GA4の直帰率の見方と改善施策を解説!離脱率との違いも
2024.12.12

UA(ユニバーサルアナリティクス)を使用していた方には馴染み深い「直帰率」。GA4(Google Analytics4)が登場した当初は、直帰率が姿を消したことが話題になりました。現在は、GA4でも直帰率が見られるようにアップデートされましたが、UAとは定義が異なります。
今回は、
・GA4への移行で管理画面が変わってから、なんとなく敬遠してしまっている
・GA4を最近利用し始めた(これから活用する予定)
という方に向けて、直帰率の基本定義や離脱率との違い、GA4での直帰率の見方、直帰率が高い場合の改善施策の考え方を解説します。違いが分かりづらい用語についても説明しますので、専門用語が不安な方もご安心ください。
目次
GA4の直帰率とは?基本的な考え方とUAや離脱率との違い
まずは、直帰率の意味を確認します。UAとの違いや離脱率、エンゲージメント率といった関連する用語にも触れながら見ていきたいと思います。
GA4における直帰率の定義と従来のUAとの違い
GA4とUAでは、「直帰率」の定義が異なります。UAからアナリティクスを使い続けている方は注意が必要です。
GA4における直帰率
GA4における直帰率は、下記のように定義されています。
つまり、ユーザーが何も操作せず、10秒未満でサイトから離れてしまった場合、「直帰したセッション」と見なされます。
・10秒以上の滞在
・キーイベントの発生
・2ページまたは2画面以上の閲覧
UAにおける直帰率とGA4との違い
一方、UAでは、直帰率は下記のように定義されています。
つまり、UAでは1ページに長時間滞在していたとしても、ページ遷移や操作が行われずにサイトから離れてしまうと「直帰したセッション」と見なされていました。ページがじっくり閲覧されているにもかかわらず、直帰として計測されてしまっていたため、GA4で「エンゲージメント」の概念が加わったことにより、サイト(ページ)の評価が行いやすくなったという見方もできます。
また、ページに10秒以上滞在したセッションは、UAでは直帰と見なされていましたが、GA4では直帰としてカウントされなくなったため、GA4の直帰率はUAと比較して低くなる傾向があります。
直帰率とエンゲージメント率の関係性
「エンゲージメント」という概念が出てきましたので、直帰率とエンゲージメント率の関係にも触れたいと思います。
エンゲージメントの定義は補足説明のとおりで、エンゲージメント率とは、エンゲージメントのあったセッションの割合のことを指します。
つまり、直帰率の反対の意味をもつ指標のため、下記のような計算式が成り立ちます。
エンゲージメント率=100% – 直帰率(%)
直帰率と離脱率の違い
直帰率と混同されやすい指標として、「離脱率」があります。離脱率は以下のように定義されます。
あるページでセッションの最後のイベント(サイト離脱)が発生した割合
なお、GA4には「離脱率」の指標はなく、「離脱数」を確認して割合を算出する必要があります。離脱率の計算式は下記のとおりです。
あるページの直帰率と離脱率を任意の数値を当てて見てみましょう。
あるページの表示回数 100
直帰数 20
離脱数 30
直帰率 20÷80×100=25%
離脱率 30÷100×100=30%
離脱数は直帰数を含む指標で、直帰率は離脱率の一部と捉えられます。
GA4で直帰率の見る2つの方法
用語の確認ができたところで、直帰率の見方を解説します。直帰率は、デフォルトのレポートでは表示されませんので、確認するために一手間加えなければなりません。
今回は、直帰率の主な確認方法を2つ紹介します。
標準レポートをカスタマイズして直帰率を確認する
GA4の標準レポートに直帰率の項目を追加する方法です。以下、手順を説明します。
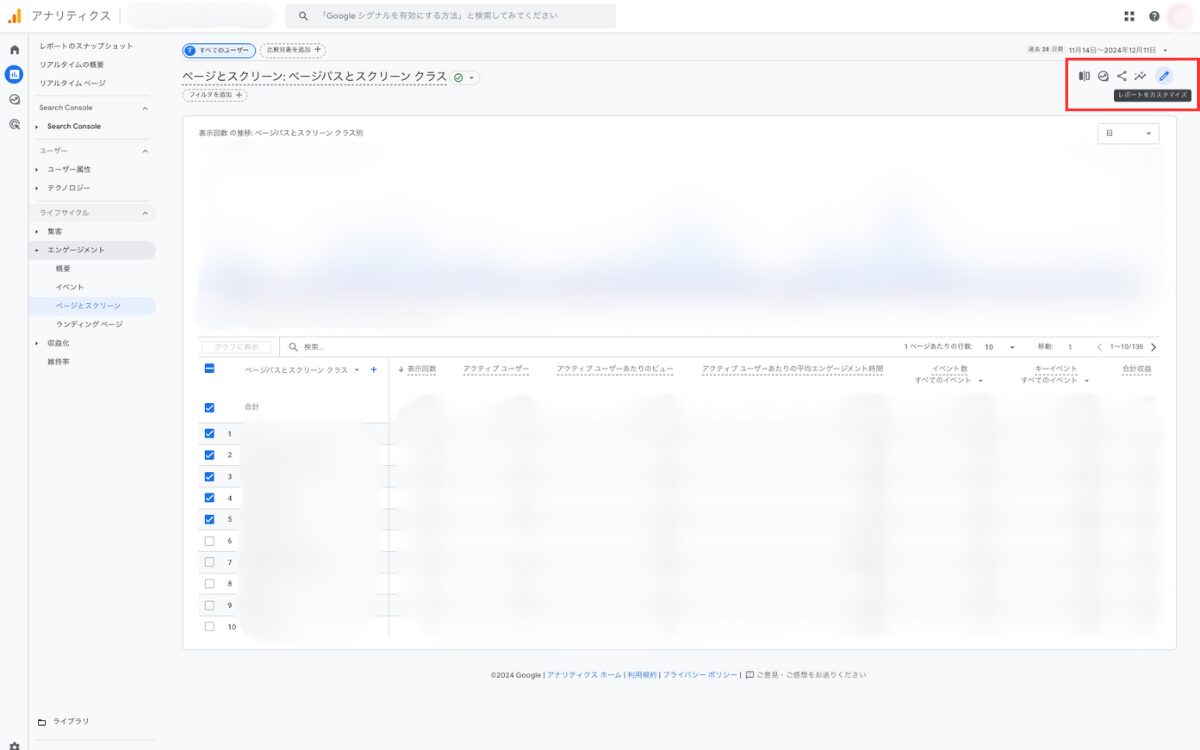
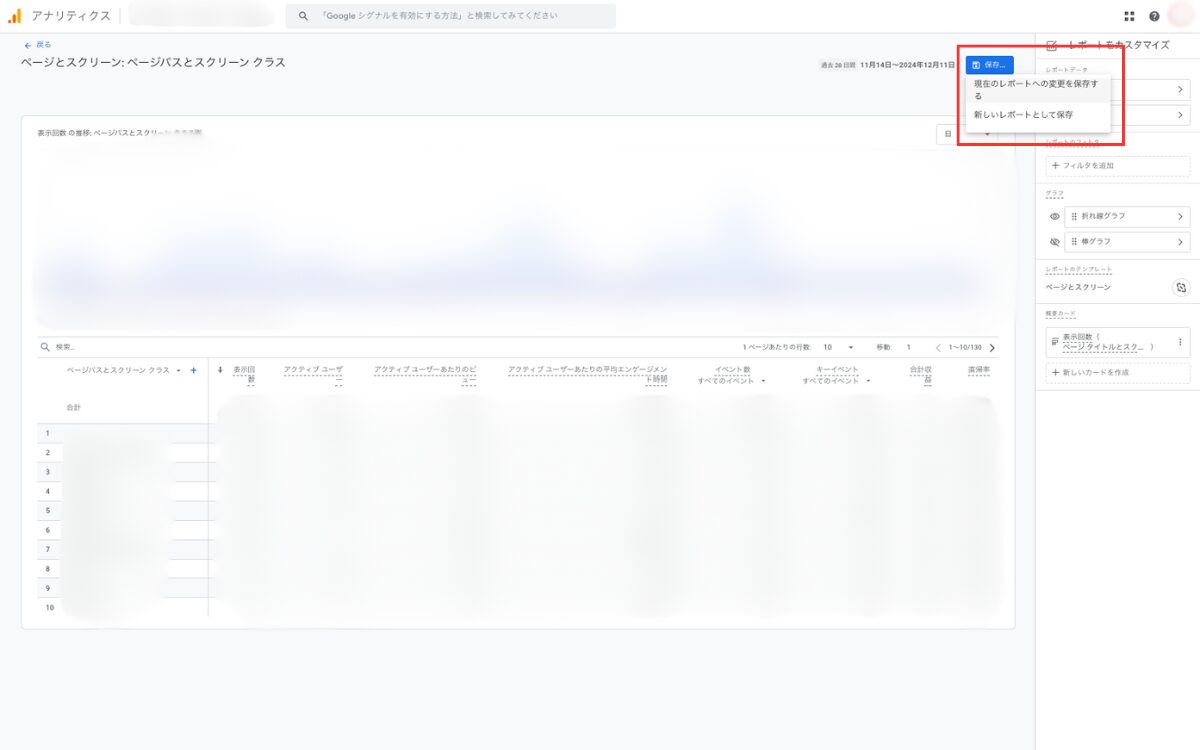
- 「レポート>エンゲージメント>ページとスクリーン」のレポートを開き、鉛筆マーク「レポートをカスタマイズ」をクリック。

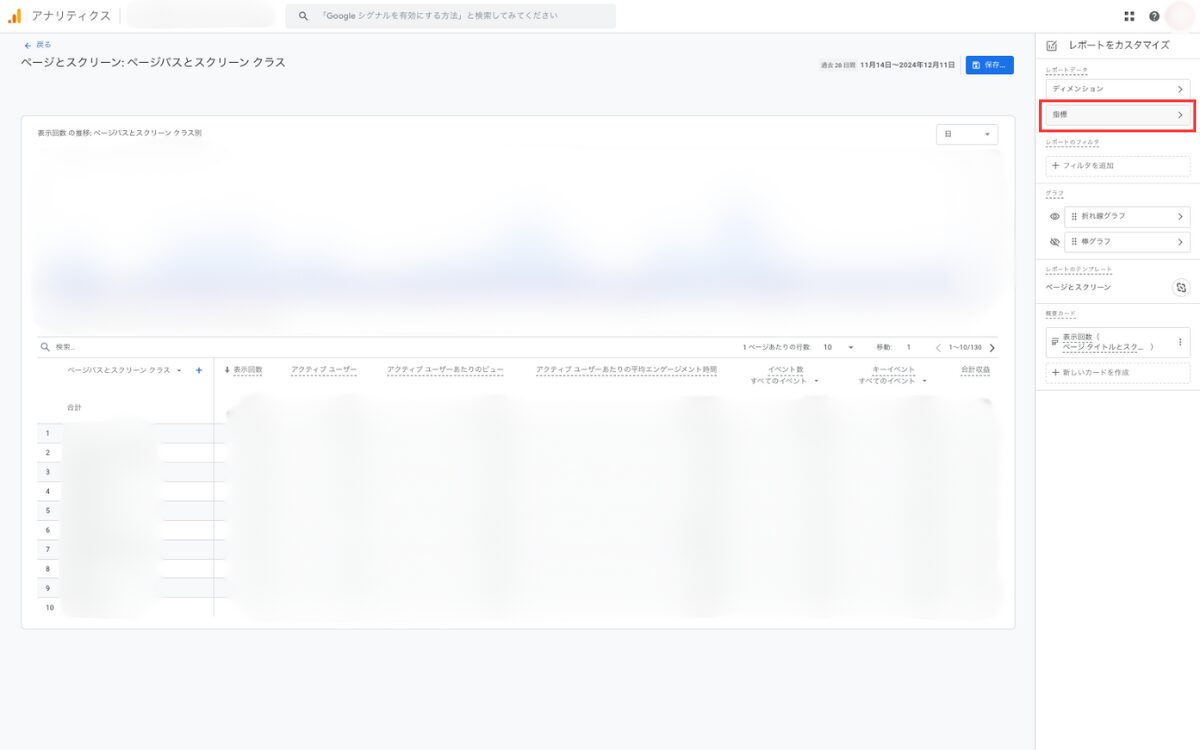
- 「指標」をクリック。

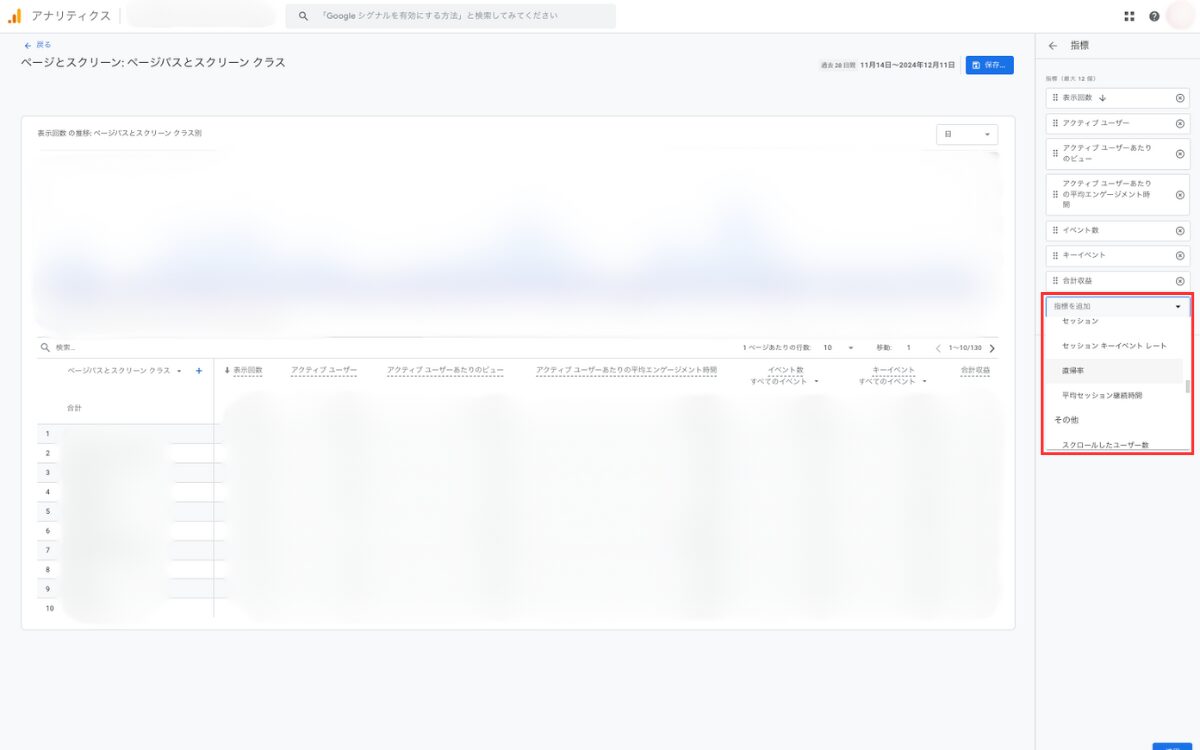
- 「指標を追加」から「直帰率」を選択。

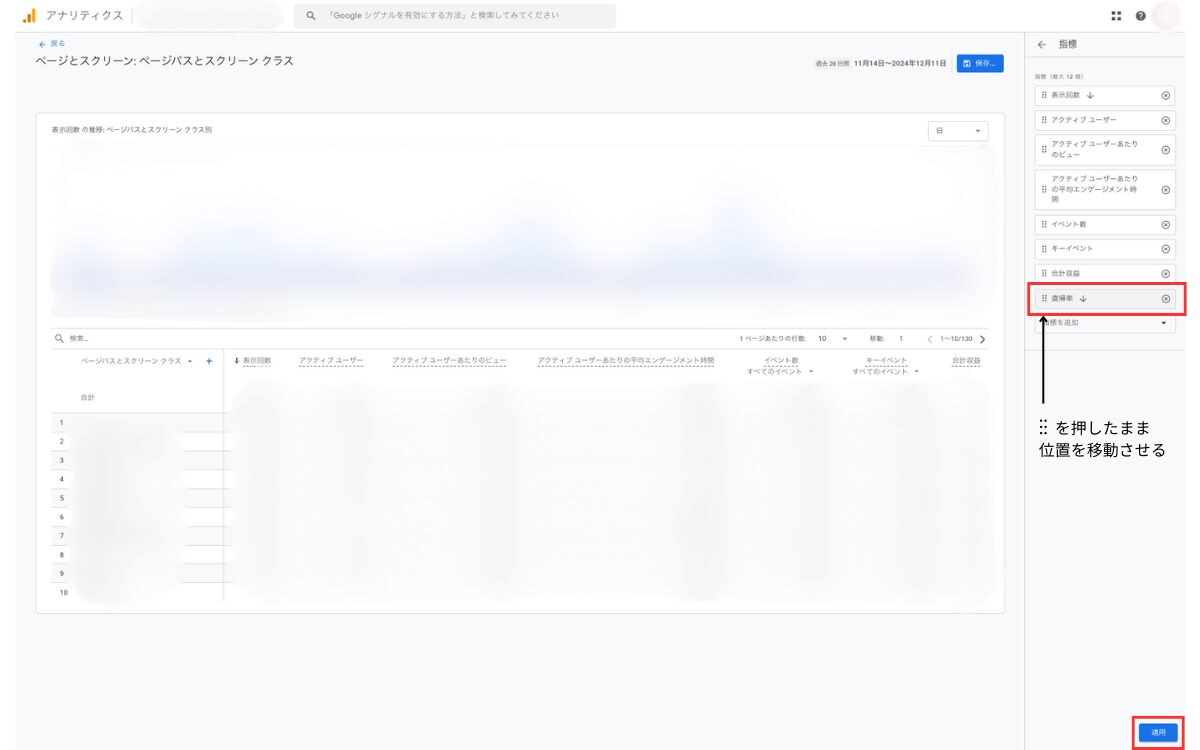
- 「直帰率」を表示させたい位置に移動させ、「適用」ボタンをクリック。

- カスタマイズしたレポートを保存する場合は、「保存」をクリックし、保存形式を選ぶ。
現在のグラフへの変更を保存:標準レポートに「直帰率」が加わります。
新しいレポートとして保存:標準レポートと別のレポートとして表示できます。

新しいレポートとして保存した場合、「レポート>ライブラリ」から確認できるようになります。
探索レポートで直帰率を確認する
探索レポートを作成して直帰率を確認する方法です。以下、手順を説明します。
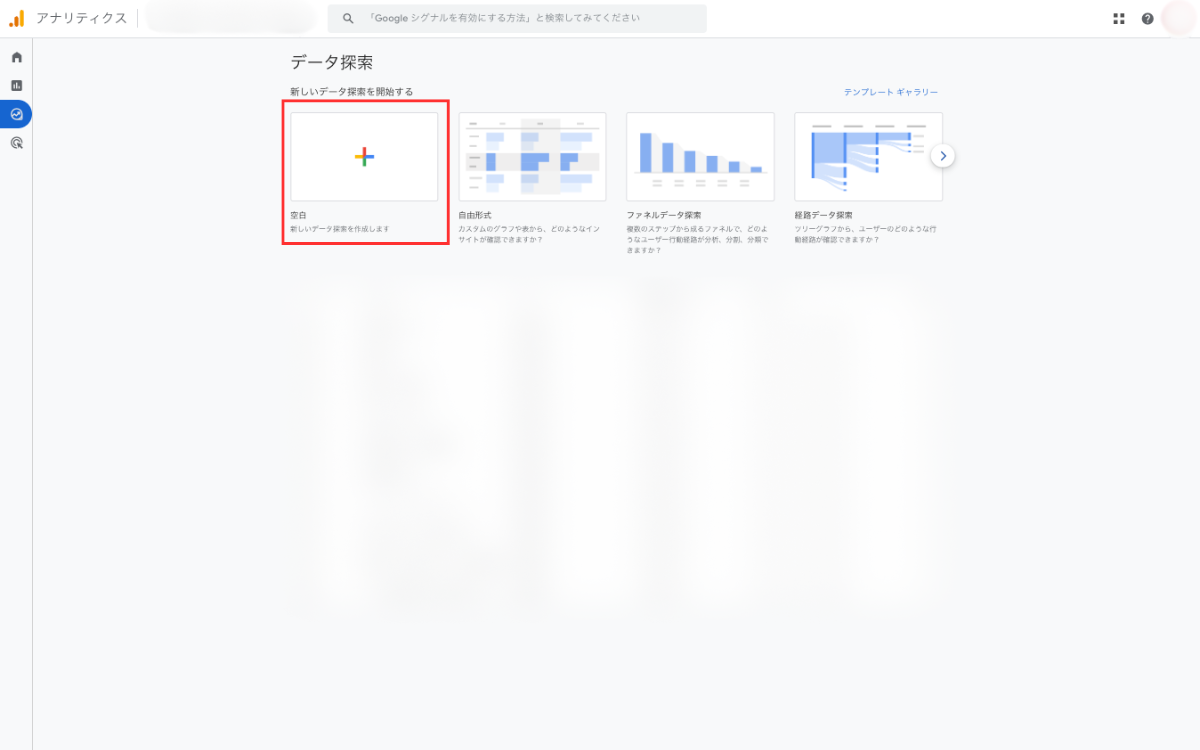
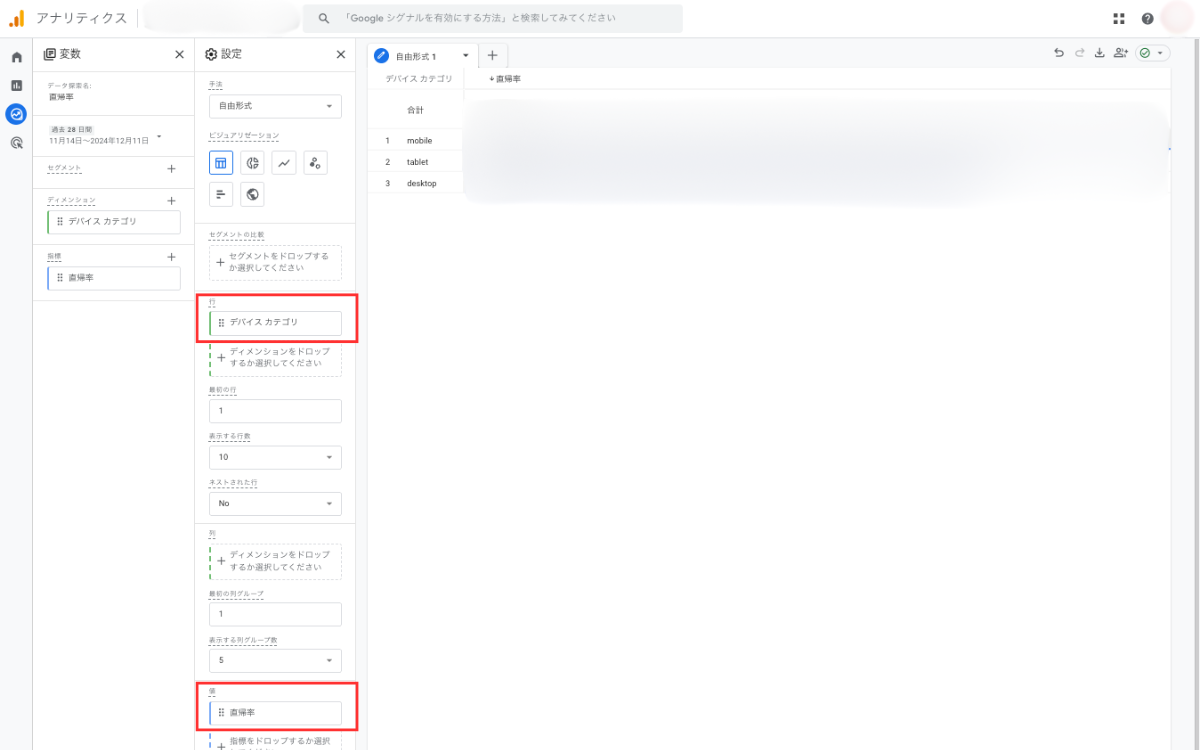
- 「探索」から空白のデータを選択。※自由形式でも大丈夫です

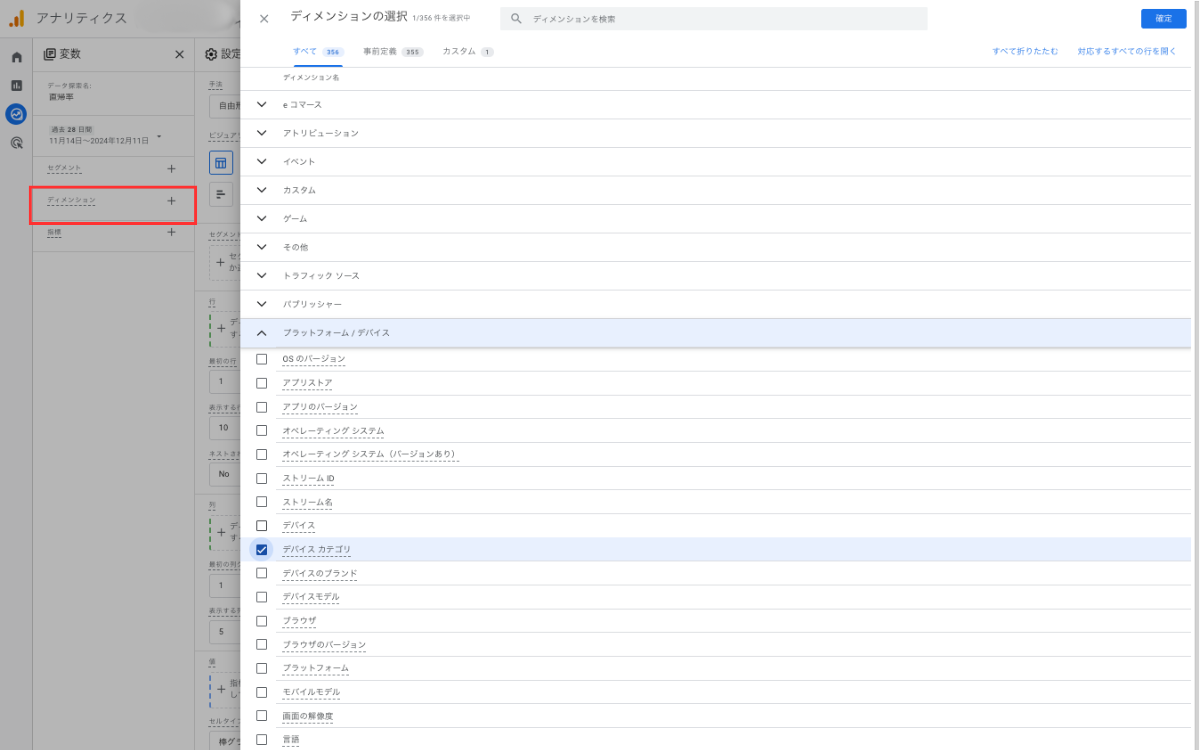
- 変数タブのディメンションに、直帰率を確認したい項目を追加する。(今回は、デバイスカテゴリを選択しました。)

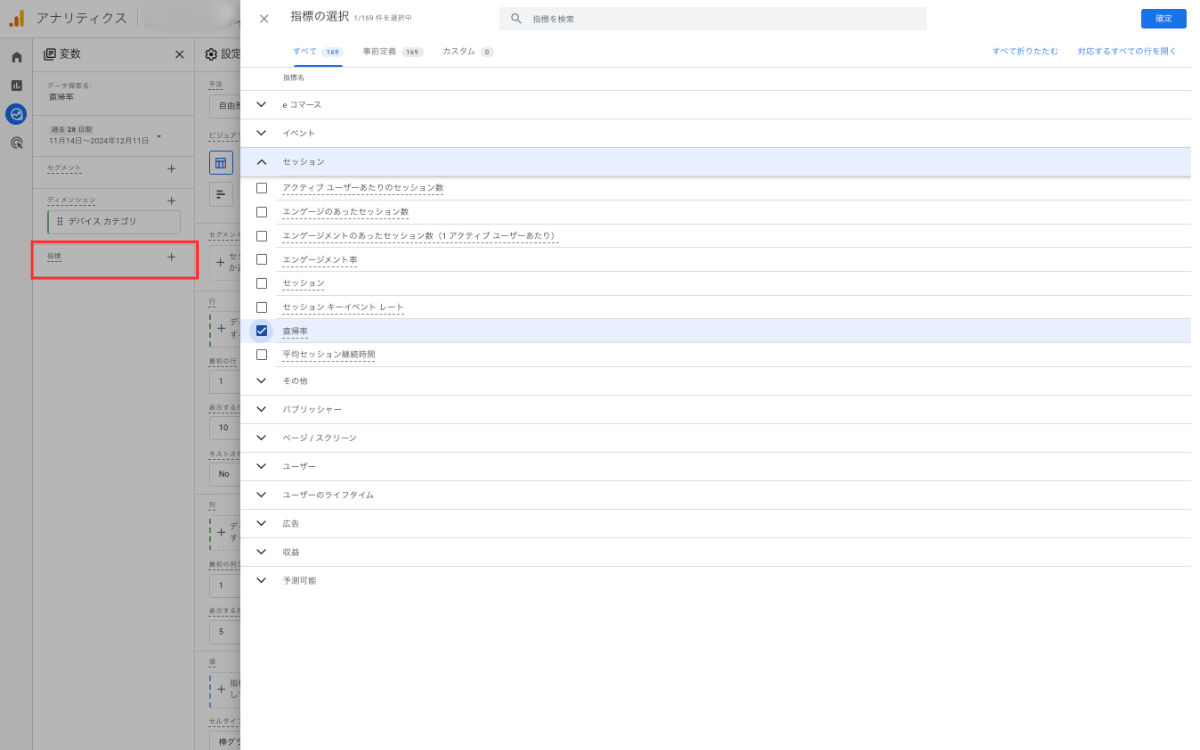
- 変数タブの指標に「直帰率」を追加する。

- 設定タブで、行に確認したい項目、値に「直帰率」を追加する。

今回は、デバイスカテゴリを選択したため、デバイスごとの直帰率を確認できるレポートが完成しました。ディメンションにチャネルを入れたら、流入経路ごとに直帰率を確認できますし、ランディングページを入れたら、どのページの直帰率が高いのかを確認できます。
分析したい項目によってディメンションをアレンジしてみてくださいね。
GA4の直帰率をもとに考える改善施策
最後に直帰率を下げるために取り組みたい改善施策を紹介します。
サイトスピードの改善
ページの読み込み速度が遅いと、ユーザーがサイトから離脱してしまう可能性が高くなります。少し古いですが、2017年にGoogleが発表した表示速度と直帰率の関係についてのレポートでは、以下のようなデータが出ています。
1秒→3秒 32%
1秒→5秒 90%
1秒→10秒 123%
(引用:Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed|Google)
デジタルの進化により、クリックしたらすぐにページが表示される体験に慣れ切ってしまい、ほんの数秒の違いでも「待てない」と感じてしまうのです。(私自身も心当たりがありますので、やはりページの表示速度は意識したいところです…)
また、SEOの観点からも、ページの表示速度は重視されているため、検索上位を目指すためにも重視したいポイントです。
ページの読み込み速度をチェックする方法として、無料のツール「Google PageSpeed Insights」があります。URLを入力するとデバイスごとにページのパフォーマンスを評価して、問題点を提示してくれます。
サイトスピードの改善は、データを圧縮したり、ソースコードを軽量化したり、と専門知識を要する部分のため、気になる場合には、専門家に相談するのが安心です。
コンテンツの見直し
直帰されてしまう原因として、ユーザーに「期待した情報が書かれていない」と判断されてしまうことが挙げられます。
検索エンジンや広告から流入した場合に、タイトルや広告文とページのファーストビューに乖離があると、直帰につながる可能性が高くなります。ユーザーがページに流入する意図とファーストビューに書かれている内容がマッチしているかを確認しましょう。
また、記事ページの場合、ページ上部に目次を設置して、ユーザーが知りたい情報にすぐに遷移できるようにしてあげるといった工夫も効果的です。
内部リンクの設置
内部リンクとは、サイト内のページをつなぐ導線のことです。ヘッダー・フッターやグローバルナビゲーション、パンくずリスト、ページ内リンクなどが内部リンクにあたります。
ユーザーが知りたい情報にスムーズに辿り着けるように道を整備してあげるイメージでリンクを設置すると、直帰を防ぎ、サイト内を回遊してもらえるようになります。
例えば、今ご覧いただいている記事であれば、GA4を活用した数値分析に関心を持たれていらっしゃると思いますので、GA4に関する記事を紹介するリンクを設置するとどうでしょうか。
↑ぜひご興味がありましたら、ご覧ください。
まとめ
以上、GA4における直帰率の定義と関連する用語の確認、直帰率の見方、直帰率の改善方法について解説しました。ぜひ、今回紹介した確認方法をもとに、サイトの分析・改善を進めてみてください。
サイト分析を進める中で、「外部の人がサイトを見た感想を聞きたい!」「どこを改善すべきか客観的に見てほしい」という場合には、無料相談をご活用ください。サイトを拝見した上で、課題や改善策を検討して、レポートを作成します。ご相談、お待ちしています。