ホームページのボタン制作 5つのポイント|CTAボタンデザインのコツや参考事例も
2025.03.13

「問い合わせが増えない…」「商品が売れない…」とお悩みの方、その原因、実はボタンデザインにあるかもしれません。ホームページのCTAボタン(コールトゥアクションボタン)は、ユーザーの行動を決定づける「最後の後押し」となる重要な要素です。デザインや配置が適切にされていないと、せっかく訪問したユーザーが離脱してしまう原因にもなります。
本記事では、CTAボタンの重要性や、デザインのコツやポイント、参考になる事例を紹介します。「コンバージョン率が上がらない」とお悩みの方や自社サイトのリニューアルを検討している方に、ぜひ参考にしていただきたい内容です。
目次
なぜホームページのボタンが重要?
そもそも、ホームページのボタンはどのような役割を果たしているのでしょうか。一言で「ボタン」といっても、ホームページ上には様々な種類のボタンが存在しています。
ボタンの種類とそれぞれがもつ役割について押さえた上で、CTAボタンの重要性について解説します。
ホームページにおけるボタンの種類
まずは、ホームページに配置されているボタンの種類と役割を説明します。ボタンの目的に応じたデザインと配置が必要です。
コールトゥアクションボタン(CTA Button)
最も重要なコンバージョンに繋がるアクションを促します。「今すぐ購入」や「無料トライアルを始める」のように、ユーザーを強く惹きつける言葉(コピー)と、目を引く色の使用、ホバーエフェクトやクリック時のアニメーション(色の変化、拡大・縮小、影の表示など)と言ったインタラクションフィードバックを適度に加えることでユーザー体験を向上させ、コンバージョン率を上げることができます。
プライマリボタン(Primary Button)
フォームの「送信」や「カートに追加」のように、ユーザーがサイト内で主要なタスクを完了させる際に使用されるボタンです。確実なクリックを促す役割を担います。
セカンダリーボタン(Secondary Button)
プライマリボタンを補佐し、ユーザーに選択肢を提供するボタンです。「キャンセル」や「詳細はこちら」のように、主要なアクションの代替案や、追加の情報へアクセスする機会を提供することで、ユーザー体験を向上させます。
ターシャリボタン(Tertiary Button)
ホームページ上で重要度は低いものの、必要な機能を提供するボタンです。ユーザープロフィールの編集や設定の変更など、ユーザーにとってサイトを利用する主な目的に関係ない、利用頻度が低い機能や、補足的な情報へのリンクとして使用されます。
そのほかにもアイコンボタン、トグルボタン、ソーシャルメディアボタンなど、ホームページには異なる役割をもったボタンが散りばめられています。
ホームページでボタンデザインが重要な理由
ホームページに存在するボタンの種類を紹介しました。今回は、コンバージョン率向上に直結する「CTAボタン」に焦点を当てて解説していきます。まずは、CTAボタンの重要性について説明します。
CTAボタンのデザインは、ユーザーのサイト内行動に大きく影響します。なぜなら、ユーザーはWebサイトを訪れた瞬間から、情報を探し、目的を達成しようとしているからです。CTAボタンが目立たなかったり、分かりにくい場所にあったりすると、ユーザーは目的を達成できず、Webサイトから離れてしまう可能性があります。
そのため、CTAボタンはユーザーにとって最も分かりやすく、クリックしやすいデザインにする必要があるのです。ボタンデザインに徹底的にこだわることで、下記のような効果が見込めます。
クリック率の向上
ユーザーが「押せるボタンである」と認識できることで、迷わずにクリックアクションをとってもらえます。
コンバージョン率の向上
意図したアクションへ自然に誘導しやすくなり、資料請求、問い合わせ、購入などのウェブサイトの成果に直結します。
ユーザー体験(UX)の向上
直感的で分かりやすいボタンは、ユーザーにストレスを与えず、スムーズな操作体験を提供できるため、ウェブサイト全体の満足度を高めます。ユーザー体験の向上は、長期的なウェブサイトの成功に不可欠です。
ブランドイメージ強化
CTAボタンは画面内で最も目立つ要素のため、ブランドカラーを効果的に活用することで、色とブランドの紐付けを強化できます。また、押しやすいサイズや配置は「顧客目線で考えているブランド」という好印象を与えます。
SEO効果への間接的貢献
ユーザー体験が良くなることでクリック率や滞在時間、直帰率の改善に繋がります。これらが改善されることで、Googleなど検索エンジンから評価されやすくなり、結果として検索順位にも良い影響を与えます。
ボタンを設置する際に意識したいポイントとデザインのコツ
ユーザーにストレスを感じさせることなく、自然なアクションを促す効果的なボタンを制作するには、いくつかの重要なポイントを押さえる必要があります。 ここでは、ボタンを設置する際に特に意識したい、デザインにおける重要な5つのポイントをご紹介します。
1. 一目でボタンだと分かる
ユーザーが「これはボタンだ」と瞬時に認識できる必要があります。そのためには以下を意識しましょう。
- 色彩コントラスト
背景色と明確に区別される色を使用(例:青背景にオレンジなど、補色を使った配色)。 - 形状とサイズ
四角形や丸みのある形状、立体的なデザインや影の使用で、誰が見ても「ボタン」と認識できる。
2. 分かりやすい位置にボタンが設置されている
サイトを閲覧するユーザーの視線の動きと、コンバージョンに至るまでの自然な流れを考慮して配置する必要があります。 一般的には、ファーストビュー、ページの右下、コンテンツの直下、または左右の余白部分などが、効果的な配置場所として知られています。
- ファーストビュー
スクロールが不要な位置にボタンがあることで、ユーザーの目線に入りやすく、すぐに行動を起こすことができます。また、他のコンテンツに目移りする前にアクションを促せるため、ページから離れることなく目的の行動につながりやすくなります。 - 右下
多くのウェブサイトで、主要なCTAボタンが右下に配置される傾向があります。これは、ユーザーがコンテンツを読み終えた後、自然と視線が右下に向かうという心理的な動き(視線誘導パターンのF字型やZ字型など)に基づいています。 - コンテンツの直下
記事やサービス紹介文など、コンテンツを読んだユーザーが、そのままアクションを起こしやすい場所にボタンを配置します。コンテンツの内容とボタンの文言を一致させることで、ユーザーの行動をスムーズに促します。 - 左右の余白部分
ウェブサイトのデザインによっては、左右の余白部分にフローティング(フローティングアクションボタン)で、CTAボタンを配置するのも効果的です。特に、ウェブサイト全体で常にユーザーにアピールしたいボタン(問い合わせ、資料請求など)に適しています。
3. 直感的にクリックできると分かる
一目見ただけでボタンと認識し、クリックできることを直感的に理解できるデザインを心がけましょう。 ユーザーは、ウェブページを詳細に読み込むわけではありません。多くの場合、流し読みで情報を判断します。そのため、一瞬で「これはクリックできる」と認識させる必要があります。
例えば、下記のようなデザイン要素を取り入れることで、ユーザーは無意識のうちに「これはクリックできるボタンだ」と認識し、アクションを起こしやすくなります。
- 視覚的な装飾
影をつけたり、グラデーションや光沢感を加えることで、ボタンに立体感を演出し、物理的なボタンのように見せることができます。 - マウスオーバーエフェクト
ホバーエフェクトとも呼ばれます。マウスカーソルをボタンに合わせた際に、色、形、アニメーション など、何らかの変化を加えることで、ユーザーに「これはクリックできる」ということを伝えることができます。 - テキストの工夫
「お問い合わせはこちら」や「無料でダウンロードする」といった具体的な行動を示す文言を使用するのも効果的です。また、「今すぐ」や「限定」、「残りわずか」などの言葉を加えることで、緊急性や限定性を持たせ、ユーザーの行動を促す心理的なきっかけを作ることができます。(ただし、過度な使用はユーザーに不信感を与える可能性もあるため注意が必要です。)
さらに、矢印やショッピングカートなどのアイコンを組み合わせることで、ボタンの目的をより直感的に伝えることができます。
4. ボタンをクリックしやすい
ボタンは、ユーザーが指やマウスでストレスなく容易にクリックできる適切なサイズに設定することが重要です。特に、スマートフォンやタブレットといったタッチスクリーンデバイスでの利用を考慮すると、指で快適にタップできる十分な大きさ(スマホ表示で48px×48px以上推奨)を確保することが不可欠です。なぜなら、ボタンが小さすぎると誤クリックを招き、ユーザーにフラストレーションを与え、結果としてウェブサイトからの離脱に繋がる可能性があるからです。
さらに、ボタンの周囲に適切な余白(padding)を設けることも、ユーザビリティを向上させる上で非常に効果的です。ボタン周りの余白は、先ほどのボタンサイズ同様、誤クリックを防止するためにボタン同士の間隔を適切に保つだけでなく、ボタンの視認性を高める上でも役立ちます。余白によってボタンが背景に埋もれることなく際立ち、ユーザーにその存在を明確に認識させることができるようになります。
5. ボタンを押したあとの動作が想像できる
ユーザーはボタンを押す前に「このボタンを押したらどうなるか」が気になります。そのため、ボタンに表示するテキスト(ボタンラベル)は、ユーザーがボタンをクリックする前に、クリック後の動作を具体的に、そして正確に想像できるように記述しましょう。
「詳しくはこちら」や「詳細はこちら」のような抽象的で曖昧な表現は避け、具体的なアクションを明示すると良いでしょう。例えば「資料を請求する」「無料相談に申し込む」「〇〇%OFFで購入する」「いますぐ登録」など、ユーザーがクリック後の流れがイメージでき、どのようなアクションに繋がるのかを具体的に示しましょう。
ボタンテキスト(ボタンラベル)は、ユーザーとウェブサイトのコミュニケーションにおける最後の、そして最も重要なタッチポイントです。 ユーザーの心理に寄り添い、アクションを後押しする、具体的で魅力的なテキストを作成しましょう。
ホームページのボタンデザイン参考事例
最後に、実際のホームページでCTAボタンがどのように配置・デザインされているのかを見ていきます。
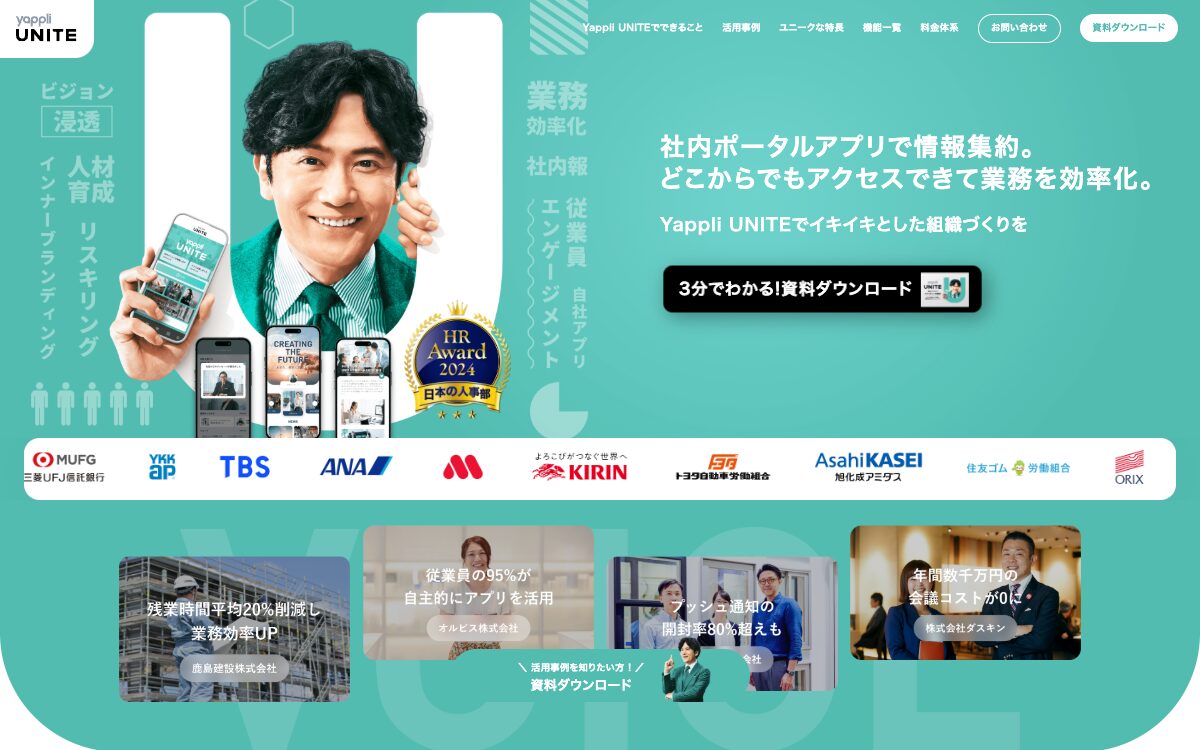
Yappli UNITE

(引用:https://yapp.li/yappli-unite/lp_portal/)
良くある「ボタン型」のCTAです。
ファーストビューに設置されたブラックのCTAボタンは、高いコントラスト比と適度なアニメーションにより、パッと目をひくデザインが特徴です。また、ボタンラベルにより、クリックした後にどんなアクションをするのか想像でき、ユーザーの不安を和らげる工夫もされています。
さらにページ下部に固定されたフローティングボタンは、各コンテンツの内容に合わせてラベルが変わる為、ユーザーのクリックをスムーズに後押しできます。
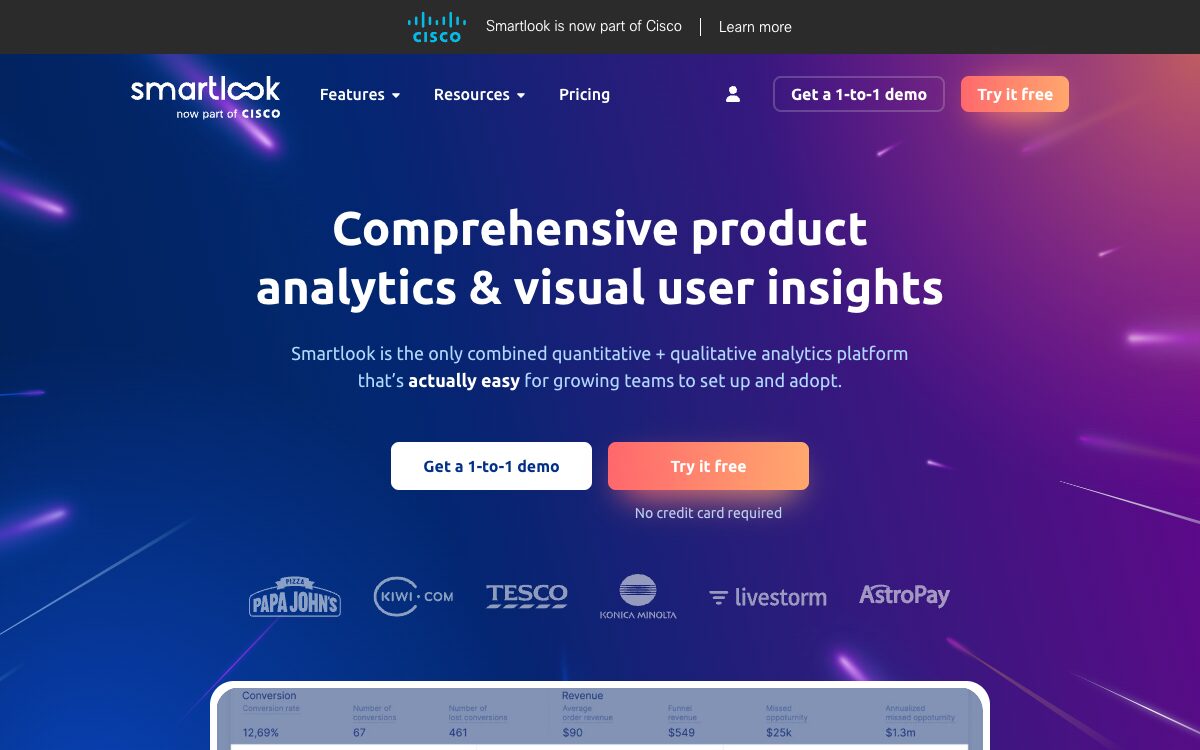
Smartlook

(引用:https://www.smartlook.com/)
同じく「ボタン型」のCTAです。
目立つ配色により目をひくボタンデザインです。また、「No credit card required(クレジットカードは必要ありません)」というマイクロコピーをボタンの下に置くことで、「カード情報なしで気軽に試せる」という安心感を与えています。カード情報などの重要な個人情報の入力はどうしても慎重になってしまうため、ユーザーの心理的安全を確保するようなマイクロコピーの使い方はとても効果的です。
はっけんずかん(Gakken)

(引用:https://gakken-ep.jp/extra/hakkenzukan/)
マウスカーソルを目で追う仕草が可愛い「固定型」のCTAボタンです。
CTAボタンのキャラクターがユーザーのマウスの動きを目で追うため、自然とボタンに目がいく仕掛けになっています。
さらに、マウスホバーでボタンの形状が変化するなどインタラクティブな要素が遊び心を感じさせます。
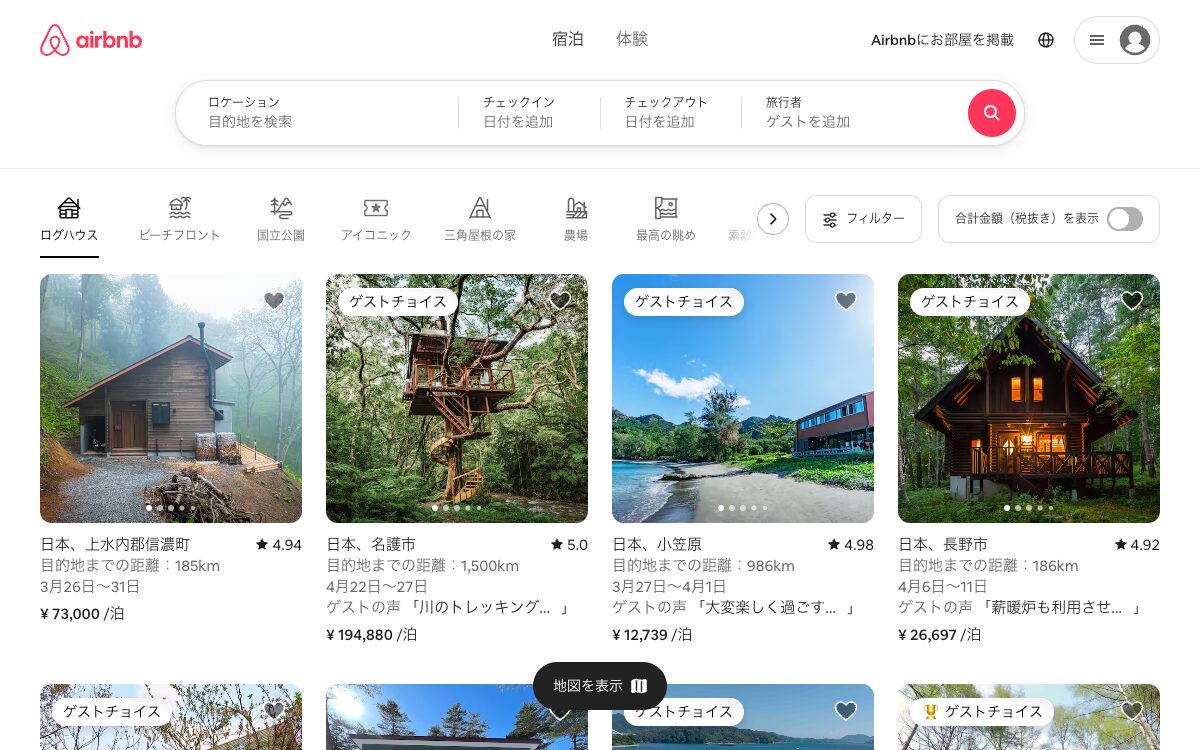
Airbnb

特定のニーズを持つユーザーに最短で情報提供をする際に有効な「検索型」のCTAです。
行き先や日付が決まっている場合など、少ない情報で検索できるため、検索の煩わしさを軽減させることができます。ユーザーに「とりあえず探してみる」といった能動的で気軽なアクションを促すことができるのがメリットです。
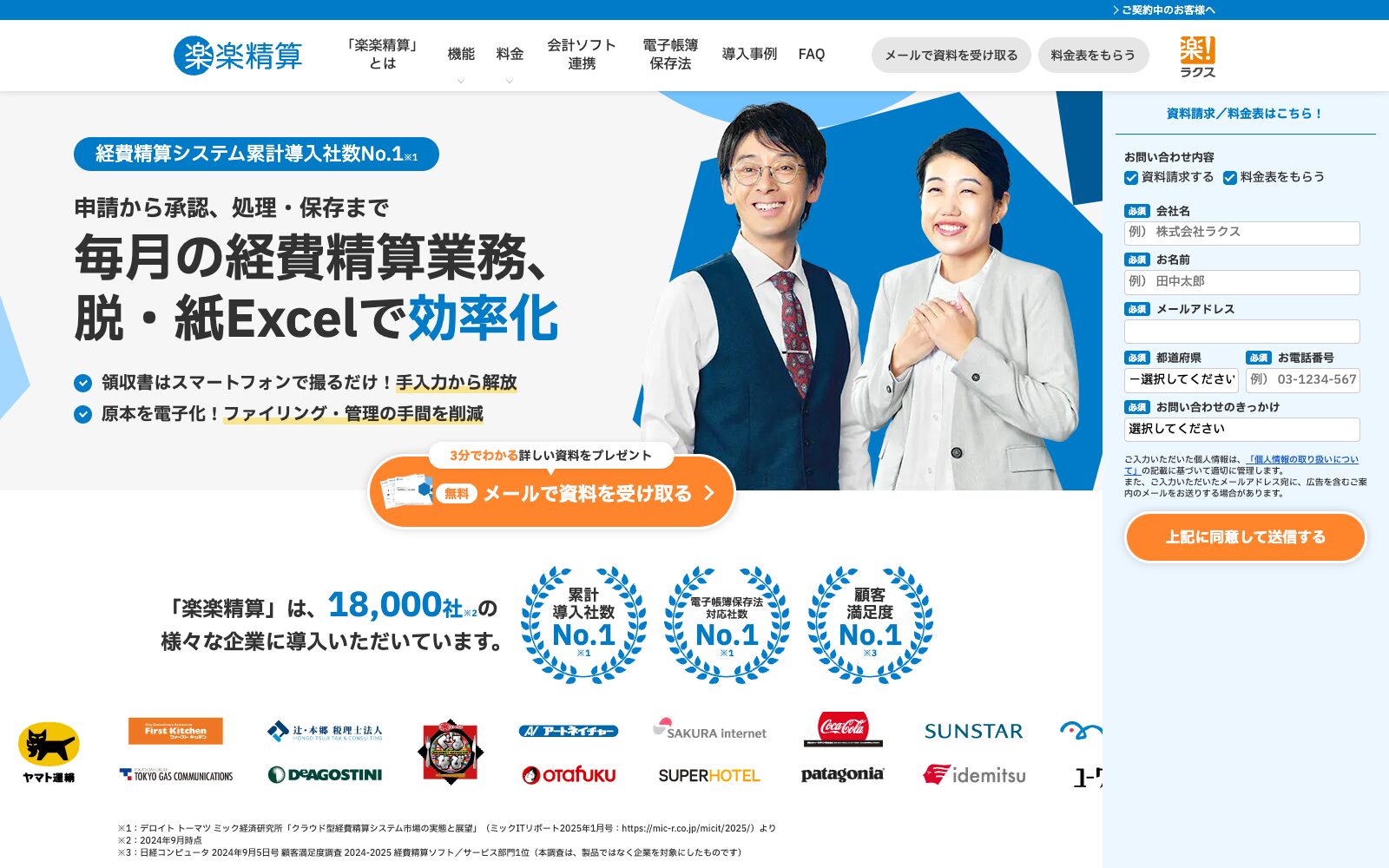
楽楽精算

(引用:https://www.rakurakuseisan.jp/)
最後に「フォーム型」のCTAをご紹介します。
フォーム型CTAは入力項目が少ない資料請求や会員登録、メルマガ登録などに利用されることが多いCTAです。サイト閲覧者にとって負担になり得るクリックやページ遷移を省略できるため、離脱を防ぎ、コンバージョンに繋がりやすいのが特徴です。
ファーストビューの画面幅を生かしたCTAボタンのため、PCで閲覧するユーザーが多い場合におすすめです。
まとめ
CTAボタンは、ユーザビリティ向上とコンバージョン率改善の鍵となる重要な要素です。本記事でご紹介した一目で分かるデザイン、適切な配置、直感的な操作性などの5つのポイントを意識することで、自社サイトの成果向上につながります。ぜひ、自社ターゲットユーザーに最適化したCTA設計を行い、効果的なサイト運営を目指しましょう。




















