デザイナーやディレクターが最低限知っておくべきHTMLの基本知識
2025.03.07

Web制作において、HTMLは欠かせない要素です。デザイナーやディレクターとして、HTMLの基本を理解しておくことで、エンジニアとスムーズにコミュニケーションをとったり、デザインや企画の意図を正確に伝えたりすることができます。本記事では、最低限知っておくべきHTMLの基本知識を解説します。
目次
HTMLとは

HTML(HyperText Markup Language)は、Webページの骨格となる言語です。文章の論理構造を定義し、見出し、段落、リスト、表などの要素をブラウザが正しく解釈できるように指示します。HTMLはマークアップ言語の一種で、タグと呼ばれる特殊な記号(<>)を使って文書の構造や意味を明確に示します。これにより、ブラウザは文章の階層構造を理解し、適切な表示やアクセシビリティを実現できます。
HTMLの基本構造
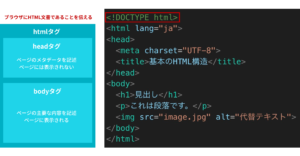
HTML文書は以下の基本構造を持ちます。この構造に基づいて、Webページの内容やデザインを定義します。HTMLはタグを使用して構造を作ります。タグは基本的に <タグ名> と </タグ名> のペアで記述されます。一部のタグは閉じタグを必要としない自己終了型タグ(例: <img>)です。

headタグ
headタグは、Webページのメタデータ(ページに関する情報)を格納する重要なコンテナです。SEO対策、文字コード指定、外部リソースの読み込み、ソーシャルメディア共有設定など、ページの技術的な設定や補足情報を記述します。ユーザーには直接表示されませんが、検索エンジンやブラウザがページを正しく解釈するために不可欠な要素です。bodyタグよりも前に配置し、ページ全体の設定を制御します。
以下に、headタグ内でよく使われる基本タグを紹介します。
titleタグ
ページのタイトルを指定するタグです。この内容はブラウザのタブに表示されるほか、検索エンジンの検索結果におけるタイトル部分にも影響します。

metaタグ
metaタグは、ページに関する追加情報を指定するために使用されます。特に重要なmetaタグの役割を以下に示します。
- charset属性:文字エンコーディングを指定します。日本語を含むページでは通常、UTF-8が使用されます。
- description属性:ページの概要を指定します。この内容は検索エンジン結果ページに表示されるスニペットとして使用されるため、クリック率(CTR)向上に寄与します。

linkタグ
外部リソースを読み込むためのタグです。CSSファイルやフォントファイルを指定する際に使用します。

scriptタグ
JavaScriptを読み込む際に使用します。通常、ページの読み込み速度を考慮してbodyタグの最後に配置されますが、headタグ内に記述する場合もあります。

OGPタグ
SNSで共有された際に表示される情報を指定します。

Googleタグマネージャー(GTM)
サイトのタグ管理に使用します。 <head> 内にスニペットを配置することが一般的です。
bodyタグ
bodyタグには、実際にWebページに表示される要素を記述します。
以下に、bodyタグ内でよく使われる基本タグを紹介します。
hタグ(見出しタグ)
hタグは「headingタグ」の略で、Webページの見出しを作成するために使用します。h1からh6までのバリエーションがあり、数字が大きくなるほど見出しのサイズは小さくなります。h1タグは最も重要な見出しとして使用され、ページの主要なテーマや内容を強調する際に使われます。

pタグ(段落タグ)
pタグは「paragraphタグ」の略で、テキストを段落として区切るために使用します。pタグで囲まれたテキストは、通常改行を含むブロック要素として表示されます。Webページ内でテキストを論理的に分ける際に最もよく使用されるタグです。

aタグ(アンカータグ)
aタグは「anchorタグ」の略で、リンクを作成する際に使用します。リンク先を指定するために、href属性にURLやファイルパスを設定します。リンクのテキストや画像をaタグ内に挿入し、クリック可能なリンクを作成します。

liタグ(リストアイテムタグ)
liタグは「list itemタグ」の略で、リスト項目を作成するために使用します。通常、順序なしリスト(ulタグ)や順序ありリスト(olタグ)の中で使われ、リストの各項目を定義します。箇条書きや番号付きリストを作成する際に役立ちます。

imgタグ(画像タグ)
imgタグは画像を表示するために使用します。src属性で画像ファイルのパスを指定し、alt属性で代替テキストを提供します。画像が表示できない場合に、alt属性の内容が表示されるため、アクセシビリティにも配慮することができます。imgタグは自己終了型タグのため、終了タグは不要です。

tableタグ(テーブルタグ)
tableタグは表を作成するために使用します。テーブルの行を定義するtr、ヘッダーセルを作成するth、データセルを作成するtdタグと組み合わせて使用します。表形式で情報を整理し、視覚的にわかりやすく伝えるために利用されます。

divタグ(ディビジョンタグ)
divタグは「divisionタグ」の略で、要素をグループ化するために使用します。特にレイアウトを調整する際に使われ、内部の要素をまとめてスタイリングするために便利です。divタグ自体には意味はなく、主にスタイルやレイアウトのために使用されます。

これらを使って書いたコードとブラウザでの見え方が下記です。
ここにcssという言語を使って色やレイアウトを整えてwebサイトが出来ていきます。

クラスとIDについて
クラスとIDは、HTML要素を要素を識別・グループ化するための重要な属性です。これらを適切に使用することで、効率的なスタイリングの実装が可能になります。また、保守性の高いコードを書く上でも重要な役割を果たします。
クラス(class)
クラスは、複数の要素に共通のスタイルやスクリプトを適用する際に使用する属性です。一つの要素に複数のクラスを指定することができ、これによって柔軟なスタイリングが可能になります。
ID(id)
IDは、ページ内で唯一の要素を特定するために使用する属性です。
主な用途は:
- JavaScriptでの要素の特定
- ページ内リンク(アンカーリンク)の指定
クラスとIDの使い分けのポイント
■一意性
- クラス:複数の要素に同じクラスを適用可能
- ID:ページ内で1つの要素にのみ使用可能
■詳細度(スタイルの優先順位)
- クラス:中程度の詳細度
- ID:高い詳細度(上書きが難しくなるため、CSSでの使用は最小限に)
■使用目的
- クラス:スタイリングやコンポーネントの分類
- ID:JavaScript操作やアンカーリンク用の要素特定
まとめ
HTMLの基本構造とタグの役割を理解することで、エンジニアとの技術的なコミュニケーションが円滑になり、より効率的なWeb制作が可能になります。また、アクセシビリティやSEOを意識したデザイン設計ができ、プロジェクト全体の品質向上にも貢献できるでしょう。