GA4の離脱率とは?直帰率との違いや確認方法、改善策を解説
2025.01.15

自社サイトの改善施策を検討する上で大切な指標の一つに「離脱率」があります。
サイトへ訪問してくれたユーザーがどこで離脱しているのか、離脱率が高いページはどこなのかを知ることで、より良いサイトづくりに向けた改善ポイントが分かってきます。
今回は、GA4を使った離脱率の確認方法や改善策の考え方を解説します。間違えやすい直帰率との違いにも触れますので、知識の整理にもぜひご活用ください。
目次
GA4における離脱率の定義と直帰率との違い
まずはじめにGA4における離脱率の定義と、直帰率との違いを押えましょう。
離脱率とは?GA4での定義と計算方法
GA4における離脱率は、下記のように定義されています。
あるページをきっかけとしてサイトを離脱した割合はどのくらいか、ということを示すのが離脱率です。(少々分かりづらいかもしれませんね…)
なお、GA4には「離脱率」という指標がないため、下記の計算式に当てはめて離脱率を算出します。
離脱数と表示回数は、GA4で確認することができるため、少し手間ですが、この2つの数値をもとに離脱率を計算します。
直帰率との違い:混同しやすい指標を正しく理解する
離脱率と似た指標として、「直帰率」があります。直帰率は、下記のように定義されています。
分かるようで分からない、という方もいらっしゃると思うので、例を見てみましょう。
| セッション | サイト内の動き |
| A | ページ①→ページ②→ページ③→離脱 |
| B | ページ②→ページ③→離脱 |
| C | ページ③→ページ①→ページ②→離脱 |
| D | ページ②→離脱※エンゲージメントが発生せず離脱。 |
| E | ページ①→ページ③→ページ①→離脱 |
| F | ページ③→離脱※エンゲージメントが発生せず離脱。 |
※マーカーは離脱ページ、赤字は直帰ページ。マーカー×赤字は離脱も直帰も発生していることを示します。
上記のような場合、各ページの指標は次のようになります。
| ページ | 表示回数 | セッション | 離脱数 | 離脱率 (離脱数÷表示回数) |
直帰数 | 直帰率 (直帰数÷セッション) |
|---|---|---|---|---|---|---|
| ① | 4 | 3 | 1 | 25% (1÷4) |
0 | 0% (0÷3) |
| ② | 4 | 4 | 2 | 50% (2÷4) |
1 | 25% (1÷4) |
| ③ | 5 | 5 | 3 | 60% (3÷5) |
1 |
20% |
いかがでしょうか。
ユーザーはいつかサイトを離れますので、離脱は必ず発生します。しかし、直帰は、エンゲージメントのなかったセッション数の割合であるため、必ずしも発生するわけではありません。また、離脱率は表示回数を基準とするのに対し、直帰率はセッションを基準とします。
GA4での離脱率の確認方法
それでは、GA4で離脱率を確認する方法を説明します。離脱率の計算方法でもお伝えしたとおり、離脱率を直接確認する指標がないため、「離脱数」と「表示回数」が見られるレポートを作成する必要があります。
既存のレポートに離脱数を追加する方法もありますが、今回は、離脱率を計算するための探索レポートを作りたいと思います。
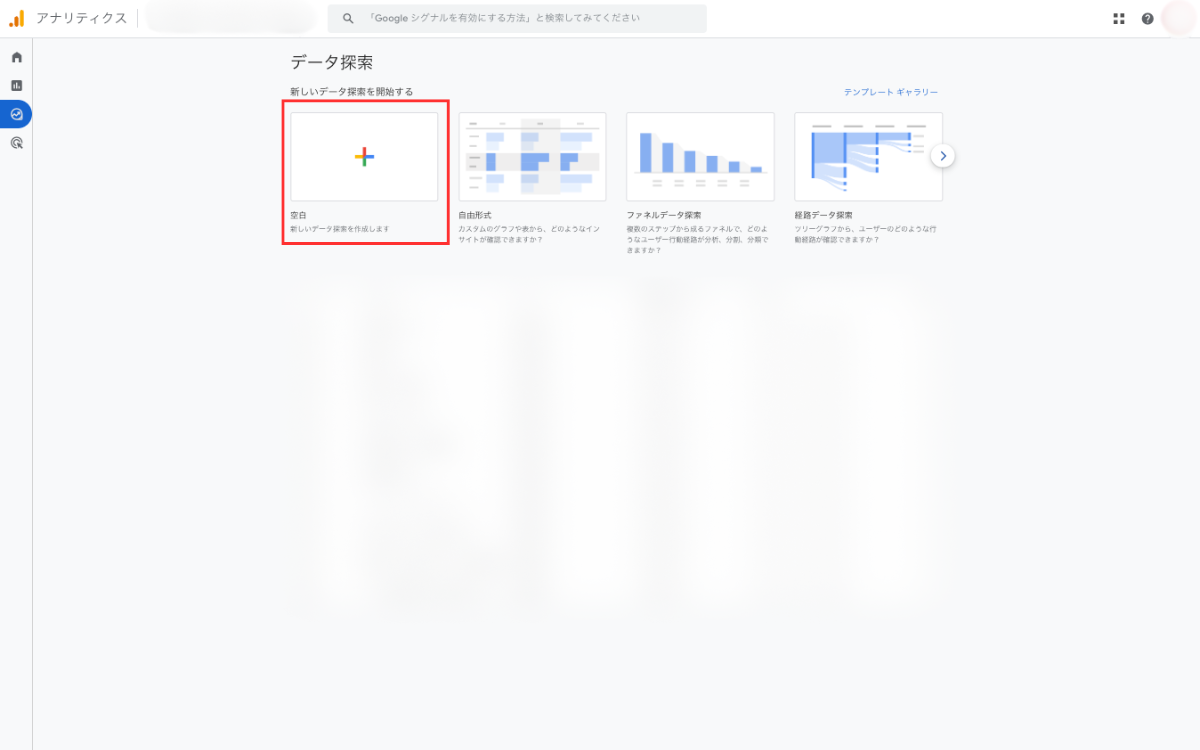
- 「探索」から空白のデータを選択する。※自由形式でも大丈夫です。

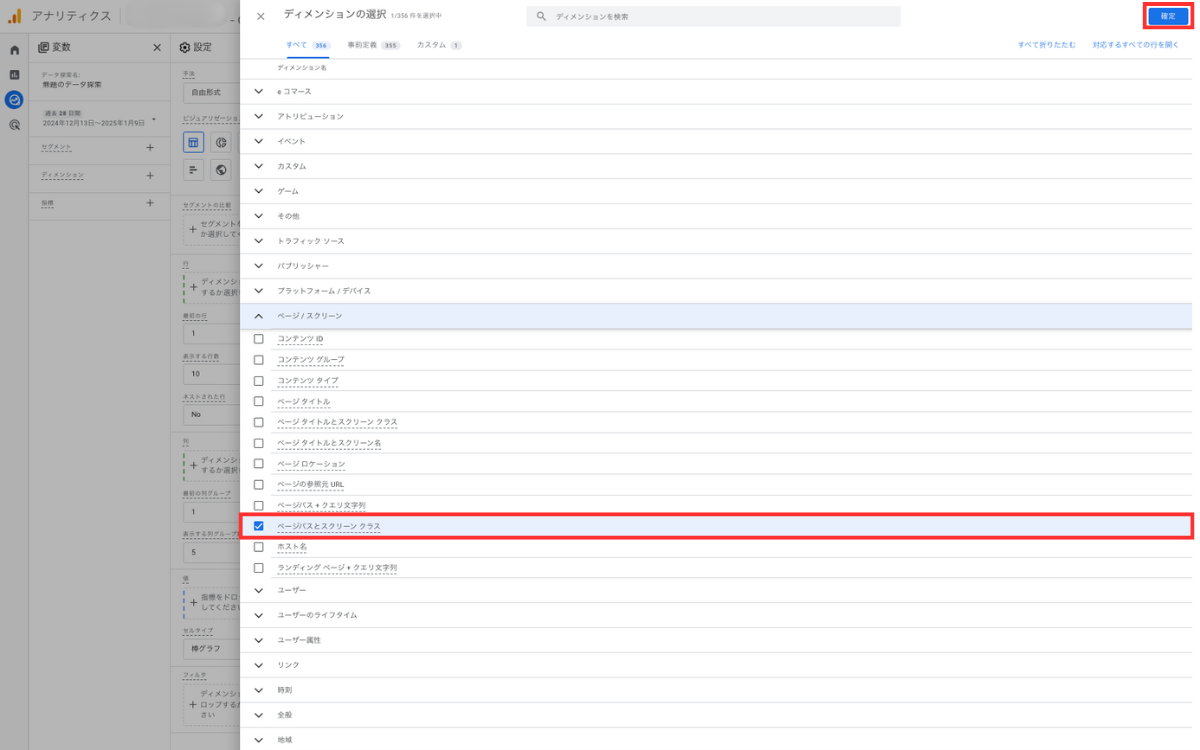
- 変数タブのディメンションに、「ページパスとスクリーンクラス」を追加する。(ページタイトルを表示させたい場合は、そちらでも大丈夫です。)

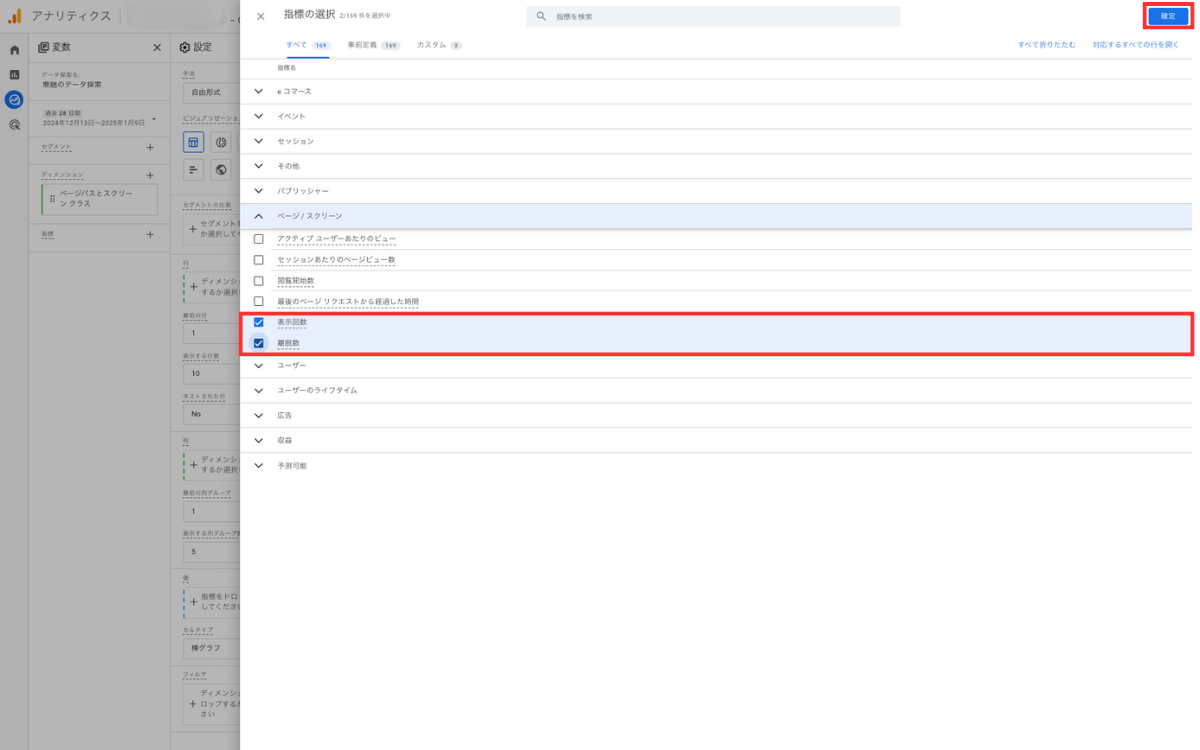
- 変数タブの指標に「表示回数」「離脱数」を追加する。

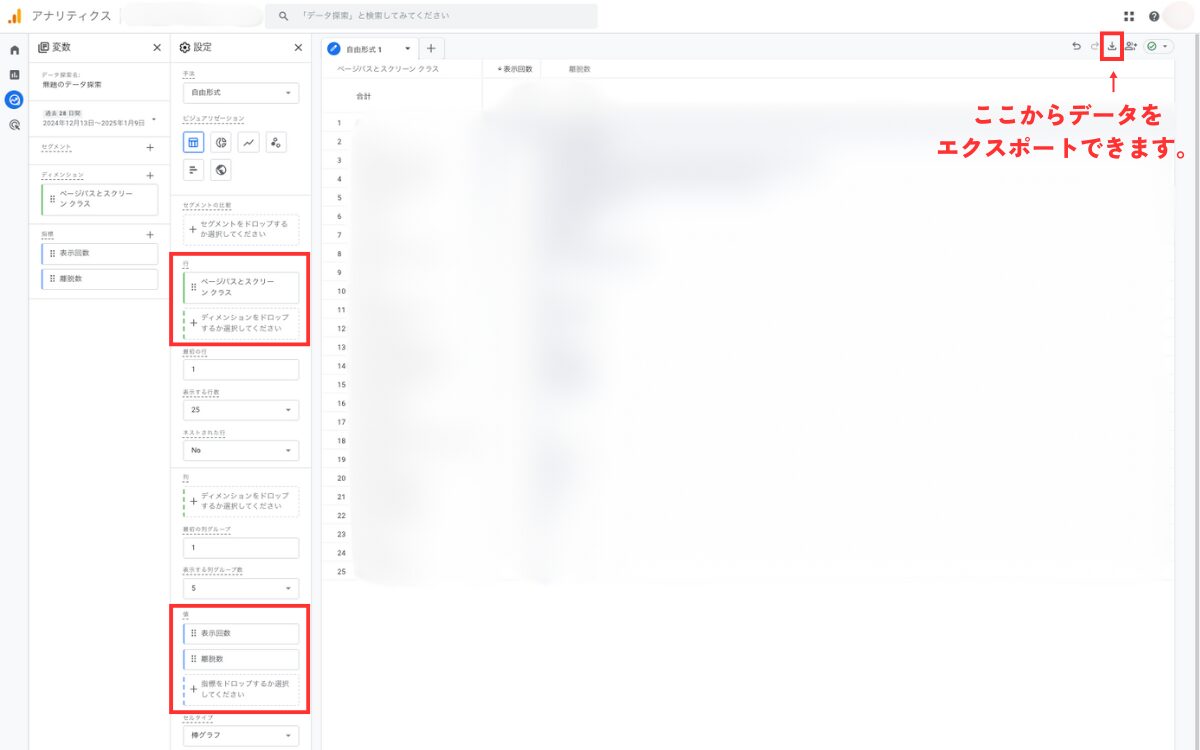
- 設定タブで、行に「ページパスとスクリーンクラス」、値に「表示回数」「離脱数」を追加する。

- データをエクスポートして、離脱率を算出する。
離脱率が高くなる主な原因とは?
ページごとの離脱率は把握できましたか?
ここからは、離脱率が高くなる主な原因を紹介します。「原因が分かれば、対策ができる!」ということで、当てはまるものがないか、確認しましょう。
ページの表示速度が遅い
ページの読み込みが遅く、表示されるまでに時間がかかる場合、ユーザーが待てずにサイトから離脱してしまう可能性があります。ページの読み込み速度をチェックできる無料ツール「Google PageSpeed Insights」を使用して、ページパフォーマンスを確認してみてください。
また、ツールの数値だけではなく、実際に自分のパソコンや携帯を使用して、ユーザーと同じようにページが表示されるのを待ってみてどのように感じるのか、体験してみることも大切です。
モバイルフレンドリーでない
パソコンでは問題なく閲覧できるページであっても、モバイル画面で見ると表示が崩れている、情報量が多くて見づらい、などの理由で、離脱されてしまうことがあります。仕事をしているパソコンでサイトをチェックしてしまいがちですが、モバイルでの見え方も必ずセットで確認しましょう。
離脱率の高いページがあったら、デバイス別の離脱率に細分化してみて、デバイスごとに離脱率が大きく異なる場合は、見え方に原因がある可能性が高いです。
内部リンクの不足などにより回遊しにくい
ユーザーが求めている情報への導線が見つからない、リンクが設置されていない、という場合にも、ページの離脱率が高くなる傾向があります。ユーザーの行き場がなくなり、これ以上このサイトから得られるものはないと判断されてしまうと、離脱が発生します。
ユーザーに伝えるべき情報がある、ユーザーが知りたい情報が掲載されているにもかかわらず、見つけてもらえずに離脱されてしまうのは、機会損失につながります。自社サイトの全体像を把握し、適切に内部リンクが設置されているかを見直しましょう。
ユーザーが求める情報が掲載されていない
前述した内部リンクの不足に似ていますが、ユーザーが知りたい情報がそもそもサイトに掲載されていない、というのも離脱の原因です。ページ上部で離脱している場合は、メニューから目的のものが探せなかった、ファーストビューで自分の意図と異なるサイトと判断された、という可能性が考えられます。
また、ページを最後までスクロールしているのに離脱している場合には、ページをきちんと見たけど、知りたいことが掲載されていなかった、ということがあるかもしれません。
ユーザーがそのページで目的を達成している
離脱率が高いからといって、必ずしもページに改善点がある、というわけではありません。例えば、問い合わせフォームを送信した後に表示されるサンクスページでは離脱率が高くなる傾向がありますが、ユーザーが目的を達成したために起こることなので、問題視する必要はありません。ページが存在する目的によって、離脱率が高くても問題ない場合もあるのです。
離脱率を改善すべきページの対応施策
最後に、離脱率を改善すべきページの対応施策を紹介します。「このページは離脱率が低いとマズい!」「離脱率を低くして、問い合わせに繋げたい!」というページを見直す際の参考にしてください。
ページの表示速度の改善
まずは、上述した無料のページ読み込み速度チェックツール「Google PageSpeed Insights」を使用して、ページの健康状態を確認します。改善すべき点を教えてくれるため、対応できることがあればサイトに反映させましょう。
ただし、サイトスピード改善のためには、専門知識を要する改修が多いため、気になる場合には、専門家に相談するのがおすすめです。
レスポンシブ対応
デバイスによって表示崩れが生じている、モバイルだとサイトが使いづらい、といった事象が発生している場合には、レスポンシブ対応のサイトに改修する必要があります。自社で制作リソースを持っていれば社内で完結できますが、サイト制作を依頼した会社にお願いしたり、サイトリニューアルに踏み切って新たな制作会社を探したり、など外部への依頼も検討しましょう。
回遊導線の整備
サイトの内部リンクが整理されていない場合は、サイトマップなどを用いてサイト全体の構造を把握し直すのがおすすめです。ページを洗い出して、不要なページは削除したり、関連性の高いページ同士の導線を追加したりすることで、ユーザーがストレスなくサイトを回遊できるように整えていきます。
コンテンツの見直し
ユーザーがせっかくサイトに流入してくれたにもかかわらず、知りたい情報が得られなかった、なんてことは避けたいですよね。自然検索での流入が多い場合には、検索クエリを確認して、検索意図とサイト内の情報がマッチしているかを確認しましょう。
ただし、流入の多い検索クエリが想定しているキーワードでない場合、そもそもアクションに繋がりにくいユーザーである可能性があります。呼び込みたいユーザーが獲得できていないことになるため、SEO対策から見直す必要があるかもしれません。
また、広告により流入を獲得している場合は、広告の検索語句やクリエイティブとの齟齬が生じていないかチェックすることが大切です。
まとめ
以上、離脱率の定義やGA4での確認方法をはじめ、離脱率が高くなる原因と改善方法を解説しました。サイトに流入した見込み顧客を逃さないためにも、離脱率をチェックしてサイト改善に生かしていくのは重要です。本記事が、サイト運用にお悩みの方のお力になれていたら嬉しいです。
なお、自分で離脱率を調べてみたけれど、原因が分からない、どう改善すべきか分からない、という方は、無料お悩み相談をご活用ください。GA4の数値をもとに分析をおこない、サイトの課題の洗い出しや改善施策のご提案をさせていただきます。お気軽にお問い合わせください。