ホームページのフッターデザインを徹底解説!ポイントや参考事例を紹介
2024.12.26

フッターは、サイトを閲覧しているユーザーが最後にたどり着くエリアです。あまりにも当たり前に存在しているフッターですが、サイトの利便性を高め、ユーザーエクスペリエンスに大きな影響を与える役割を担っています。
本記事では、ホームページのフッターデザインについて、基本的な知識からデザインのポイント、そして具体的な参考事例までご紹介します。 フッターの重要性を改めて認識し、ユーザーを惹きつける効果的なフッター作成にお役立てください。
目次
ホームページのフッターとは?

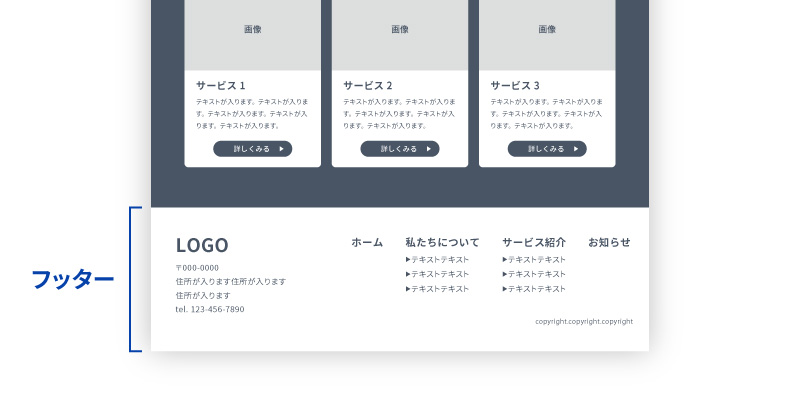
ホームページのフッターとは、ウェブページの最下部に位置するセクションのことを指します。この部分は、訪問者がページの終わりに到達した際に目にするエリアで、会社概要やプライバシーポリシー、利用規約といったサイトの信頼性を高める情報が記載されています。
また、フッターは訪問者がウェブサイト内をスムーズに移動したり、必要な情報にすぐにアクセスできるようにするための重要な役割を果たしています。デザインと内容がしっかりと考慮されたフッターは、ユーザーエクスペリエンスを向上させる鍵となります。
ホームページにおけるフッターの役割と重要性
フッターは、Webサイトにおいてユーザーエクスペリエンスを向上させ、企業の信頼性を高めるなど、重要な役割を担っています。単なるサイトの終わりと捉えず、ユーザーとの最後の接点を効果的に活用することで、コンバージョン率向上やブランドイメージの向上に繋がる可能性を秘めています。
ここではフッターが果たす役割や重要性について、3つの観点から解説します。
サイトマップとしてユーザーの回遊率を高める
フッターは、サイト全体の構造を示すサイトマップとしての役割を果たします。 主要なページへのリンクを分かりやすく配置することで、ユーザーは目的の情報を探しやすくなるだけでなく、サイト内を回遊しやすくなります。
特に、目的のページが見つからないユーザーにとって、フッターは最後の重要な助けとなります。
問い合わせや資料請求などのアクションを促す
フッターは、最終的なコンバージョン地点として重要な役割を果たします。お問い合わせフォームへのリンク、電話番号、メールアドレス、資料請求ボタンなどを配置することで、ユーザーを次のアクションへと誘導します。
特に、サイトを最後まで閲覧したユーザーは高い購買意欲や興味関心を持っている可能性が高いため、分かりやすく、魅力的なCTAボタンを設置することが重要です。
著作権情報を表示する
フッターには、著作権表示やプライバシーポリシーへのリンクなど、サイトの著作権保護や信頼性を担保するための法的情報を掲載する役割もあります。
これらの情報は、ユーザーに安心感を与えるとともに、企業の誠実さを示す重要な要素となっています。
なお、日本ではコピーライトの表記がなくても、著作権は保護されますが、無断利用への抑止力として、ホームページ制作の慣習として、入れるのが一般的です。
フッターに含めるべき基本的な要素
ホームページのフッターには、ユーザーにとって有益で、サイト全体の使い勝手を向上させるためのさまざまな要素を含めることが重要です。ここでは、フッターに欠かせない基本的な要素と、ユーザー目線で考える追加要素について紹介します。
フッターに欠かせない基本要素
フッターの基本要素として、以下の項目を含めることが推奨されます。
・会社情報(社名、所在地、連絡先)
・著作権表示
・プライバシーポリシー
・利用規約へのリンク
・主要なページへのナビゲーションリンク
・お問い合わせページへのリンク
ユーザー目線で考えるフッターの追加要素
基本要素に加えて、サイトの目的や業種に応じて以下のような要素を追加することで、ユーザーエクスペリエンスをさらに向上させることができます。
・SNSアカウントへのリンク
・メルマガ登録フォーム
・サイト内検索
・サイトマップ
・よくある質問(FAQ)へのリンク
・営業時間 ・アクセスマップ
・各種認証やセキュリティマークの表示
・言語切り替えオプション(多言語サイトの場合)
効果的なフッターデザインのポイント
ホームページのフッターを効果的にデザインすることで、ブランドイメージやユーザーエクスペリエンスを大幅に向上させることができます。以下、そのための具体的なポイントについて解説します。
ホームページ全体とデザインを統一させる
フッターは、サイト全体の雰囲気やデザインを統一するために重要な役割を持ちます。フォントや色使い、余白の取り方などをヘッダーやコンテンツエリアと揃えることで、サイトに一体感が生まれます。
また、モバイルでの表示も考慮し、レスポンシブデザインに対応させることが重要です。
ページリンクの数や階層、カテゴリーを整理する
フッターに配置するリンクは、カテゴリーをしっかり分類し、階層を明確にして、ユーザーが迷わず目的の情報にたどり着けるよう整理しましょう。 その際、重要なリンクは太字にしたりするなど、視覚的な工夫も効果的です。
また、モバイル表示でも読みやすく、タップしやすいレイアウトを考慮することが重要です。
コピーライトを記載する
コピーライト表示は、以下の3つの要素で構成されます。
・コピーライトマーク(©)
・発行年
・著作権者名
© 2024 会社(個人)名
© 2020-2024 会社(個人)名
※サイトを更新した場合、「© 最初の発行年-最新の年」のように範囲で記載することもできます。
なお、かつては「All rights reserved(すべての権利を留保する)」という文言が必須とされていましたが、現在では必要ありません。ただし、慣習として記載される場合があります。
フッターデザインの参考事例
最後にフッターデザインの参考事例を4つご紹介します。
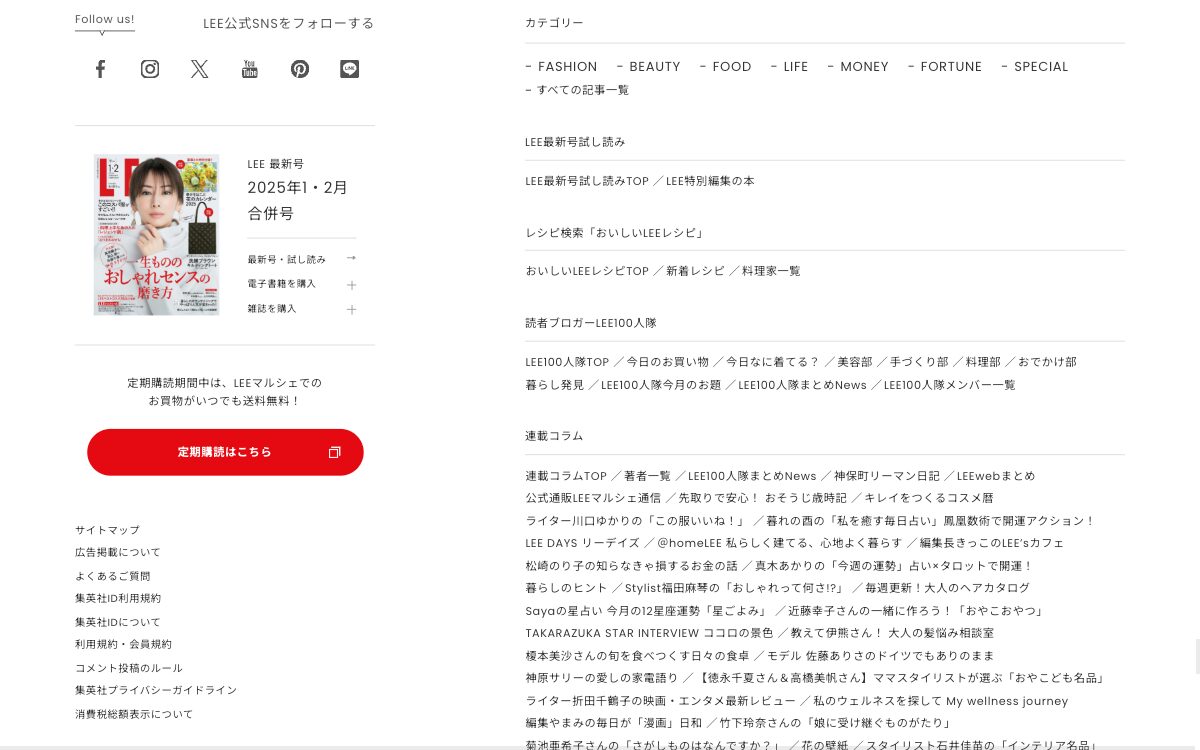
LEE

情報量が多いながらも、整理されたデザインが特徴です。サイトマップとしても機能しており、カテゴリー分けと階層構造が明確にされているため、ユーザーにとって使いやすい設計となっています。
また、定期購読を促すボタンや、最新号の試し読み・購入を促すCTAが目立つ位置に配置されており、訪問者のアクションを引き出す工夫が施されています。
さらに、各種SNSリンクも用意されており、拡散性の向上にも貢献しています。
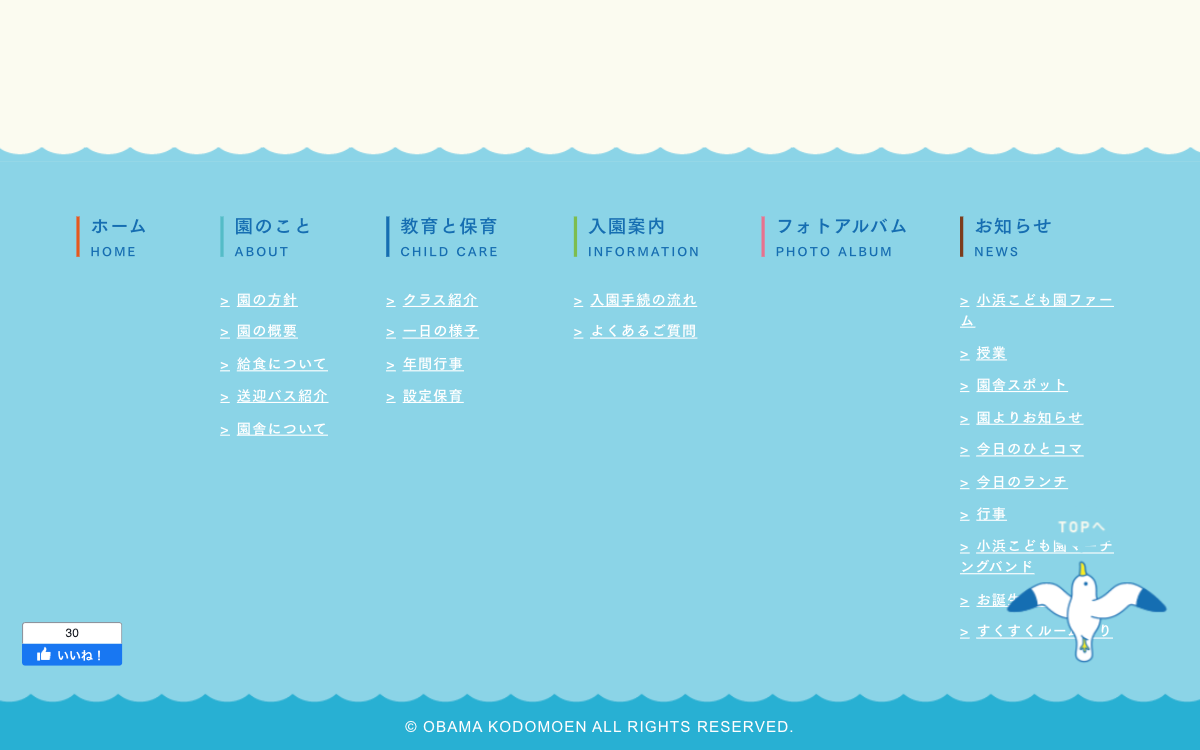
小浜こども園

(引用:https://obama-kodomoen.jp/)
波が動くアニメーションが遊び心を感じさせるデザインで、園舎のコンセプトの一つである「海」が表現されています
ページトップへ移動するボタンやカテゴリー分けされたシンプルなナビゲーションによって、ユーザーが使いやすいサイトを実現しています。
はらだ歯科医院

グローバルナビゲーションに設置されている主要ページへのリンクと、数が多く迷いやすい診察内容ごとのリンクがフッターに設置されています。さらに、簡易的な地図や診療時間といった、初めて訪れる患者さんにとっても親切な情報が掲載されています。
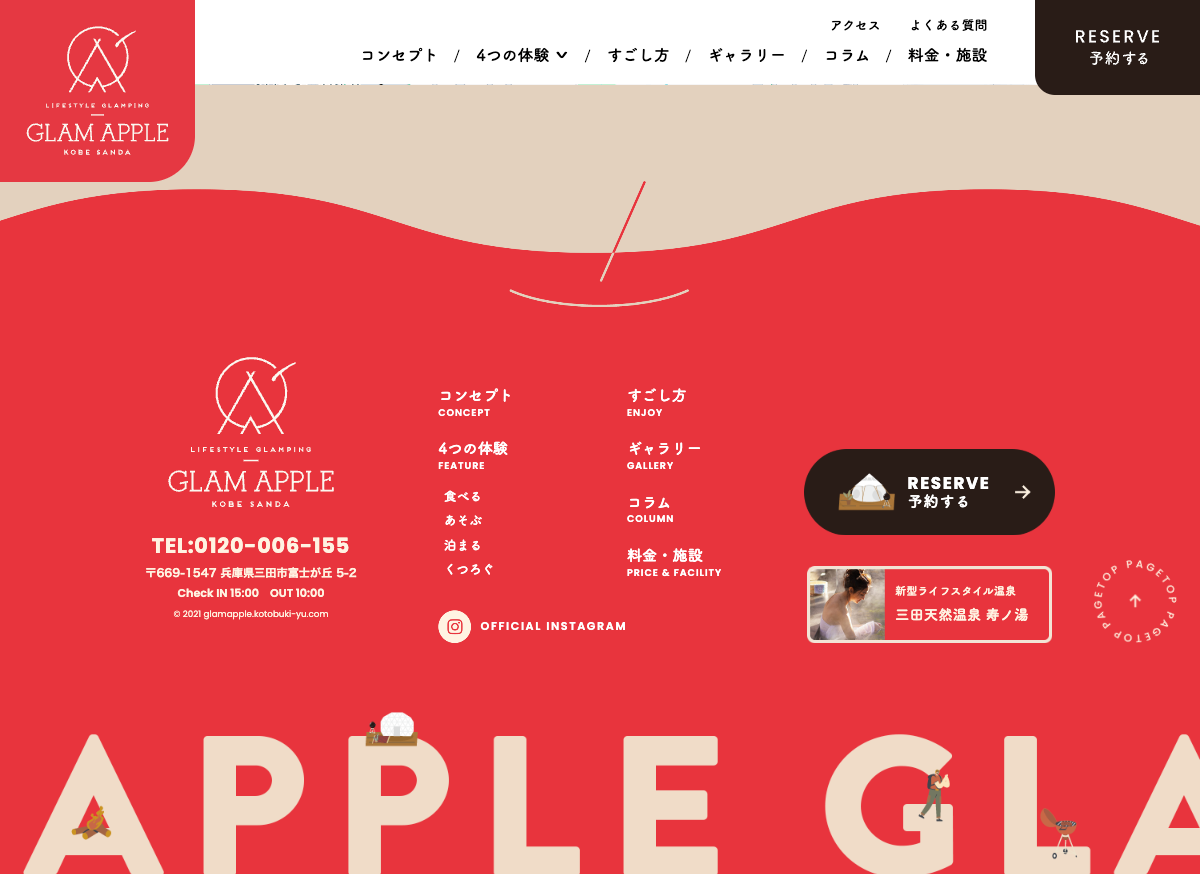
GLAM APPLE

(引用:https://glamapple.kotobuki-yu.com/)
その名前にある「APPLE(りんご)」をモチーフにした可愛らしいフッターデザインが特徴的です。
大きめで背景色とコントラストを効かせた予約ボタンは、ユーザーの目に留まりやすく、予約を促進する効果があります。関連施設へのリンクも掲載されており、情報へのアクセスのしやすさはもちろん、複数施設を運営している安心感や他施設の利用を促す役割を果たしています。
また、施設名と連動してキャンプの楽しさを伝えるイラストがアニメーションで表示される仕掛けもユニークで、ブランドイメージを効果的に表現し、デザイン的にも見ていて楽しいフッターになっています。
まとめ
本記事では、ホームページのフッターの役割と重要性からデザインのポイント、参考事例に至るまで網羅的に解説しました。フッターはサイトナビゲーションの鍵であり、ここでのデザインと情報整理がユーザーエクスペリエンスの向上につながります。サイトの目的や対象ユーザーのニーズを考慮しながら、最適なフッターデザインを実現しましょう。




















