見やすいホームページの作り方|7つのポイントと参考事例
2024.10.04

「ユーザーに見やすいホームページになるよう、デザインやレイアウトを改善したい」
「ホームページをリニューアルに伴い、見やすくするためのポイントを知りたい」
ウェブサイトを運営する中で、「ユーザーにとって見やすいホームページにしたい」というのは皆さん共通の目標ですよね。では、そもそもユーザーにとって「見やすいホームページ」とは、一体どのようなものでしょうか?
それは、「ユーザーが求める情報に迷うことなくたどり着き、ストレスなく快適に閲覧できるホームページ」のことだと考えます。見やすいホームページは、ユーザーの直帰率や離脱率を下げることができます。そして、ユーザーに適切に情報が伝わることで、最終的にコンバージョン率(CV率)の向上に繋がるのです。
本記事では、ユーザー体験を高めるためのホームページ作成のポイントと参考事例を紹介します。ホームページの改善にお悩みの方はぜひご覧ください
目次
見やすいホームページを作るためのポイント
ここでは、見やすいホームページを作るための7つのポイントを紹介します。
1.直感的なナビゲーション設計
ホームページは、ユーザーが欲しい情報に迷うことなく、スムーズにたどり着けるように、ナビゲーション設計を見直すことが重要です。
ホームページのナビゲーションは、お店でいうところの「案内表示」のようなもの。ユーザーをサイトのゴールとなるお問い合わせや資料請求へと導くために、分かりやすく、迷わせない導線を設計することが求められます。
具体的には、以下の点に注意しましょう。
- グローバルナビゲーション(グロナビ)を分かりやすく作成する
グロナビには、特に優先度の高いページへのボタンやリンクを設置します。このとき、ユーザーが特に求めている情報への導線を作ってあげることが重要です。
また、お問い合わせや資料請求のようなボタンを設置し、ユーザーがいつでもアクションできるようにしておきましょう。 - フッターで全体像を見せる
グロナビには限られた情報しか載せられませんが、フッターでサイトの全体像を見せることができます。例えば、グロナビでサービス一覧ページへのリンクを設置した場合、フッターではサービス一覧のさらに下層にある各サービスへのリンクを設置するなどがあります。フッターでサイト全体の見取り図を提示することで、ユーザーが求める情報へスムーズにアクセスするサポートができます。 - 階層構造を意識する
ホームページの情報は、コンテンツのまとまりごとに分類し、階層構造を持たせることで、ユーザーが知りたい情報を探しやすくなります。 - パンくずリストの設置
パンくずリストは、現在どのページを閲覧しているかを分かりやすく表示するものです。サイト構造が分かりやすくなり、サイト内で迷子になるのを防ぐ効果があります。 - 検索機能の追加
特に情報量の多いサイトでは、検索機能を追加することで、ユーザーが探している情報を見つけやすくすることも大切です
2.視線誘導のパターン
ユーザーの視線の動きにはある一定のパターンが存在します。パターンを理解してレイアウトすることで、分かりやすい順番でユーザーに情報を伝えることができます。
ここでは、視線誘導のパターンを3つ紹介します。
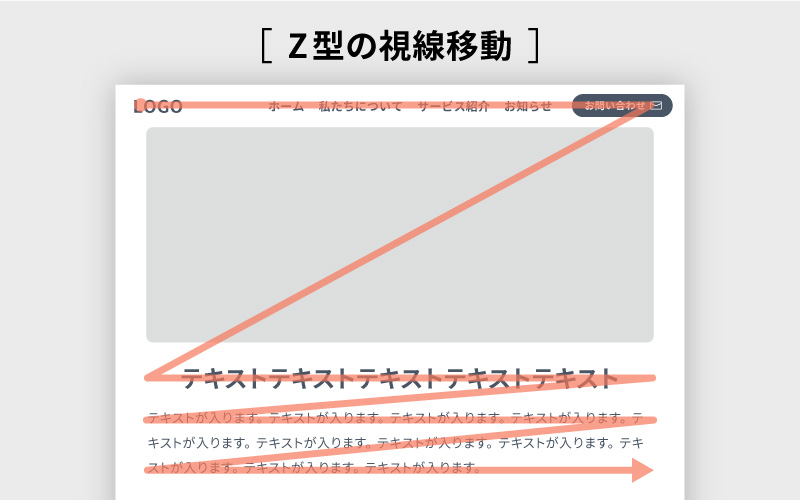
Z型パターン

アルファベットの「Z」のように、ページの左上から右上、そして左下から右下へと視線を動かしていきます。重要な情報をZ状に配置することで、ユーザーの視線を自然に誘導し、情報が伝わりやすくなります。
Z型の視線誘導は、以下のようなシーンに適しています。
- 商品の魅力を効果的に伝えたい時
- サービスの流れをスムーズに理解させたい時
- ストーリー性を持たせ、自然な流れで読者を惹きつけたい時
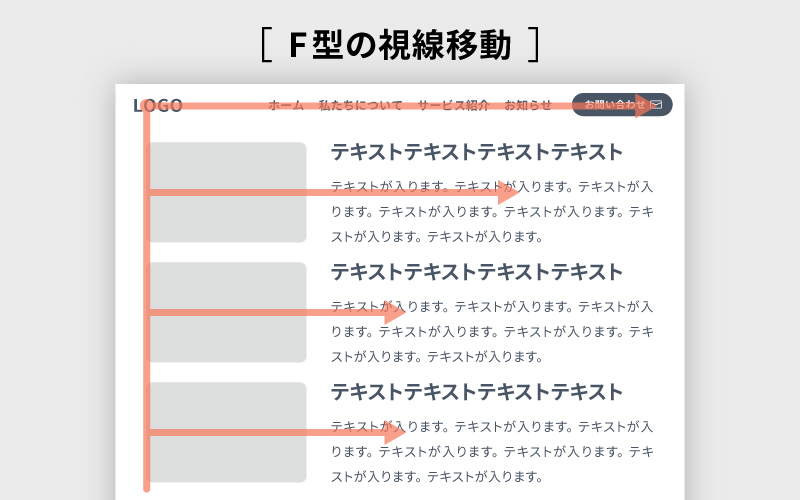
F型パターン

アルファベットの「F」のように、ページの左上から水平方向へ視線を動かし、次に少し下に移動して再び水平方向へ視線を動かすという動きを繰り返します。重要な情報をF型の上部に配置することで、ユーザーの目に触れやすくなります。
ニュースサイトやブログ記事など、テキストが多いウェブサイトでは、F型パターンを意識したデザインが効果的です。
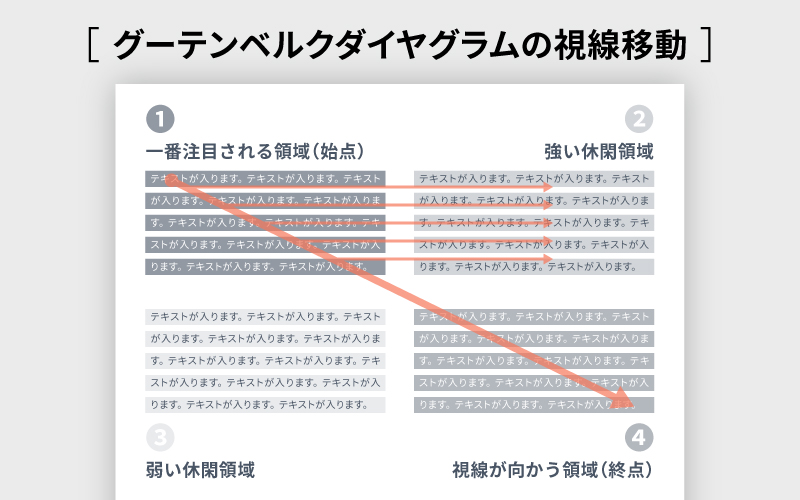
グーテンベルクダイヤグラム

ページを、4つの領域(主要視覚領域、強調領域、弱視覚領域、出口領域)に分割し、強弱をつけて情報を配置するレイアウトです。視線を強調エリアに誘導しやすく、重要な情報の伝達を助ける効果が期待できます。
グーテンベルクダイヤグラムは、短時間で重要な情報を伝えたい資料や広告、ユーザーに特定の行動を促したいWebサイトに適した視線誘導のパターンです。
3.デザインの4大原則
「なんだかこのサイト、見づらいなぁ…」
そう感じる場合は、デザインの基礎が崩れているのかもしれません。家を建てたり、料理を作ったりするのと同様に、ホームページのデザインも基本を押さえることが重要です。
デザインには、「近接」「整列」「反復」「対比」という4大原則があります。それぞれ解説します。
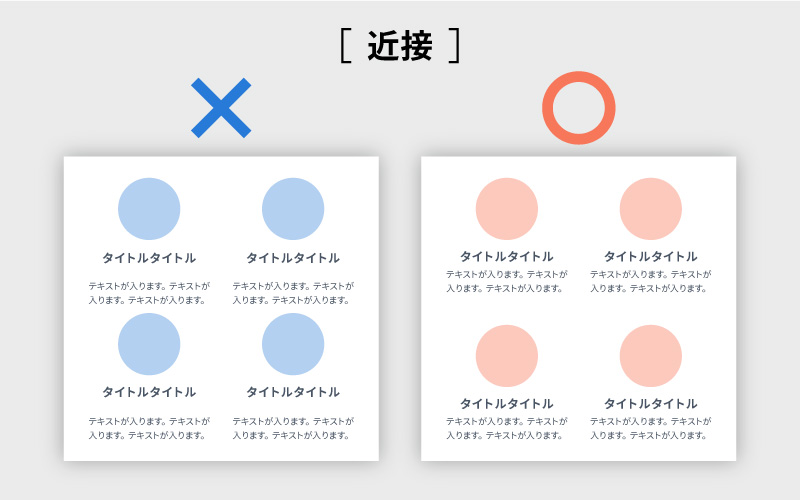
近接
関連性の高い要素を近くに、関連性の低い要素を遠くに配置します。近接を意識することで、情報のまとまりを視覚的に整理しやすくなります。

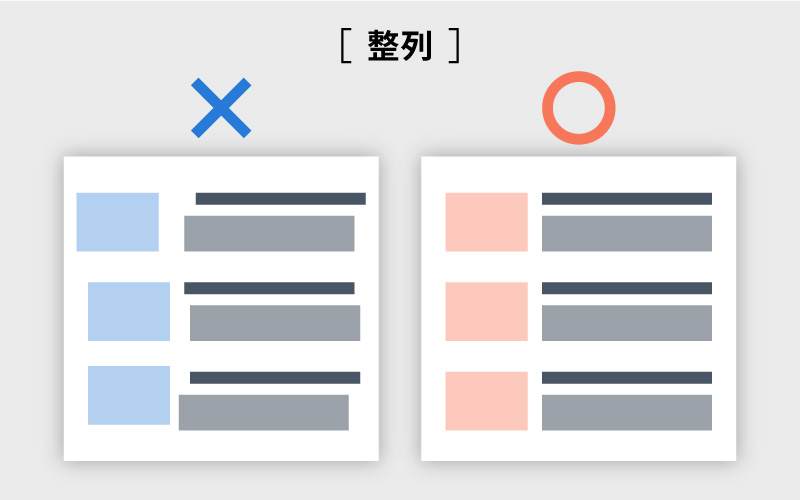
整列
要素を揃えて配置することで、情報を見やすくします。

反復
同じ役割をもつ要素には同じデザインを繰り返し使用することです。統一感が生まれ、ユーザーが情報を理解しやすくなります。

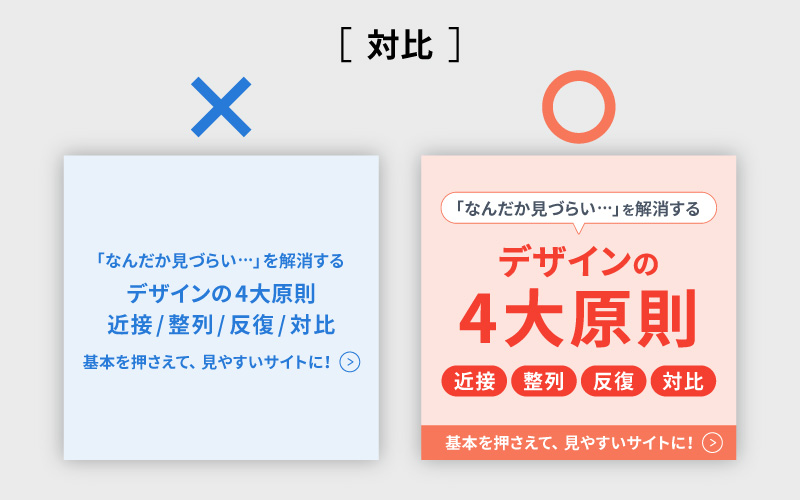
対比
要素間の強弱をつけることです。例えば、テキストの大きさや色などにメリハリをつけることで、最初に見せたい情報や注目してほしい情報に目線がいくようにします。

4.配色比率
色使いひとつで、ホームページの印象はガラリと変わります。
基本的には、ベースカラー70%、メインカラー25%、アクセントカラー5%を目安に配色することで、バランスの取れたデザインになります。

また、暖色系の色は食欲を増進させたり、寒色系の色は冷静さを与えたりと、色にはそれぞれ心理的な効果があるため、ターゲットや目的に合わせて色を選ぶことが重要です。ブランディング戦略の一環として、特定の色彩やその類似色を一貫して使用することで、ユーザーの記憶に「その色=ブランドカラー」という強い連想を刻む手法も効果的です。
5.コントラスト
「背景と文字の色が被って見づらい…」と感じたことありませんか?
これは、コントラスト(明暗差)が適切でないために起こる現象です。
コントラストを意識することで、文字が読みやすくなるだけでなく、写真やイラストもより鮮やかに見せることができます。
Webアクセシビリティの国際基準であるWCAG(WebContentAccessibilityGuidelines)では、テキストと背景色のコントラスト比を4.5:1以上にすることが推奨されています。WCAGに準拠することで、多くの人が利用しやすいウェブサイトになります。
6.フォント
「このウェブサイト、なんだか読みにくいな…」
せっかく洗練されたデザインや魅力的なコンテンツを揃えていても、フォントやサイズ、カラーなどの選び方次第で、ユーザーにそんな印象を与えてしまうかもしれません。フォントは、情報を伝えるだけでなく、ウェブサイトの雰囲気やブランドイメージを大きく左右する要素です。
フォント選び
例えば、従来は高級ブランドのウェブサイトで多く見られた明朝体ですが、近年では、モダンで洗練された印象を与えるために、あえてゴシック体を採用するケースが増えています。
明朝体は、縦線と横線の太さのメリハリが大きく、エレガントでクラシカルな印象を与えます。一方、ゴシック体は、縦線と横線の太さが均一で、シンプルでモダンな印象を与えます。それぞれのフォントの特徴を理解し、ブランドイメージに合ったものを選ぶことが重要です。
また、見やすさとデザイン性を両立させた「ユニバーサルデザインフォント」も注目されています。
ユニバーサルデザインフォントは、年齢や視力、障害の有無に関わらず、誰もが文字を読みやすいように設計されています。多様なユーザーに情報を届けたいと考える企業にとって、最適な選択肢と言えるでしょう。
フォントの可読性
フォントを選ぶ際には、可読性を重視することも忘れてはいけません。読みやすさを意識するために下記のような点に注意してください。
- 文字のサイズ
小さすぎず、大きすぎない、適切なサイズを選びましょう。 - 行間
狭すぎると圧迫感を与え、広すぎるとリズムが悪くなります。 - 文字色と背景色のコントラスト
コントラストが低いと、文字が読みづらくなります。(※5.コントラスト参照)
7.レスポンシブデザイン
パソコン表示をメインにホームページを制作していると
「スマホで見たら、文字が小さくて読めない!」
「スマホだとページの表示が崩れていて、どこをクリックすればいいのかわからない…」
という事態が発生してしまいます。スマホでの情報収集が主流の今、パソコンでどんなに見やすいサイトを作成しても、スマホで見づらければ、ユーザーはすぐに離れていってしまいます。toCの事業であれば尚更です。
Googleも、モバイルフレンドリーなウェブサイトを高く評価しているため、スマートフォン、タブレット、PCなど、様々なデバイスで快適に閲覧できるよう、画面サイズに合わせてレイアウトが自動調整されるレスポンシブデザインが必須です。
見やすいホームページの参考事例とポイント解説
ここでは、上述した7つのポイントを押さえた、見やすいホームページの参考事例を3つご紹介します。
1.家事代行サービストキドキファミリー

(引用:家事代行サービストキドキファミリー)
このWebサイトは、デザインの4原則「近接」「整列」「反復」「対比」を効果的に活用されています。そのため、シンプルで見やすいレイアウトになっており、ユーザーは迷わず知りたい情報にアクセスできます。
特に、ヘッダーの「かんたん即予約」ボタンは、予約へのハードルを下げる効果的な導線設計です。さらに、読みやすさに配慮されたフォント選びと、どのデバイスからでも快適に閲覧可能なレスポンシブデザインが、このサイトをより使いやすくしています。
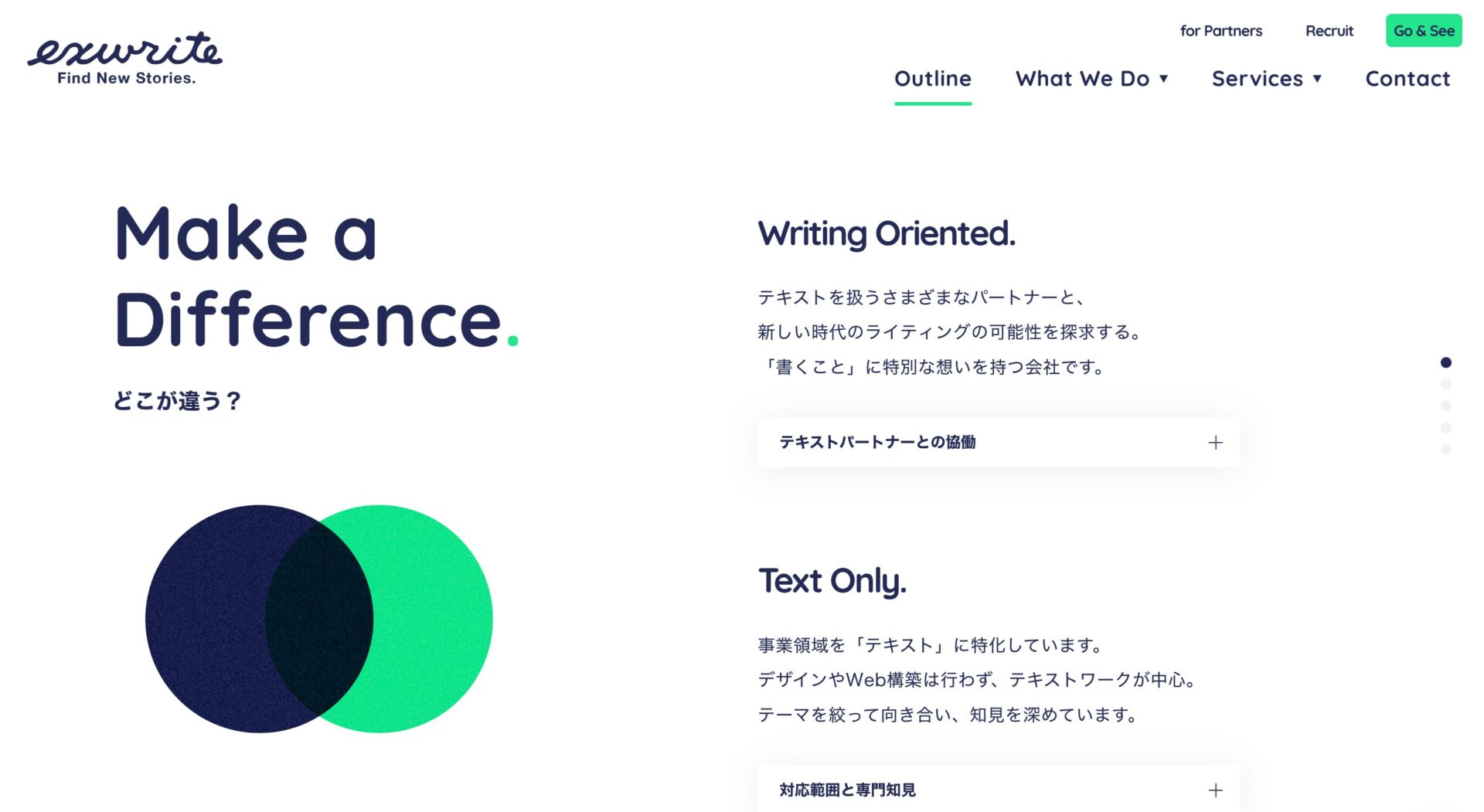
2.exwrite

(引用:exwrite)
直感的なナビゲーションと、目に入る情報量を厳選して詳細をモーダル表示することで、情報過多によるストレスを感じさせず、知りたい情報に辿りつきやすい工夫が凝らされています。
デザインの4大原則がうまく活用されており、小見出しを英語にすることで記事との対比が効果的に機能しています。
また、配色比率とコントラストが適切で、サイト全体の雰囲気に合ったフォントを使用しています。これらの要素が相まって、使いやすく魅力的なサイトとなっています。
3.朝日合金株式会社

(引用:朝日合金株式会社)
弊社で制作を担当したホームページです。
グローバルナビゲーションとハンバーガーメニューを使い分けることで、様々なユーザーのニーズに対応する工夫をしています。デザインの4大原則に忠実なデザインで、コントラストも効果的に取り入れています。
また、柔らかな欧文フォントと日本語の明朝体がバランスを保つことで、真面目さと若々しさを演出しています。
これらの企業のホームページを参考に、自社のホームページにも見やすさのエッセンスを取り入れてみてはいかがでしょうか?
ポイントを意識して、見やすいホームページを作りましょう
この記事では、見やすいホームページを作るための7つのポイントと参考事例を紹介しました。
ホームページは、企業の顔であり、重要なマーケティングツールです。記事で紹介したポイントを押さえることで、ユーザーにとって使いやすく、そしてビジネスの成長をサポートするホームページを作りましょう。
この記事がホームページ改善のお力になれることを願っています。




















