ホームページ制作に役立つ!配色のコツとおすすめのツール、参考事例を紹介
2025.02.21

ホームページの印象を大きく左右する要素の一つが「配色」です。適切な配色を選ぶことで、ユーザーに好印象を与えるだけでなく、ブランドイメージやユーザー体験の向上にも繋がります。一方で、色の選び方を間違えると、視認性が低下したり、ユーザーに混乱を与える原因にもなります。
このようにホームページ制作において重要な配色ですが、「色の組み合わせが難しい…」「自分にはセンスがない」と不安に感じている方も少なくないでしょう。
この記事では、ホームページ制作における配色の基本知識やコツをわかりやすく解説します。さらに、デザインの現場で活用できる便利なツールや参考事例も紹介しますので、ぜひ最後までご覧ください。
目次
色の基本知識と配色ルール
色の組み合わせは感覚で決めているわけではなく、ロジックに基づいて考えられています。ホームページの配色を考える上で、まずは色の基本知識と配色ルールを押さえていきましょう。
色の3要素
色の3要素とは、「色相」「明度」「彩度」のことを指します。色彩設計の基礎となる「色の3要素」を理解することは、配色を考える上で欠かせません。それぞれ解説します。
色相(Hue)

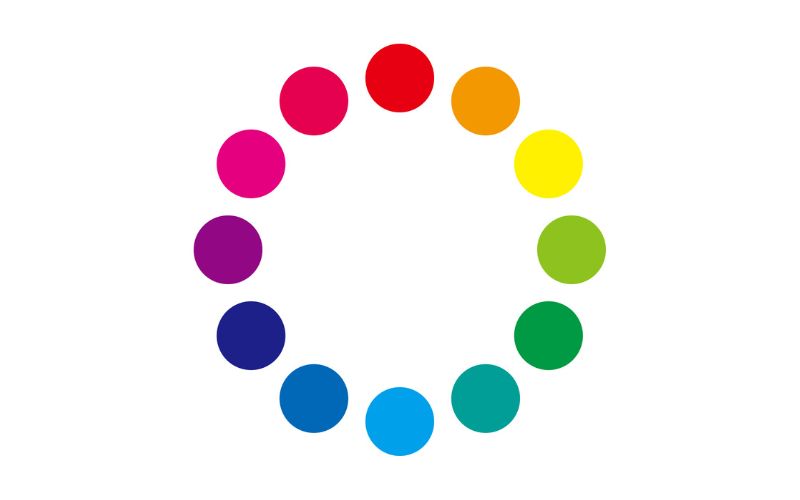
色そのものの種類のことで、赤や青、黄色など、私たちが普段「○○色」と呼んでいる色を指します。色の三原色である赤、青、黄をベースに、それらが混ざってできる色を環状に配置したものを色相環(カラーホイール)と呼び、各色がどのような位置関係にあるかが一目でわかるようになっています。
また、デザインにおいて色相は人の感情に影響を与える要素となっています。例えば、暖色系(赤・オレンジ・黄)は活発さや温かみを表現し、寒色系(青・紺・水色)は落ち着きや冷静さを感じさせます。
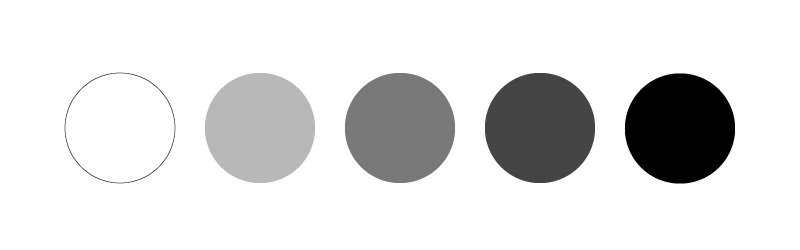
明度(Brightness)

色の明るさを示します。白に近いほど明度が高く、黒に近いほど低くなります。高明度の色は軽やかで柔らかい印象を与える一方、低明度の色は重厚感や力強さを演出します。ユーザビリティを考慮する上でテキストと背景の明度のコントラストは重要な要素となります。
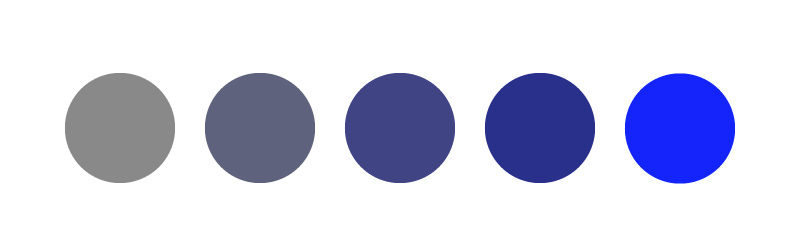
彩度(Saturation)

色の鮮やかさや純度を意味します。彩度が高い色は鮮やかで目立つ印象を与えますが、多用すると疲れやすいデザインになることも。一方、彩度が低い色は控えめで落ち着いた雰囲気を作り出します。
これら3つの要素をバランスよく組み合わせることで、意図した印象や感情を引き出す配色が可能になります。
配色を決める基本ルール
配色にはいくつかの基本ルールがあります。ルールに則って配色を考えることで、調和の取れたデザインが実現できます。今回は、基本ルールから4つピックアップして紹介します。
単色(モノクロマティック)

1つの色相の色を、明度や彩度を変えながら組み合わせる配色です。統一感があり、シンプルで落ち着いた印象を与えます。ブランドイメージをシンプルに伝えたい場合や、コンテンツを際立たせたい場合に適しています。
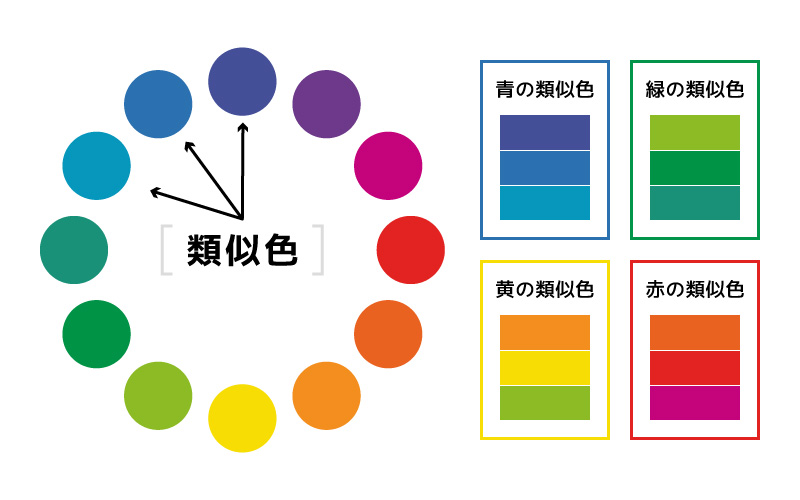
類似色

色相環で隣り合う色を組み合わせる配色です。色相の変化が穏やかで、調和のとれた優しい印象を与えます。自然や癒し、安心感などを表現したい場合に適しています。
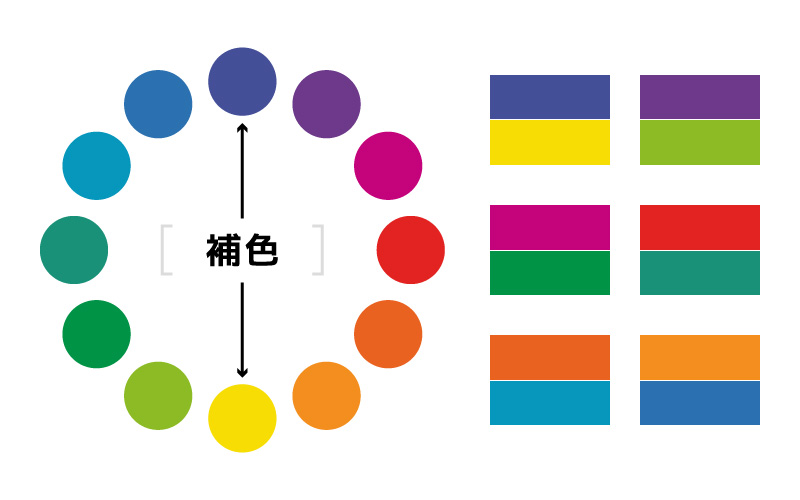
補色

色相環で反対に位置する色を組み合わせる配色です。対照的でメリハリのある、活発でエネルギッシュな印象を与えます。アクセントカラーとして効果的で、注目を集めたい箇所に使用すると効果的です。ただし、多用すると目が疲れるため、バランスに注意が必要です。
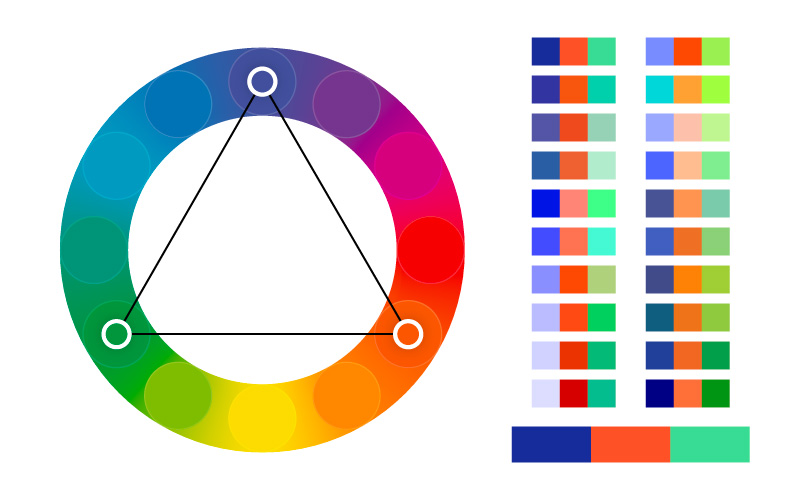
トライアド(3色配色)

色相環で正三角形を描く3つの色を組み合わせる配色です。バランスが良く、単調にならずエネルギッシュで楽しいポジティブな印象を与えます。ウェブサイト全体に動きを出したい場合や、活気あるサイトに適しています。
このほかにもテトラード(4色配色)や分裂補色配色などがありますが、自社サイトの目的やターゲット層に合わせて選択しましょう。
ホームページの配色パターンを考えるコツ
色や配色の基本知識を押さえたら、続いてホームページの配色を考えていきましょう。ユーザーにとって分かりやすく、かつ与えたいイメージを表現するためには、テクニックが必要です。ここでは、プロのデザイナーが実際に活用している配色のコツを紹介します。
配色比率「70:25:5」の法則に当てはめる
ホームページの配色は、「ベースカラー」「メインカラー」「アクセントカラー」の3つに分け、それぞれを以下の比率で使用するのが効果的です。この法則を守ることで、デザイン全体に統一感とバランスが生まれます。
ベースカラー(70%)
サイト全体の背景や広い範囲に使われる色です。白や淡いグレーなど、中立的で落ち着いたトーンが選ばれることが多く、コンテンツやメインカラーを引き立てる役割を果たします。
メインカラー(25%)
サイト全体の印象を決定付ける主役となる色です。企業の場合はコーポレートカラーやブランドカラーがよく使用されます。ユーザーに「このサイトらしさ」を伝える重要なカラーとなります。
アクセントカラー(5%)
ボタンやリンクなどユーザーアクションを促進する部分に使用されます。目立つ補色系統(例:青メインならオレンジ)が効果的です。

色の持つイメージを意識する
色にはそれぞれ心理的な効果があり、ユーザーに与える印象が異なります。ホームページのテーマやターゲット層に合わせて適切な色を選ぶことが重要です。以下、代表的な色のイメージです。
| 赤 | 情熱、エネルギー、緊急性を感じさせる色。CTAボタンやセール情報に適しています。(その他のイメージ:興奮、活動的、危険、注意) |
| 青 | 信頼、冷静、誠実さを表現。企業サイトや金融関連のデザインに多く使われます。(その他のイメージ:知的、清潔、爽やか) |
| オレンジ | 活発さや親しみやすさを感じさせる色。エンターテインメントや飲食関連に適しています。(その他のイメージ:元気、創造性、温かい、陽気) |
| 黄 | 楽しさや暖かさを表現。子供向けや明るい雰囲気を求めるサイトに最適です。(その他のイメージ:希望、楽観、危険、注意) |
| ピンク | 優しさや愛情を表現。美容やファッション関連のサイトでよく使われます。(その他のイメージ:可愛らしさ、幸福、女性的) |
| 紺 | 高級感や信頼感を与える色。高級ブランドやBtoBサイトに適しています。(その他のイメージ:知的、安心、プロフェッショナル) |
| 緑 | 安心感や自然を連想させる色。環境関連や健康食品のサイトに適しています。(その他のイメージ:癒し、平和、調和、サステナブル) |
| 紫 | 創造性や神秘性を表現。アートやクリエイティブ関連のサイトにおすすめです。(その他のイメージ:上品、高貴、知的) |
| 茶 | 安定感や温かみを感じさせる色。カフェやインテリア関連のサイトに適しています。(その他のイメージ:素朴さ、親しみやすさ、安定) |
| 黒 | 高級感や力強さを表現。モダンで洗練されたデザインに使用されます。(その他のイメージ:威厳、洗練、神秘的) |
| グレー | 洗練された落ち着きを感じさせる色。モダンでプロフェッショナルな印象を与えます。(その他のイメージ:上品、中立、控えめ) |
| 白 | 清潔感や純粋さを表現。背景色やミニマルデザインに最適です。(その他のイメージ:シンプル、明るい、開放感) |
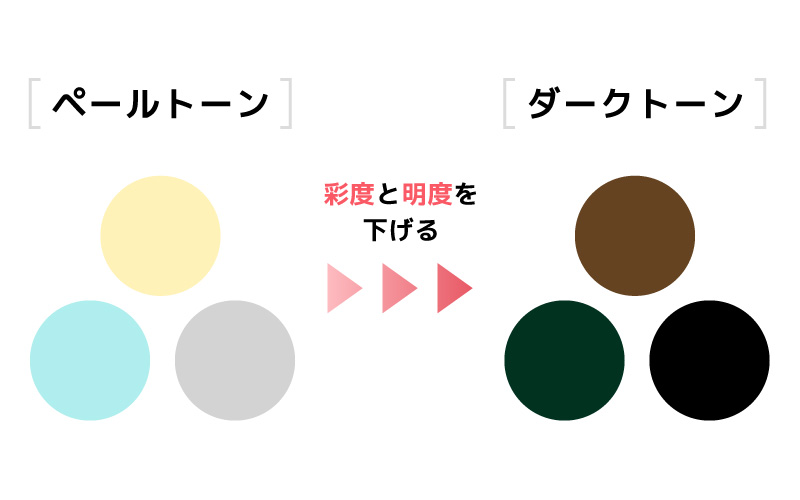
純色を避け、色のトーンを合わせる
純色とは、彩度が最大で余計な白や黒が混ざらない、ピュアな色のことです。純色は非常に鮮やかで目を引く効果がありますが、多用すると目がチカチカして見づらくなります。
そのため、明度や彩度を微調整し、全体のトーン(色相、彩度、明度を組み合わせた色の調子のこと)を揃える工夫が必要です。うまく工夫することで、見やすく統一感のあるデザインが実現できます。

・ペールトーン(柔らかく親しみやすいデザイン):クリームイエロー+ペールブルー+ライトグレー
・ダークトーン(落ち着きと高級感):ダークグリーン+ダークブラウン+ブラック
配色に役立つおすすめツール5選
色の基本知識と配色ルール、コツが分かっても、ゼロから配色を考えるのはなかなか難しいものですが、配色を考える手助けをしてくれるツールがたくさんあります。今回はその中から特におすすめのものを5つ紹介します。
ColorSpace

ColorSpaceは、使いたいメインカラーを入れるだけのシンプルな配色ツール。簡単な操作で類似色の組み合わせなど、色々なイメージのカラーパレットやグラデーションを提案してくれます。
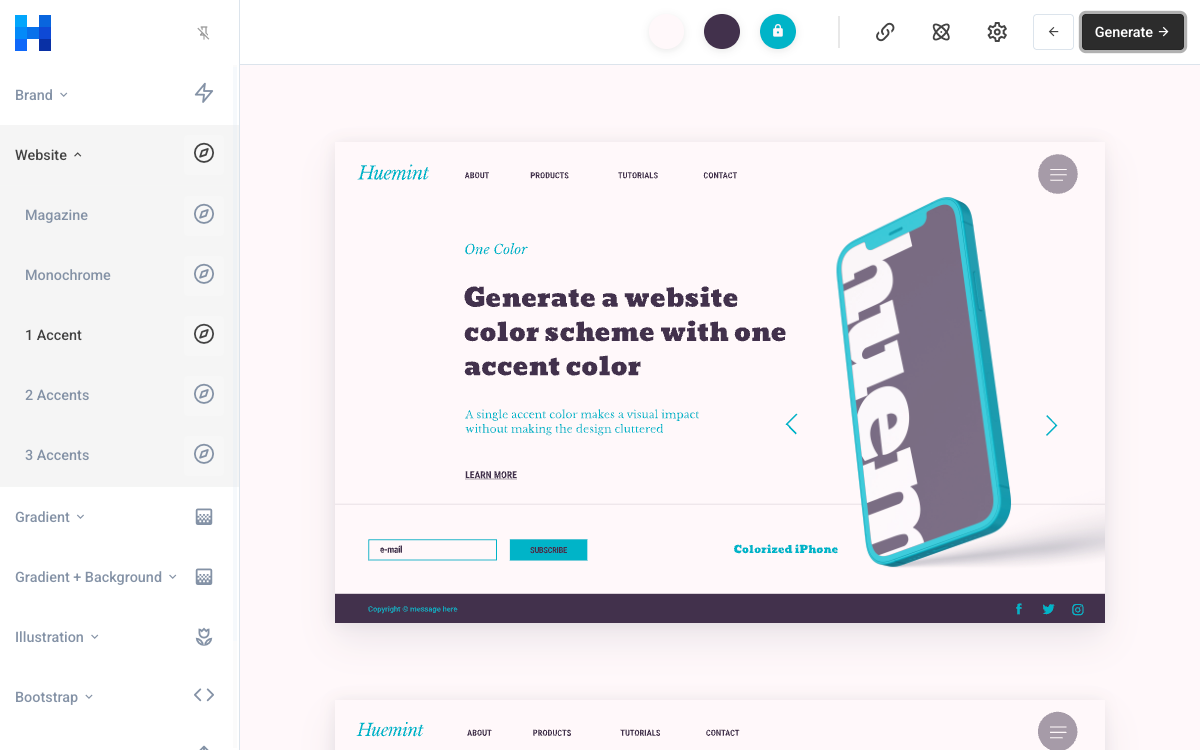
huemint

huemintは、AIを活用して配色を自動で提案してくれます。また、生成した配色のサンプルイメージも確認できるので便利です。パステルカラーやダークトーンなどのプリセットも用意されており、イメージ通りの配色が見つかります。
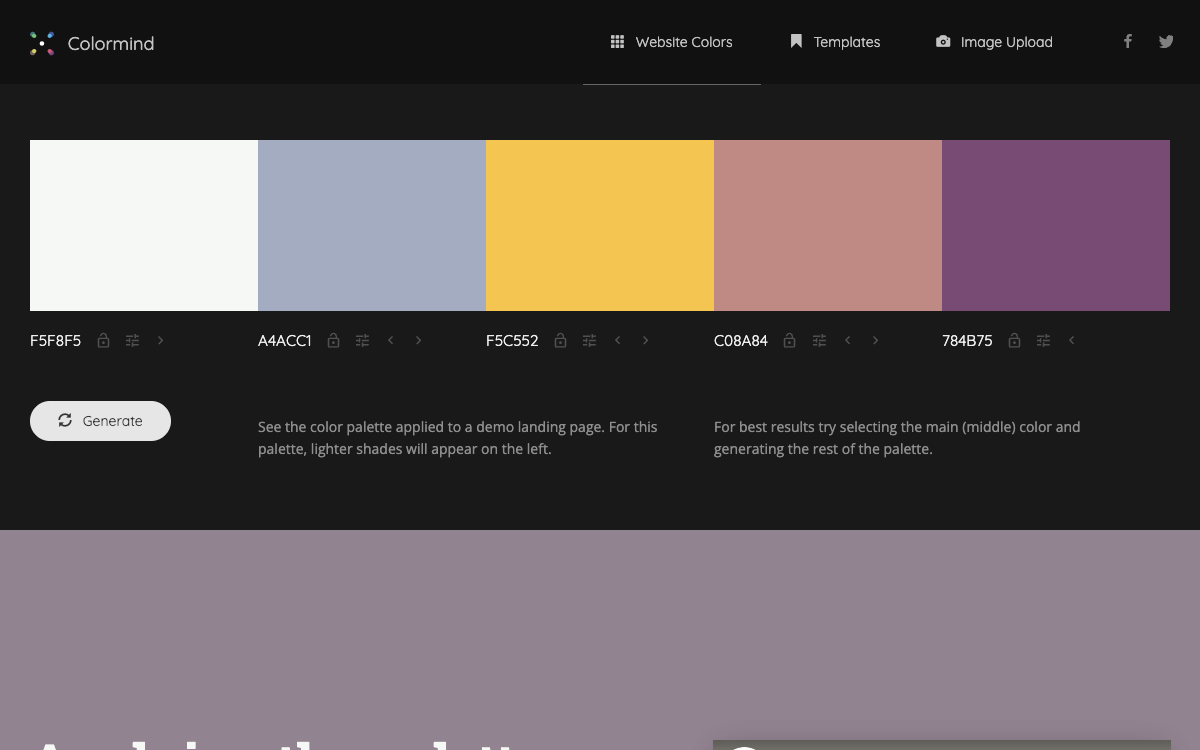
Colormind

Colormindは、映画や写真、アート作品などから学習した膨大なデータセットを基にしたAIによって調和の取れたカラーパレットを生成してくれます。普段あまり目にしないような独創的で洗練された配色提案をしてくれるため、アート系サイトやブランド構築などに最適です。また、一部の色を固定しながら他の部分だけ変更するなど、細かいカスタマイズができる柔軟性も魅力です。
NIPPON COLORS – 日本の伝統色

NIPPON COLORS – 日本の伝統色は、日本の美しい伝統色を集めた配色サイトです。日本古来の色の名称が実際にどんな色かイメージしながら探せます。250色もの色コードがRGBだけでなく、CMYKも表記をしてあるので、印刷物のデザインを作る際にも使いやすく、特に和風のデザインを作成する時に便利なサイトです。
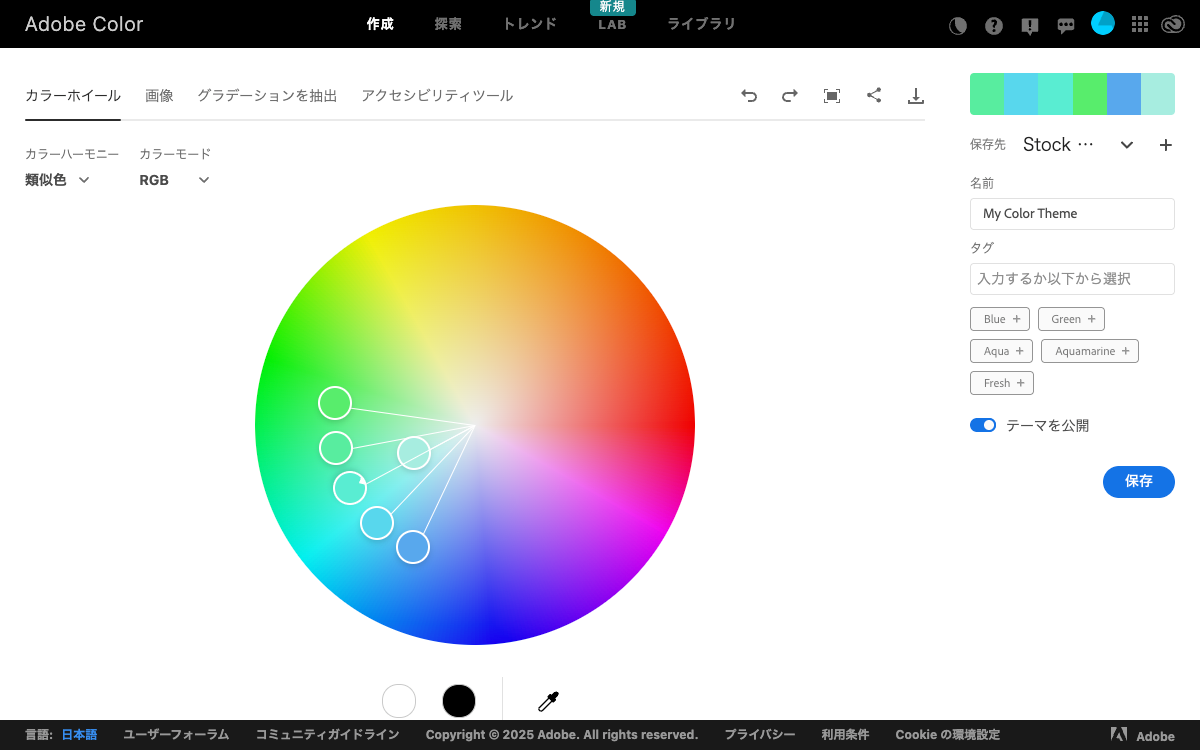
Adobe Color

Adobe Colorでは、色相環(カラーホイール)を使って、色彩理論に基づく補色や類似色などのカラーハーモニーを簡単に生成できます。また、キーワードや画像からカラーテーマやグラデーションの作成もしてくれる便利なツールです。
さらにトレンドギャラリーの閲覧に加え、コントラストチェッカーなどのアクセシビリティツールによる配色評価の機能まで網羅しているため、プロからアマチュアまで幅広いユーザーに最適です。
その他にも、Pinteresでトレンドの配色を探したり、AIを活用してテキストプロンプトから配色を考える方法もおすすめです。インスピレーションを得るためのツールやサイトは数多く存在するため、自分に合ったものを探して活用してみましょう。
事例から学ぶ!ホームページの配色パターン
最後に、実際のホームページがどのような配色をされているのか、配色がどんな印象を与えるのかを見ていきます。
武蔵新城駅前歯科

(引用:https://musashishinjo-shika.com/)
清潔感や信頼感をベースに、親しみやすさや柔らかさを加えた配色です。
| ベースカラー | 白/温かみのあるグレー |
| メインカラー | 明るく親しみやすい水色 |
| アクセントカラー | 優しく可愛らしいピンク |
全体的にクリーンで信頼できる印象を与えつつ、水色とピンクによって親しみやすい雰囲気と可愛らしさを演出しています。
株式会社エヌ・アイ・プランニング

(引用:https://event.niplanning.jp/)
メインカラーを大胆に使用し、ブランドイメージである「地域密着」を印象付ける配色です。
| ベースカラー | 温かみを感じさせるクリームベージュ |
| メインカラー | 安心感と「地域密着」のイメージを与える緑色 |
| アクセントカラー | カラフルな色を使ったイラスト |
温かみのあるベージュを背景に、緑で安心感や地域密着のイメージを、そしてカラフルなイラストで楽しい雰囲気を創出しています。
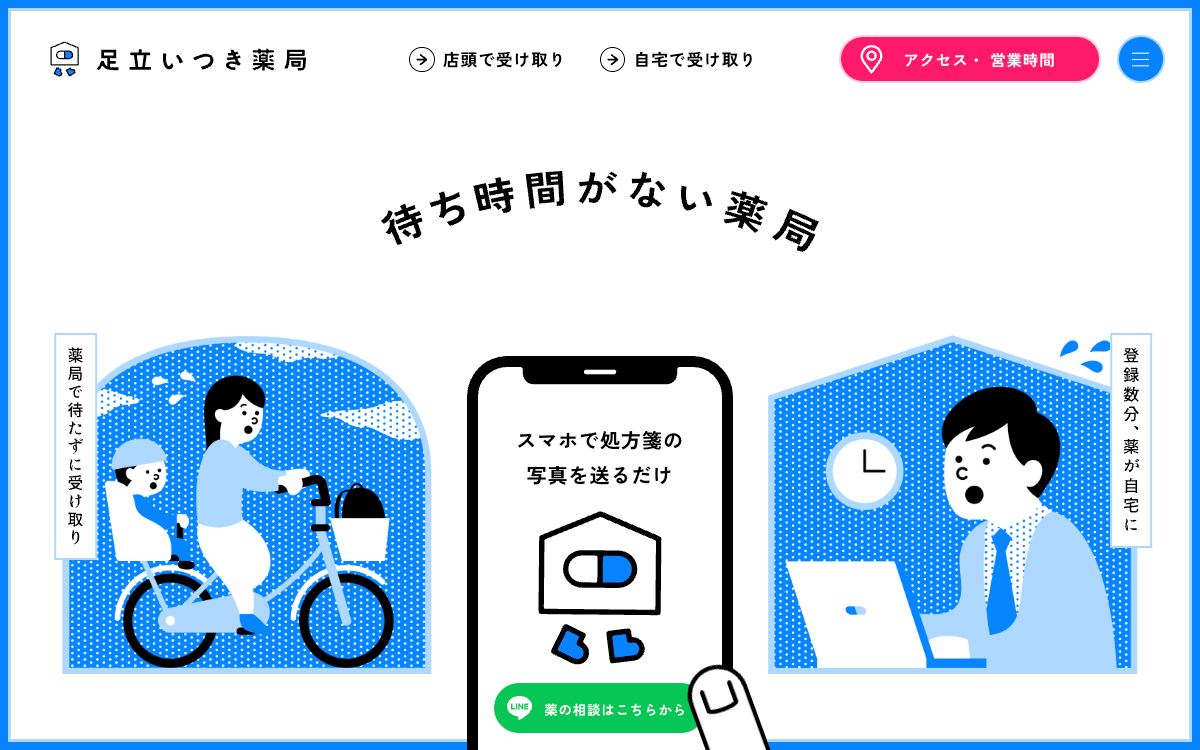
足立いつき薬局

(引用:https://adachi-itsuki-pharmacy.com/)
青の濃淡による奥行き感のある単色配色が特徴のサイトです。
| ベースカラー | 白/落ち着きのあるグレー |
| メインカラー | 彩度の高い青と落ち着いた水色 |
| アクセントカラー | 青と対照的なピンク |
青の濃淡と彩度の差によって、サイトに深みと統一感を生み出しています。また、彩度を下げた水色を使用することで、目の疲れを軽減する効果も期待できます。さらに、ピンクをCTAボタンに使うことで、視線誘導の効果を高めています。
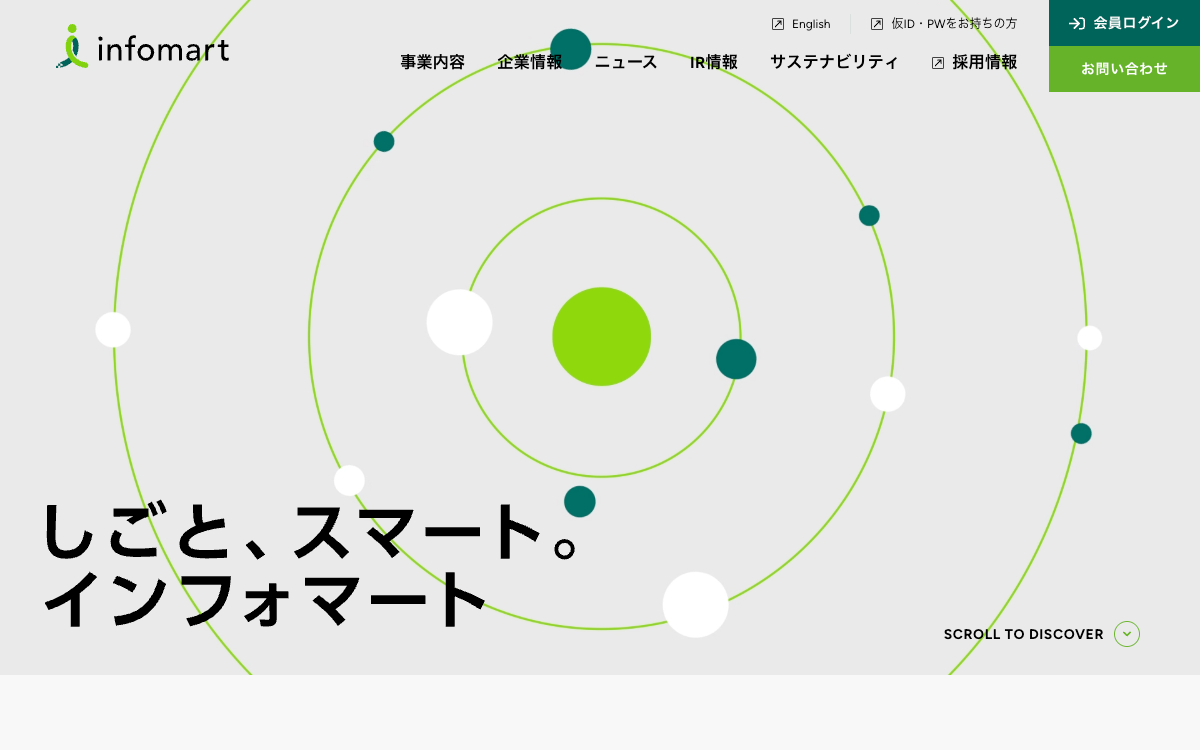
株式会社インフォマート

(引用:https://corp.infomart.co.jp/)
類似色のアクセントカラーをうまく効かせてバランスの取れたグラデーションを形成した配色です。
| ベースカラー | 白/明るいグレー |
| メインカラー | 濃いグリーン |
| アクセントカラー | メインカラーの類似色である黄緑 |
濃いグリーンを基調に類似色の黄緑をアクセントにすることで、調和のとれた自然で落ち着いた印象を与えています。
まとめ
この記事では、ホームページ制作における配色の基本知識や配色のコツ、便利なツール、参考事例について解説しました。配色はサイトの印象やユーザー体験を大きく左右する重要な要素です。色の基本要素や配色ルールを理解し、「70:25:5」の配色比率などの活用や色が持つイメージを意識することで、バランスの取れたデザインが可能になります。
また、配色ツールの活用や参考事例を参考にすることで、効率的で効果的な配色が実現できます。これらの知識とツールを活用して、ターゲットやテーマに合った魅力的なホームページ制作に挑戦してみてください。




















