ホームページのヘッダー作成のポイントとデザイン事例
2024.12.16

ホームページを訪れるユーザーにとって、ヘッダーは最初に目に入る重要な部分です。効果的なヘッダーは、サイトの印象を伝えるだけでなく、サイト内での操作性を向上させ、その後の行動に大きく影響を与えます。
本記事では、ヘッダーに関する基本的な知識から作成のポイント、参考事例までご紹介します。ヘッダーデザインを検討されている方はぜひ参考にしてください。
目次
ホームページにおけるヘッダーの基本要素と役割
ここではヘッダーの基本要素とその役割について詳しく解説していきます。
ヘッダーとは?
ヘッダーとは、一般的にホームページの各ページの上部に共通して表示されるエリアです。この部分には、ブランドイメージを伝えるロゴやキャッチコピー、グローバルナビゲーション(メニュー)、検索バー、問い合わせボタン、電話番号など、ユーザーに確実に目にしてもらいたい要素が集まっています。
その為、表示する情報やデザイン次第でサイト全体の印象が大きく左右される、非常に重要な部分の一つです。
ヘッダーに必要な基本パーツ
ヘッダーに配置する主な要素として、以下のようなものが挙げられます。
- ロゴ
- サイト名
- ナビゲーションメニュー
- 検索バー
- SNSリンク
- 問い合わせや資料請求のボタン
- 営業時間
- 電話番号
これらの要素は、業界やサイトの目的によって異なります。自社サイトに必要な要素を検討して表示するようにしましょう。
ヘッダーの役割・重要性とは?
ヘッダーが果たす役割や重要性について、5つの観点から解説します。
1. サイト全体の印象を決める
ヘッダーは、訪問者が最初に目にする部分です。そのデザインや内容次第で、サイトの印象が大きく変わります。わかりやすく、魅力的なヘッダーは、ユーザーの興味を引きつけ、さらにページを見てもらうきっかけになります。
2. ナビゲーションの起点となる
ヘッダーには、サイト内の主要なコンテンツにアクセスできるメニューが含まれています。このメニューがあることで、ユーザーは必要な情報を簡単に見つけることができ、ストレスなくサイトを利用できます。
3. ブランドイメージを伝える
ロゴやキャッチコピーを通じて、ブランドの個性をユーザーに伝えます。統一感のあるデザインは、信頼感を高め、ユーザーに好印象を与えます。
4. ユーザーアクションを促す
問い合わせボタンや電話番号、資料請求リンクなど、重要なアクションを誘導する要素を目立つ形で配置することで、コンバージョンの向上につなげます。
5. 必要な情報を常に提供する
例えば営業時間や連絡先など、ユーザーにとって重要な情報をヘッダーに配置することで、利便性が向上し、信頼感を得られます。
ホームページのヘッダーを作成するポイント
次に、ヘッダーを作成するポイントを紹介します。ヘッダーに入れる要素やデザインを検討する際に、以下の点が押さえられているかチェックしてみてください。
ユーザーにとって分かりやすい導線を意識する
ユーザーが迷わずに目的のページにアクセスできるよう、ナビゲーションメニューは分かりやすく整理しましょう。階層構造を意識したメニュー設計を行うことは、SEOの観点からも重要です。ただし、カテゴリや階層構造が深すぎると、ユーザーが迷う原因になるため、3階層以内に収めるのが理想です。
メニューに階層構造を入れる場合、メニューの項目をクリックまたはマウスオーバーするとメガメニューが表示されて下層ページへのリンクが展開される仕様が効果的です。メガメニューがあることで、常に表示されるメニューはシンプルでありながら、ユーザーが知りたい情報にすぐにたどり着けるようにサポートできます。

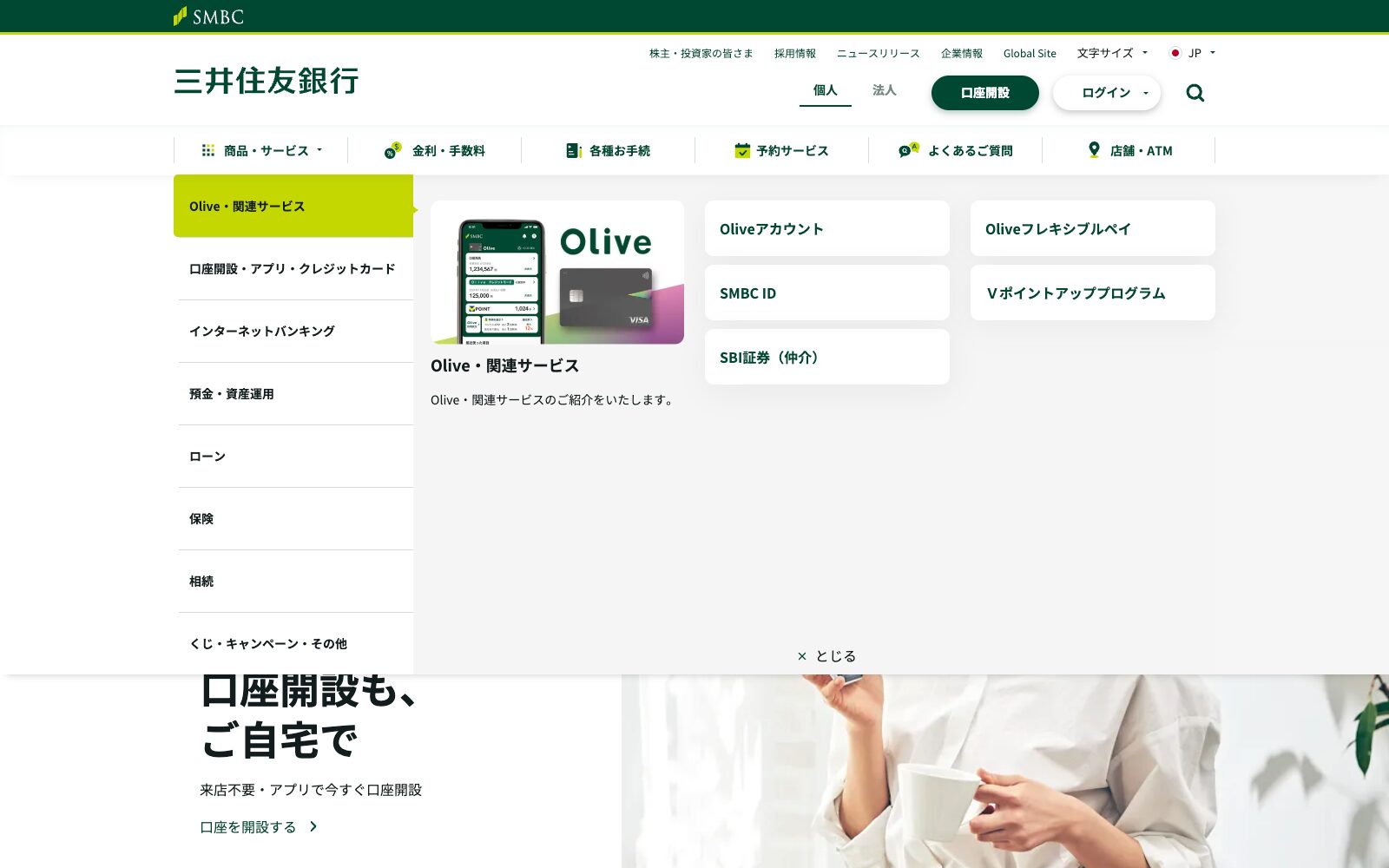
メガメニューとは…
Webサイトのナビゲーションメニューにおいて、サブメニューや詳細情報を一度に表示できる大型のドロップダウンメニューのことです。従来の小さなプルダウンメニューと異なり、広い画面領域を使用して、カテゴリーや関連コンテンツを視覚的に整理し、ユーザーが複雑な階層の情報でも直感的に選択できるのが特徴です。
また、よく訪問されるページ(例:お問い合わせ、商品一覧、ブログなど)へのリンクを目立たせることで、ユーザーの利便性が向上します。
視認性を高める色やフォントを選ぶ
ユーザーがストレスなく情報を読み取れるデザインが求められます。ヘッダーをデザインする際は、下記の点を意識してください。
- ブランドカラーとの統一感
ブランドの認知度を高めるために、ロゴやコーポレートカラーと一貫性のある配色を選びましょう。ただし、文字が背景色に埋もれないよう、十分なコントラストを確保することが大切です。 - 読みやすいフォント
フォントは装飾的すぎず、シンプルで見やすいものを選びます。文字サイズも、デバイスに応じて適切に調整しましょう。 - 視線誘導を意識したデザイン
強調したい要素(CTAボタンや重要なリンク)は、サイズや色で目立たせて、自然と目に留まるよう工夫します。
レスポンシブデザイン
モバイルファーストの考え方に基づき、スマートフォンやタブレットでも使いやすいデザインを心がけましょう。
- ハンバーガーメニューの採用
モバイルでは、画面のスペースを節約するためにハンバーガーメニューが効果的です。アイコンの位置やデザインは直感的に操作できるものを選びましょう。 - タッチフレンドリーなボタンサイズ
ボタンやリンクは、指で簡単にタップできるサイズ(44px四方以上)を目安に設計します。 - デバイスに応じたレイアウト調整
画面サイズに応じて要素の配置を変えたり、非表示にするコンテンツを決めたりして、無駄のないレイアウトを作成します。
固定ヘッダーの活用
スクロールしてもヘッダーが画面上部に追従するように固定するのがおすすめです。以下、固定ヘッダーのメリットや注意点です。
- ナビゲーションの利便性向上
スクロールしても画面上部に残るため、どの部分を閲覧していても主要なメニューや機能にすぐアクセスできます。さらに、現在地を常に把握できるため、迷うことなくサイト内を回遊できるようになります。特に情報量の多いウェブサイトで効果的です。 - アクションを誘導しやすい
「問い合わせ」「カート」などの重要なボタンやリンクを固定ヘッダーに配置することで、常にユーザーの目に入る状態を保てます。これにより、ユーザーがアクションしようと思ったタイミングを逃さずに誘導できるため、コンバージョン率の向上が期待できます。 - ブランドの認知を高める
ロゴやキャッチコピーが常に表示されるため、訪問者にブランドイメージを印象づけることができます。
ただし、固定ヘッダーは利便性が高い反面、画面のスペースを取るため、デザインや高さに配慮が必要です。ヘッダーをコンパクトに設計するか、必要に応じて自動的に非表示にするなどの工夫が求められます。
ホームページのヘッダーデザイン参考事例
最後に、ヘッダーの参考事例を6つご紹介します。
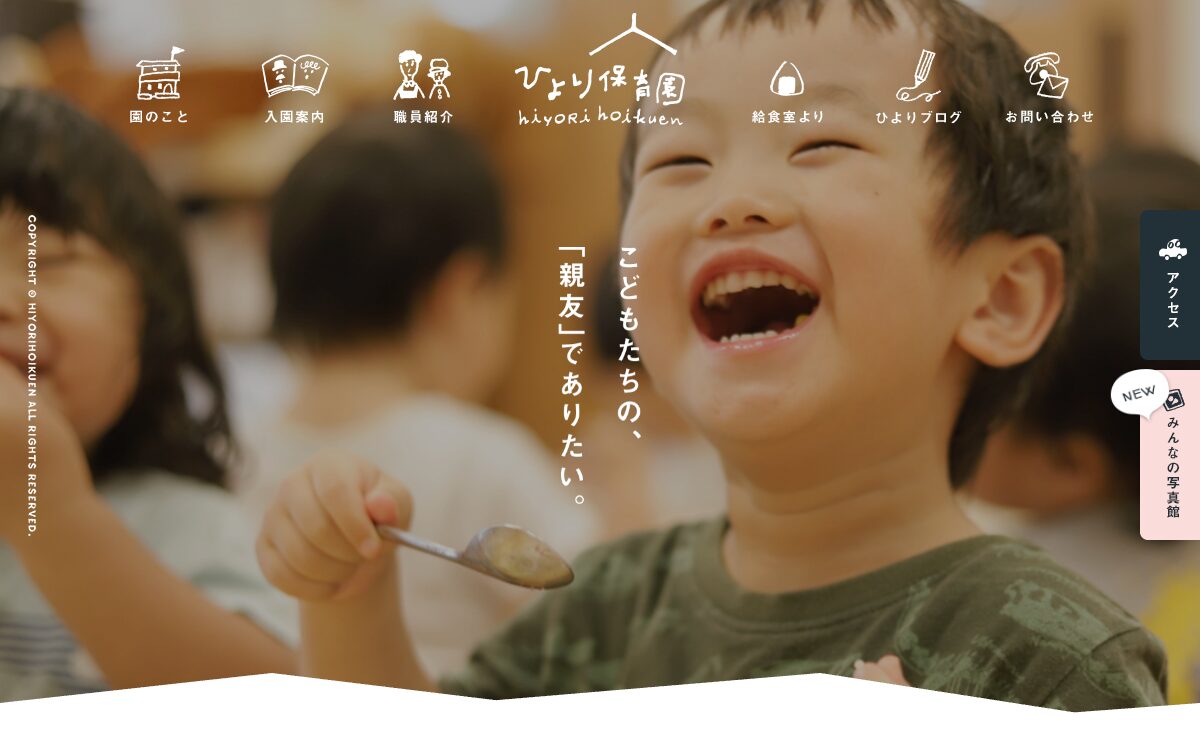
ひより保育園

(引用:https://hiyorihoikuen.com/)
手描き風のかわいらしいイラストアイコンを使用したナビゲーションメニューが特徴的です。
ファーストビューでは子どもたちの写真を大きく使用しているため、その魅力を最大限に引き出すようヘッダーの背景色を透明に設定。これにより、写真の世界観を損なうことなく、ヘッダーが自然に溶け込むデザインとなっています。一方で、スクロール時や下層ページに移動した際には、ヘッダーの背景色にテーマカラーであるピンクを敷くことで、しっかりとしたコントラストを確保し、視認性を高めています。
ストレージ王

(引用:https://www.storageoh.jp/)
このサイトのヘッダーは、アクションを促すボタン(CTAボタン)を意識した設計が特徴です。まず、グローバルナビに加えて電話番号やCTAボタンを配置。特に「トランクルーム・駐車場を探す」ボタンは黄緑のベースに対してオレンジ色のボタンで目立たせており、ユーザーの目に留まりやすくなっています。さらに、ヘッダーを固定表示にすることで、ユーザーがどのページを閲覧していても「トランクルーム・駐車場を探す」ボタンにすぐアクセスできる工夫がされています。
また、スクロール時にはコンパクトなフローティングデザインに変化。これにより、情報量の多いコンテンツでも邪魔にならない配慮がされています。加えて、メガメニューを採用することで階層のある下層ページにも直接アクセスでき、ユーザーの利便性を高めています。
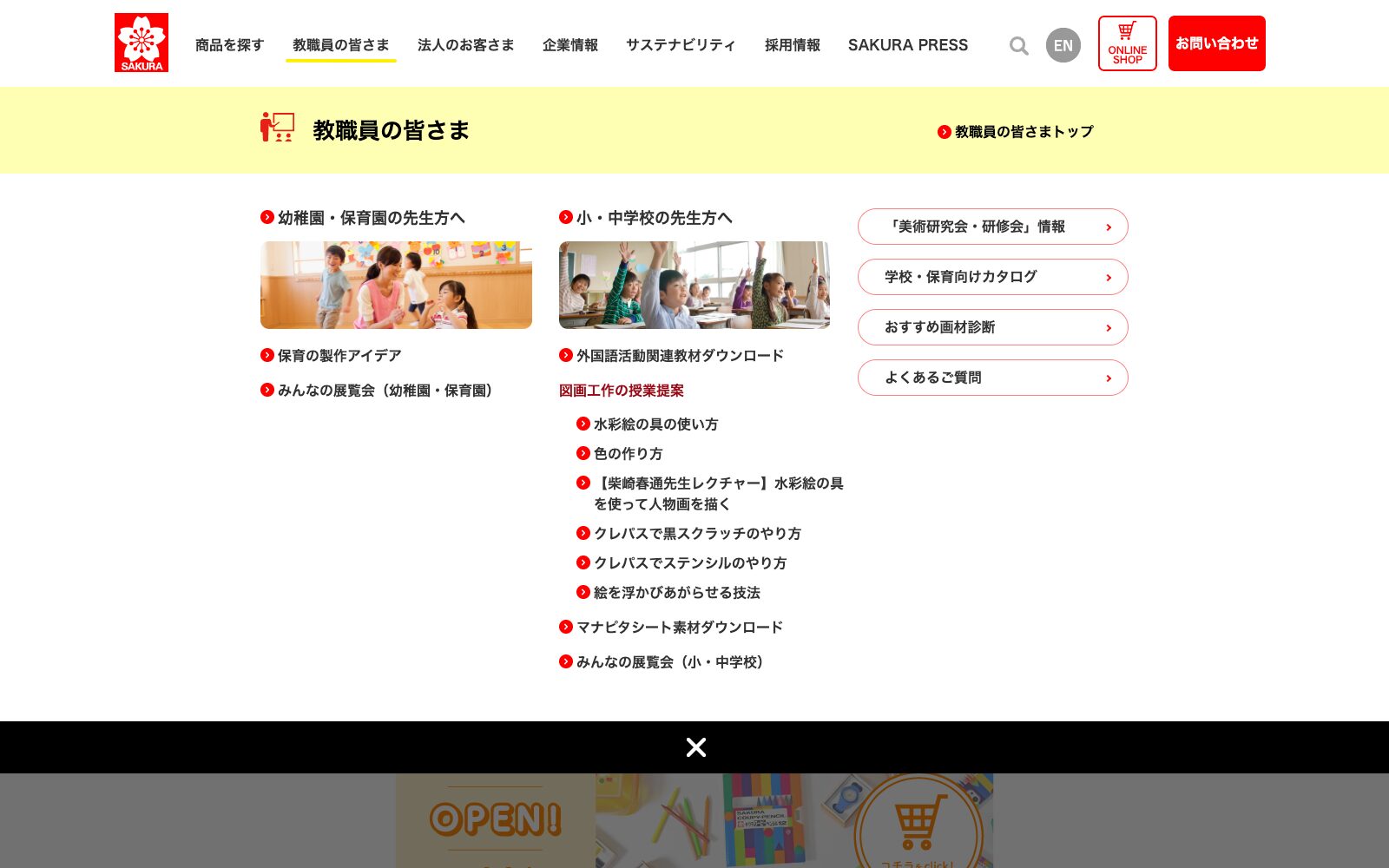
さくらクレパス

(引用:https://www.craypas.co.jp/)
続いては使いやすさとブランドイメージを両立したヘッダーのご紹介です。
白い背景を敷いたオーソドックスなグローバルナビゲーションには、写真を活用したメガメニューを採用。階層を持つ下層ページへも直接アクセスできるため、ユーザーの利便性を大幅に向上させています。
また、各メニューにカーソルを合わせたときのアニメーションが印象的です。クレパスで線を描いたような、遊び心のあるエフェクトで、ブランドのイメージを巧みに表現しています。
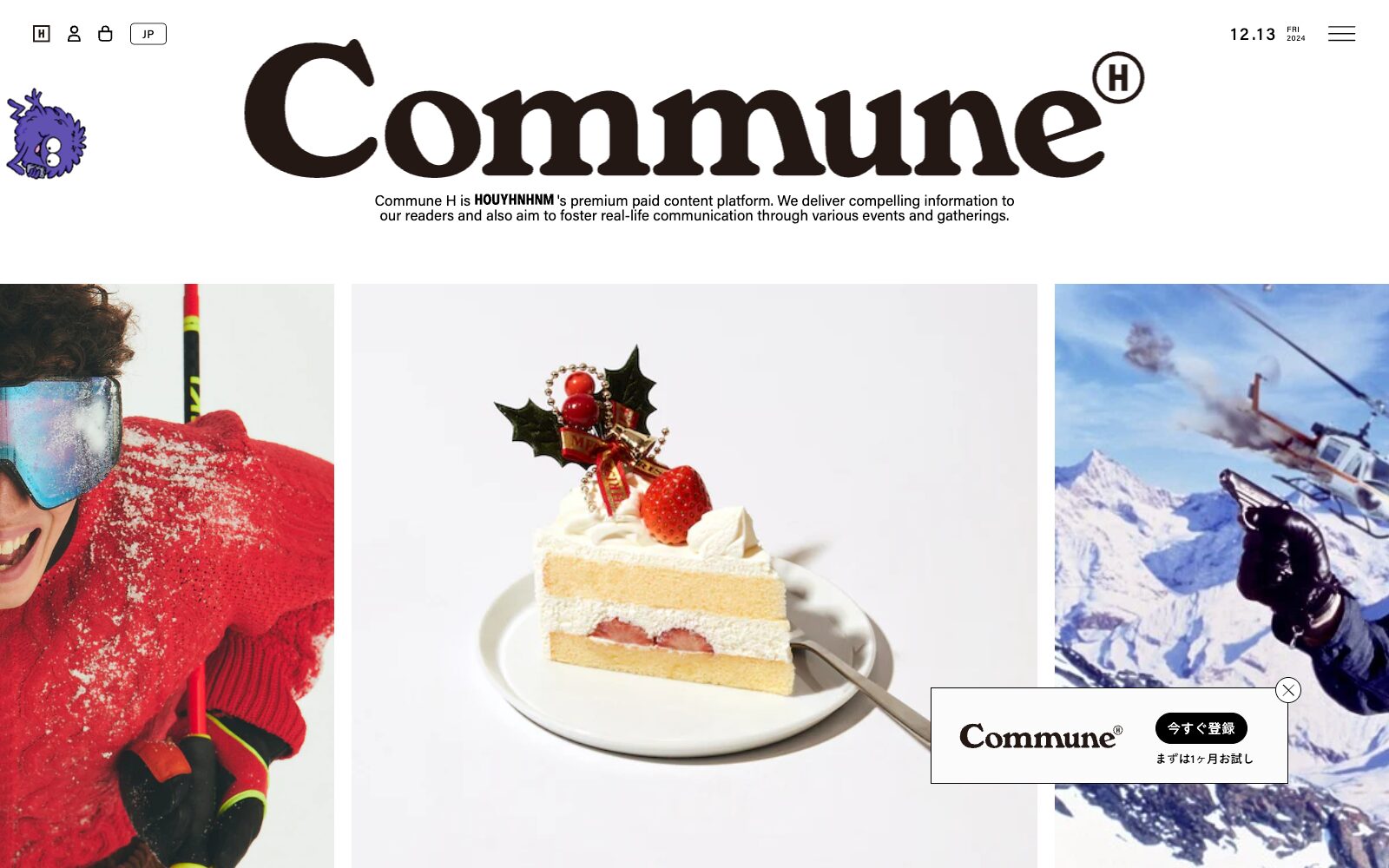
Commune

このサイトのヘッダーは、中央に大きくロゴを配置し、左右にハンバーガーメニューなど入れる情報を絞ったシンプルな構成となっています。遊び心ある演出としてヘッダー左端に配置されたキャラクターの動きが特徴的です。ページをスクロールすると、まるで画面を駆け降りていくかのようなアニメーションが楽しめます。また、ヘッダー部分に日付と曜日が表示されているのも珍しいポイントです。
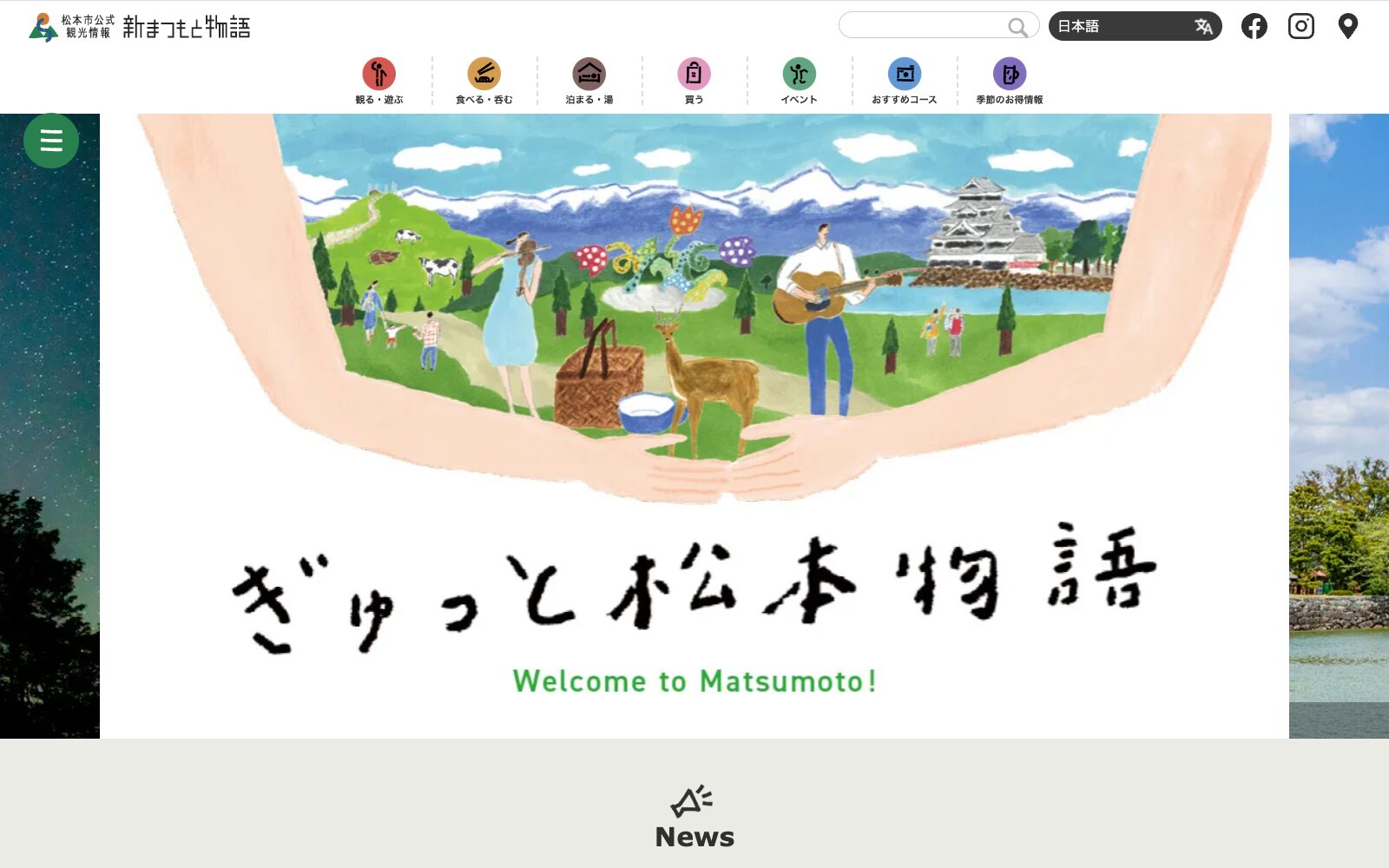
新まつもと物語

(引用:https://visitmatsumoto.com/)
グローバルナビゲーションには、メニューごとに異なる色のアイコンが配置され、視認性の高いデザインとなっています。スクロール時にはヘッダーの背景が半透明の白となり、コンテンツとの一体感を演出。
またサイドにハンバーガーメニューも配置し、どこのページへも直接アクセスできるよう、使いやすさを高めています。
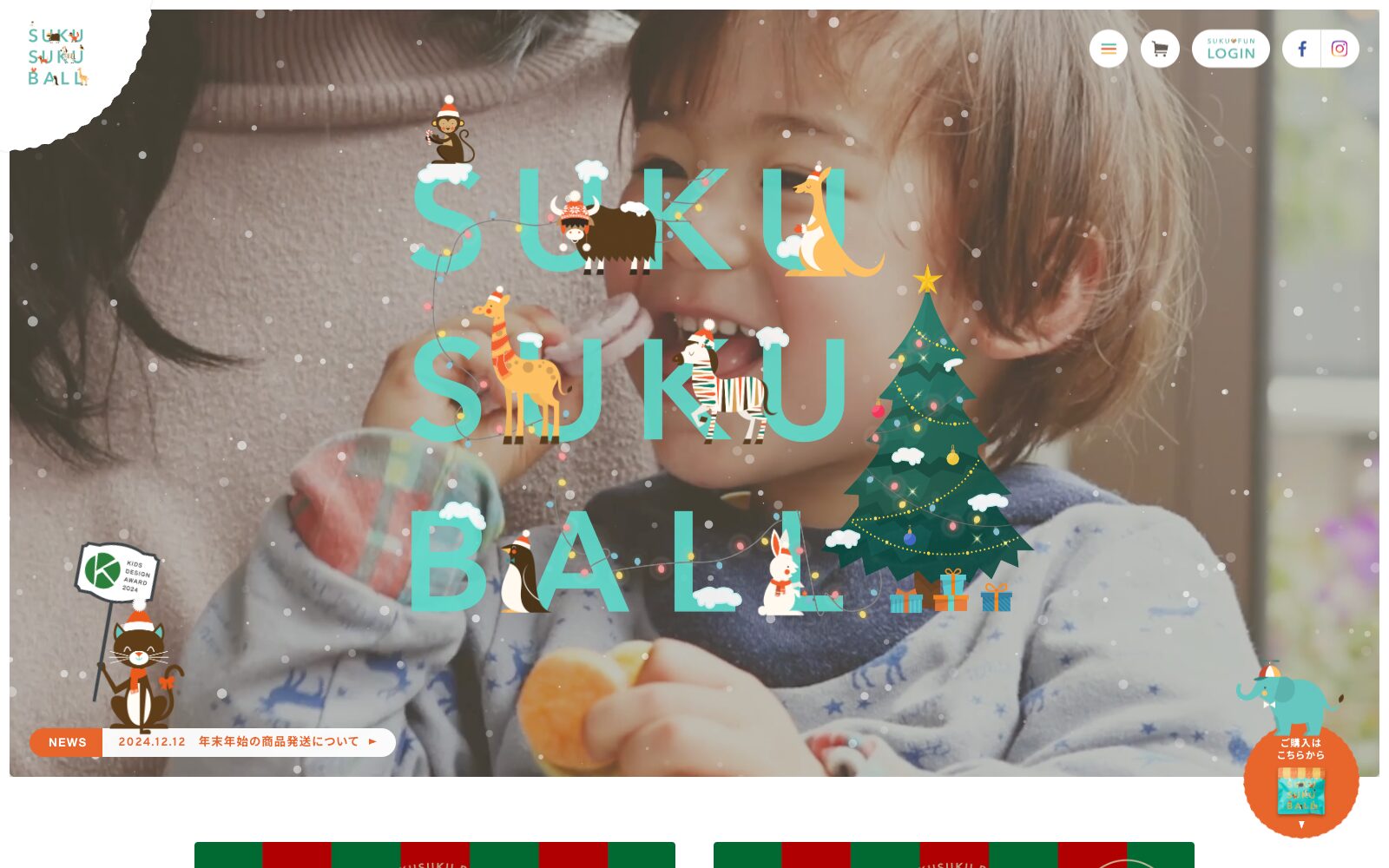
SUKUSUKU BALL

このサイトのヘッダーは、必要最小限の情報のみを表示したミニマルなデザインを採用しています。グローバルナビゲーションはハンバーガーメニューに格納されており、必要な時だけクリックして展開できる仕組みとなっています。このようにヘッダーの情報を絞ることで、メインコンテンツへの干渉を抑え、ユーザーがコンテンツに集中しやすい環境をつくるという方法もあります。
まとめ
ホームページのヘッダーはサイトに訪問したユーザーが最初に見るパーツであり、サイト全体の印象を決める大切な要素です。また、ヘッダーに含まれるグローバルナビゲーションは、サイトの使いやすさやSEO対策、コンバージョン率に影響を与える重要な役割を果たしています。
本記事で紹介したポイントを参考にして、ユーザー体験を最優先に、機能性とデザイン性を兼ね備えたヘッダーを検討してみてください。
▽ヘッダーと合わせて、フッターのデザインも検討している方におすすめの関連記事
ホームページのフッターデザインを徹底解説!ポイントや参考事例を紹介




















