【2025年最新】見やすいフォントとは?Webサイトのフォント選びとデザインのコツ
2025.05.26

・Webサイトに最適な見やすいフォントの選び方・フォントの可読性を高める4つの重要ポイント
・2025年に使える読みやすさ重視のおすすめWebフォント7選
・デバイス別の最適なフォントサイズと行間の設定方法
・読みやすさを最大化するデザインテクニック
Webサイトは、顧客や求職者、取引先へ情報を発信する場として大切な役割を担います。自社の魅力を伝えたり、信頼を高めたりするために、必要なコンテンツを掲載するにあたって、ユーザーがストレスなく情報をキャッチできるかどうかは、フォントの見やすさによって大きく左右されます。
この記事では、「見やすいフォント」とは何かを定義した上で、読みやすさを高めるフォント選びの具体的なポイントから、読みやすさを活かすデザインのコツまで、わかりやすく解説します。サイトリニューアルやデザイン改善を検討している方々に、すぐに活かせる情報ですので、ぜひご一読ください。
目次
Webサイトにおける「見やすいフォント」とは?
「見やすいフォント」とは、ユーザーが素早く正確に情報を認識でき、長時間読んでも疲れにくい特性を持つ書体のことです。
Webサイトは、紙媒体と異なるデジタル画面のため、光を発する背景上に文字が表示され、目への負担が大きくなります。そのため、Webサイトにおいて、フォント選びは特に重要な要素となります。
また、ウェブユーザビリティの専門家であるJakob Nielsenの調査によると、多くのユーザーはWebサイトの文章をしっかりと読まず、流し読みするというデータもあります(参考:How People Read Online: New and Old Findings|Nielsen Norman Group)。
流し読みでも、ユーザーに情報をきちんと伝えるためには、瞬時に認識できる「見やすいフォント」の選択が不可欠なのです。
見やすいフォントの特徴は、以下の3つに集約されます。
1.可読性(Readability):文章として読み進めやすい
2.視認性(Legibility) :小さいサイズでも判別しやすい
3.認識性(Discernibility):各文字が明確に区別できる
2025年の最新Webデザイントレンドでは、単なるブランドイメージだけでなく『ユーザーの読書体験(コンテンツの読みやすさ)』を重視する流れが強まっています。特に、モバイルでのWeb閲覧が主流となる中、小さな画面でもストレスなく情報を読み進められるようにすることがUX向上の鍵となっています。その具体的な施策の一つとして、可読性の高いフォント選びがこれまで以上に重要視されています。
見やすいフォントの選び方|チェックすべき3つのポイント
見やすいフォントを選ぶには、単なる「好み」ではなく客観的な基準が必要です。Webデザインの現場で実際に活用されている3つのチェックポイントを紹介します。
1. 字形(グリフ)のわかりやすさ
字形とは文字の形状のことで、これが複雑すぎたり個性的すぎたりすると読みづらくなります。特に小さなサイズで表示される場合、シンプルで識別しやすい字形を持つフォントを選ぶことが重要です。実際にスマートフォンの画面サイズでテストして、12px程度の小さなサイズでも判別できるかを確認することをおすすめします。
・「イ」と「ィ」
・「り」と「い」
・「ぬ」と「め」
・「0(ゼロ)」と「O(オー)」
・「l(小文字のエル)」と「I(大文字のアイ)」と「1(数字の1)」
・「rn(アールエヌ)」と「m(エム)」
2. 太さ・線の強弱
フォントの太さや線の強弱も可読性に大きく影響します。例えば、使用されることの多い明朝体とゴシック体では、以下のような違いがあります。
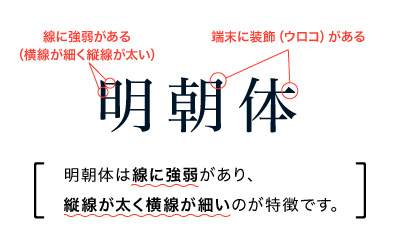
- 明朝体
明朝体は線に強弱があり、特に細い線がディスプレイでは潰れやすく、読みづらくなることがあります。
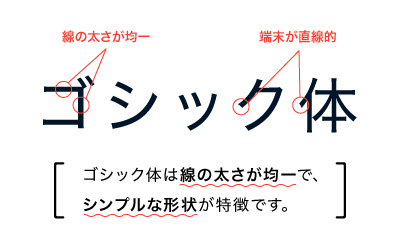
- ゴシック体
ゴシック体は線の太さが均一で、画面表示に適しており、特に小さなサイズでも視認性が高く保たれます。
さらに、フォントの最適な太さは背景とのコントラストに関係します。W3CやWebAIMの指針によると、極端に細いフォントは視覚障害者や高齢者には読みにくいため、「中程度」の太さ(一般的にはCSSのfont-weightで400〜500程度)が特に読みやすいとされています。
(参考:Accessibility Principles | Web Accessibility Initiative (WAI)|W3C
WebAIM: Typefaces and Fonts|WebAIM)
3. デバイス・画面サイズごとの見え方
同じフォントでも、デスクトップとスマートフォンでは見え方が大きく異なります。これは解像度の違いやピクセル密度の差によるもので、PC画面では問題なく見えるフォントがスマホでは潰れて見えることも少なくありません。実際、日本のWebサイト訪問者の7割以上がモバイルデバイスからアクセスしている(総務省, 2023)ため、スマートフォンでの表示に配慮したフォント選びは非常に重要です。
マルチデバイス対応のポイント
- モバイルファーストの考え方でフォントを選ぶ
- スマートフォンでは16px未満のフォントサイズは避ける
- フォントサイズを固定値(px)ではなく相対値(rem, em, vw)で指定する
- 高解像度画面での表示テストを必ず行う
相対値について
- rem
サイト全体の基準サイズ(htmlタグのサイズ)に対する倍率です。通常は16pxが基本で、2remで指定した要素はページ内のどこでも32pxになります。 - em
親要素に対する倍率です。親が16pxなら、2emで指定した要素は16px×2=32pxになります。 - vw
ブラウザの表示領域(ビューポート)の幅に対する倍率です。ビューポート幅の1%が1vwとなります。ブラウザの表示幅が1000pxなら2vwで1000×0.02=20pxになります。
【比較】フォントで変わる見やすさの違いとNG例
実際のフォントを比較しながら、見やすさの違いやよくある間違いを見ていきましょう。
ゴシック体 vs 明朝体


ゴシック体は線の太さが均一で、シンプルな形状が特徴です。画面上での視認性が高く、特に小さいサイズでも潰れにくいため、Webサイトの本文に適しています。代表的なフォントには「ヒラギノ角ゴ」「メイリオ」「Noto Sans JP」などがあります。
一方、明朝体は線に強弱があり、縦線が太く横線が細いのが特徴です。紙の印刷物では読みやすいとされていますが、画面上では特に小さいサイズで横線が消失しやすく、可読性が下がる傾向があります。そのため、Webサイトでは見出しなど大きいサイズで使用するのが一般的です。
ただし、近年は画面解像度の向上により、以前に比べWebサイトでも明朝体も使いやすくなってきています。
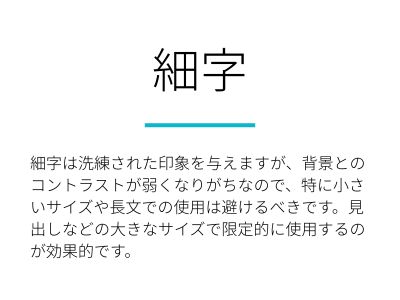
細字 vs 太字
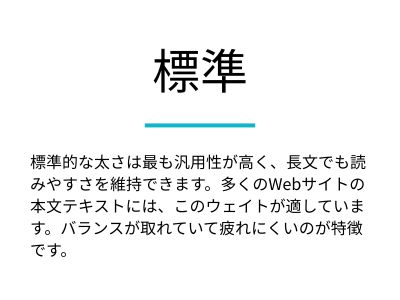
細字(Light、Thin)は洗練された印象を与えますが、背景とのコントラストが弱く、小さな文字や長文では読みづらくなるため、大きな見出しなどに限定して使うのが効果的です。標準ウェイト(Regular)は汎用性に優れ、長文でもバランスよく読みやすいため、本文用として多くのサイトで採用されています。
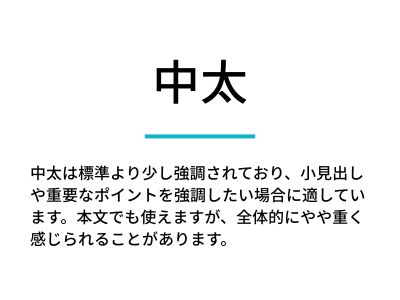
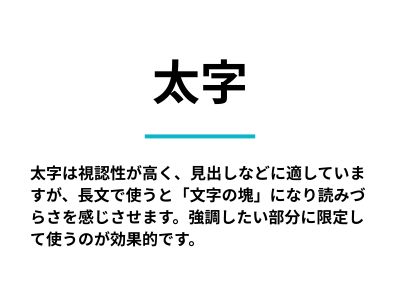
中太(Medium)は標準より少し強調された太さで、小見出しやキーワードを際立たせるのに適していますが、多用すると画面全体が重く感じられることがあります。太字(Bold、Heavy)は視認性が高く主要見出しに効果的ですが、長文では「文字の塊」となり読みにくくなるため、ポイント使いにとどめるのがおすすめです。




基本的には本文には標準や中太、見出しや強調部分には太字のように使い分けることで、情報の重要度を視覚的に伝えることができます。
Webデザインで避けるべきフォントのNG使用例
良かれと思って選んだフォントや設定が、逆効果になってしまうこともあります。WebサイトでよくあるフォントのNG使用例を5つご紹介します。5つのNG例を避けるだけで、Webサイトの印象と読みやすさが大きく改善されます。
1.装飾性の高すぎるフォント
手書き風、筆記体、過度にデザインされたフォントは、個性的ですが読みにくいものが大半です。ロゴやアイキャッチ画像など、グラフィックの一部として使うのは良いですが、文章を読むためのフォントとしては避けましょう。
2.文字サイズが小さすぎる
「多くの情報を伝えたい」という思いから、限られたスペースにフォントサイズを小さくして、文字を詰め込んでしまうケースがあります。文字が小さすぎると、特にスマホでは読む気が失せてしまうため、最低限のサイズ(一般的に14px〜16px程度)は確保するようにします。
なお、高齢者向けのサイトではUD(ユニバーサルデザイン)フォントなどの可読性の高いフォントを使用し、18px以上のサイズを確保することが推奨されています。
3.行間・文字間が不適切
行間や文字間が狭すぎると、文字が密集して読みにくく、目が疲れます。逆に広すぎても、文章のまとまりがなくなり、視線が定まりません。読みやすさを意識して、適切な余白を設定することが大切です。
4.背景とのコントラストが低い
背景色と文字色の明るさの差が少ない組み合わせは、文字が読みにくくなる原因の代表例です。淡い色同士、濃い色同士の組み合わせは避けましょう。誰にでも使いやすいウェブサイトを目指すWebアクセシビリティの観点からも、十分なコントラスト比が必要です。
5.フォントの種類が多すぎる
サイト内で使うフォントの種類がバラバラだと、統一感がなくなり、読みにくさを感じさせてしまいます。また、素人っぽい印象を与えることにもつながるため、ブランドイメージや企業への信頼を損ねる要因になってしまいます。基本は日本語用と欧文用で各1種類、多くても合計3種類までに絞るのがおすすめです。
【2025年最新】読みやすさ重視のおすすめWebフォント7選
実際に読みやすさを重視したWebフォントを7つ紹介します。それぞれの特徴とともに、どのようなサイトに適しているかも解説します。
1. Noto Sans JP

コーポレートサイト、ブログ、サービスサイトなど、ジャンルを問わず活躍。
2. BIZ UDゴシック

コーポレートサイト、行政・公共機関サイト、教育関連など、信頼性と読みやすさが求められるサイト。
3.Zen Kaku Gothic New

モダンなコーポレートサイト、ポートフォリオ、プロダクト紹介など洗練された印象を与えたいサイト。
4.ヒラギノ角ゴシック

デザイン性の高いブランドサイト、クリエイティブ系企業サイト、アプリケーションUI。
5.M PLUS 1p

ブログ、コミュニティサイト、親しみやすさを出したいサービスサイト、スタートアップ企業サイト。
6.UDデジタル教科書体

教育関連サイト、子ども向けサービス、アクセシビリティを重視するサイト、福祉関連サイト。
7. UD黎ミン

士業・専門職のサイト、歴史・文化関連サイト、医療機関サイト。
Webサイトで使用するフォントを選ぶ際は、そのサイトの目的や対象ユーザーに合わせて、読みやすさとデザイン性のバランスが取れたものを選ぶことが重要です。
特に近年、アクセシビリティへの意識の高まりから、ユニバーサルデザイン(UD)特性を持つフォントの採用が増えています。これらのUDフォントを含む現代的なWebフォントは、それぞれに特徴がありながらも、今日のWeb環境における読みやすさを重視して設計されています。
読みやすいフォントを活かすデザインのコツ
フォント選びに加えて、そのフォントを最大限に活かすためのデザインテクニックも重要です。デザインのコツが抑えられていると、選んだフォントの魅力が最大限に活かされ、ユーザーにとって本当に「読みやすい」と感じられるWebサイトを実現できます。
フォントサイズの目安
デバイスによって適切なフォントサイズは異なります。大手ECサイトやニュースメディアサイトの分析から得られた、2025年時点での最新の推奨サイズは以下の通りです。
デバイスごとの推奨フォントサイズ
| 要素 | デスクトップ | スマートフォン | タブレット |
| 本文テキスト | 16〜18px | 16〜18px | 14〜18px |
| H1見出し | 28〜36px | 24〜28px | 26〜32px |
| H2見出し | 24〜28px | 20〜24px | 22〜26px |
| H3見出し | 20〜24px | 18〜20px | 18〜22px |
| ボタンテキスト | 16〜18px | 16〜18px | 16〜18px |
| 補足情報 | 14px | 14px | 14px |
特に注目すべきは、これまで14pxが基準になっていたスマートフォンのフォントサイズが、16px以上へシフトしている点です。フォントサイズが大きくなっている動きには、主に二つの理由があります。
一つは、高齢者や視力の弱い方への配慮など、アクセシビリティへの意識向上です。Webアクセシビリティの基準では、推奨フォントサイズが16px以上とされており、高齢者や視覚障害者向けには18px以上が望ましいとされています。
もう一つは、スマートフォンの画面サイズが大型化している点です。最近の折りたたみ式スマートフォンを含め、画面が大きくなることで、より読みやすい大きさの文字サイズを採用しやすい環境になっているといえます。
読みやすさやアクセシビリティを確保するための具体的な手法として、フォントサイズを相対単位(remやemなど)で指定することも重要です。これにより、ユーザーのブラウザ設定やデバイスに柔軟に対応でき、アクセシビリティの観点からも推奨されています。
(参考:Web Content Accessibility Guidelines (WCAG) 2.1 (日本語訳)|W3C)
行間・文字間(レタースペーシング)の取り方
フォントによって、最適な行間や文字間隔は異なります。文字が詰まりすぎると読みづらく、逆に広すぎると一つのまとまりとして認識しづらくなります。文字そのものはもちろん、「余白」との関係も意識するとフォントの良さを活かしたデザインに仕上がります。
読みやすさを高める余白の設定
- 行間(line-height):文字の高さに対して140〜160%が理想的です。
- 文字間隔(letter-spacing):通常文は0〜0.5px、見出しは-0.5〜-1px程度。
- 段落間隔:フォントサイズの1.5倍以上。
行間比較
行間による見え方の変化を比較しましょう。
行間を1.2に設定した場合
この行間は1.2で設定されています。行間が狭いと文字同士が詰まって見え、行の区別がつきにくくなります。特に長文を読む際に疲労感が増してしまいます。特に日本語の場合、漢字が多いと視認性がさらに下がります。
行間を1.6に設定した場合
この行間は1.6で設定されています。適切な行間は読みやすさを大きく向上させます。目の動きがスムーズになり、次の行へ移動する際の負担が軽減されます。Webサイトでは、このくらいの行間が最も読みやすいと言われています。
行間を2.2に設定した場合
この行間は2.2で設定されています。行間が広すぎると、今度は一つのまとまりとして認識しづらくなります。文章の流れが途切れてしまい、内容の把握に時間がかかってしまう可能性があります。
色との組み合わせ
テキストと背景のコントラスト比は可読性に直結します。WCAG(Web Content Accessibility Guidelines)では、テキストと背景のコントラスト比を少なくとも4.5:1とすることを推奨しています。
コントラスト比の例




色とフォントを組み合わせるポイント
・明るい背景には暗いテキスト、暗い背景には明るいテキストを使用
・同系色でもコントラスト比を確保(例:暗い青背景に明るい青テキストは避ける)
・文字サイズが小さい場合は、より高いコントラスト比(7:1以上)を目指す
・装飾的な要素には色を活用し、本文テキストはシンプルな配色で読みやすさを優先する
・色覚多様性を考慮し、色だけに依存しない情報伝達を心がける
文字組み(文字詰め/行揃えなど)の仕方
細かい部分ですが、文字の並べ方、いわゆる「文字組み」も、読みやすさに左右します。文字組みの具体的なポイントを4つ紹介します。
1.行の長さ(一行あたりの文字数)
デスクトップでは1行あたり40〜60文字、モバイルでは20〜40文字程度が読みやすいとされています。
2.行揃え(テキストアライメント)
本文は左揃え(日本語の場合は両端揃えも)、見出しなど短いテキストは中央揃えにするのが基本です。
3.禁則処理をする
禁則処理とは、日本語の文章を読みやすく美しく表示するための技術です。「。」「、」などの句読点が行頭に来たり、「(」「「」などの開き括弧が行末に来たりしないよう調整することで、文章の読みやすさと見た目を整えます。この処理をすることで、文章の区切りが明確になり、読者がスムーズに内容を理解できるようになります。
4.段落のリズム
読みやすさを高めるには、一息で読める長さと少し長めの文を組み合わせるなど、段落の長さにバリエーションを持たせ、3〜4行程度の段落を基本とするのがおすすめです。
2025年最新!Webフォントの最新トレンド
Webフォントの世界は常に進化しており、可読性とブランド個性が両立できる、柔軟かつ多様なデザイン表現が生まれています。見やすいフォント選びのために注目したい、2025年の最新トレンドを紹介します。
1. モダンゴシック体の進化
最近では、モダンゴシック体(ネオゴシック)が注目を集めています。従来のゴシック体と比較すると、以下の特徴があります。
- シャープで洗練されたデザイン
- 読みやすさを損なわないクールな印象
- どんなデバイスでも視認性が高い
代表的なフォント
- Noto Sans JP(Google Fontsで無料提供)
- M PLUS 1p(視認性に優れたデザイン)
- BIZ UDPゴシック(ビジネス向け)
特にテック系のサイトやスタートアップ企業のデザインでよく使われており、可読性を重視した新しいモダンゴシック体が増えてきています。
2. 可変フォント(Variable Fonts)の普及
W3CとMicrosoftが共同で開発したWeb標準技術である可変フォントは、2025年にさらに普及が進むと予測されています。
- 太さや字間を柔軟に調整可能
- ファイルサイズが軽量で、ページ表示速度の向上
- レスポンシブデザインとの相性が良い
代表的なフォント
- Noto Sans JP Variable(Google Fontsで提供)
- M PLUS 1 Code Variable
3. アクセシビリティへの配慮
WCAG(Web Content Accessibility Guidelines)の普及に伴い、フォントの選択でもアクセシビリティが重視されています。特に以下の点が重要です。
- テキストと背景のコントラスト比を4.5:1以上に保つこと(WCAGガイドライン準拠)
- 視力の弱い方でも判読しやすいUDフォント(ユニバーサルデザインフォント)の採用
4. 明朝体の新たな活用法
明朝体も単なる伝統的な印象だけでなく、以下のような新しい使い方が広がっています。
- シンプルなデザインと組み合わせてモダンな印象に
- スペーシングや余白の調整による読みやすさの向上
- デジタルメディアでの読書体験の質向上
代表的なフォント
- Noto Serif Japanese(読みやすさと美しさが両立)
- Shippori Mincho(上品で滑らか)
よくある質問(FAQ)
最後に、読みやすいフォントを選ぶ際に抱きやすい疑問をピックアップして回答します。
Q. PCとスマホで同じフォントを使うべきですか?
基本的には同じフォントを使用することで、ブランドの一貫性を保つことができます。ただし、デバイスごとにフォントサイズや行間を最適化することが重要です。
特に、デスクトップで問題なく見えるフォントでも、スマートフォンの小さな画面では判読しづらくなる場合があります。そのため、以下の点を意識してください。
・フォントサイズの基本設定:本文テキストはスマートフォンでも読みやすいサイズを維持します。特に入力フォームは16px以上が推奨されます(これによりiOS端末での自動拡大を防止できます)。
・行間を適切に確保:スマートフォンでは行間を1.6〜1.8程度と広めに設定し、小さな画面でも読みやすいように配慮します。
・適切なウェイト選択:スマートフォンの小さな画面では、極端に細いフォントウェイトは視認性が低下するため、通常〜やや太めのウェイトの方が読みやすくなります。
・テキスト表示領域の調整:特にスマホを横向きで使用する場合、テキストが画面幅いっぱいに表示されると読みにくくなるため、コンテンツ幅に適切な上限を設定すると効果的です。
Q. Webフォントとデバイスフォント、どちらを使うべきですか?
それぞれに長所と短所があるため、最適な選択は目的によって異なります。まずは、各フォントの特徴を確認しましょう。
Webフォント(外部フォント)の特徴
長所: デザインの一貫性が保てる/ブランドに合わせた個性的なフォントが使える
短所: 読み込み時間が増える/表示の遅延が発生する可能性がある
デバイスフォントの特徴
長所: 読み込みが速い/データ通信量を節約できる/各デバイスに最適化されている
短所: デバイスによって見え方が異なる/ブランドの独自性を表現しづらい
速度重視ならデバイスフォント(ユーザーのデバイスに最初から入っているフォント)を活用し、ブランディング重視ならWebフォントを使用しましょう。近年は表示速度を重視し、見出しにWebフォント、本文にデバイスフォントを使うハイブリッドなアプローチが効果的とされています。
Q. 和文と欧文で異なるフォントを使っても問題ありませんか?
和文と欧文で異なるフォントを使用すること自体は問題ありません。むしろ、それぞれの言語特性に合わせた最適なフォントを選ぶことで、全体の可読性が向上する場合もあります。ただし、和文と欧文で異なるフォントを使用する場合には、以下の点に注意が必要です。
・和文と欧文のフォントの視覚的なバランス(太さや高さなど)を合わせる
・統一感が損なわれないよう、両方のフォントの印象を合わせる
・読みづらくならないよう、フォントの切り替わりが自然になるものを選ぶ
多くの日本語フォント(Noto Sans JPなど)は、欧文部分も考慮して設計されているため、特に欧文専用のフォントを指定しなくても違和感なく表示されます。特別なブランディング要件がない場合は、そのようなフォントを選ぶのがおすすめです。
Q. ホームページのリニューアルでフォントを変更する場合、何に注意すべきですか?
ホームページのリニューアルでフォントを変更する際は、以下の点に注意しましょう。
- ブランドとの一貫性: 新しいフォントが企業のブランドイメージと合致しているか
- ユーザーへの影響: 既存ユーザーが慣れ親しんだ可読性を維持できるか
- コンテンツ量の変化: フォント変更により文字の大きさや行数が変わる可能性があるため、レイアウトに崩れが生じていないか
- ロードパフォーマンス: 新しいWebフォントを導入する場合、サイト表示速度に影響がないか
- クロスブラウザ/クロスデバイス対応: 様々な環境で意図通りに表示されるか
Q. フォントライセンスについて注意すべき点はありますか?
Webサイトでフォントを使用する際は、適切なライセンスを確保することが重要です。主な注意点は以下のとおりです。
- 商用利用の確認: 無料フォントでも商用利用が禁止されているものがあります。
- Web用ライセンスの取得: Webサイトでフォントを表示させるためには、専用の「Webフォントライセンス」の取得が必要です。間違えやすいものに「デスクトップ用フォントライセンス」がありますが、これはパソコンにインストールして使うための許可であり、Webサイト上でのフォント表示は対象外となっています。そのため、既にデスクトップ用ライセンスを持っていても、Web上で使用する場合は別途「Webフォントライセンス」を取得しているか必ず確認しましょう。
- PV数/ドメイン制限: 一部のWebフォントサービスでは、月間PV数やドメイン数に応じた料金体系があります。
- 再配布の禁止: 多くのフォントはフォントファイル自体の再配布が禁止されています。
- SIL Open Font Licenseの確認: Google Fontsなどで提供される多くのフォントに適用されているオープンソースライセンスです。商用利用は通常許可されていますが、ライセンス表記が必要な場合があるため確認しましょう。
まとめ:ユーザーに優しいフォント選びのポイント
Webサイトにおける「見やすいフォント」の選択は、単なる見た目の問題ではなく、情報伝達の効率性やユーザビリティに直結する重要な要素です。適切なフォント選びと読みやすさへの配慮は、結果としてコンバージョン率の向上やブランド信頼性の強化にもつながります。特に企業サイトやサービスサイトでは、その効果は顕著です。
この記事で紹介した知識を活かして、ユーザーに優しく情報が伝わりやすいWebサイトづくりを目指しましょう。
この記事のポイント
- 可読性の高いフォントは字形の分かりやすさ、適切な太さやコントラスト、行間との相性、マルチデバイス対応の4要素を考慮して選ぶ
- 本文テキストにはゴシック体が適しており、特にNoto Sans JP、Hiragino Sans、BIZ UDPゴシックなどが高い可読性を誇る
- フォントサイズはデスクトップでも16px以上、スマートフォンでも16px以上が推奨される
- テキストと背景のコントラスト比は4.5:1以上を確保し、アクセシビリティに配慮する
- 2025年の最新トレンドは「可変フォント」「アクセシビリティ重視のフォント選定」「AIによるフォントカスタマイズ技術」
Webサイトのフォントでお悩みですか?
ヒトツナギ・デザインでは、ユーザビリティとブランディングの両立を実現するWebサイト制作を承っています。フォント選びからデザイン、コーディングまで、トータルサポートいたします。
まずはお気軽にご相談ください。




















