向上させます。また、画像の遅延読み込み(lazy loading)を実装することも効果的です。
CSS/JavaScriptの最適化:CSSやJavaScriptのコードをminify(コードを最適化してファイルサイズを小さくする)し、不要なコードを削除することで、読み込み速度が改善します。クリティカルCSSの活用や、JavaScriptの非同期読み込みも検討しましょう。
サーバーの選定:高速なサーバーの使用やCDN(Contents Delivery Network)を利用することも、ページ読み込み速度の向上に繋がります。
ブラウザキャッシュの活用:ブラウザキャッシュを有効活用することで、2回目以降のページ読み込み速度を高速化できます。
コンテンツを精査する
モバイルファーストデザインでは、限られた画面スペースを最大限に活用するために、コンテンツの精査が不可欠です。
コンテンツの優先順位付け:モバイルユーザーにとって最も重要な情報を最初に表示します。ユーザーのニーズや行動パターンを分析し、優先度の高い情報を特定しましょう。
簡潔な表現:モバイル画面では長文が読みにくいため、簡潔で明確な文章を心がけましょう。重要なポイントは箇条書きや短い段落で記述し、読みやすさを高めます。
効果的な見出しの活用:モバイルユーザーは、見出しをざっと見て情報を探す傾向があります。そのため、ページをきちんと読み込まなくても、内容を把握しやすい見出しをつけて、スキャナビリティ(ざっと目を通して必要な情報を見つけられること)を高めることが大切です。
効果的な画像やアイコンの使用:画像やアイコンは、文字だけでは伝えにくい情報を視覚的に分かりやすく表現する有効な手段です。ページの分かりやすさや直感的な操作のしやすさが向上するため、効果的に取り入れたい要素です。
ただし、過剰な使用はページの表示速度に悪影響を与える可能性があるため、効果と速度のバランスを考慮した活用が求められます。
これらのポイントを意識してデザインすることで、モバイルユーザーに最適化されつつも、デスクトップでも使いやすいWebサイトを実現できます。
モバイルファーストデザインの参考事例
最後に、モバイルファーストの考え方が取り入れられている企業のデザイン事例を紹介します。
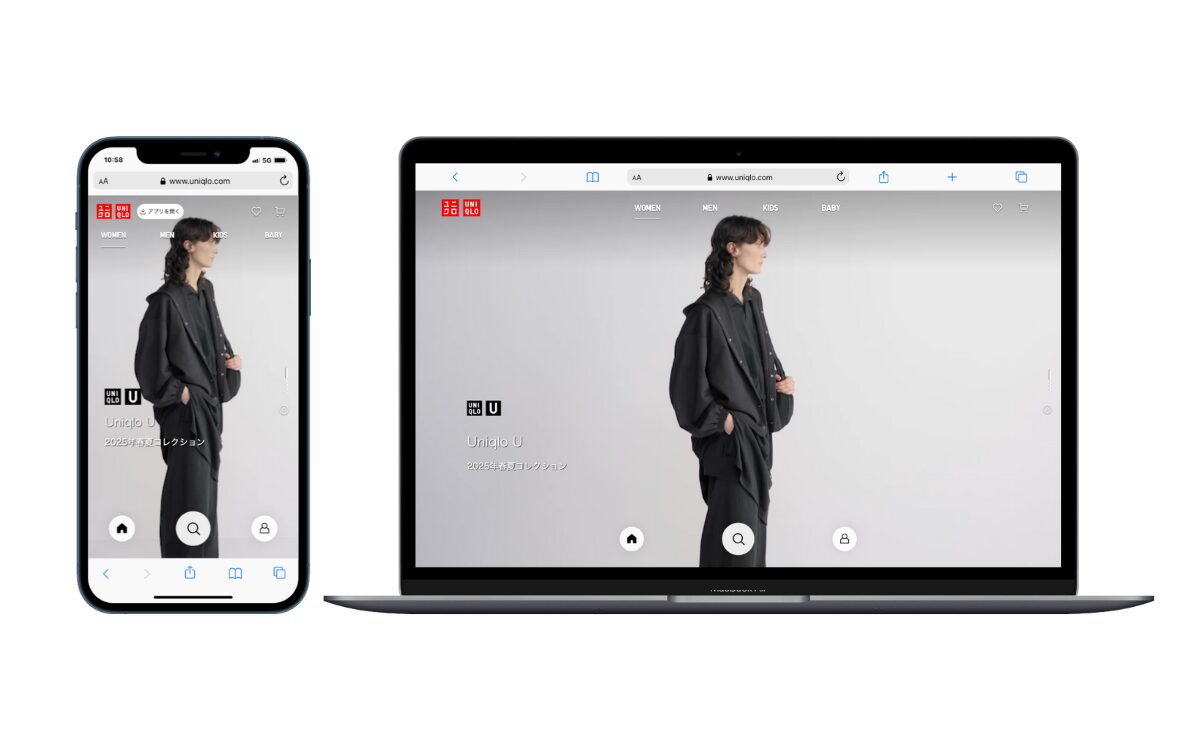
ユニクロ

(引用:https://www.uniqlo.com/jp/ja/)
片手での操作性を意識し、画面下部に主要なCTA(「ホーム」「商品検索」「マイページ」)を設置しています。親指が届きやすい位置に主要機能を配置することで、大画面のスマートフォンでも快適な操作を可能にしています。
また、商品画像を大きく表示し、テキストは最小限に抑えることで、視覚的に商品の魅力を伝えています。縦長のスクロールレイアウトを採用し、情報を自然に流れるように配置することで、スマートフォンの操作感に合わせた設計となっています。
ユニクロのサイトは、PCとモバイルの両方に対応しながらも、モバイルでの使いやすさを優先したハイブリッドなアプローチを採用しています。
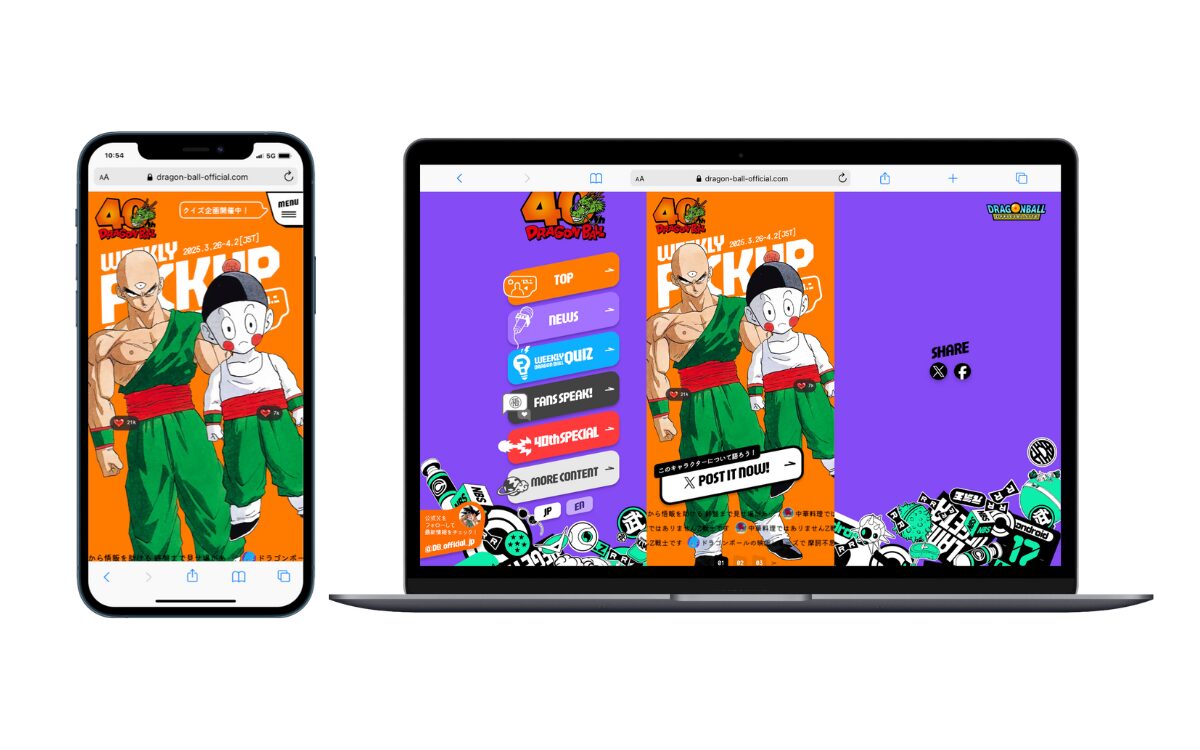
ドラゴンボール40周年記念サイト

(引用:https://dragon-ball-official.com/specials/dragonball40th/)
モバイル特化で設計されたサイトです。
鮮やかな色使いと大きなイラストで視覚的に訴求し、ドラゴンボールの世界観を効果的に表現しています。さらに、シェアボタンなどのソーシャル機能を目立つ位置に配置することで、コンテンツの拡散を促進しています。
また、PCでの閲覧時は中央にメインコンテンツ、左側にナビゲーションを固定させることで、ユーザーがスクロールしてもメニューが使いやすいよう設計されています。
視覚的な要素を重視しながらも、モバイルでの操作性を損なわないバランスの取れたデザインとなっています。
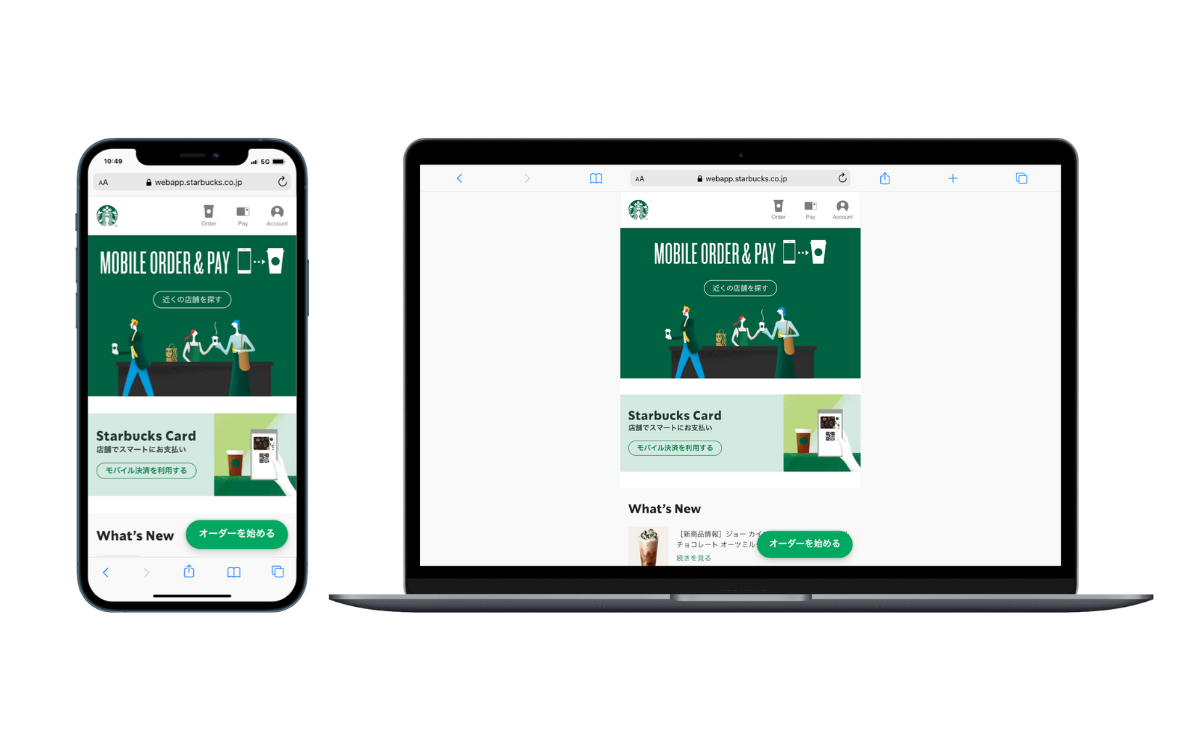
スターバックス モバイルオーダー&ペイ

(引用:https://webapp.starbucks.co.jp/)
スマートフォンでの使用に特化した純粋なモバイルファーストデザインの代表例です。
画面上部には「Order」「Pay」「Account」という主要機能を配置し、素早いアクセスを可能にしています。また、UXの観点では、新規ユーザーへのチュートリアル機能の実装により、サービス利用のハードルを下げる効果をもたらしています。
さらにメイン機能である、「モバイルオーダー」は少ないステップで注文でき、画面遷移を最小限に抑えることでスムーズに注文を完了できます。
必要なコンテンツを精査し、全体的に長文の利用を抑えることで伝えたい情報がダイレクトに入ってくる工夫がされています。
まとめ
モバイルファーストデザインは、現代のWebサイト制作において、もはや必須の考え方です。モバイルユーザーにとって使いやすく、ビジネス目標の達成に貢献するWebサイトを構築するために、効果的な実践が求められます。そのためには、シンプルで直感的なレイアウト、タッチ操作を考慮したUI設計、テキストの可読性向上、ページ読み込み速度の最適化、そしてコンテンツの精査が不可欠です。この記事で解説したメリット・デメリットやデザインのポイントを参考に、ぜひ貴社のWebサイトにモバイルファーストデザインを導入し、ユーザー体験とビジネス成果の向上を目指してください。




















