GA4でスクロール率を計測するには?GTMの設定方法や見方を徹底解説
2025.01.23

サイトを分析する中で、
「ユーザーがページのどこまで見ているのか知りたい!」
「ページが最後まで読まれているか確認したい!」
と思ったことはありませんか?
離脱率が高いといっても、ページの途中で離脱しているのか、最後まで離脱しているのかで捉え方は変わりますよね。
ユーザーがどこまでページを見ているのかを確認する指標として、「スクロール率」があります。今回は、GA4でスクロール率を計測する方法や確認の仕方を解説していきます。
目次
スクロール率の定義とGA4における計測方法
まずは、スクロール率の定義とGA4での計測方法について確認しましょう。
スクロール率とは?なぜ重要?
スクロール率はその名のとおり、ページ全体のうち、どこまでスクロールされたかを示す割合です。ページ全体を100%として、何%までスクロールされたかを確認できます。
スクロール率が分かると、ユーザーがページのどこで離脱しているのかが分かるため、サイトの構成やコンテンツ、デザインなどの改善施策を検討しやすくなります。例えば、ページの20%地点でユーザーが大きく減っている場合には、ページ上部に離脱の原因があると仮定して、問題点を考えられるのです。
GA4でスクロール率を計測する方法
GA4でスクロール率を計測する方法は、GA4の拡張計測機能を使用する方法とGTM(Googleタグマネージャー)を使用する方法の2つあります。それぞれ簡単に説明します。
GA4の拡張計測機能を使用する
GA4の拡張計測機能で、スクロールイベントを計測できます。設定画面から拡張計測機能をオンにするだけで、「scroll」イベントを計測してくれます。ただし、ページの90%までスクロールしたイベントのみ記録されるため、細かな分析には向いていません。
ページが下部まで閲覧されているかが分かればいい、GTMを使用したイベント設定はハードルが高い、という方におすすめの方法です。
GTM(Googleタグマネージャー)を使用する
GTMを使用してカスタムイベントを作成し、スクロールイベントを計測できるようにします。GA4の拡張計測機能と異なり、10%、20%…のように細かく区切ってスクロール率を計測できます。このパーセンテージは自由に設定できますので、詳細にスクロール率を知りたいという場合におすすめです。
なお、GTMで「90%」のスクロール率も計測する場合は、GA4の拡張計測機能のスクロールイベントが重複して計測されてしまう可能性があるため、スクロールイベントの計測をオフにしておく必要があります。
GA4の拡張計測機能でスクロール率を設定する方法
まずは、GA4の拡張計測機能でスクロール率を設定する方法を解説します。
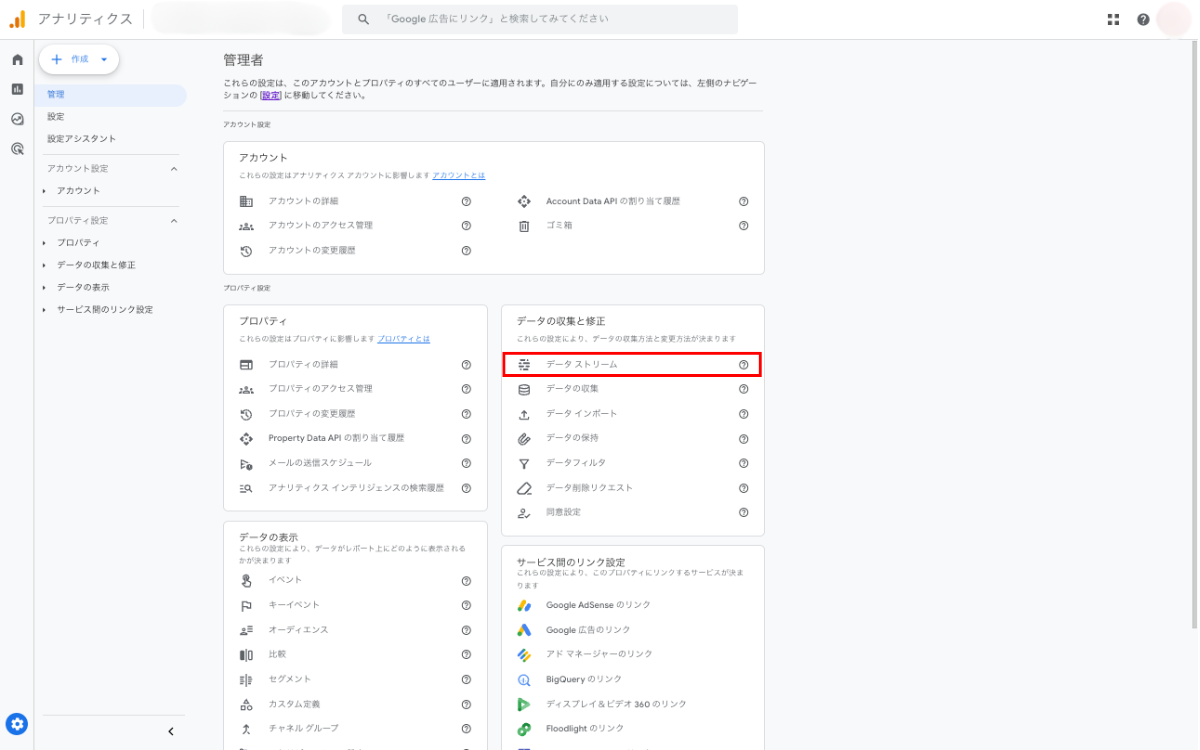
- GA4の「管理」から「データストリーム」を開く。

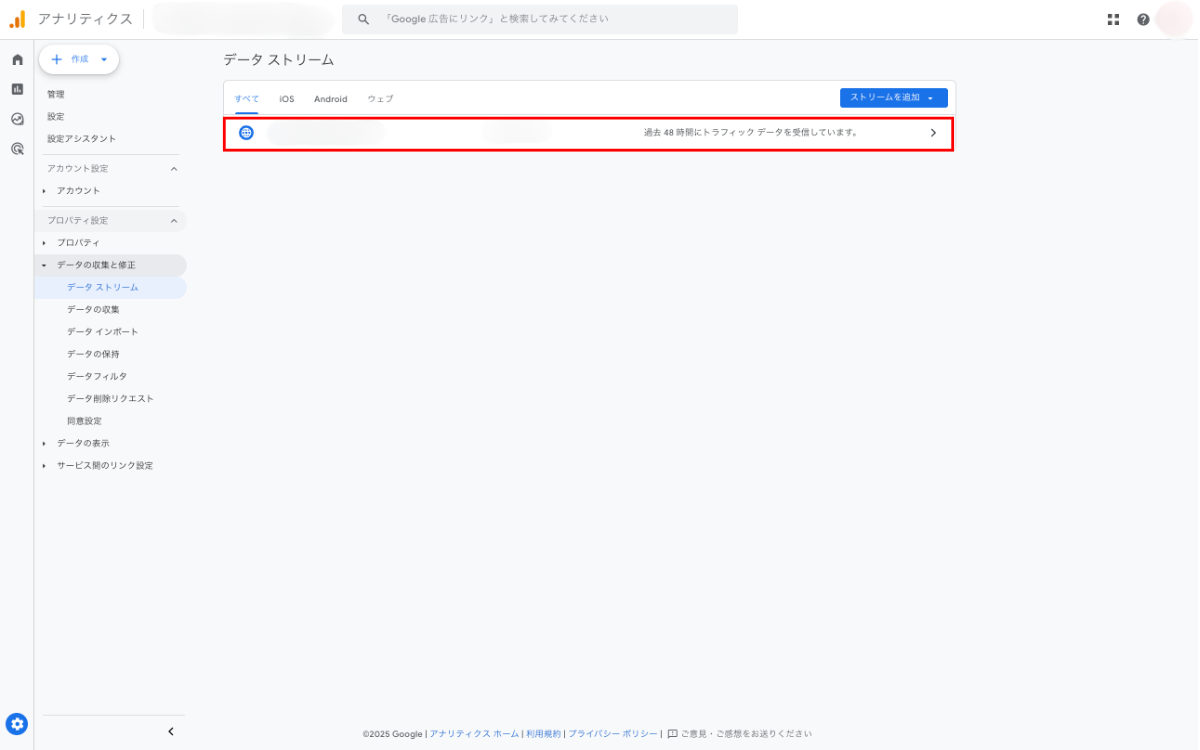
- スクロール率を計測したいサイトを選択する。

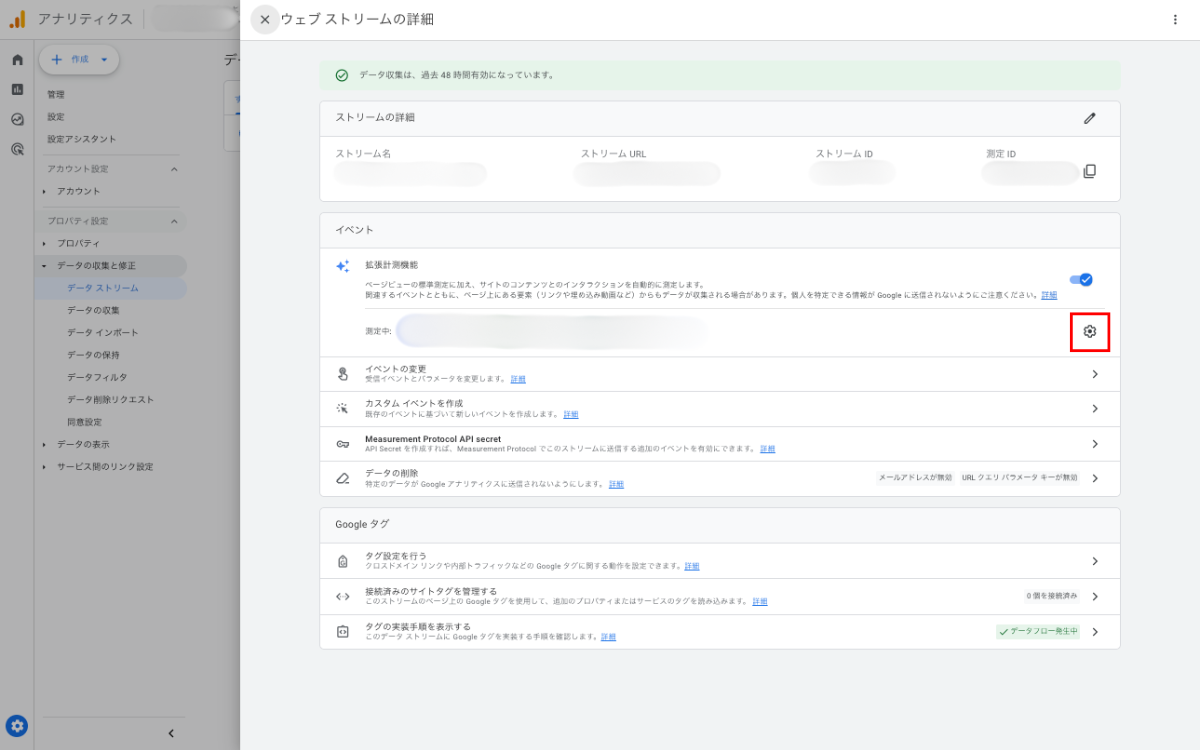
- 「イベント」内の拡張計測機能の歯車マークをクリックする。

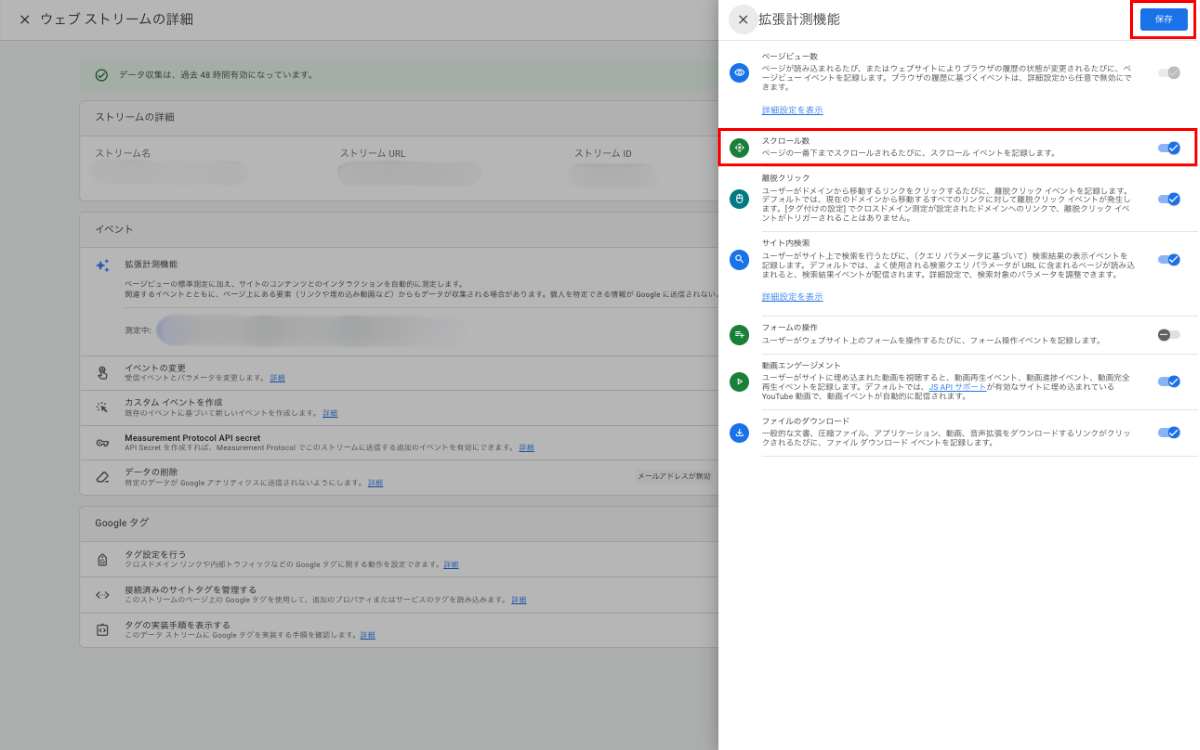
- 「スクロール数」をオンにして、保存する。

Googleタグマネージャー(GTM)でスクロール率を設定する方法
続いて、GTMでスクロール率を設定する方法を解説します。前述のとおり、GTMではスクロール率の計測を細かく設定できます。
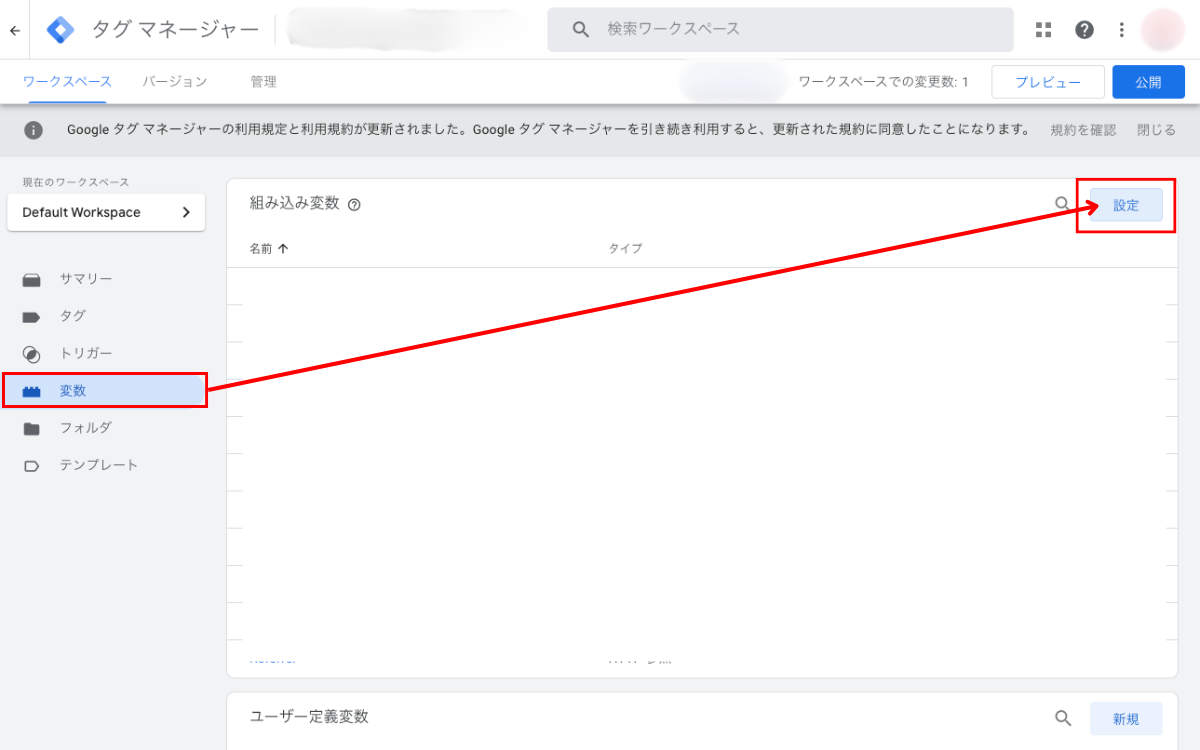
- GTMの該当のアカウントを開き、「変数」をクリック。「設定」を開く。

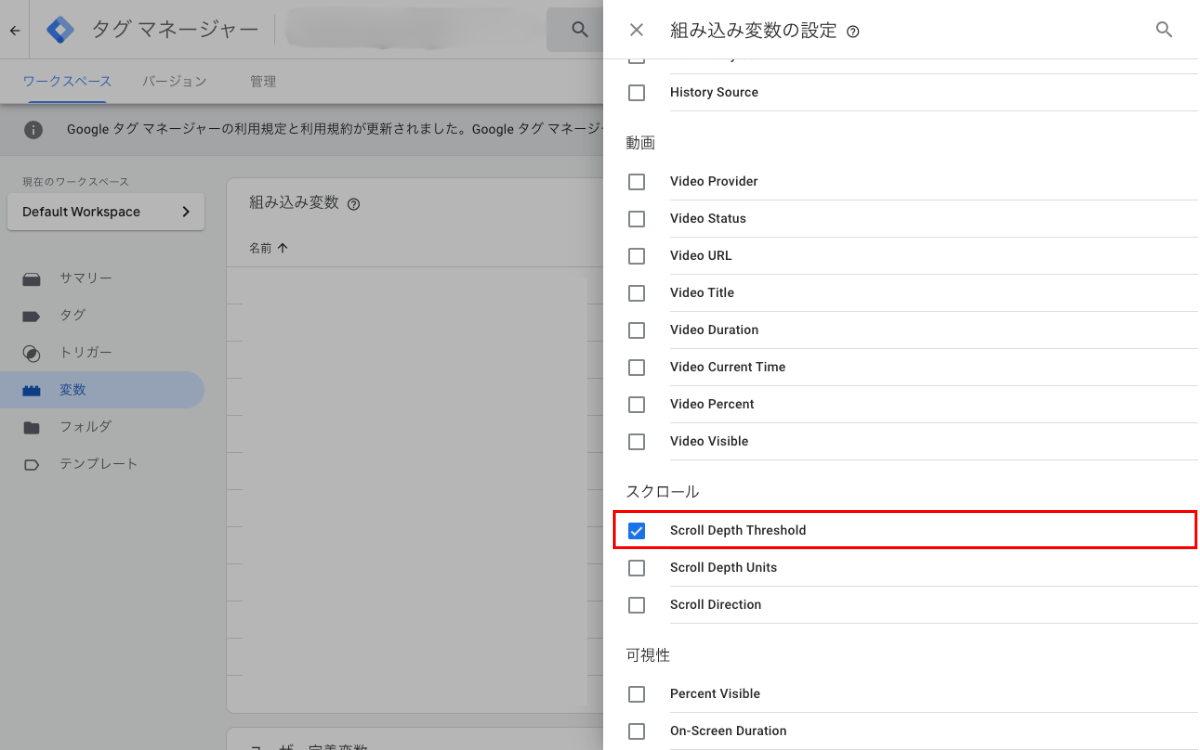
- 組み込み変数の設定から、スクロールの項目内にある「Scroll Depth Threshold」にチェックを入れる。

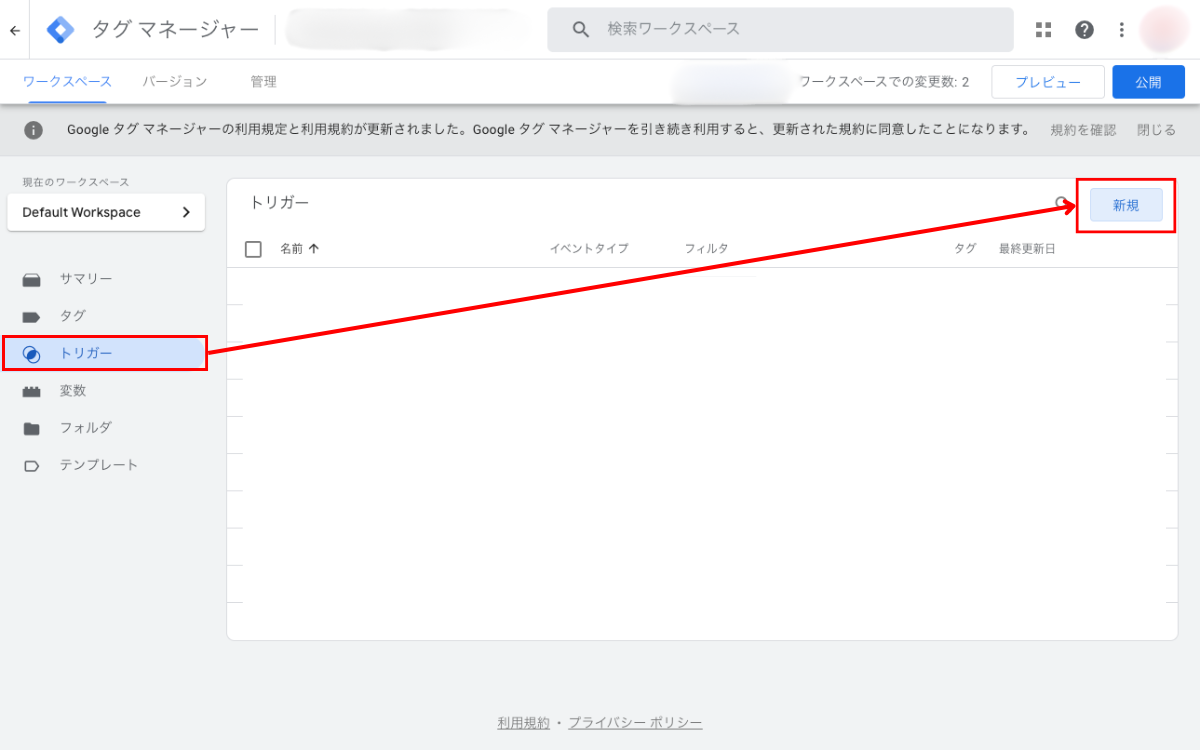
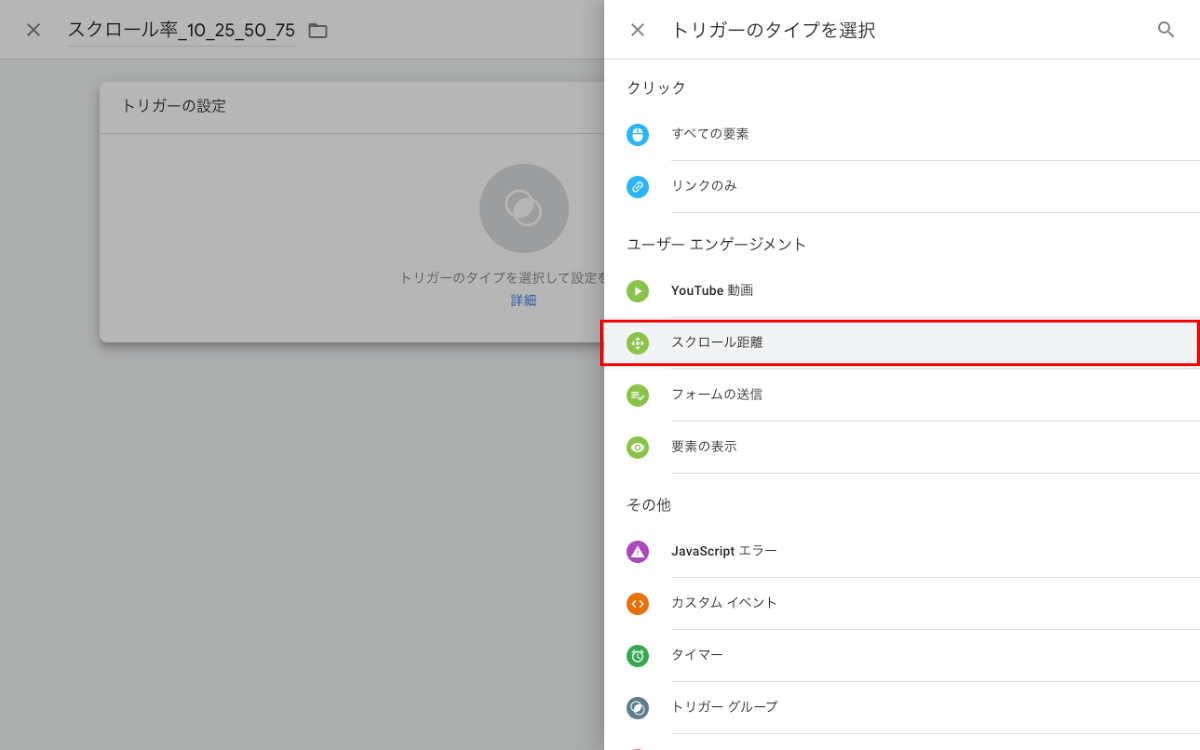
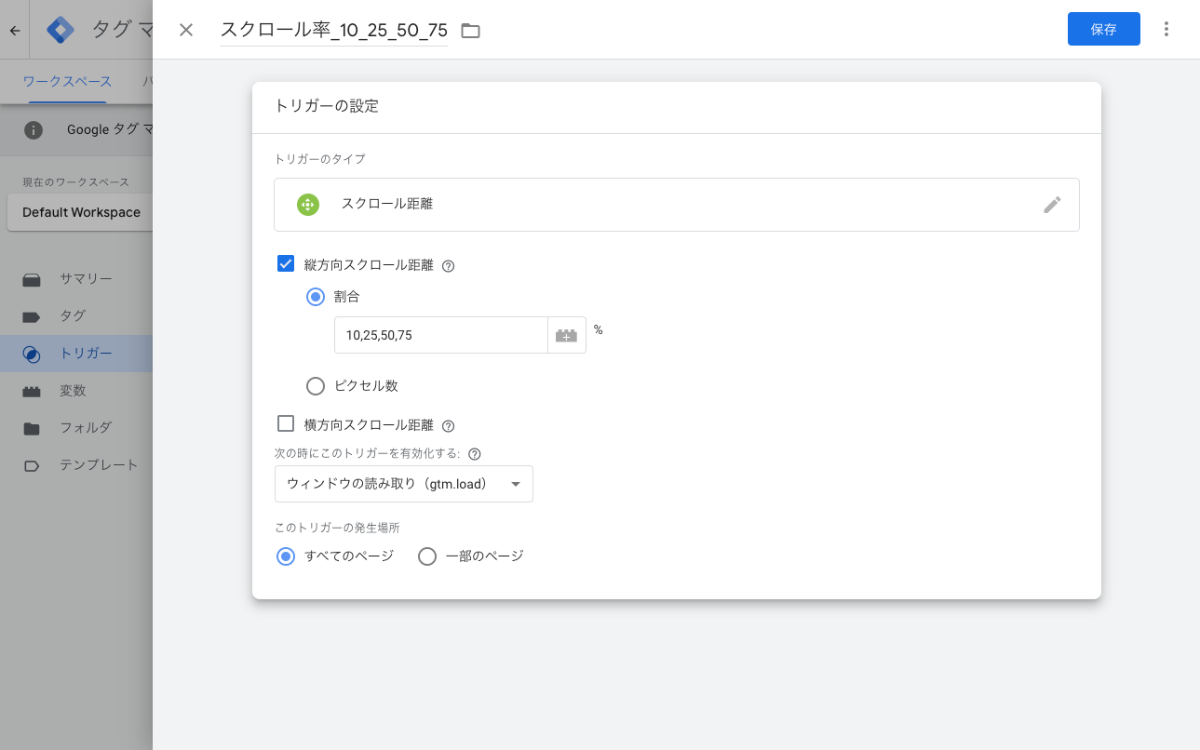
- 「トリガー」>「新規」をクリックしてトリガーを設定、保存する。

・トリガー名:任意
・トリガーのタイプ:スクロール距離

・縦方向のスクロール距離にチェック:割合に計測したい%を入力(例)10,25,50,75
※計測したい%に「90」を入れる場合、拡張計測機能の「スクロール数」はオフに設定してください。
・このトリガーの発生場所:どちらか選択
※「一部のページ」を選択して、特定のページのみスクロール率を計測することもできます。

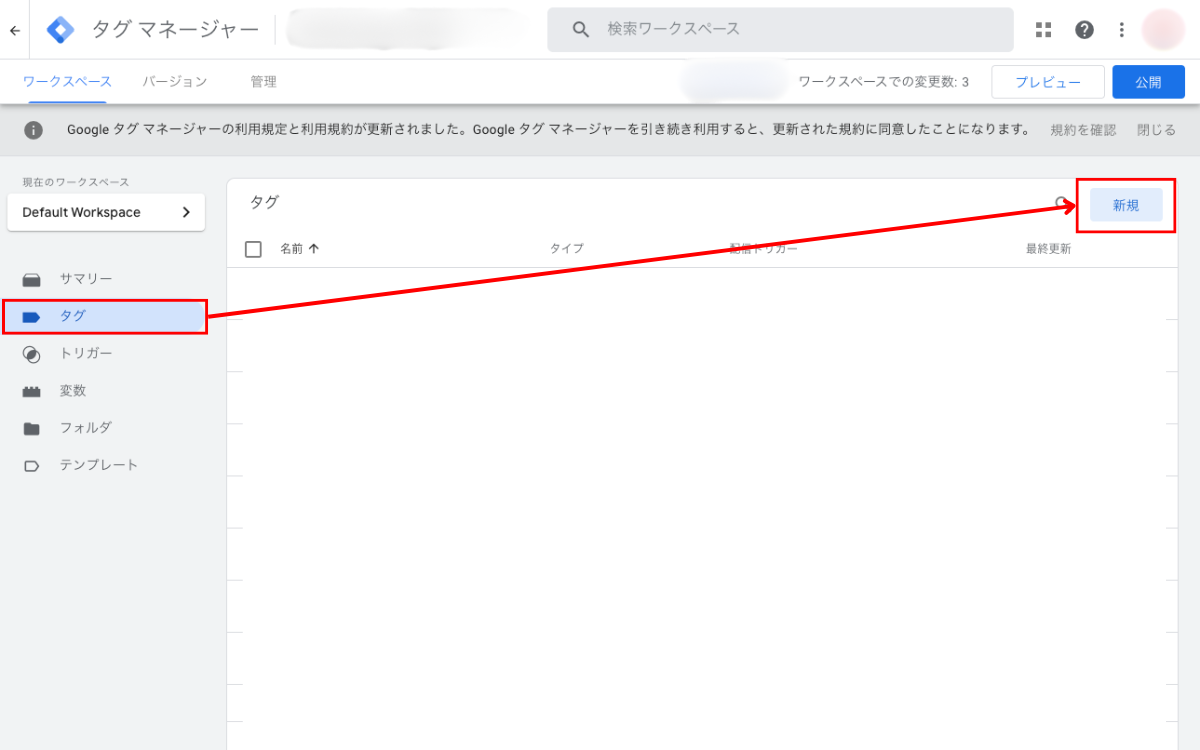
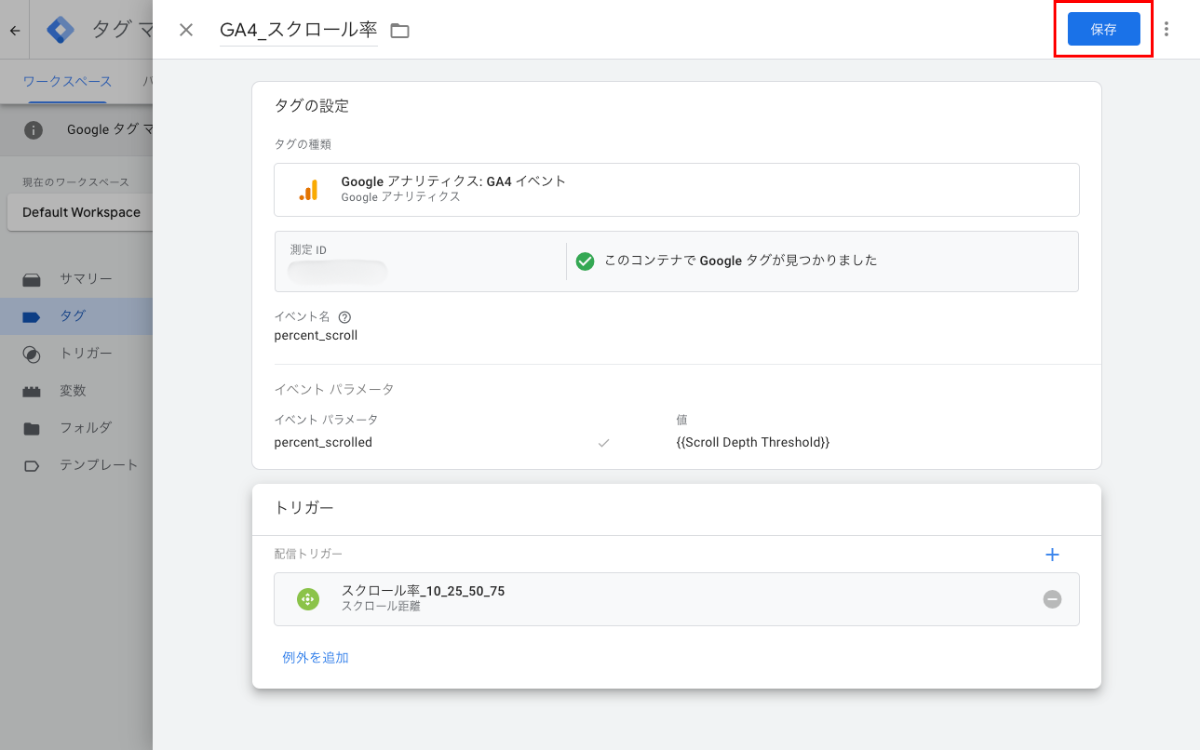
- 「タグ」>「新規」をクリックしてタグを設定する。

・タグ名:任意
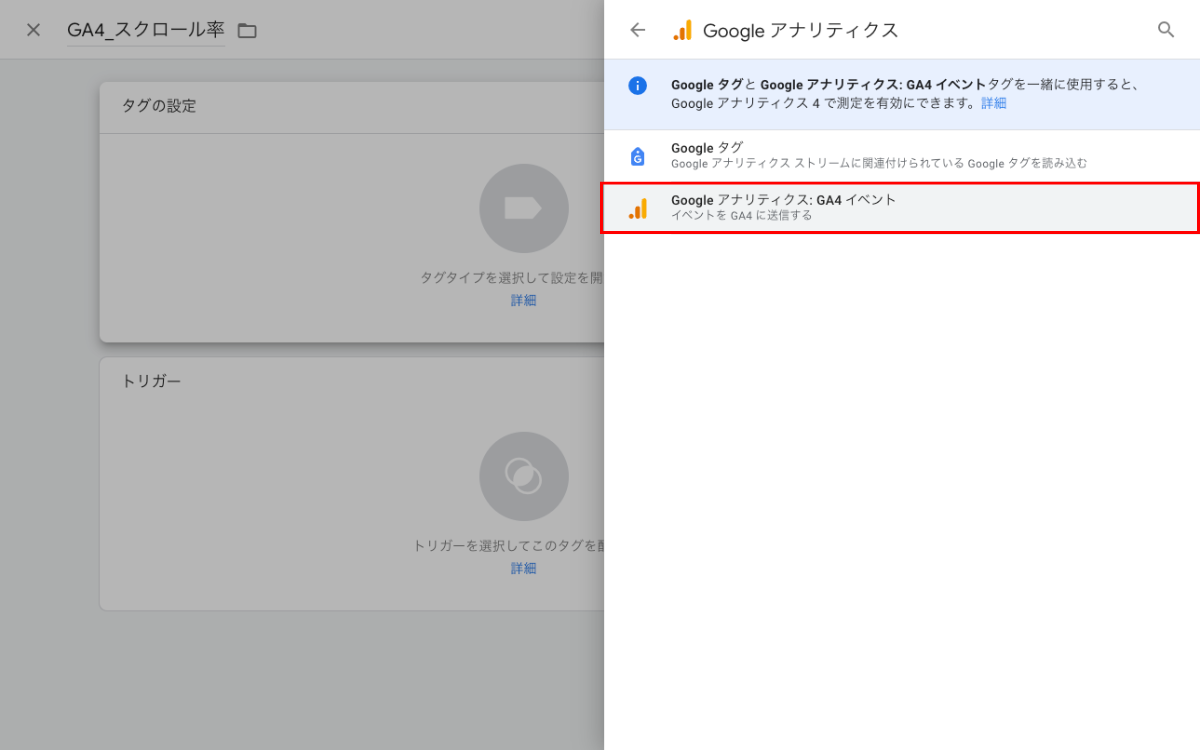
・タグタイプ:Googleアナリティクス>Googleアナリティクス:GA4イベント

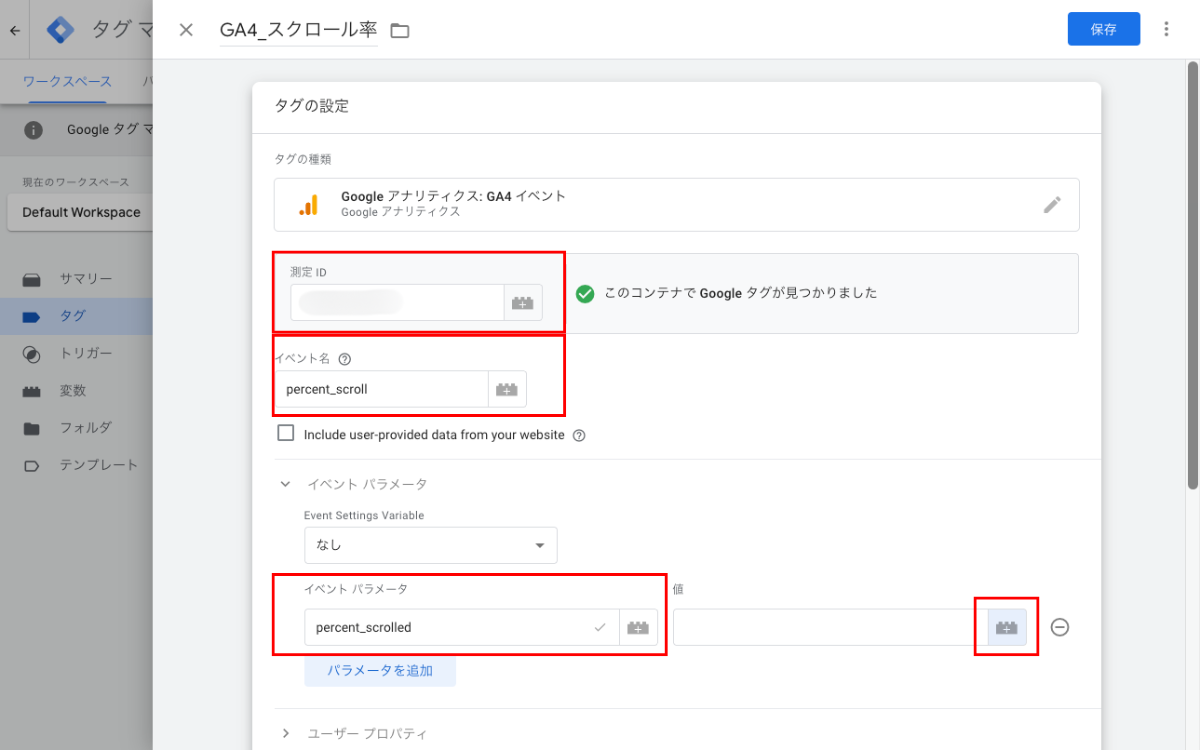
・測定ID:GA4の管理>データストリーム>ストリームの詳細から測定IDをコピーペースト
・イベント名:任意(例)percent_scroll
・イベントパラメータ
パラメータ名:「percent_scrolled」を入力
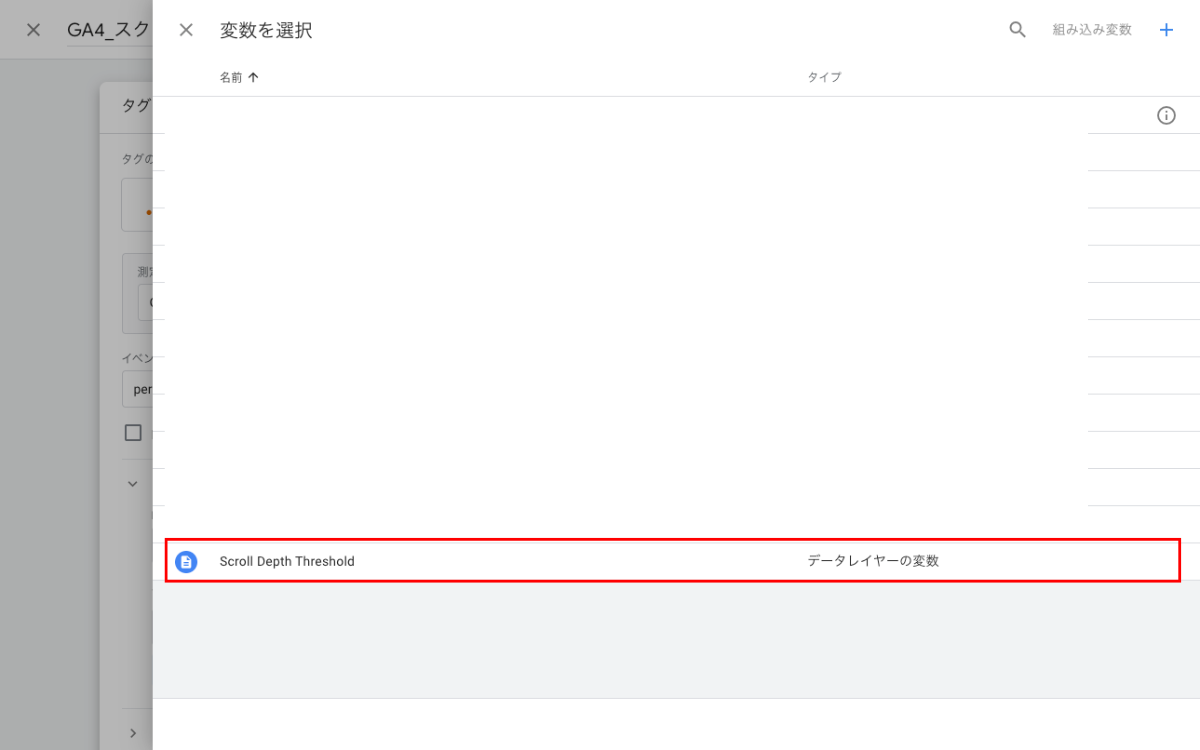
値:+アイコンから「Scroll Depth Threshold」を選択


- トリガーから、3で設定したトリガーを選択して保存。

- プレビューで計測確認を行い、公開。
GA4で設定したスクロール率を確認する方法
スクロール率を計測する設定ができたら、スクロール率を実際に確認していきましょう。スクロール率を見るために、GA4でカスタム定義の設定を行ったあと、探索レポートを作成する必要があります。
カスタム定義の設定
まずは、カスタム定義を設定していきます。
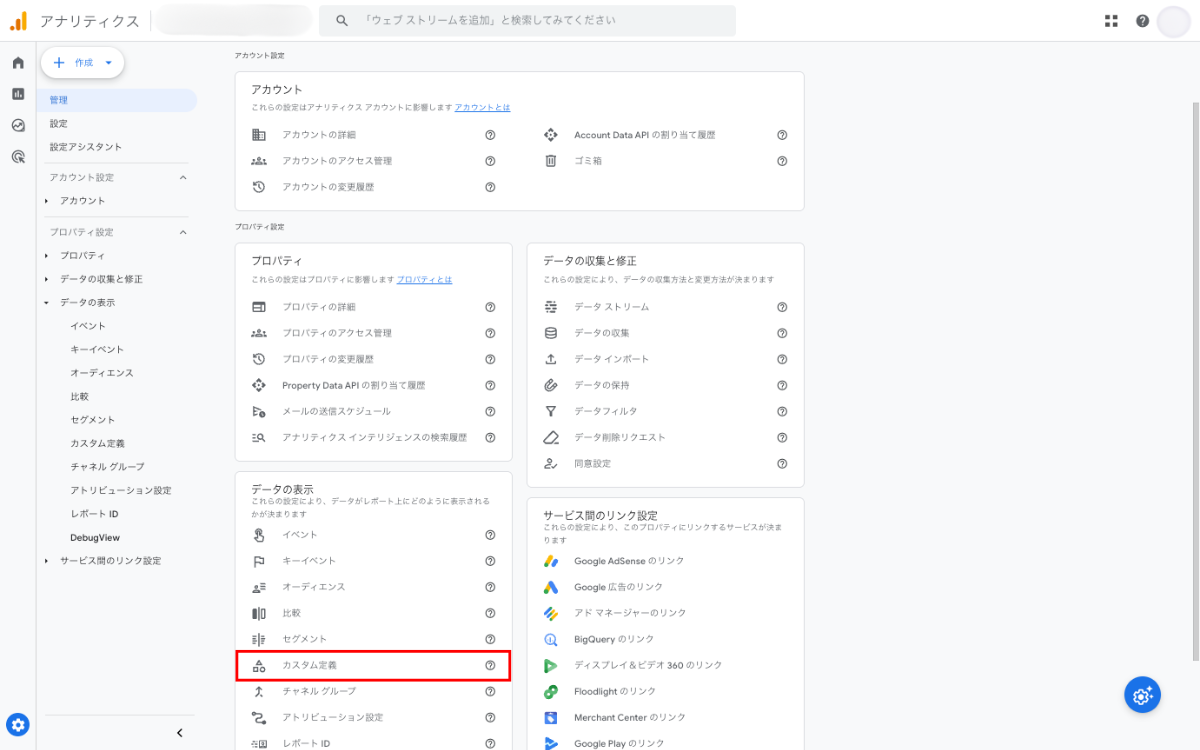
- 「管理」>「カスタム定義」をクリック。

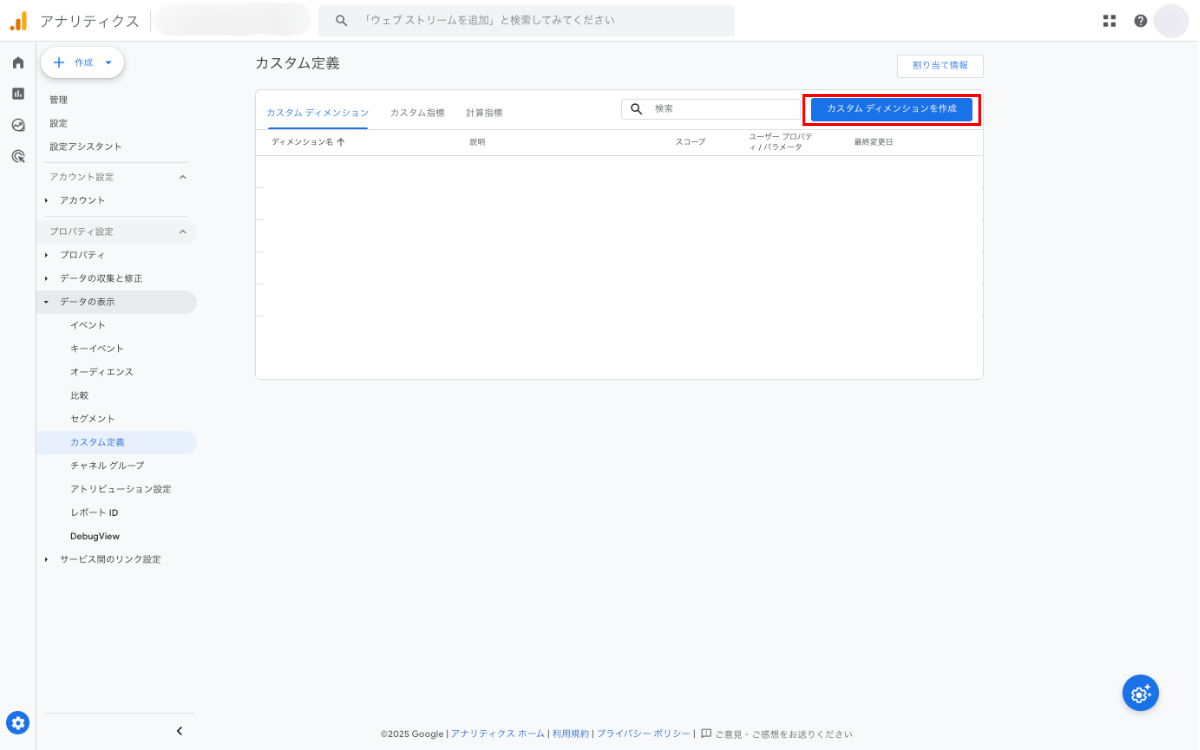
- 「カスタムディメンションを作成」をクリック。

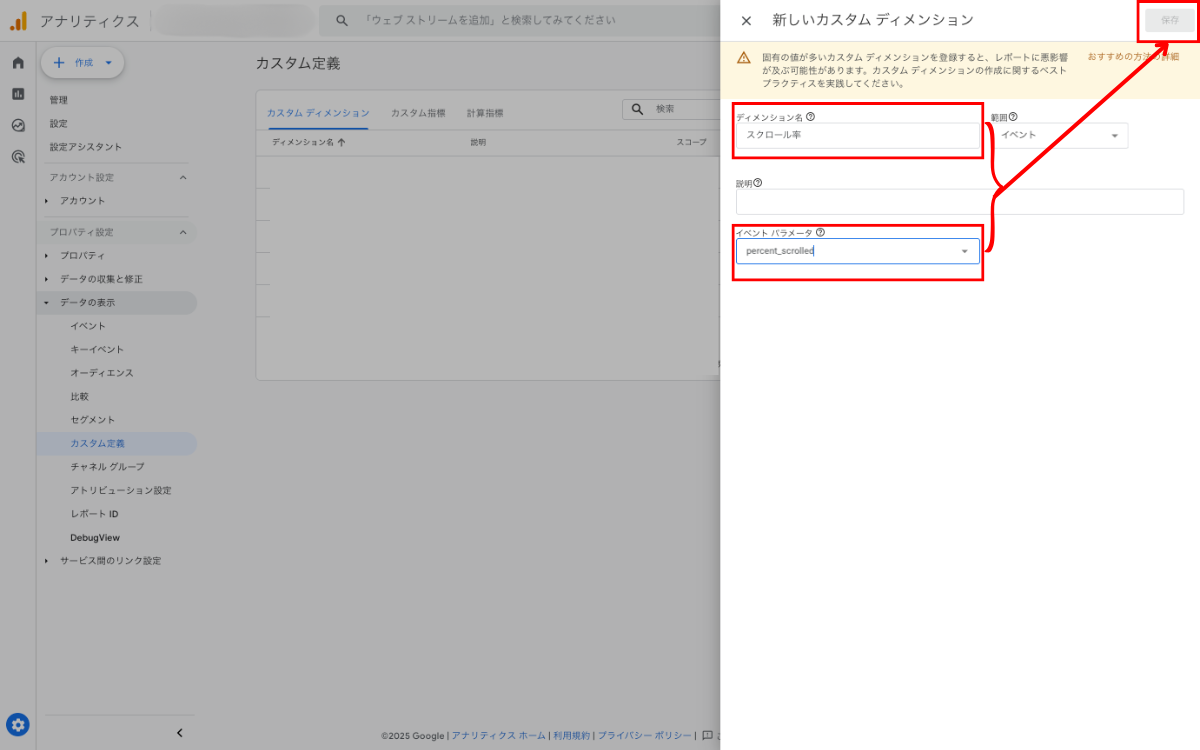
- 項目を入力・選択して、保存。
ディメンション名:任意
イベントパラメータ:「percent_scrolled」を選択

探索レポートでスクロール率を確認する
続いて、探索レポートを作成してスクロール率を確認していきます。今回は、ページごとのスクロール率を確認するためのレポートを作成します。
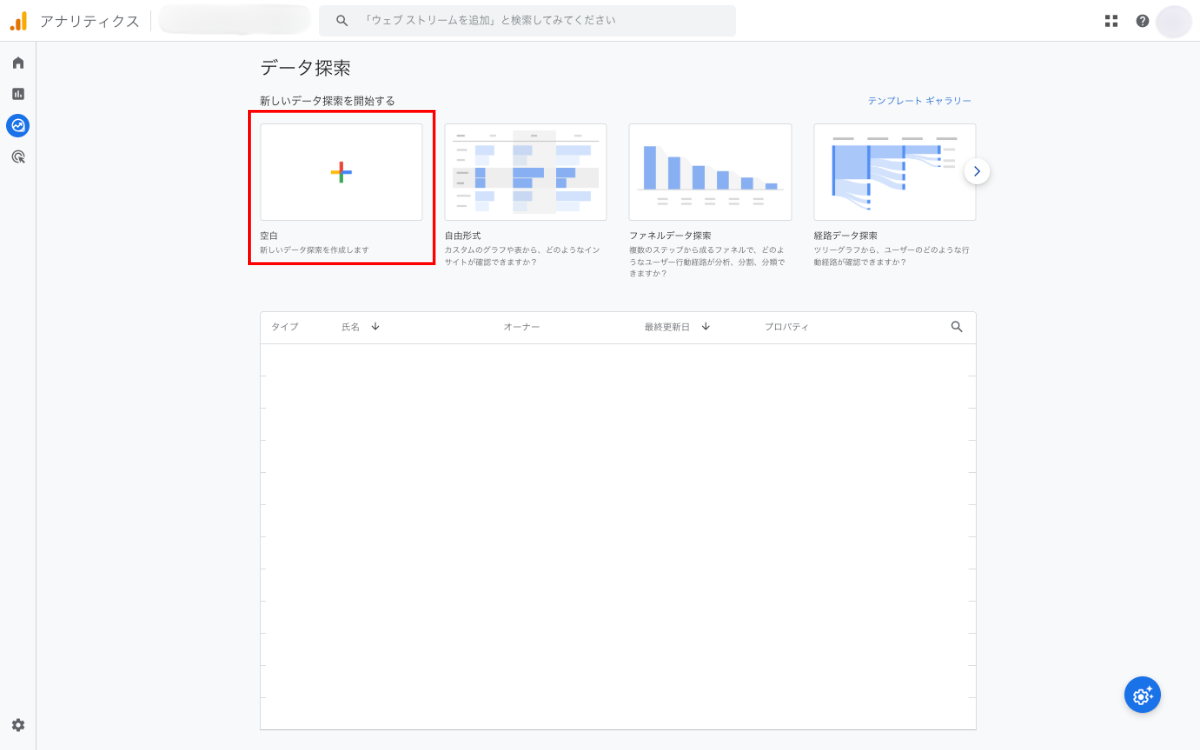
- 「探索」>「空白」のテンプレートを選択する。

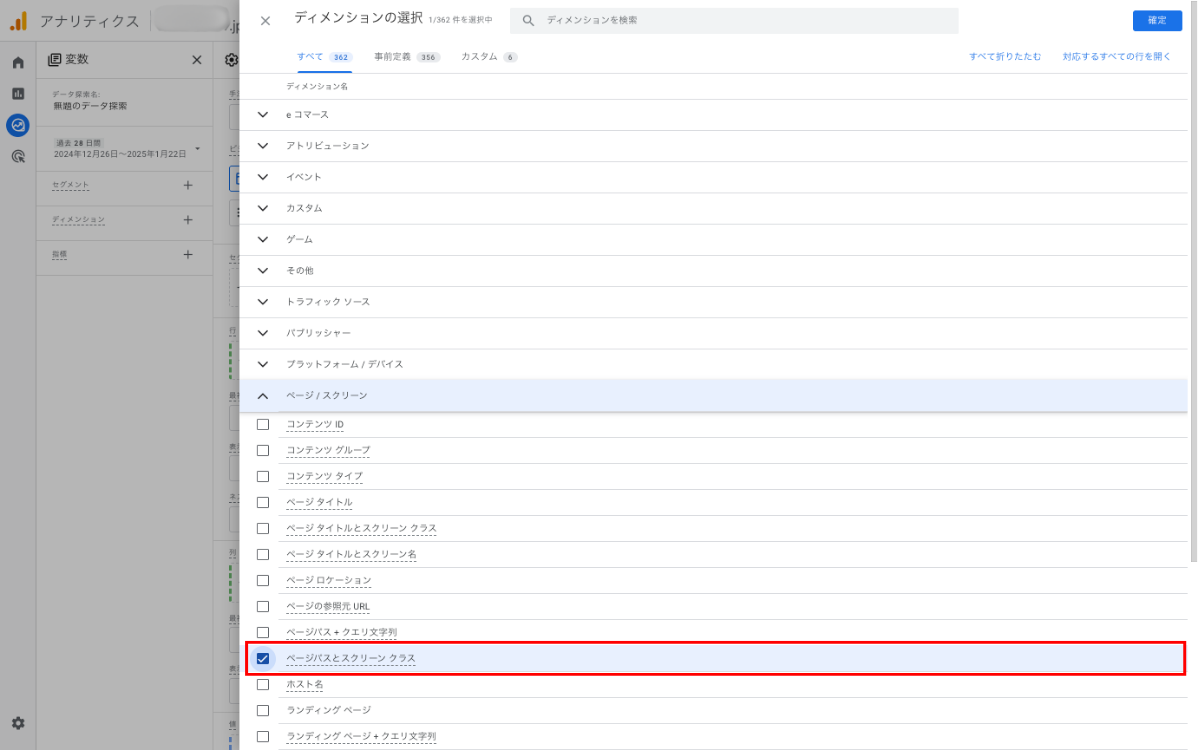
- 変数タブのディメンションに、ページURLまたはページタイトルが分かる項目にチェックを入れる。(今回は、「ページパスとスクリーンクラス」を選択しました。)

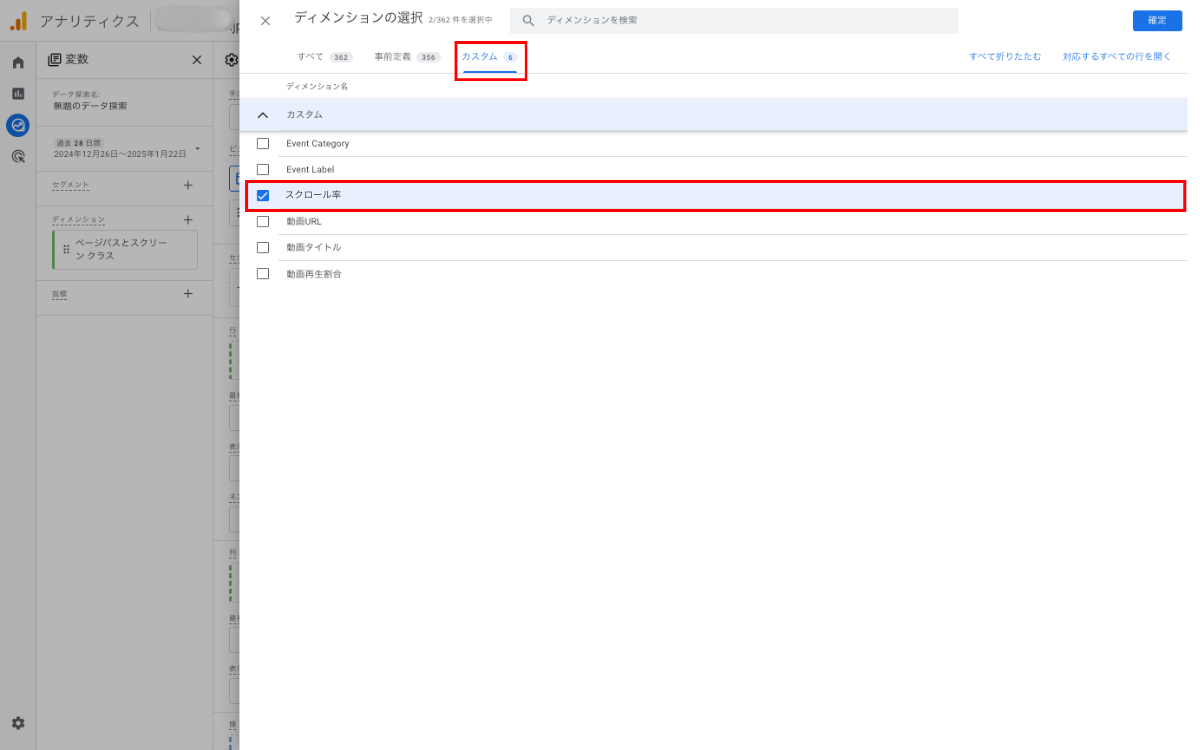
同じくディメンションから、「カスタム」のタブを選び、設定したカスタム定義を選択して確定をクリック。

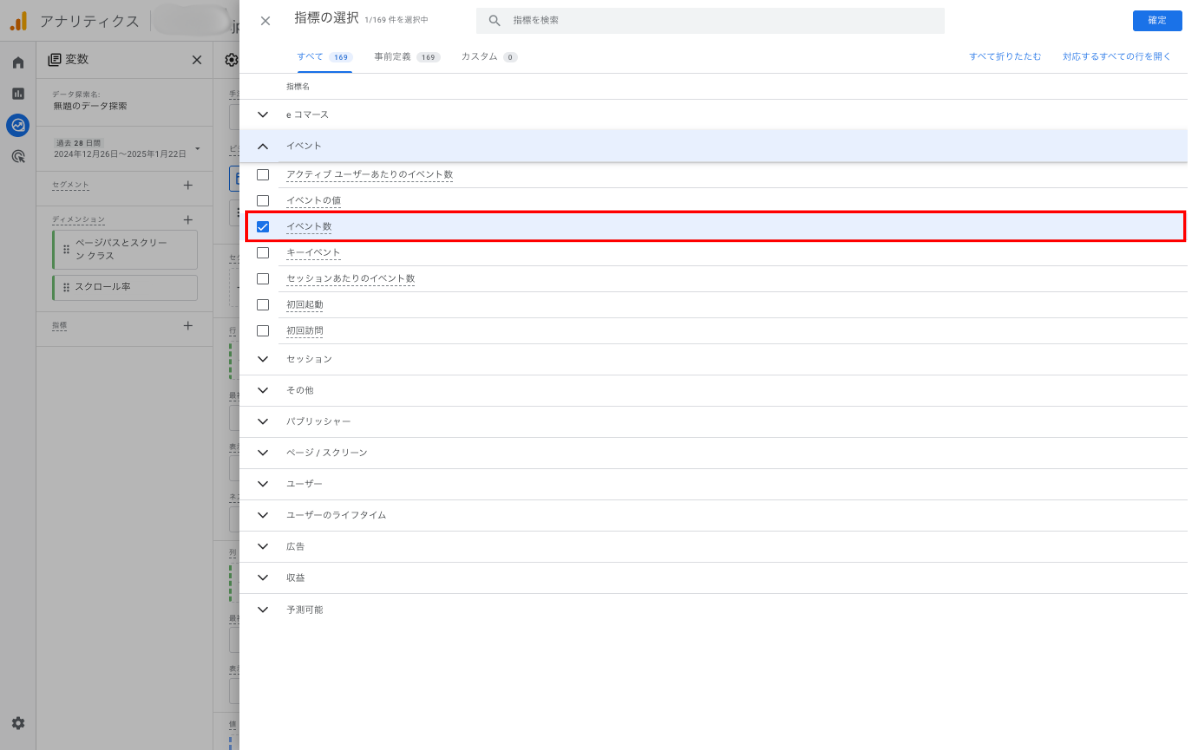
- 変数タブの指標に「イベント数」を追加する。

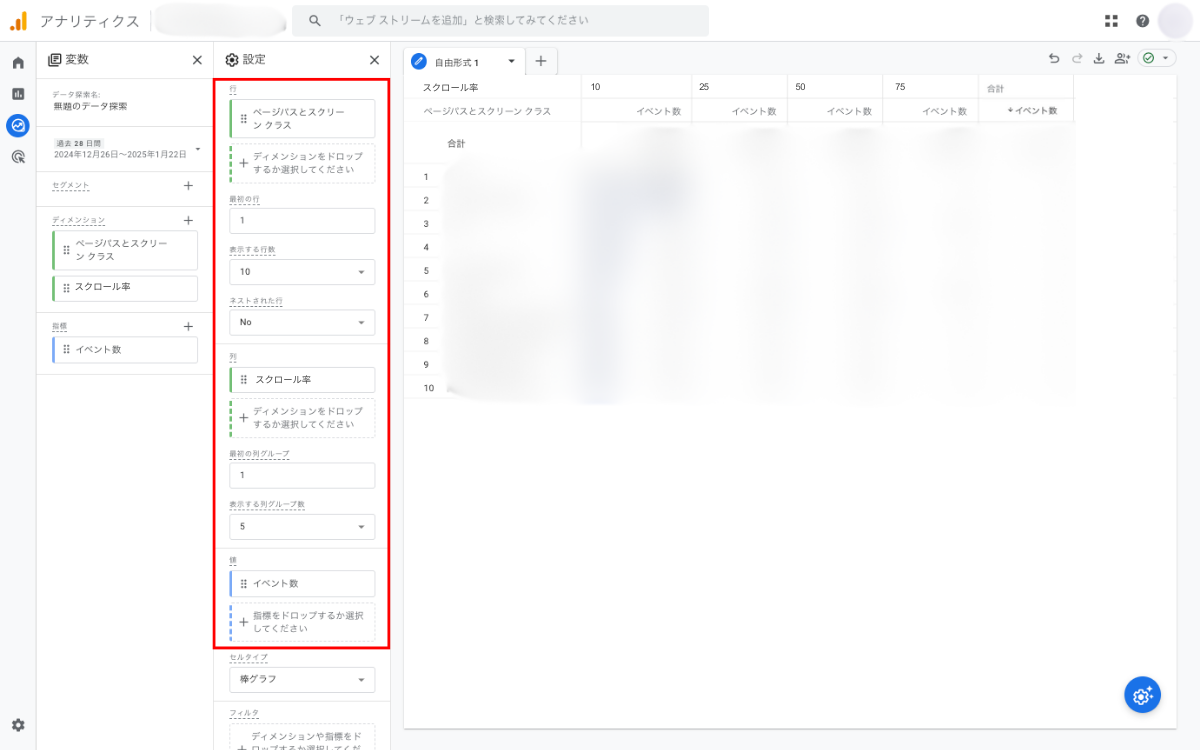
- 設定タブで、行にページが分かる項目(今回は「ページパスとスクリーンクラス」)、列に「スクロール率」、値に「イベント数」を追加する。

これで、どのページがどこまでスクロールされているのかを確認できるようになりました。行に入れているディメンションを変更することで、様々な切り口からスクロール率を確認できますので、ぜひ色々試してみてください。
まとめ
以上、スクロール率の定義や計測設定の仕方、GA4でのレポート確認方法を紹介しました。ページの離脱率が高いページやCVRの良くないページ、デバイス別でエンゲージメントが異なるページなど、改善の余地があるページの原因を特定するために、スクロール率が役立ちます。スクロール率を設定して、ページがどのくらい閲覧されているのか、確認してみてください。
また、スクロール率である程度ページのどこまで閲覧されているか目処をつけやすくなりますが、より詳細にユーザー行動を把握したい場合には、ヒートマップツールを活用するという方法もあります。合わせてご検討ください。