ホームページレイアウトの基本|目的別の選び方と参考事例を紹介
2024.10.25

ホームページのレイアウトは、見た目の美しさだけでなく、ユーザーに効果的に情報を伝えるという重要な役割を果たします。とりあえず情報を詰め込んだだけのサイトや、アートに振り切ったサイトは、ユーザーが知りたい情報に辿り着けないことでストレスを与えてしまい、サイトから離れてしまう原因となる可能性があります。
ホームページはオンラインの接客ツールです。せっかくホームページに来てくれたユーザーに好感を持ってもらえるよう、本記事でレイアウトの基本やレイアウトパターン、参考事例を押さえてホームページを改善しましょう。
目次
ホームページレイアウトの基礎知識
まずは、ヘッダーやナビゲーション、コンテンツエリア、フッターといった基本要素やレイアウト設計のポイントを解説します。
なぜホームページレイアウトが大切なのか?
ホームページのレイアウトは、ユーザーの視線を誘導し、重要な情報へと導く役割を果たします。ホームページのレイアウト設計がきちんとされていれば、サイトの直帰率や途中離脱が抑えられ、滞在時間の増加やコンバージョン率の向上、そしてブランドイメージの強化が期待できます。
逆に言えば、不適切なレイアウトは、ユーザーがどこを見たらよいのか迷ってしまい、離脱を招く要因となります。つまり、レイアウトはサイトの成功と失敗を分ける重要な鍵なのです。
ホームページレイアウトの基本要素
レイアウトの基本要素は、サイトを支える骨組みのようなもの。基本要素を正しく理解し、適切に配置できれば、使いやすく魅力的なサイトに一歩近づきます。
レイアウトの主要な要素には以下のようなものがあります。

- ヘッダー
ホームページの最上部にあるセクションで、ロゴやナビゲーション、CTAボタンなどが配置されます。
- ナビゲーション
ユーザーがサイト内を移動するために使用するメニューや目次のことです。ページ共通で表示されるナビゲーションを「グローバルナビゲーション」と呼びます。
- コンテンツエリア
サイトの主要な情報が表示するエリアのことです。
- フッター
ホームページの最下部にあるセクションです。サイトのナビゲーションや運営会社情報、プライバシーポリシーなどのリンクが配置されます。
ウェブサイトのレイアウトは、ユーザーエクスペリエンスを大きく左右する重要な要素であることは間違いありません。サイトの目的やターゲットユーザーに合わせて、基本要素を効果的に配置していくことが重要です。
ホームページレイアウト設計のポイント
「形態は常に機能に従う (form ever follows function.)」という言葉は、20世紀のアメリカの建築家、ルイス・サリバンが残した有名な言葉です。これは、ウェブデザインの世界にも通じる重要な考え方です。
ウェブサイトのデザインにおいては、見た目に美しいだけでなく、使いやすさや目的を達成するための機能性を重視することが重要です。サリバンの言葉は、「機能性を優先することで自然と美しい形が生まれる」という考えを表現しており、機能と美しさの調和の重要性を示唆しています。
機能性を重視した効果的なレイアウト設計には、いくつかの重要なポイントがあります。
- ビジュアルヒエラルキーを意識する
ユーザーにとって重要な情報ほど、目立つように配置します。
- 要素に一貫性を持たせる
各ページの構成要素(ヘッダー、フッター、ナビゲーションの位置など)を統一し、ユーザーが迷わず情報を見つけられるようにします。
- 余白を持たせる
適切な余白を設けることで、情報が見やすくなり、整理された印象を与えます。
- グリッドシステムを意識する
グリッドシステムとは、縦横のマス目をガイドラインとして、要素を配置することで、シンプルで洗練された印象を与えます。
- レスポンシブデザイン
パソコン、スマートフォン、タブレットなど、様々なデバイスや画面サイズに適切に表示されるように設計し、ユーザーがストレス無くサイトを閲覧できるようにします。
これらのポイントを意識することで、美しく、かつ機能的なレイアウトを実現できます。
なお、デザインにフォーカスした「見やすいホームページ作成のポイント」は、下記のブログで紹介しています。合わせてご参照ください。
見やすいホームページの作り方|7つのポイントと参考事例
ホームページのレイアウトの種類と特徴
各要素を配置はある種、無限に考えることができますが、レイアウトには基本のパターンが存在します。ここではホームページのレイアウトの基本パターン4つを紹介します。
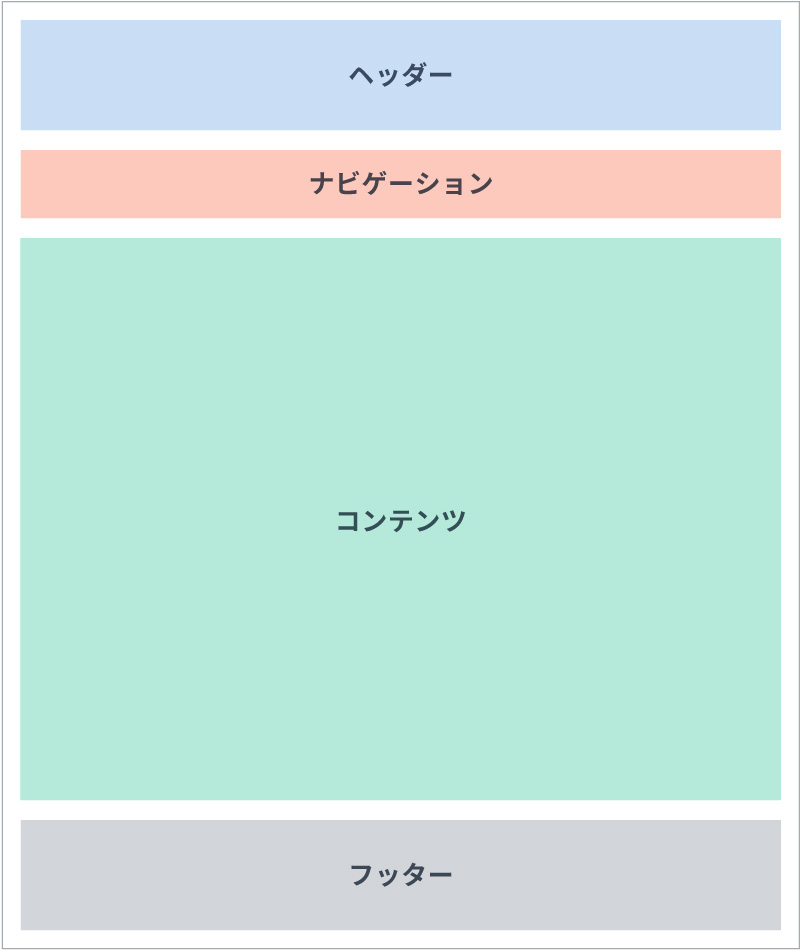
シングルカラムレイアウト

シングルカラムレイアウトは、コンテンツを上から下に一列に並べるシンプルなレイアウトです。このレイアウトは、余計な要素がないため、ユーザーの視線を自然に誘導し、集中力を途切れさせずに情報を読み進めることができます。特に、レスポンシブデザインとも相性が良く、スマートフォンやタブレットなど様々なデバイスでストレスなく閲覧できるのも特徴です。。
ただし、シンプルであるがゆえに単調になりやすく、また、情報量が多すぎるとユーザーが目的の情報を見つけにくくなってしまいます。そのため、シングルカラムレイアウトを採用する場合は、コンテンツの構成や見せ方を工夫し、ユーザーの興味を引くような仕掛けが必要です。
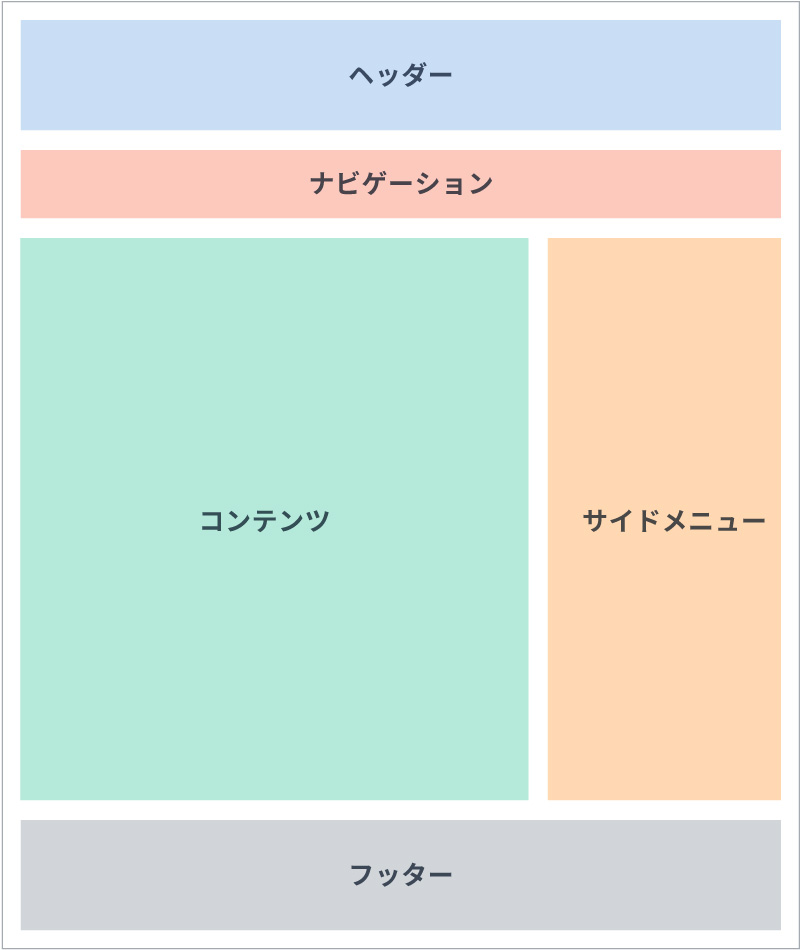
マルチカラムレイアウト

マルチカラムレイアウトとは、ページを複数の縦の列に分割し、情報を整理して配置する方法です。特徴としては、複数のカラム(列)に情報を分けることで、ユーザーが目的の情報を探しやすくなる点が挙げられます。例えば、ウェブサイトのメインコンテンツを左側に、サイドバーを右側に配置するようなレイアウトです。これにより、ユーザーは、メインコンテンツに集中しながら、必要に応じてサイドバーの情報を参照することができます。
ただし、カラム数が多すぎると、情報が散漫になり、見づらくなってしまう可能性があります。また、スマートフォンなどの小さな画面では、カラムの幅を調整したり、レイアウトを組み替えたりするなど、見え方に配慮する必要があります。
活用例としては、ニュースサイト、ブログ、ECサイトなどが挙げられます。ニュースサイトでは、記事本文をメインに、関連記事や広告をサイドバーに配置することで、ユーザーが興味のある記事をスムーズに見つけることができます。ECサイトでは、商品をカテゴリー別に表示したり、特集ページを設けることで、ユーザーが目的の商品を効率的に探せるようにします。
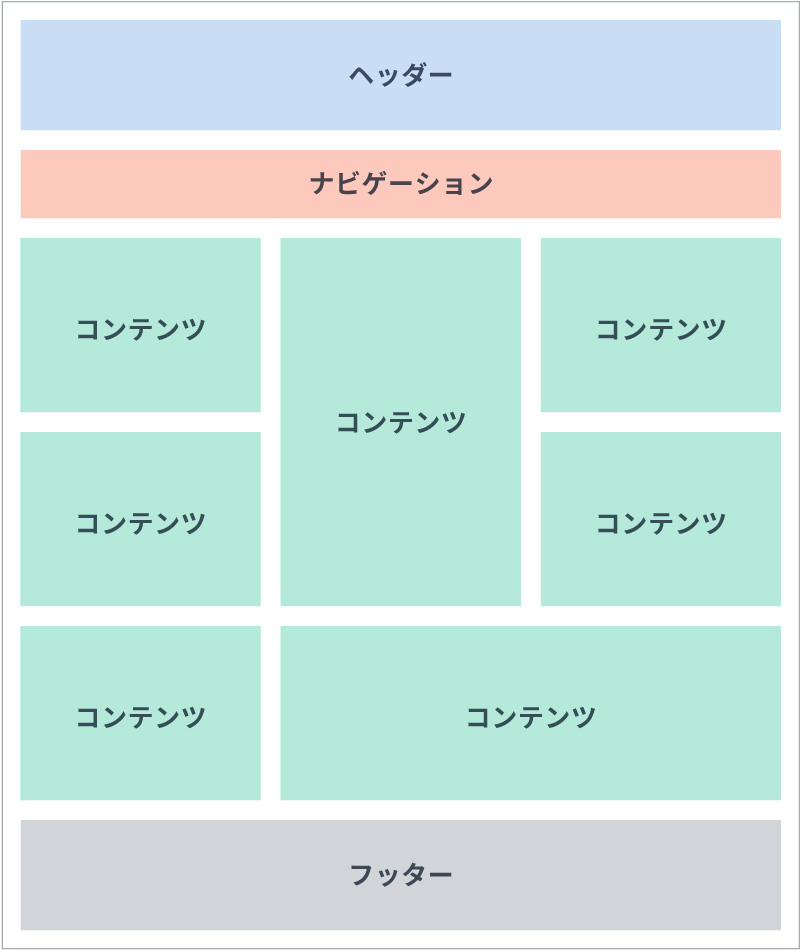
グリッドレイアウト

グリッドレイアウトとは、ページを格子状に区切り、コンテンツを整理して配置するレイアウトです。コンテンツをカード状に並べて表示する方法で、サイトに統一感が生まれ、ユーザーが情報を探しやすく、見やすくなります。
また、写真、文章、動画など、どんなコンテンツにも適用できる汎用性の高さも魅力です。
ただし、規則正しく並べられたコンテンツは優先順位がつけづらく、ユーザーがどこから情報を見ればよいか迷ってしまう可能性があります。グリッドレイアウトのコツは、全てのコンテンツを同じ大きさにせず、サイズに変化をつけて、デザインにアクセントを加えることです。重要な情報を強調したり、デザインに遊び心を加えたりと動きの出るサイトになります。
活用例としては、ポートフォリオサイト、ブログ、オンラインストアなどが挙げられます。ポートフォリオサイトでは、作品をギャラリーのように美しく展示でき、ブログでは記事を一覧で見やすく表示できます。オンラインストアでは、商品を整理して、見やすく表示することで、購買意欲を刺激します。
フルスクリーンレイアウト

フルスクリーンレイアウトは、コンテンツを画面いっぱいに配置する方法です。視覚的な要素が主役となるため、ブランドの世界観をダイレクトに伝えられます。まるで映画のオープニングシーンのように、ユーザーを一瞬で物語の世界へと引き込む大胆なレイアウトで、ユーザーの心を強く惹きつけます。
ただし、高画質な画像や動画を使用する場合、通信環境によってはページの読み込み速度が遅くなる可能性があることに注意が必要です。また、情報量を制限するレイアウトのため、詳細な情報を伝えたい場合には、他のレイアウトとうまく組み合わせる工夫をしましょう。
ユーザーの注意を一瞬で集めることができるため、ブランディングを重視するサイトや、製品のランディングページなどに最適です。
【種類別】おすすめのホームページレイアウトと参考事例
ホームページのレイアウトは、そのサイトの目的やターゲットユーザーによって最適なものが異なります。ここでは、様々な種類のホームページに適したレイアウトとその特徴、そして参考となるサイトを具体的にご紹介します。
コーポレートサイト
シングルカラムレイアウト
シンプルで洗練された印象を与え、ストーリー性のあるコンテンツを効果的に表示できるため、ブランドイメージを重視するサイトや、特定のメッセージを伝えたい場合に適しています。
マルチカラムレイアウト
情報を整理して見やすく表示できるため、会社概要、事業内容、ニュースリリース、製品情報など、複数のカテゴリーの情報を掲載する必要があるコーポレートサイトに最適です。サイドカラムを設けることで、ナビゲーションや問い合わせ先などを常時表示することも可能です。
サービスサイト
シングルカラムレイアウト
サービスの内容をストーリー性を持たせて説明し、ユーザーを自然な流れでコンバージョン(例:問い合わせ、資料請求、購入など)に導くことができます。縦方向へのスクロールを促すことで、サービスのメリットや特徴を段階的に理解させやすく、ユーザーの離脱を防ぐ効果も期待できます。
単調にならないよう、ポイントでアニメーションを使うとより効果的です。
フルスクリーンレイアウト
ゲーム紹介サイト、映像制作会社のサイトなど、ユーザーの注意を引きつけ、インパクトあるビジュアルで製品やサービスのブランドイメージを最大限にアピールできるため、印象的な体験を提供できます。
ECサイト
グリッドレイアウト×マルチカラムレイアウト
サイドカラムにフィルターやカテゴリーなどのナビゲーションを置くことでユーザーは見つけたいアイテムを簡単に絞り込むことができ、探しやすさが向上します。さらにメインカラムに商品をグリッド状に並べることで、多くの商品を一度に比較しやすくなるため、サイドカラムとグリッドレイアウトを組み合わせるとより効果的です。
オウンドメディア(ブログ)
マルチカラムレイアウト
メインコンテンツに加えて、サイドカラムに関連記事、人気記事、カテゴリ一、SNSボタンなどを配置することで、回遊率の向上やコンバージョンの促進を図ることができます。情報量の多いサイトや、様々なコンテンツを提供するサイトに適しています。
ホームページレイアウトの基本を押さえて、ページを設計しよう
ウェブサイトのレイアウトは、ユーザー体験を大きく左右する重要な要素です。美しいだけでなく、使いやすく、目的を達成するための機能性を兼ね備えている必要があります。
本記事では、ウェブサイトレイアウトの基本や種類、そして目的別の選び方をご紹介しました。これらの情報を参考に、それぞれのサイトの目的やターゲットユーザーに最適なレイアウトを選択し、ユーザーを惹きつける魅力的なウェブサイトを作成しましょう。




















