【初級者向け】ホームページのアクセス解析方法|Googleアナリティクスを含むツールも紹介
2024.10.30

ホームページを制作したものの、成果が可視化できておらず、感覚で良し悪しを判断してしまっていませんか?
「なんとなく問い合わせが増えた気がする」
「ホームページを見たと言われることが増えてきた」
嬉しい変化であることは間違いありませんが、それだけではサイトを最大限生かすことができていません。ホームページのどの部分が成果に貢献しているのか、どんなユーザーが見てくれているのか、ということまで分かれば、今後のホームページ改善やマーケティング施策に役立てることができます。
本記事では、ホームページを分析する方法をツールも含めて紹介します。初めてアクセス解析をする方向けの内容ですので、まずはこの記事で紹介されていることをベースに実践してみてください。(だんだんと数字を見るのが楽しくなってくるはずです…!)
目次
ホームページにアクセス解析が必要な理由とは?成果につながる基本の考え方
ホームページを作っただけでは、なかなか成果は上がりません。重要なのは、「どのページにどれだけ訪問されているのか」「どこで離脱しているのか」「どのような経路でコンバージョンに至っているのか」といった“ユーザーの動き”を把握し、改善に活かすことです。
そこで役立つのが、「アクセス解析」です。アクセス解析とは、サイトに訪れた人の動きをデータで可視化する仕組みのこと。ユーザー数やページビュー数、流入経路、滞在時間、直帰率など、さまざまな指標からサイトを客観的に把握できます。
このデータを見ることで「問い合わせにつながらないのは、アクセス数が足りないから?それとも、ページの内容や導線に問題があるから?」といった“改善のヒント”を見つけることができます。
例えば、特定のページの直帰率(すぐに離脱した人の割合)が高い場合、そのページの内容や導線がユーザーに合っていない可能性があります。こうした気づきが、ページの見直しや改善につながり、最終的には問い合わせや資料請求といった“成果”を生み出す第一歩になります。
アクセス解析を活用すれば、勘や経験に頼るのではなく、客観的なデータに基づいてサイトの課題を判断できます。継続的な改善を重ねることで、成果につながる“強いホームページ”を育てていきましょう。
まず導入すべきホームページアクセス解析ツール2選【無料】
ホームページのアクセス解析をするにあたり、データを収集してくれる強い味方となるのが「Googleアナリティクス(GA)」と「Google サーチコンソール」です。どちらもアクセス解析の基本ツールであり、無料で導入できます。それぞれのツールの特徴とできることを紹介します。
Googleアナリティクスの特徴とできること
Googleアナリティクスは、Googleが無料で提供しているアクセス解析ツールで、Googleアカウントがあれば誰でも利用できます。対象のホームページにGoogleアナリティクスのトラッキングコードを埋め込むことで、データを計測してくれます。
なお、Webサイトだけではなく、アプリの行動を計測でき、Webサイトとアプリを行き来したユーザーの行動を追うことができます。例えば、「PCでホームページを閲覧→スマホアプリに遷移→商品を購入」といったデバイスをまたいだユーザーも同一ユーザーとして認識して、成果を確認できるようになっています。
Googleアナリティクスで分かること・重要な指標
Googleアナリティクスは収集したデータをレポート形式で出力してくれるため、特別なスキルがなくても、基本的な数値は確認できます。
大まかに以下のようなレポートがあります。
| カテゴリー | 分かること | 指標 |
| ユーザー | どんなユーザーがサイトに訪れているか |
etc. |
| 流入経路 | ユーザーがどこからサイトに訪れているか |
etc. |
| ページ | どのページがよく見られているか | ランディングページ・閲覧ページごとの
etc. |
| コンバージョン | どのくらい目標を獲得しているか |
|
また、レポートを見る上で押さえておきたい基本の指標とその意味は下記のとおりです。
| 用語 | 意味 |
| ユーザー | サイトに訪れたユーザーの数 |
| セッション | ユーザーがサイトに訪れてから離脱するまでの一連の行動。サイトにアクセス(訪問)された数。
※デフォルト設定では、ユーザーが30分以上操作しなかった場合にセッションが計測し直しになります。 |
| ページビュー | サイト内のページが表示された回数 |
| エンゲージメント率 | エンゲージのあったセッション数÷セッション数で計算される割合。
エンゲージのあったセッションの定義は下記のとおり
|
| キーイベント | 目標として設定したイベントで、一般にコンバージョンと言われる指標。購入や問い合わせ、資料請求など。 |
Googleサーチコンソールの特徴とできること
 Googleが提供する無料ツールで、ユーザーがサイトへアクセスする前の検索エンジンのデータを確認できます。SEO対策を行う最初の一歩として導入したいツールです。
Googleが提供する無料ツールで、ユーザーがサイトへアクセスする前の検索エンジンのデータを確認できます。SEO対策を行う最初の一歩として導入したいツールです。
Googleアナリティクスと連携して、アナリティクスの画面から数値を確認できるため、アナリティクスと合わせて導入を検討してみてください。
Googleサーチコンソールで分かること
サーチコンソールでは下記のような項目を確認できます。
- サイトが検索結果に表示されたときの「検索キーワード」「表示回数」「クリック数」「クリック率」「平均掲載順位」
- 特定の「検索キーワード」ごとの平均掲載順位の変動状況
- ホームページがリンクされている外部サイト
- SEOの観点から見たサイトの問題点
- セキュリティ・手動ペナルティ(Googleガイドラインの違反)の問題点
ホームページのアクセス解析で見るべきポイント
ここからは、アクセス解析ツールを活用して見られるレポートをもとに、どのように数値を見ていけば良いのか、分析のポイントをお伝えします。ツールを使い始めた方に、まず試してほしいアクセス解析の方法を紹介しますので、慣れてきたらサイトの特性や見たいデータに合わせてアレンジしてみてくださいね。
【GA4】ホームページ流入経路の分析
GA4で、ユーザーがどこからホームページに流入しているのか、流入経路を分析してみましょう。ホームページに訪れたユーザーの流入経路のことを「チャネル」と呼びます。
基本のチャネルには下記のようなものがあります。
| チャネル名 | 概要 |
| Organic Search | 自然検索流入 |
| Organic Social | ソーシャルメディアの広告以外の流入 |
| Referral | 他サイトからの流入 |
| Paid Search | リスティング広告からの流入 |
| Paid Social | ソーシャルメディアの広告からの流入 |
| Display | ディスプレイ広告からの流入 |
| Direct | ブックマークやURLの直接入力による流入 |
流入経路の基本レポートは、「レポート>集客>トラフィック獲得」から確認できます。

各チャネルごとのセッション数やエンゲージメント率、セッションあたりの平均エンゲージメント時間、キーイベント数、キーイベントレートを確認できます。レポートの数値を見ることで、例えば、下記のような考え方ができます。
セッション数が多いけれども、キーイベントを獲得できていない場合
1.そもそもキーイベント獲得見込みの低い流入経路である。
→獲得見込みの高いユーザーにアプローチできる流入経路を重視する。
2.その経路から流入してくるユーザーの求める情報が提供できていない。
→サイトに入ってくる前にユーザーがどのような情報に触れて流入しているかを把握。
→必要な情報を追加する。
キーイベントレートが高い流入経路がある場合
1.獲得見込みの高いユーザーを獲得できるため、さらに流入を増やすための施策を検討する。
2.なぜキーイベントレートが高い流入経路なのかを分析し、サイト改善に生かす。
また、レポート期間を指定する際に期間比較ができるため、セッション数の増減やキーイベントレートの変化なども確認するとより考察がはかどります。

さらに詳細な流入経路の確認方法を知りたい方は、下記の記事をご参照ください。
GA4で流入元を確認する方法|参照元URLの見方やパラメータ付与についても解説
【GA4】ランディングページの分析
ユーザーがホームページのどのページから入ってきたかを確認できるGA4のレポートです。ランディングページの基本レポートは、「レポート>エンゲージメント>ランディングページ」から確認できます。

どのページからの流入が多いのか、どこから入ってきたユーザーがコンバージョンしているのかが分かります。
レポートの数値を見ることで、例えば、下記のような考え方ができます。
特定のページからのセッションあたりの平均エンゲージメント時間が低い場合
1.そのページに訪れるユーザーの意図と異なるページになってしまっている。
→チャネルと同様、どのような意図でサイトに流入しているかを確認し、改善する。
2.サイト内のコンテンツに問題はないが、サイト構造が分かりづらく、必要な情報にたどり着けていない可能性がある。
→サイト全体の構造や導線を見直す。
流入経路のレポートと同様、期間比較を行うことで、流入が増えているページや減っているページが分かるため、施策を検討するヒントになります。
【GA4】ページ別分析
GA4で各ページのパフォーマンスを確認できます。ページ別の基本レポートは、「レポート>エンゲージメント>ページとスクリーン」から確認できます。

表示回数やユーザー数、ユーザーあたりの平均エンゲージメント時間が確認できます。
レポートの数値を見ることで、例えば、下記のような考え方ができます。
ランディングページでは閲覧数が多くないものの、ページ別レポートで見ると表示回数が多い場合
ユーザーがどこかのページから、そのページに遷移しており、ユーザーが知りたい情報が掲載されていると想定。
→導線がきちんと設置されているか、ページ構成は分かりやすいか、コンバージョンにつながるCTAボタンが設置できているかを確認し、改善する。
表示回数は多いにも関わらず、エンゲージメント時間が短い場合
ユーザーの関心を引くページではあるが、求める情報が掲載されていない可能性が高い。→ページ構成やコンテンツを見直して改善。
【GA4】デバイス別分析
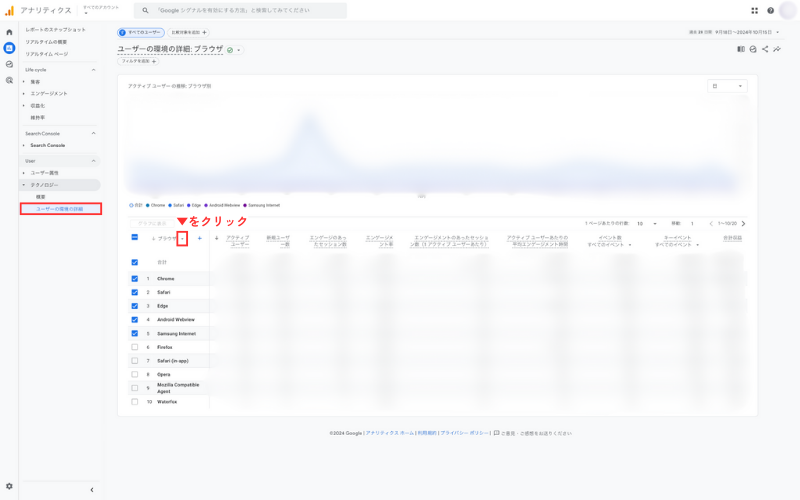
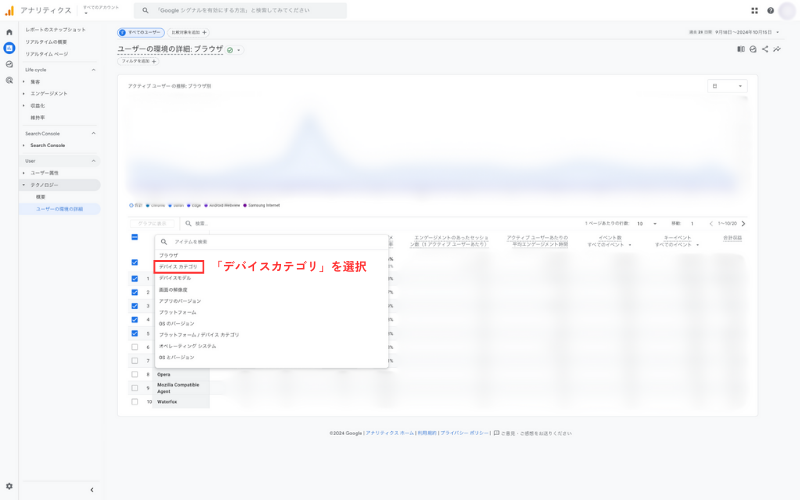
ユーザーがどのデバイス(PCやスマートフォン、タブレットなど)でサイトを閲覧しているのかを確認できます。デバイス別レポートは、「レポート>テクノロジー>ユーザー環境の詳細」を開き、「ブラウザ」の項目を「デバイスカテゴリ」に変更して表示させます。


デバイス別の閲覧割合やエンゲージメント率、平均エンゲージメント時間、キーイベント数などが確認できます。
レポートの数値を見ることで、例えば、下記のような考え方ができます
スマートフォンで閲覧するユーザーが多い一方、 キーイベントの発生数が他のデバイスよりも少ない(キーイベント率が低い)場合
1.スマートフォンで閲覧したときに、サイトが見づらい、導線が分かりづらいなどの問題が発生している可能性が高い
→デバイス別のサイトの見え方を確認し、どのデバイスで見ても分かりやすいサイトになるよう改善
2.本来はPCで閲覧しているユーザーがターゲットであるにも関わらず、スマートフォンで閲覧するユーザーの流入が多く、キーイベント率が低くなっている
→キーイベント数が十分出ない場合は、PCで閲覧しているユーザーの流入を増やす施策を検討
※デバイスだけに囚われずに、ターゲットユーザーの流入獲得ができているか確認する
【サーチコンソール】流入キーワード分析
どのようなキーワードで検索流入を獲得できているのか、確認します。サーチコンソールの「検索パフォーマンス>検索結果」から数値を表示させます。

検索クエリとともに、クリック数や表示回数、平均クリック率、平均掲載順位をチェックできます。レポートの数値から、下記のような分析をすることができます。
獲得したいキーワードで流入は見られるものの、想定よりクリックされていない場合
1.掲載順位が低い場合、掲載順位をアップさせる施策を行うことで、順位がアップし、クリック率が上がる可能性がある
2.掲載順位が高いにも関わらず、クリック率が低い場合、検索結果画面を確認して、広告表示や他の検索結果に見劣りしていないか確認し、タイトルやディスクリプションを見直す。
3.掲載順位、クリック率が高いものの、表示回数が少ない場合、そもそもキーワードの検索ボリュームが少ない可能性があるため、ターゲットキーワードを見直す
まとめ
今回は、初めてアクセス解析をする方に向けて、アクセス解析の目的やGoogleアナリティクス、Googleサーチコンソールを使用した解析方法を解説しました。
無料で利用できるツールを紹介しましたので、まずはお試し感覚で、実際に手を動かしながらアクセス解析を始めてみてください。基本ツールを使用するだけでもたくさんのデータが見られるため、どんどん数値を深掘りしたくなってくるはずです!
なお、今回ご紹介したツールの導入の仕方が分からない、どのような視点で解析すべきか自社のホームページに合った方法を知りたい、という方は、弊社の無料お悩み相談をご活用ください。アクセス解析の一歩を踏み出していただけるよう、サポートさせていただきます!