GA4のキーイベント(コンバージョン)とは?定義や設定手順、確認方法まで徹底解説
2024.12.25

2024年3月よりGA4に「キーイベント」という概念が登場しました。
「これまで使っていたコンバージョンとは何か違うの?」
「キーイベントの計測設定はどうやる?」
など、疑問に感じている方もいらっしゃると思います。今回は、「キーイベント」について理解を深めるとともに、キーイベントの設定方法や数値確認の仕方を解説します。
目次
GA4のキーイベントとは
まずは「キーイベント」の意味やコンバージョンとの違いについて説明します。
キーイベントの基本的な意味と役割
2024年3月にコンバージョンの名称が「キーイベント」に変更されました。アナリティクスヘルプでは、キーイベントは「ビジネスの成果にとって特に重要なアクションを測定するイベント」と定義されています。
基本的な考え方はコンバージョンと同様で、サイト(ビジネス)にとって重要な「問い合わせ」や「購入」といったアクションをキーイベントとして設定します。
キーイベントとコンバージョンの違い
コンバージョンからキーイベントに名称変更したのには、Google広告が関係しています。
コンバージョンは、GA4でも、Google広告でも使用されていましたが、それぞれ異なる方法で測定されていたため、GA4とGoogle広告でコンバージョン数に差異が生じていました。名称は同じであるにもかかわらず、測定方法が異なることから、ユーザーの混乱を避けるためにGA4のコンバージョンを「キーイベント」に変更した、ということです。
GA4上で設定されているキーイベントで、Google広告の入札戦略最適化のために使用するものは、「コンバージョン」として扱われます。
GA4でキーイベントを設定する方法
それでは、GA4でキーイベントを設定する方法を解説します。
1.イベントの計測設定を行う
まず、キーイベントとして設定したいアクションをイベントとして計測できるようにしていきます。基本的なイベント設定は、GA4の管理画面またはGTM(Google Tag Manager)の管理画面のどちらかで行うことが多いです。
今回は、フォーム送信完了のサンクスページをキーイベントとして設定したい場合の方法を解説します。※サンクスページの設定はGA4上で行うことがほとんどですが、今回は説明のためGTMでの設定も紹介します。
GA4の管理画面でイベントを設定する
フォーム送信完了のサンクスページをキーイベントとして設定したい場合の方法を解説します。
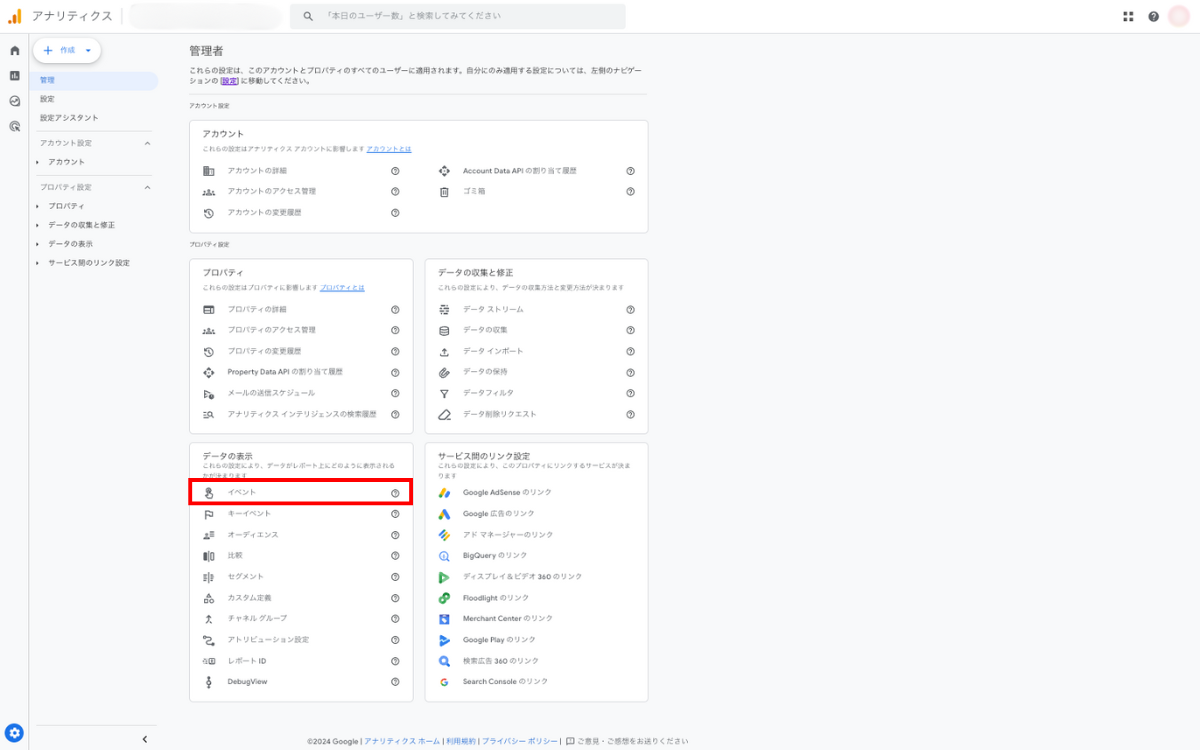
- 管理>データの表示>イベントを選択。

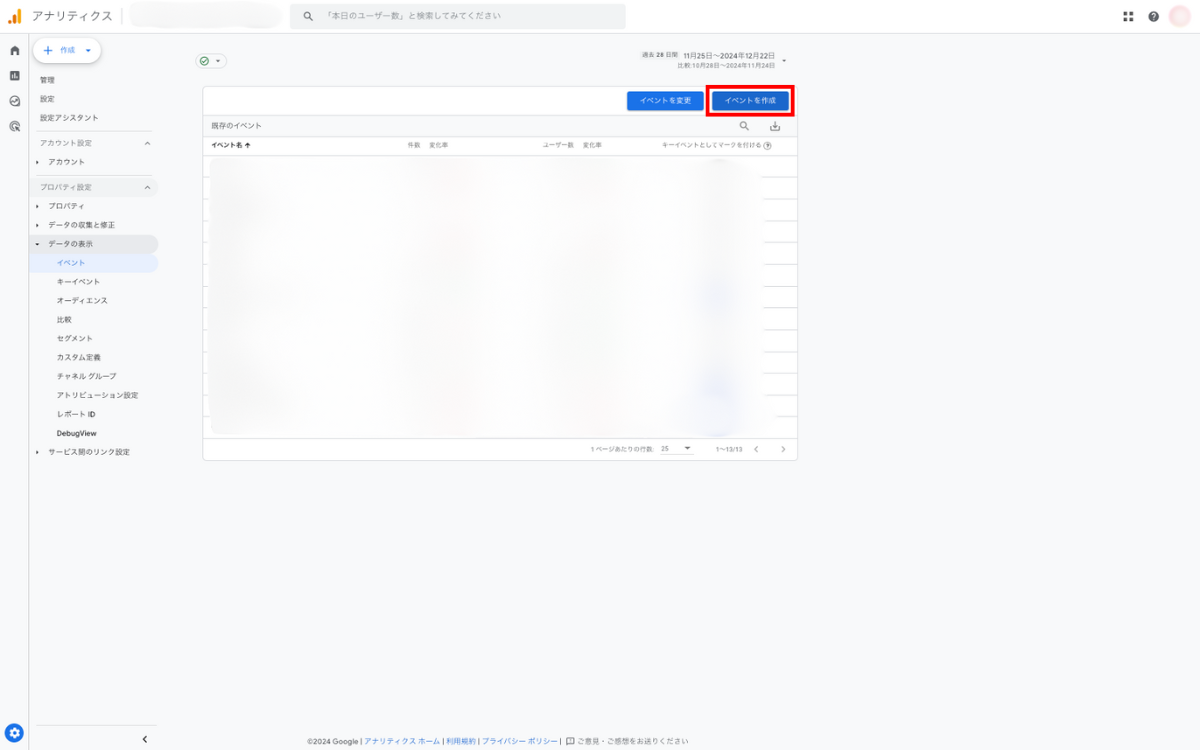
- 「イベントを作成」をクリック。

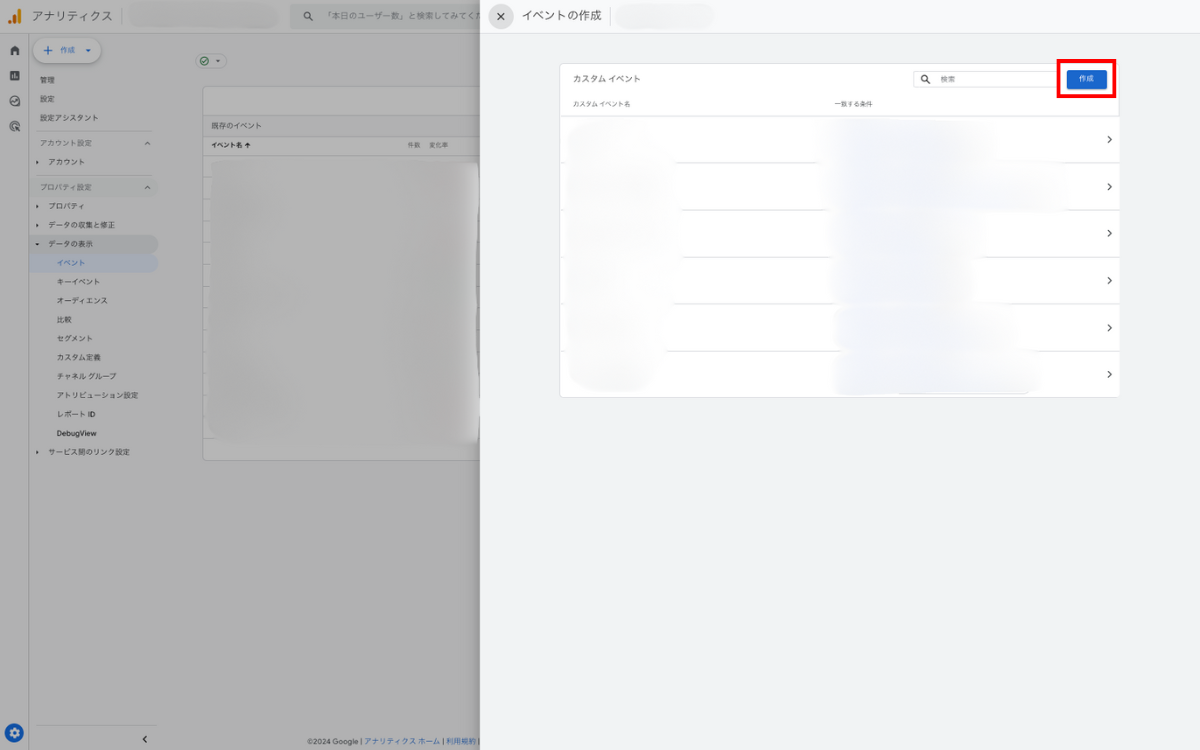
- 「作成」をクリック。

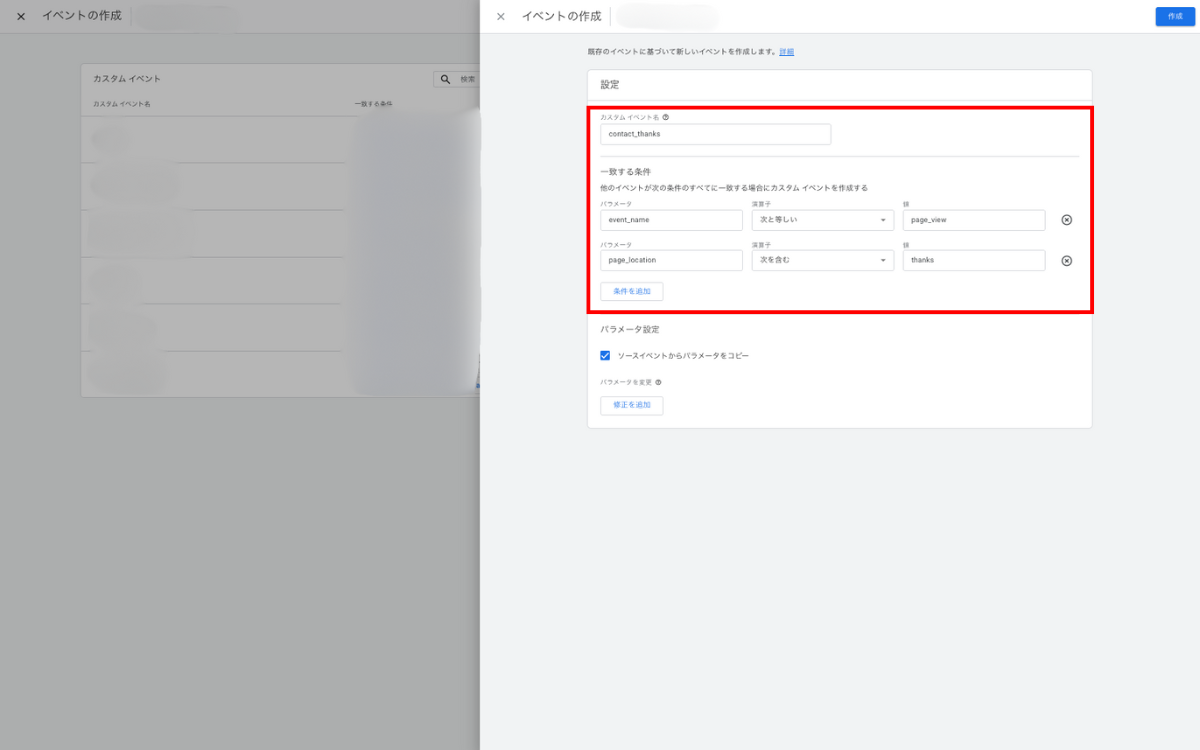
- カスタムイベント名:任意の名前を入力。今回は「contact_thanks」にしました。
一致する条件を2つ設定します。
下記、「パラメータ/演算子/値」の順番です。
(1)event_name/次と等しい/page_view
(2)page_location/次を含む/thanks※
※URLに「thanks」を含むものが2つ以上ある場合は、どちらも計測されてしまいます。カウントしたいサンクスページのみが含まれるように、値を調整してください。

- 「作成」をクリック。
これで、ga4でのイベント設定は完了です。
GTMの管理画面でイベントを設定する
続いてGTMの管理画面からサンクスページのイベントを設定する方法を解説します。
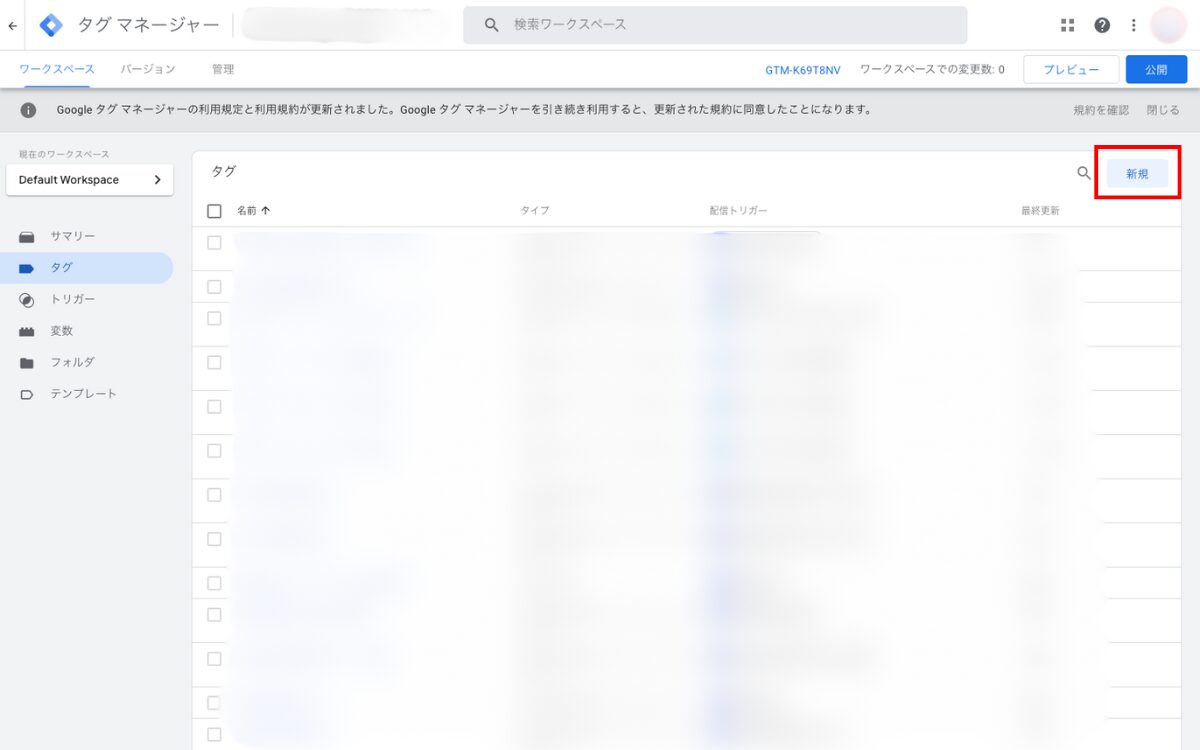
- 対象サイトのGTMワークスペースを開いて、タグ>新規をクリック。

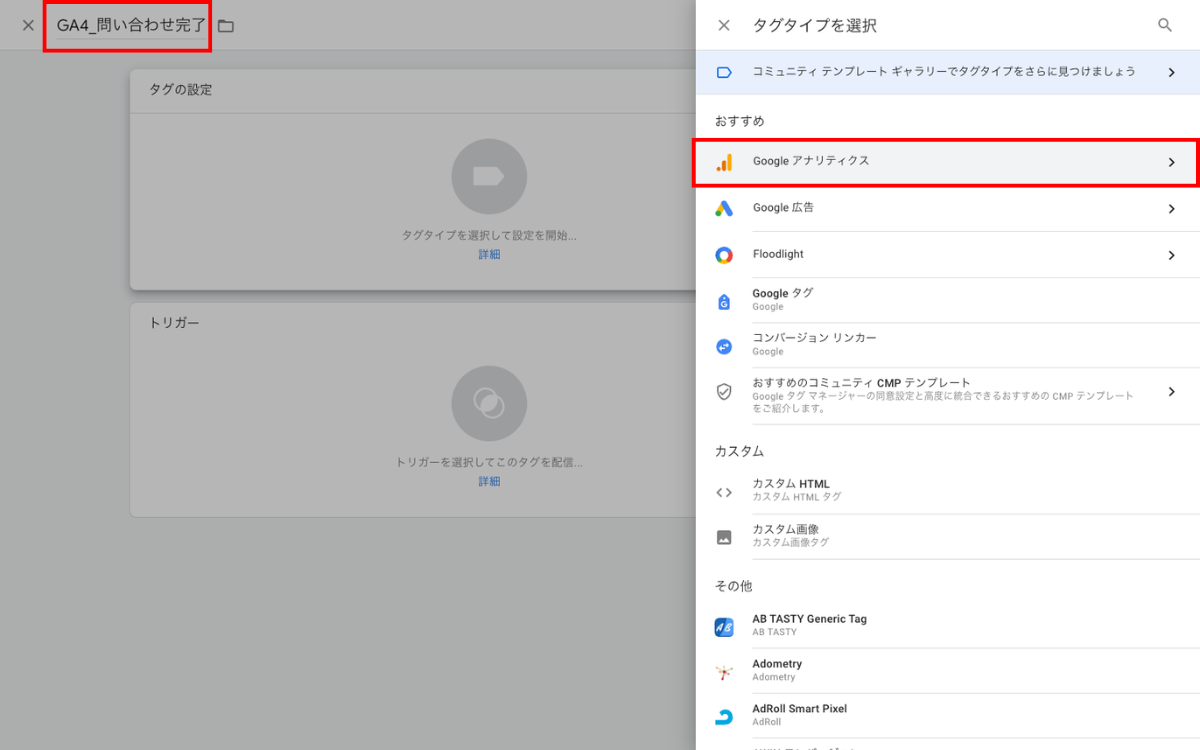
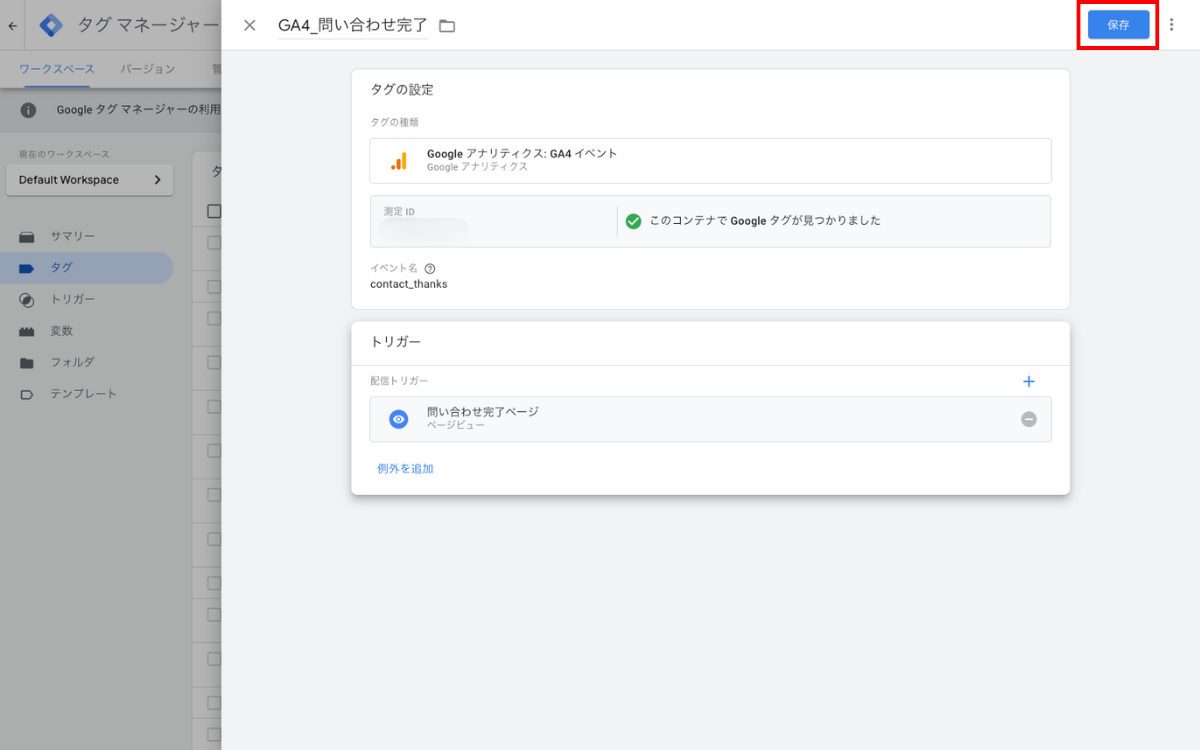
- (1)タグの名前:任意の名前を入力。今回は、「GA4_問い合わせ完了」にしました。

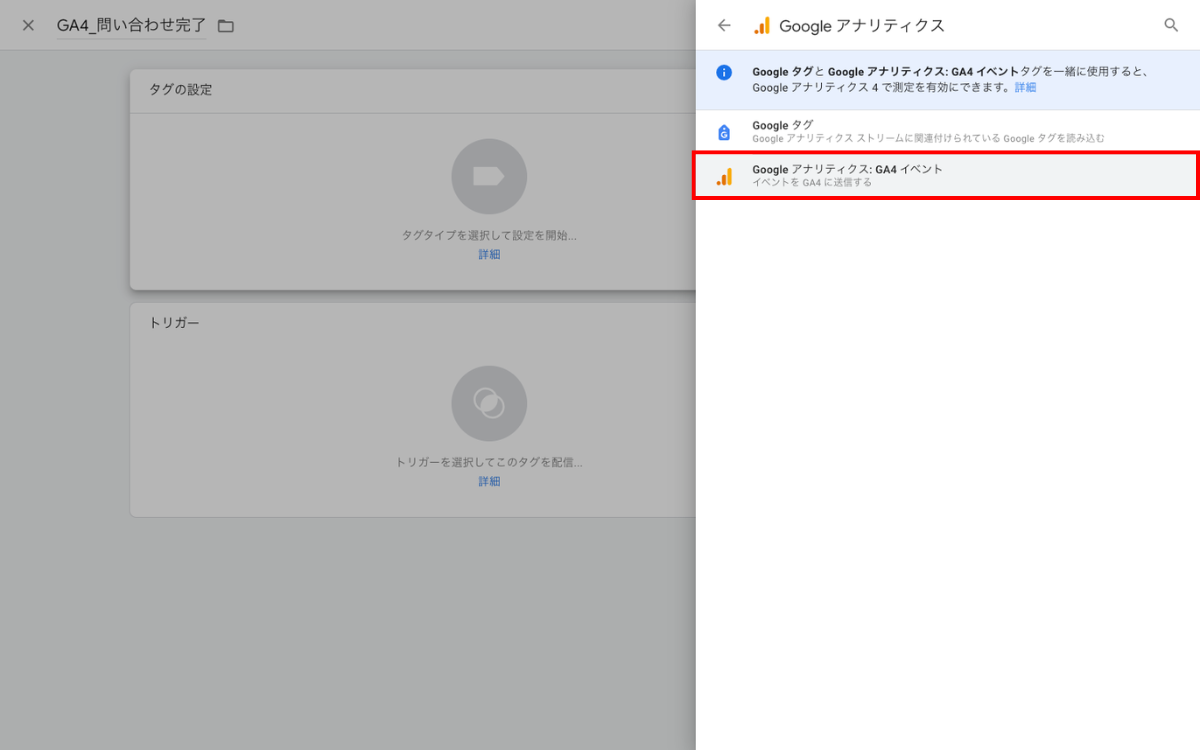
(2)タグタイプ:「Googleアナリティクス」>「Google アナリティクス: GA4 イベント」を選択。

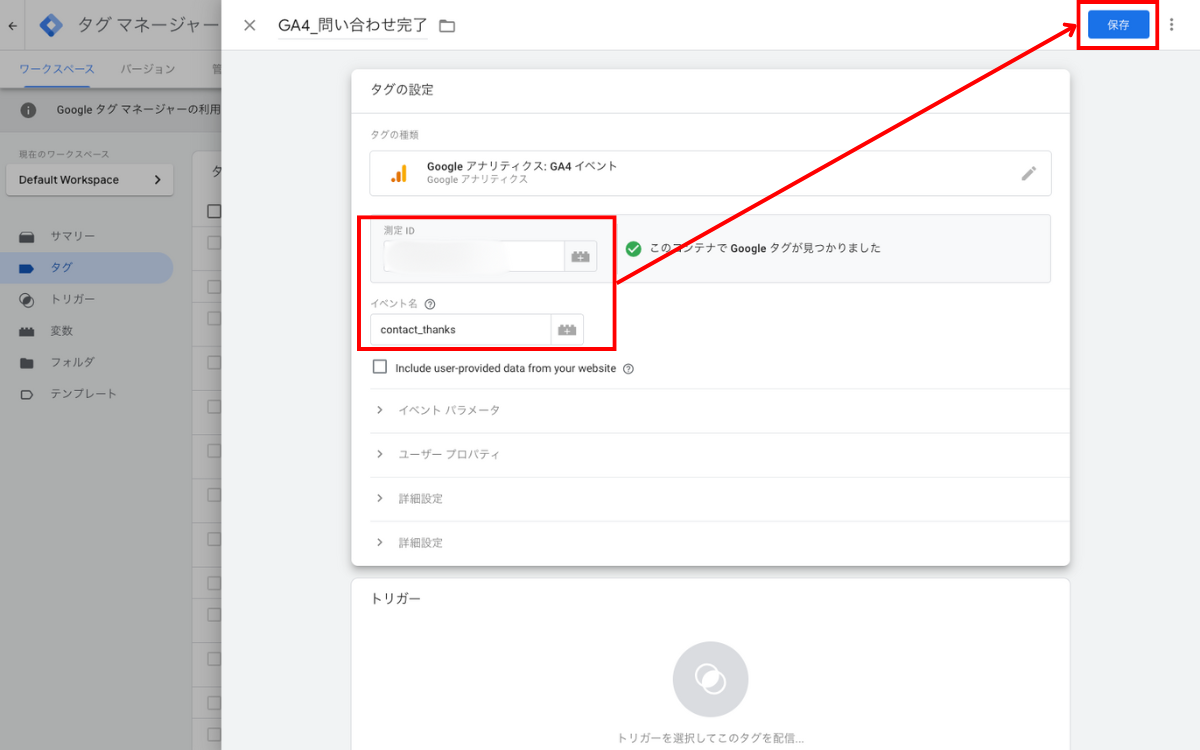
(3)測定ID:GA4の測定IDを入力。GA4の管理>データストリームから確認できます。
(4)イベント名:contact_thanks
※イベント名で設定したものが、そのままGA4でイベントとして記録されます。
これでタグの入力は完了です。

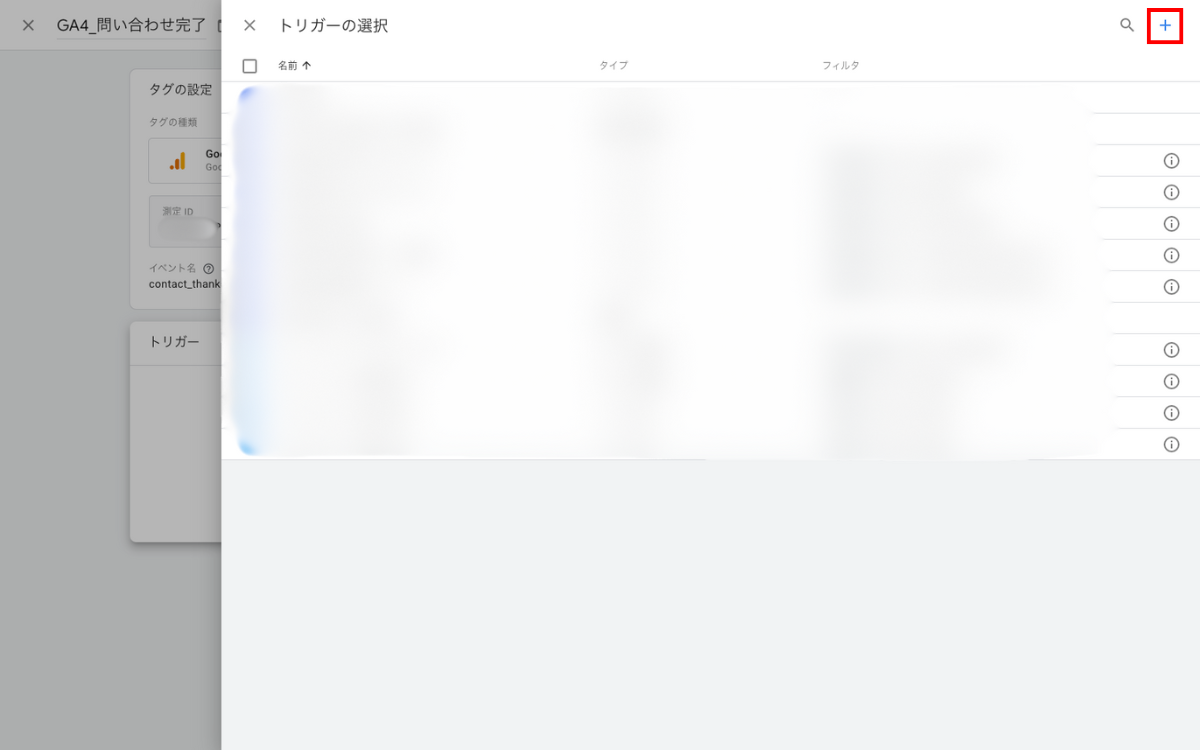
- トリガーの設定から、+ボタンをクリック。

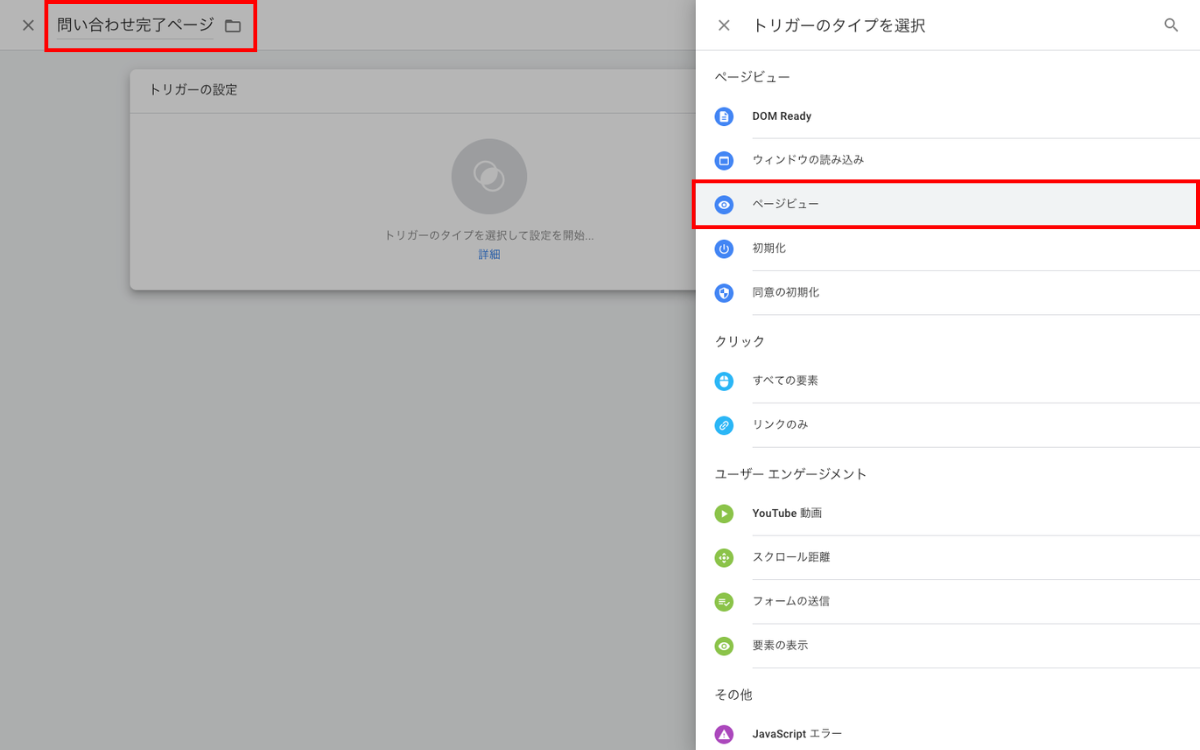
(1)トリガーの名前:任意の名前を入力。今回は、「問い合わせ完了ページ」としました。
(2)トリガーのタイプ:「ページビュー」を選択。

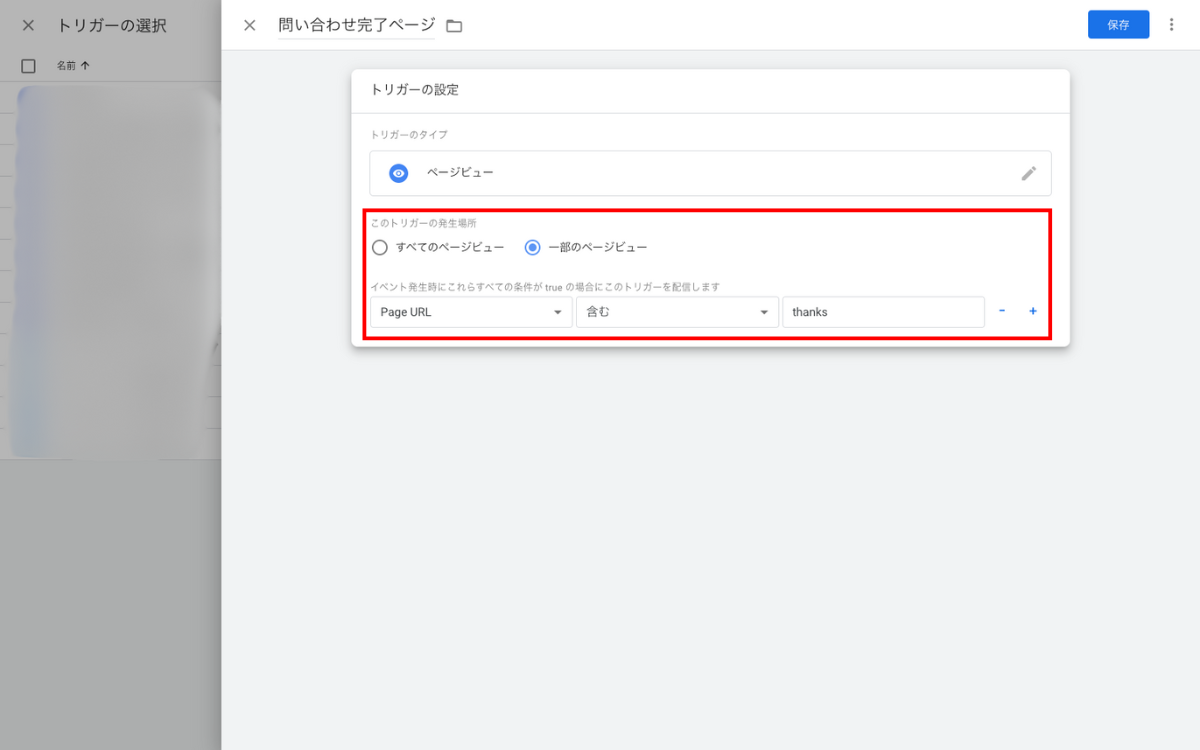
(3)このトリガーの発生場所:一部のページビュー
(4)トリガーの条件:Page URL/含む/thanks
※URLに「thanks」を含むものが2つ以上ある場合は、どちらも計測されてしまいます。カウントしたいサンクスページのみが含まれるように、値を調整してください。
(5)保存をクリックして、トリガーの入力が完了です。


- プレビュー画面で計測確認を行い、コンテナを公開してください。
2.イベントが計測されているか確認する
イベントの計測設定が正しくできているかは、GA4のDebugViewで確認するのがおすすめです。GTMを利用している場合はGTMのプレビューモードでDebugViewを利用できます。
今回は、GTMのプレビューモードを使用してイベント計測を確認してみましょう。
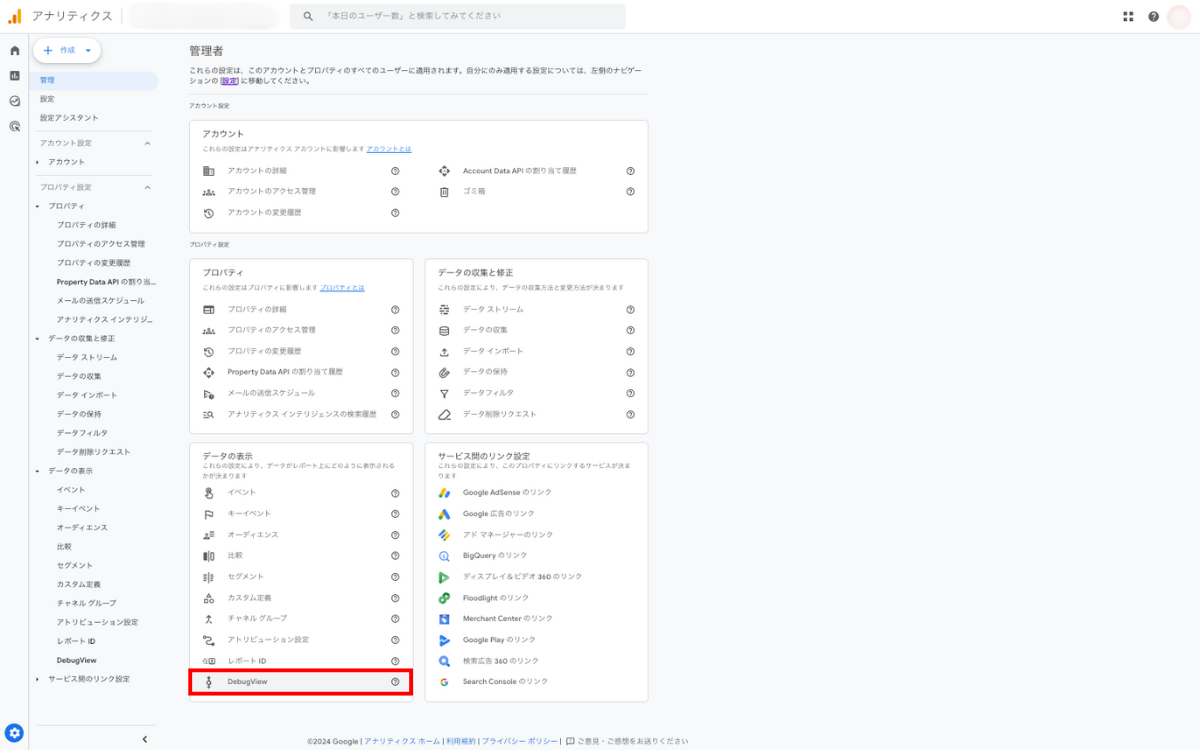
- GA4の管理>データの表示>DebugViewを開く。

- 該当サイトのGTMを開き、プレビューをクリック。
- サイトURLを入力し、リンクをクリック。
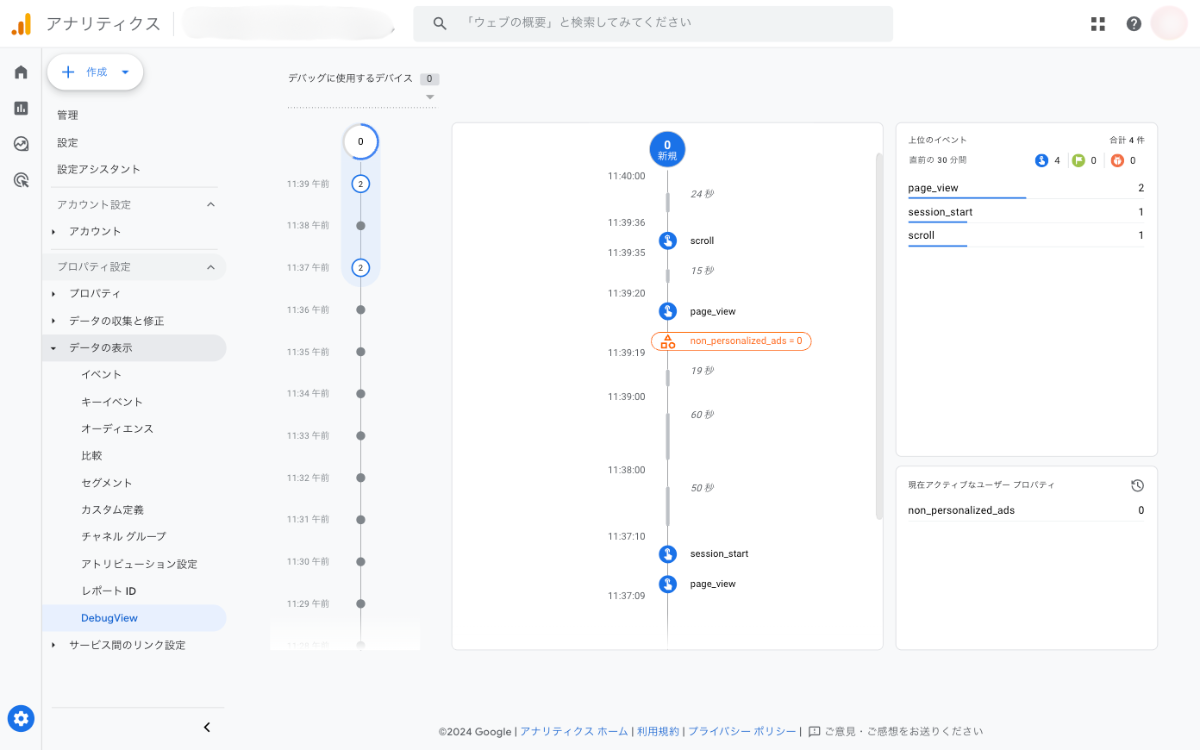
- サイトが開いたら、GA4のDebugViewで、自身のサイト上での動きが表示されているか確認。
※下記画像のようにページのアクションが記録されます。

- サイト上でイベントを発生させ、DebugViewでイベントとして計測されるか確認。
- 計測確認ができたら、プレビューモードを終了。
3.イベントをキーイベントに設定する
ここまでで、イベントとして計測される設定を完了しました。最後にイベントをキーイベントとして計測されるように設定しましょう。
キーイベントの設定方法は2通りあります。
管理>イベントから設定する
すでにイベントとしてレポートにも数値が反映されている状態であれば、イベント設定からキーイベントを設定できます。これまでイベントとして計測していたものをキーイベントとして計測するようにしたい、という場合におすすめです。
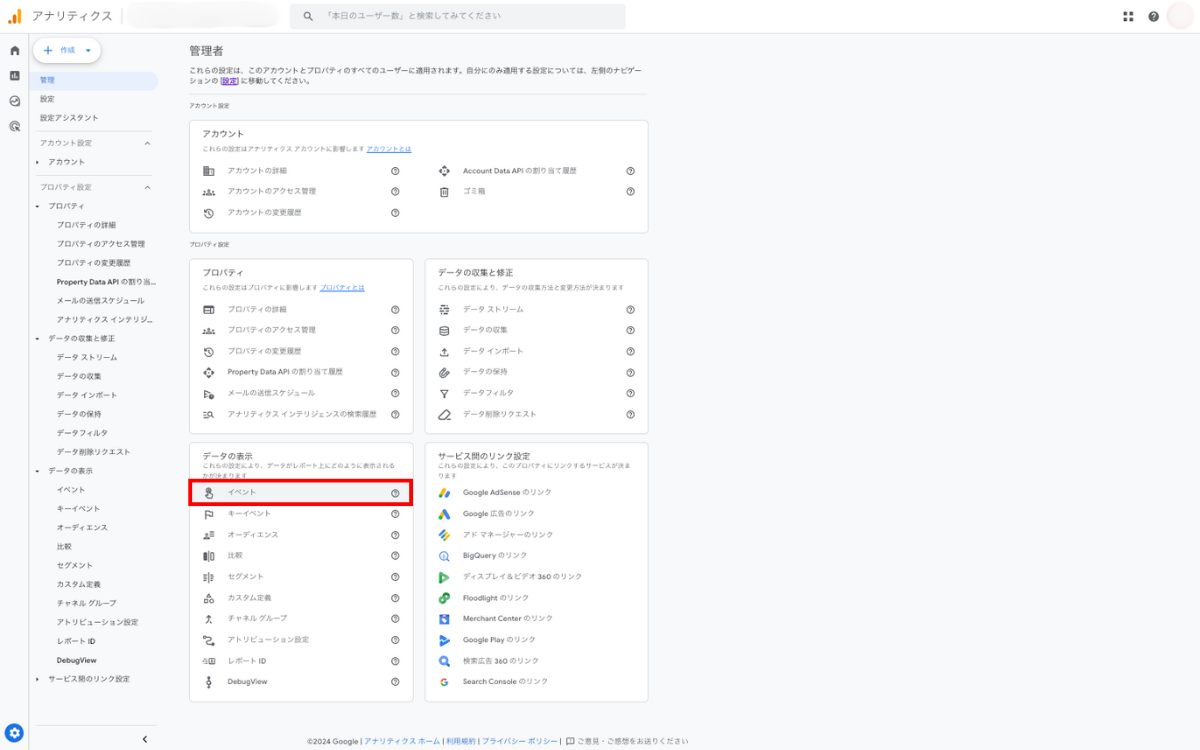
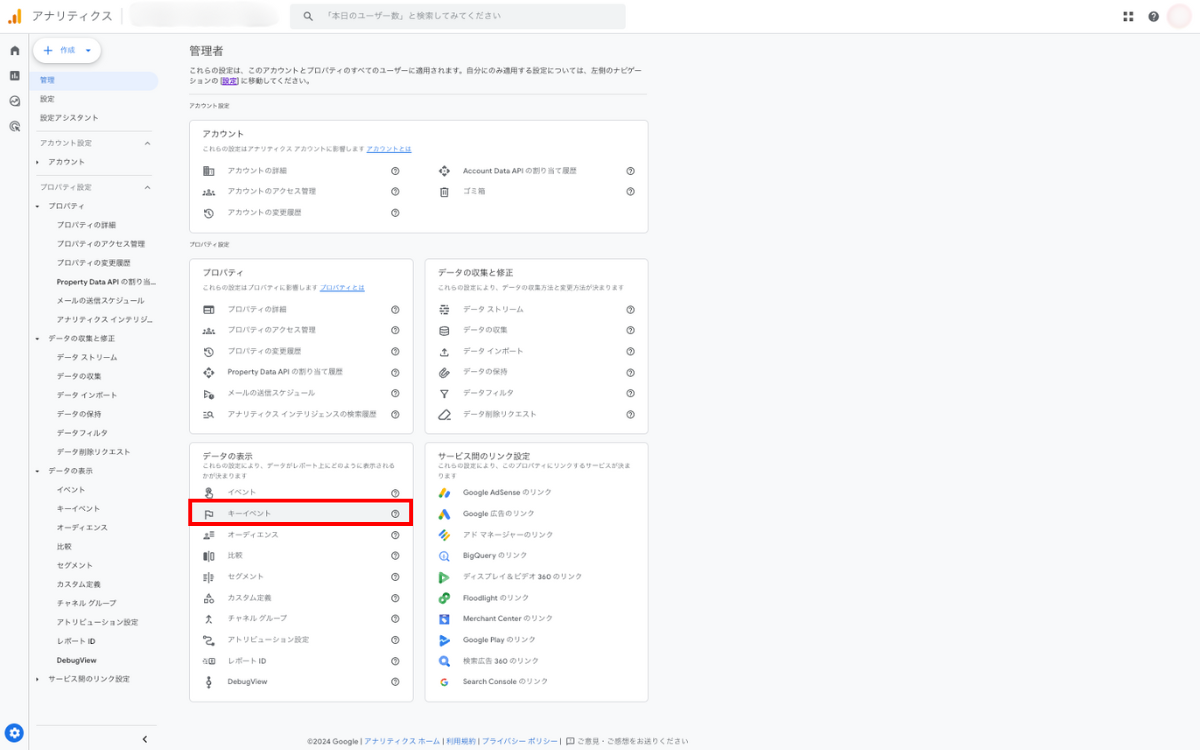
- 管理>データの表示>イベントを開く。

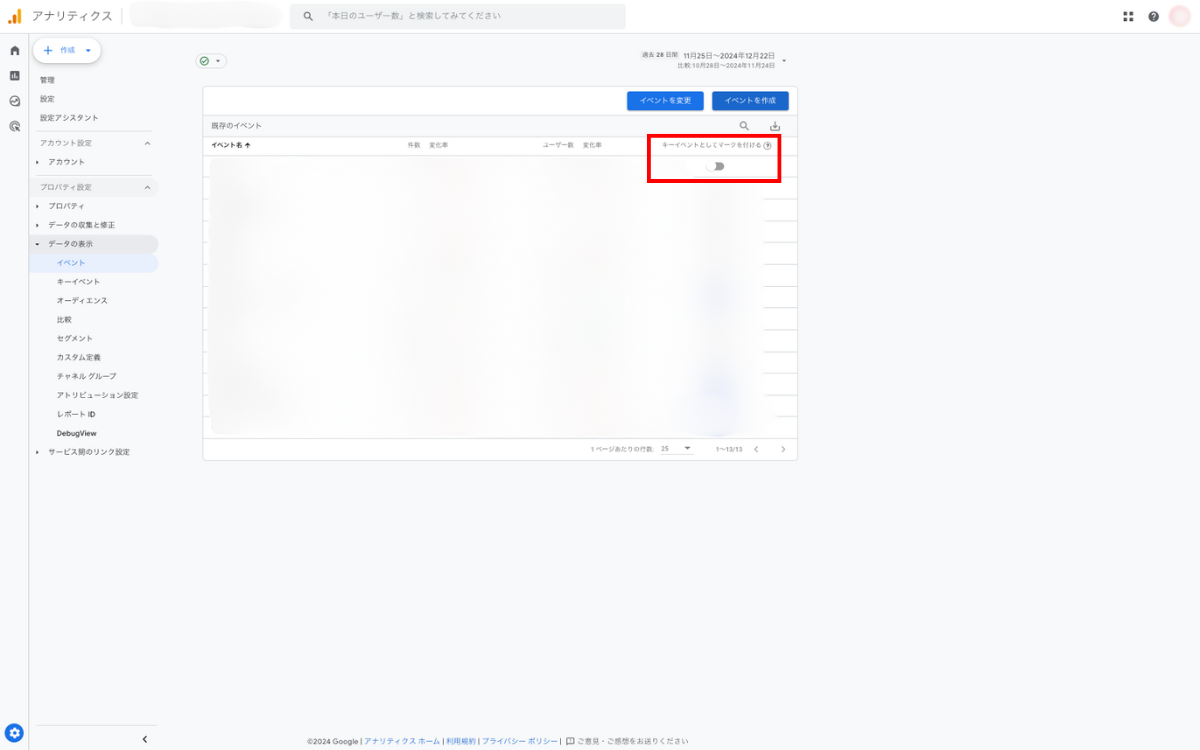
- 該当のイベントの「キーイベントとしてマークを付ける」をオンにする。

管理>キーイベントから設定する
イベントを設定した直後に、そのままキーイベントとして設定したい場合は、この方法がおすすめです。
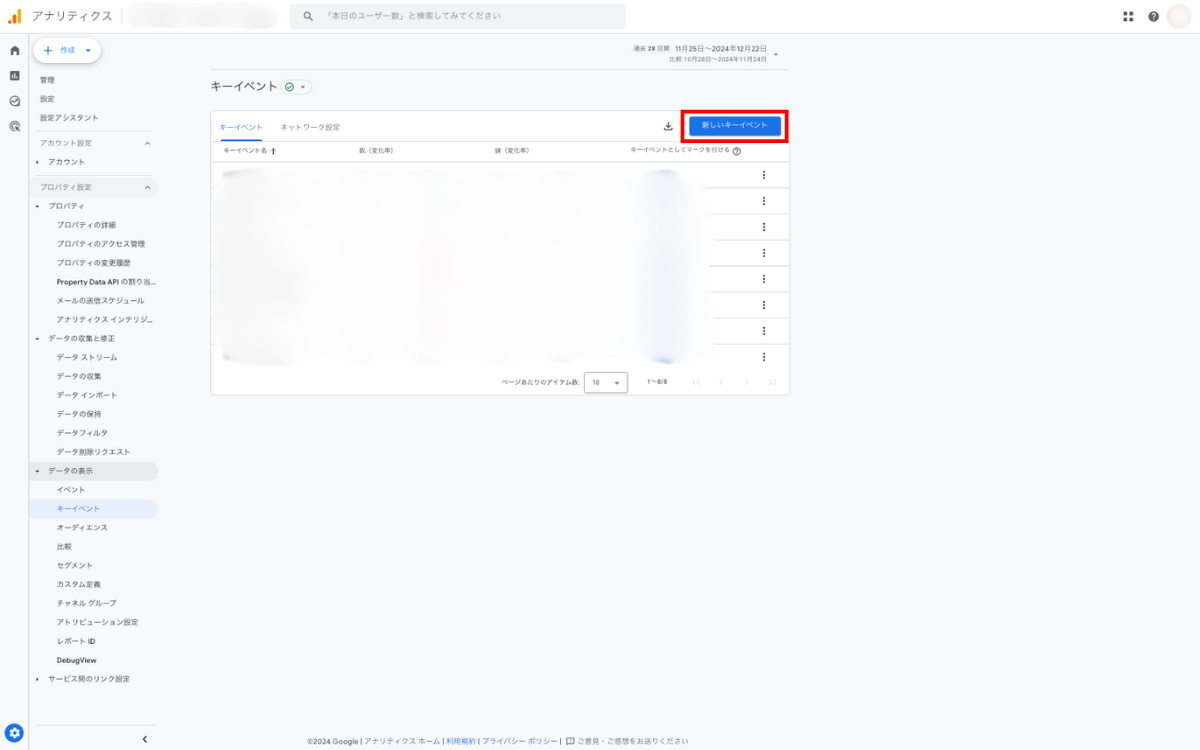
- 管理>データの表示>キーイベントを開く。

- 新しいキーイベントをクリック。

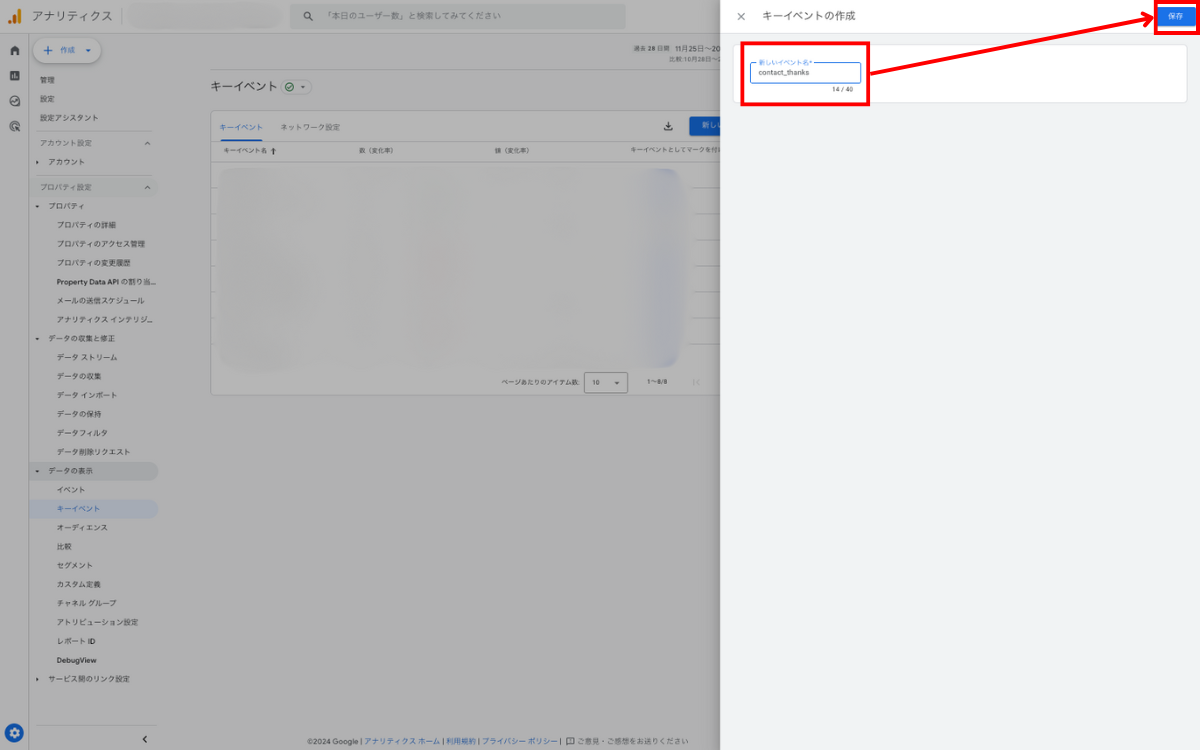
- キーイベントとして設定したい「イベント名」を入力して、保存。

GA4でキーイベントを確認する方法
キーイベントの設定まで完了したところで、GA4でキーイベントの数値を確認する方法を紹介します。
標準レポートでキーイベントを確認する
GA4の標準レポートでは、「キーイベント」をメインとして扱っているものはありません。しかし、レポート内の指標に「キーイベント」が含まれているため、そこから数値を確認できます。
おすすめのレポートは、下記の2つです。
- キーイベントが発生したチャネルがわかる「ライフサイクル>集客>トラフィック獲得」
- キーイベントが発生した流入ページがわかる「ライフサイクル>エンゲージメント>ランディングページ」
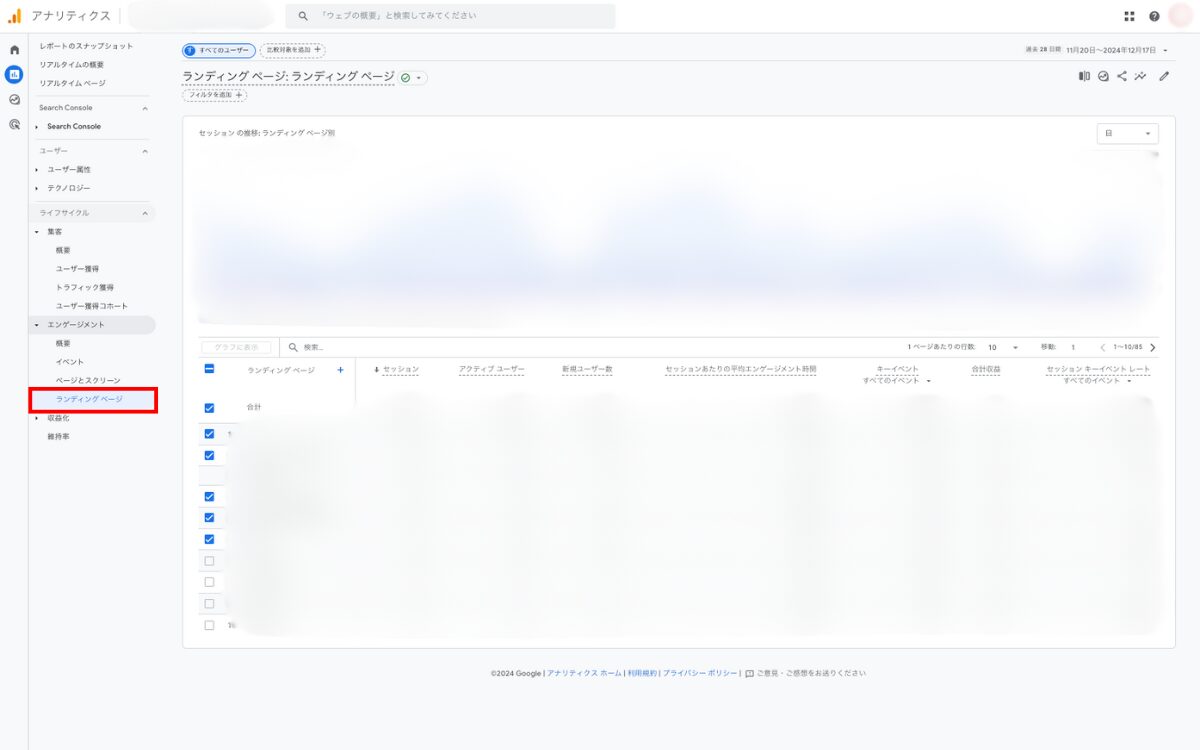
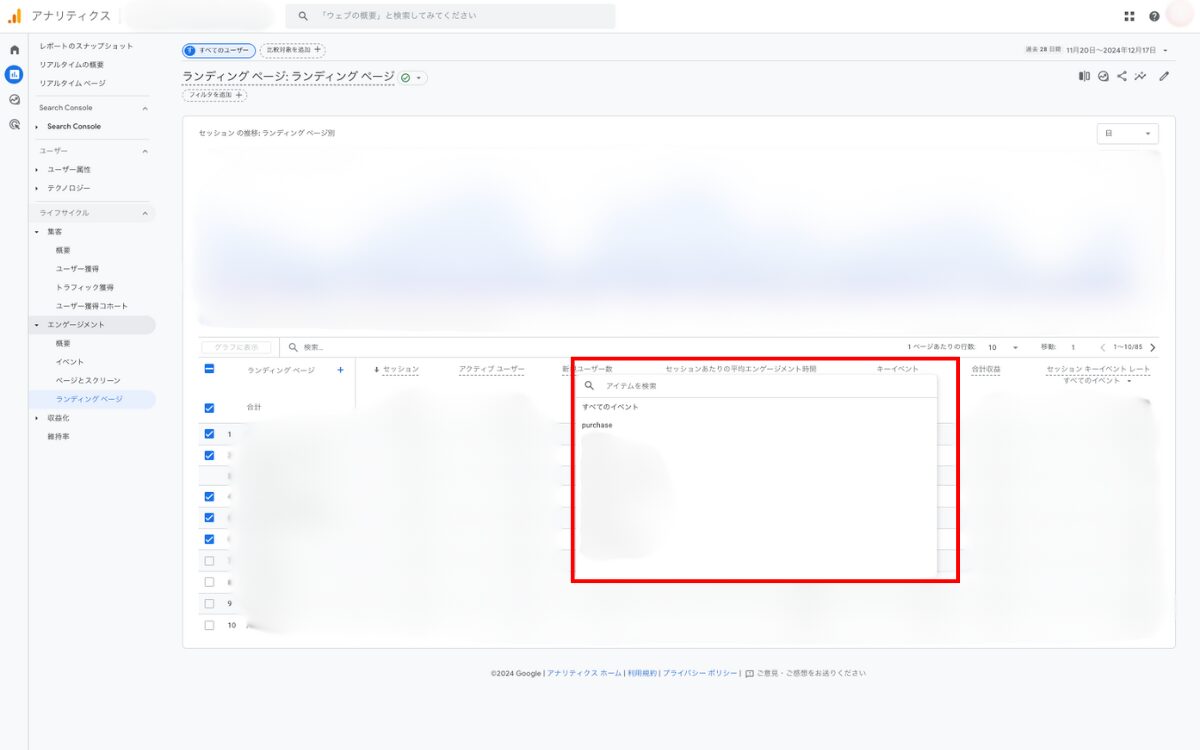
今回は、ランディングページのレポートを見てみましょう。

キーイベントのプルダウンから、数値を見たいイベントを選んでレポートを表示できます。

探索レポートでキーイベントを確認する
標準レポートからだと、一つひとつのキーイベントに絞って見ていかなければいけません。そのため、全てのキーイベントを一覧で見たい場合には、探索レポートの活用がおすすめです。
今回は、ランディングページごとに各キーイベントがどれだけ発生しているかを見るレポートを作ってみます。
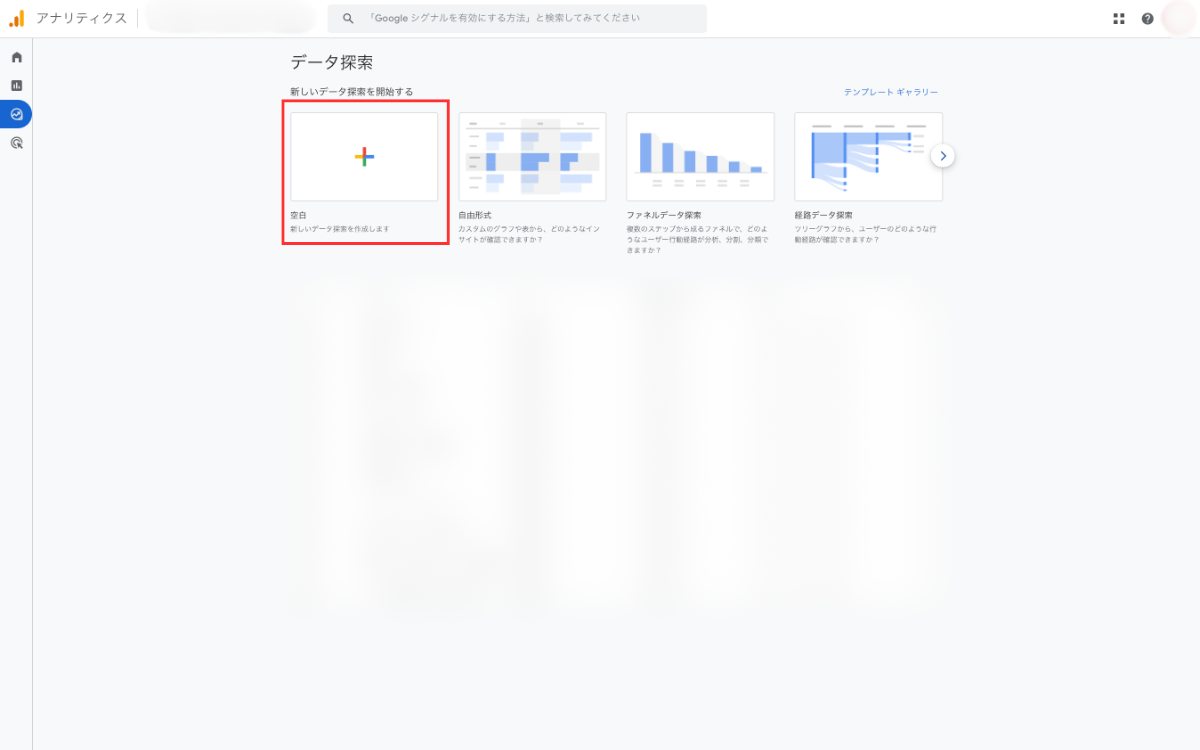
- 「探索」から空白のデータを選択。※自由形式でも大丈夫です

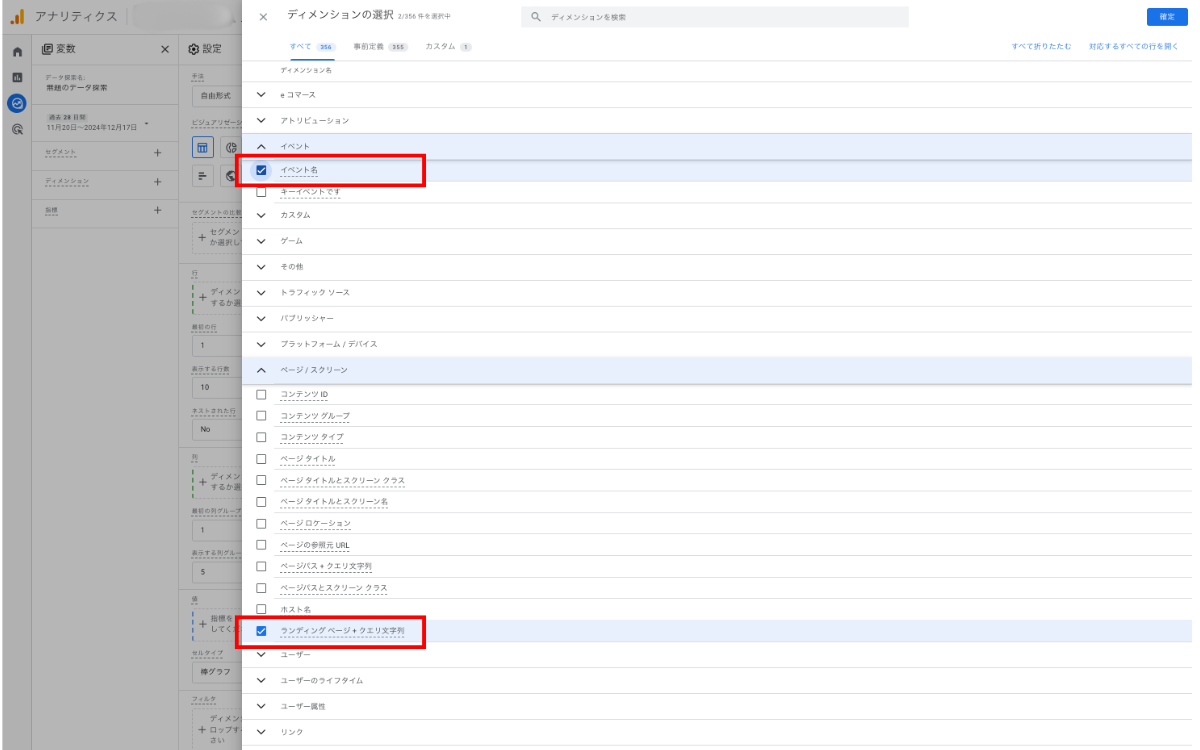
- 変数タブのディメンションに、「イベント名」と「ランディングページ+クエリ文字列」を追加する。

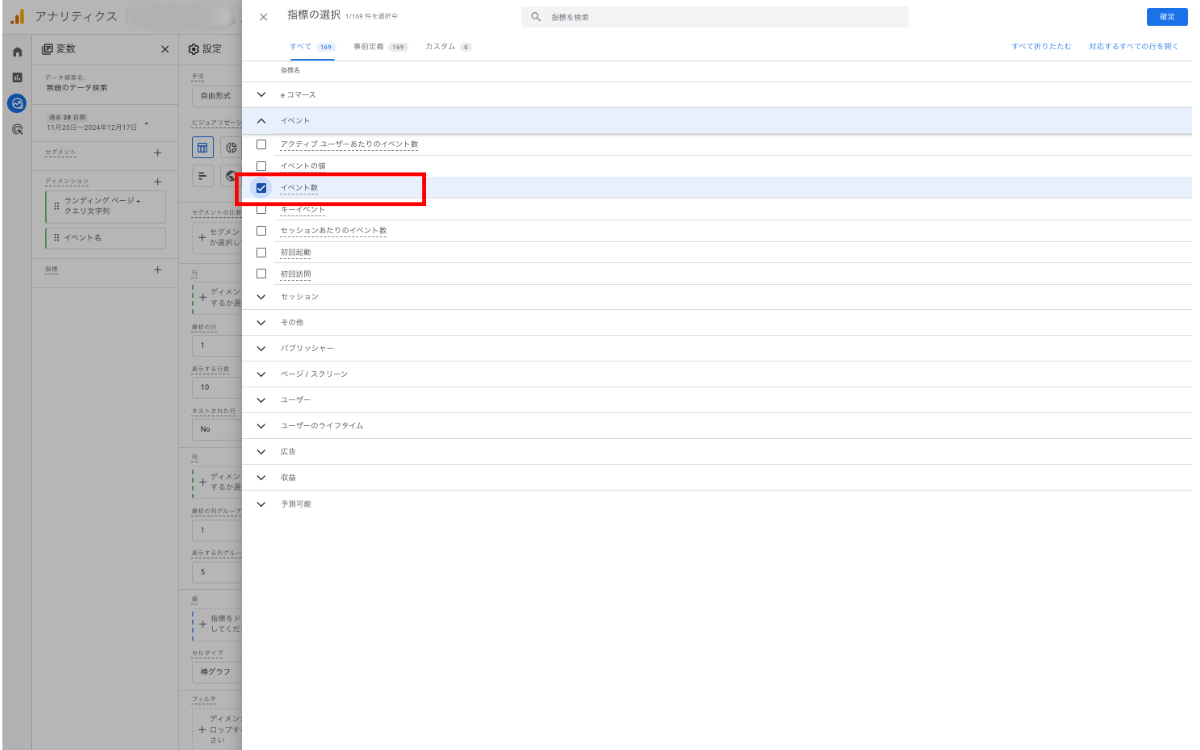
- 変数タブの指標に「イベント数」を追加する。

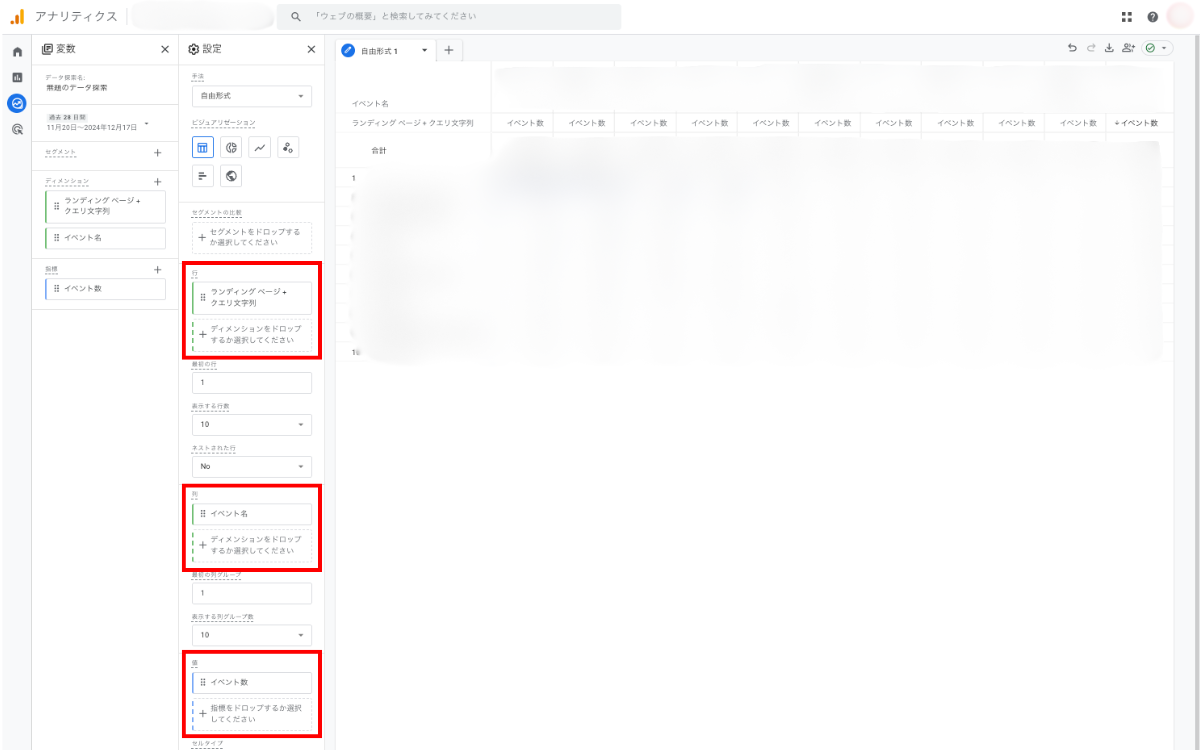
- 設定タブで、行に「ランディングページ+クエリ文字列」、列に「イベント名」、値に「イベント数」を追加する。

- 通常のイベントも表示されてしまうので、不要な場合はフィルタやセグメントで絞って表示させる。
まとめ
新たに登場した「キーイベント」の定義から、キーイベントの設定方法、データの確認方法まで網羅的に解説しました。キーイベントは、GA4を活用して分析を行うにあたり、重要な指標となります。漏れなく設定を行い、サイト改善に生かしていきましょう。