デザイナーやディレクターが最低限知っておくべきCSSの基本知識
2025.04.16

WebデザインにおいてCSS(Cascading Style Sheets)は、HTMLと並んで欠かせない存在です。CSSを理解しておくことで、エンジニアとの連携がスムーズになり、より意図通りのデザインを実現しやすくなります。この記事では、デザイナーやディレクターが最低限知っておくべきCSSの基本知識を、項目ごとに解説します。
CSSとは

CSS(Cascading Style Sheets)は、Webページの見た目を整えるためのスタイルシート言語です。HTMLがWebページの構造や意味を定義するのに対し、CSSはそのデザインやレイアウトを指定します。たとえば、文字の色や大きさ、背景色、余白、配置などをコントロールできます。CSSを使うことで、同じHTML構造でもまったく異なるデザインに仕上げることが可能です。また、スタイルの一元管理ができるため、サイト全体のデザイン変更も効率的に行えます。
セレクタの基本
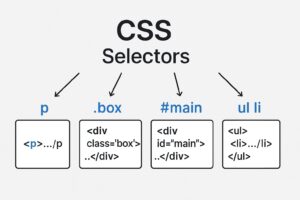
セレクタとは、CSSで「どのHTML要素にスタイルを適用するか」を指定するためのものです。主なセレクタには以下のような種類があります。
- タグセレクタ:p や h1 など、HTMLのタグ名で指定
- クラスセレクタ:.box のように、クラス名で指定
- IDセレクタ:#main のように、IDで指定
- 子孫セレクタ:ul li のように、ある要素の中にある別の要素を指定
- 擬似クラス::hover や :first-child など、状態や構造を指定

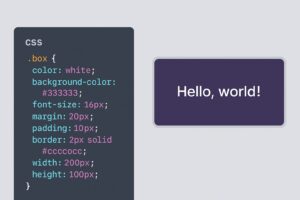
よく使うプロパティ
CSSでは、要素の見た目を変更するために「プロパティ」を指定します。以下は、コーダーがよく使用する基本プロパティです。
- color:文字色を指定
- background-color:背景色を指定
- font-size:文字サイズを指定
- margin:外側の余白を指定
- padding:内側の余白を指定
- border:枠線の太さ・色・スタイルを指定
- width / height:要素のサイズを指定

フォントファミリー
フォントの種類を指定するには、font-family プロパティを使用します。複数のフォント名をカンマで区切って指定することで、表示環境によって代替フォントが使用されます。
body {
font-family: “Helvetica Neue”, “Arial”, sans-serif;
}
- 最初に指定したフォントが優先されます
- Webフォント(Google Fontsなど)を使えば表現の幅が広がります
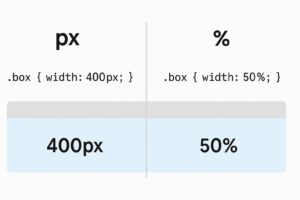
pxなどの単位
CSSでは、サイズや距離を指定する際に単位が必要です。よく使う単位は以下の通りです。
- px:ピクセル。固定サイズで使いやすい
- %:親要素に対する割合。レスポンシブ対応で便利
- em:親要素のフォントサイズを基準にした相対単位
- rem:HTMLのルート要素(htmlタグ)を基準にした相対単位

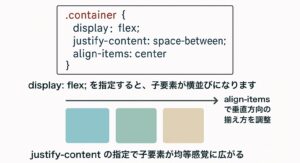
flexボックス
flex(フレックスボックス)は、要素の横並びや縦揃えなどを簡単に実現できるレイアウト手法です。
.container {
display: flex;
justify-content: space-between;
align-items: center;
}
- display: flex; を指定すると、子要素が横並びになります
- justify-content で水平方向の揃え方を調整
- align-items で垂直方向の揃え方を調整

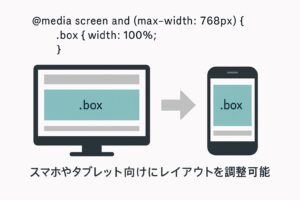
メディアクエリ
メディアクエリを使うと、画面サイズごとにスタイルを切り替えることができます。レスポンシブデザインの要です。
@media screen and (max-width: 768px) {
.box {
width: 100%;
}
}
- スマホやタブレット向けにレイアウトを調整可能
- 通常はブレイクポイントを設定して使います(例:768px)

検証ツールの確認方法
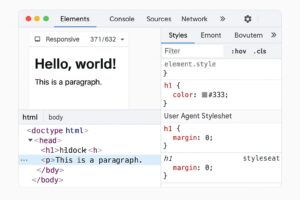
ChromeやEdgeなどのブラウザには「検証ツール(DevTools)」が搭載されています。これを使うと以下のような確認・編集が可能です。
- HTMLとCSSの構造をリアルタイムで確認
- CSSの適用状況・優先順位の確認
- スタイルの一時変更・試し書き
- レスポンシブ表示の切り替え・確認
アクセス方法:
右クリック → 「検証」または F12キー

まとめ
CSSの基本を理解することで、Webデザインの自由度が広がります。セレクタやプロパティ、flexレイアウト、メディアクエリなどを知っておけば、エンジニアとの連携もスムーズになり、意図した表現を実現しやすくなります。