GA4の経路データ探索とは?基本の使い方から活用方法まで解説
2025.02.07

GA4の「データ探索」は、自由形式でレポートをカスタムできたり、テンプレートを使用したユーザーのサイト内行動を知れたりと、サイト状況を把握するために使いこなせると便利です。
今回は、データ探索が用意しているテンプレートの一つである「経路データ探索」の概要や使い方、活用方法を解説します。
目次
GA4の経路データ探索とは
「経路データ探索」は、ユーザーのサイト内の動きがツリーグラフで表示されるレポートです。例えば、あるページ閲覧後、ユーザーがどのページに遷移しているのかを確認したり、コンバージョンしたユーザーがどのようなページをたどってきたのかを見られたりします。
公式サイトでは、下記のように記載されています。
・新規ユーザーがホームページを開いた後に開く上位のページを見つける
・アプリ除外の後にユーザーが行う操作を確認する
・ユーザーが操作不能になったことを示している可能性があるループ動作を発見する
・あるイベントがユーザーのその後の行動に及ぼす影響を特定する
(引用:[GA4] 経路データ探索|アナリティクスヘルプ)
経路データ探索の基本の設定方法
実際に経路データ探索を使ってみることが一番理解しやすいと思いますので、早速、基本的な設定方法を解説します。経路データ探索は、「始点」と「終点」、どちらからデータをスタートさせるか選んでデータを作成していくため、それぞれのレポートを作ってみたいと思います。一緒に手を動かして経路データ探索を作りましょう。
始点からレポートを作成する
まずは、始点からレポートを作成する方法を説明します。今回は、トップページから流入したユーザーの行動をみていくレポートを作成します。
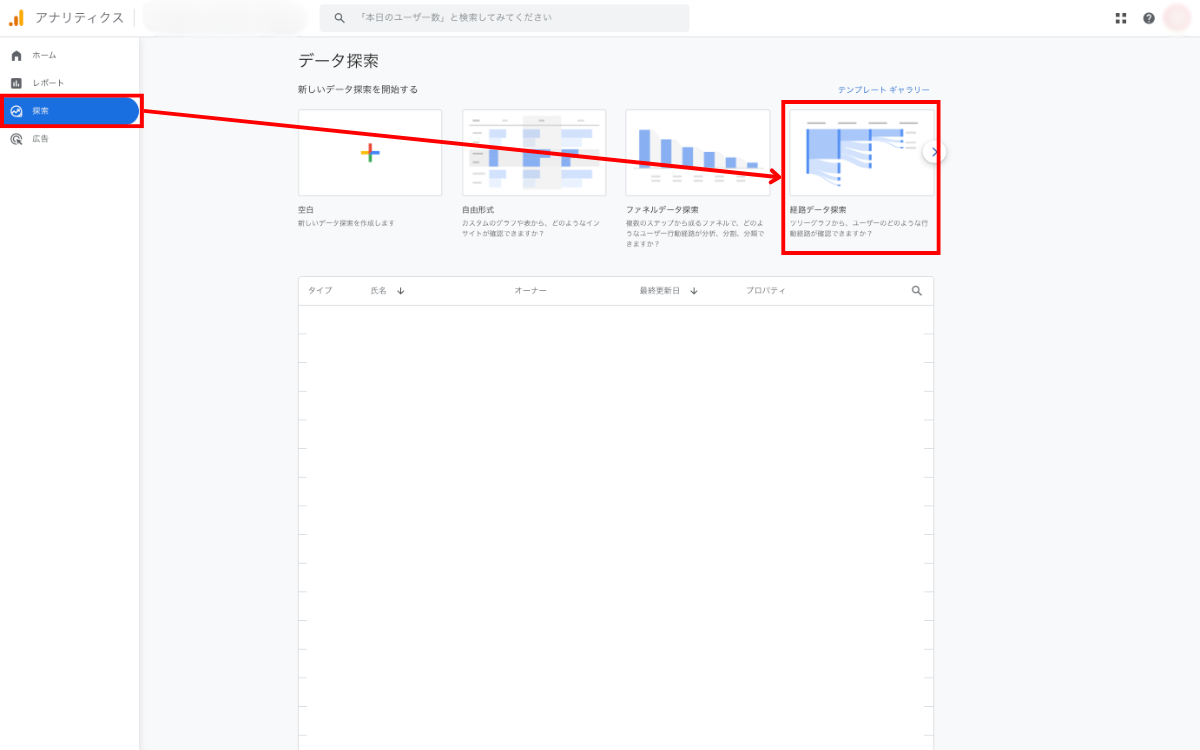
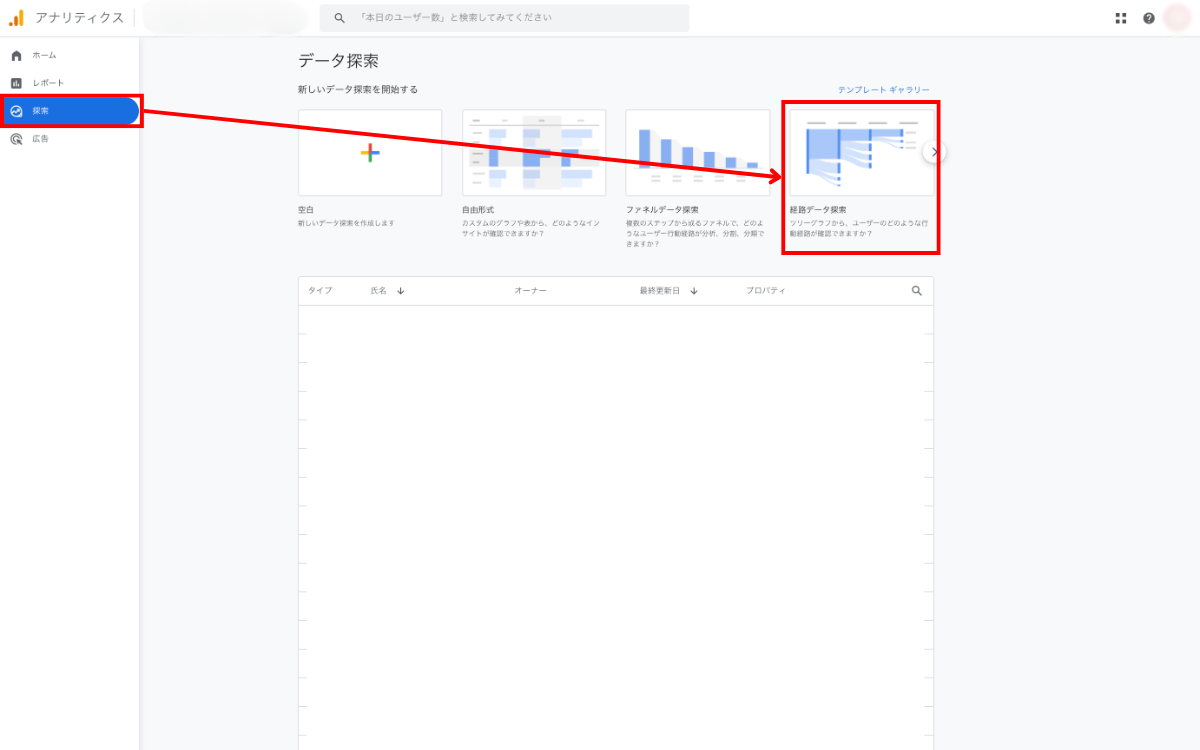
- 「探索」のテンプレートギャラリーから「経路データ探索」を選択します。

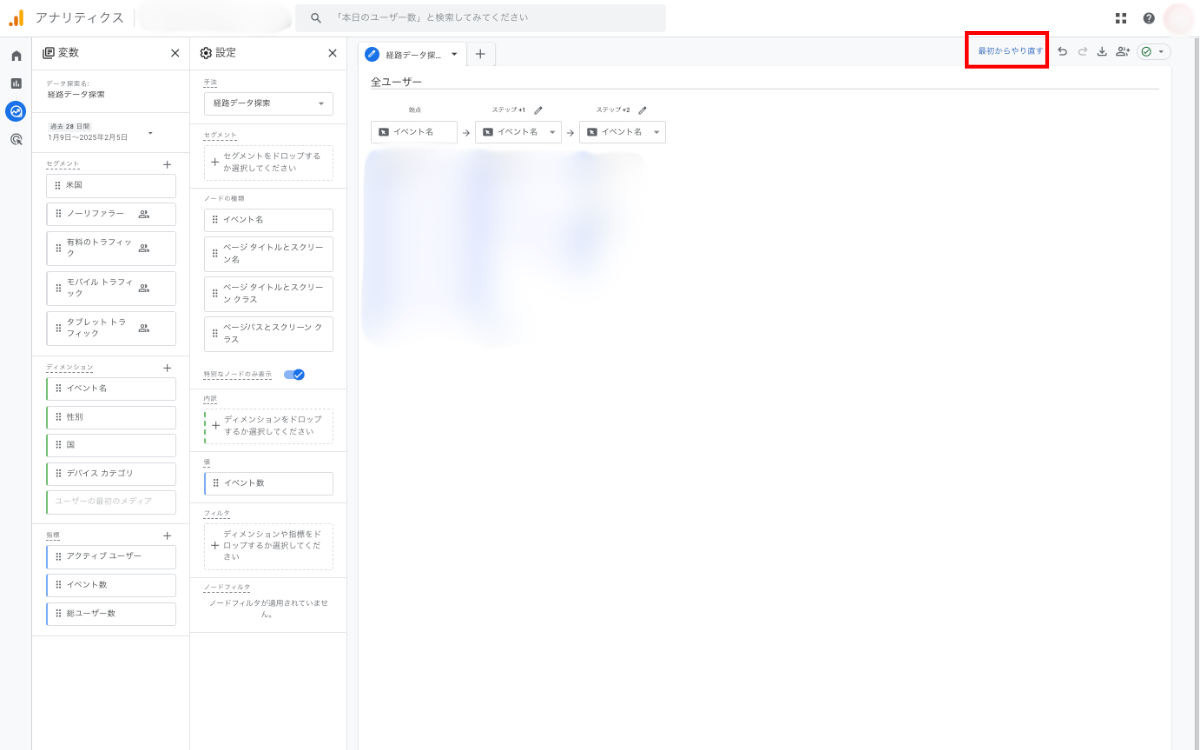
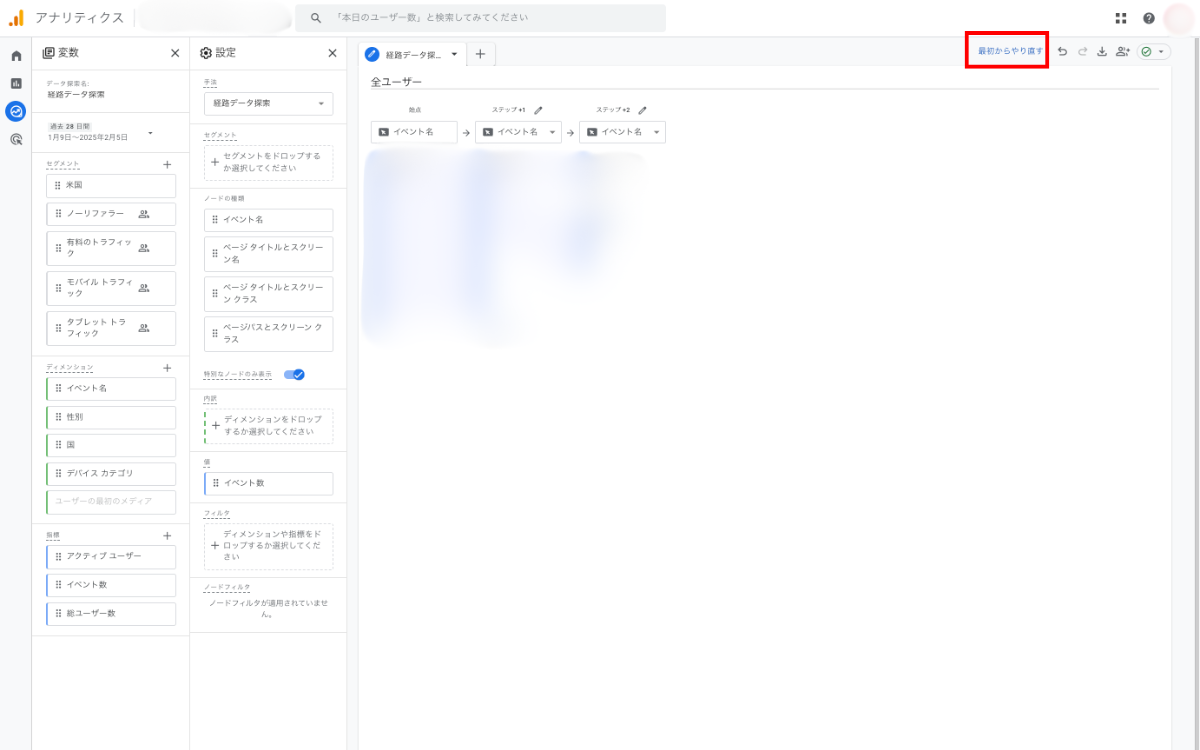
- デフォルトで、始点スタートのレポートが作成されていますが、「最初からやり直す」をクリックします。

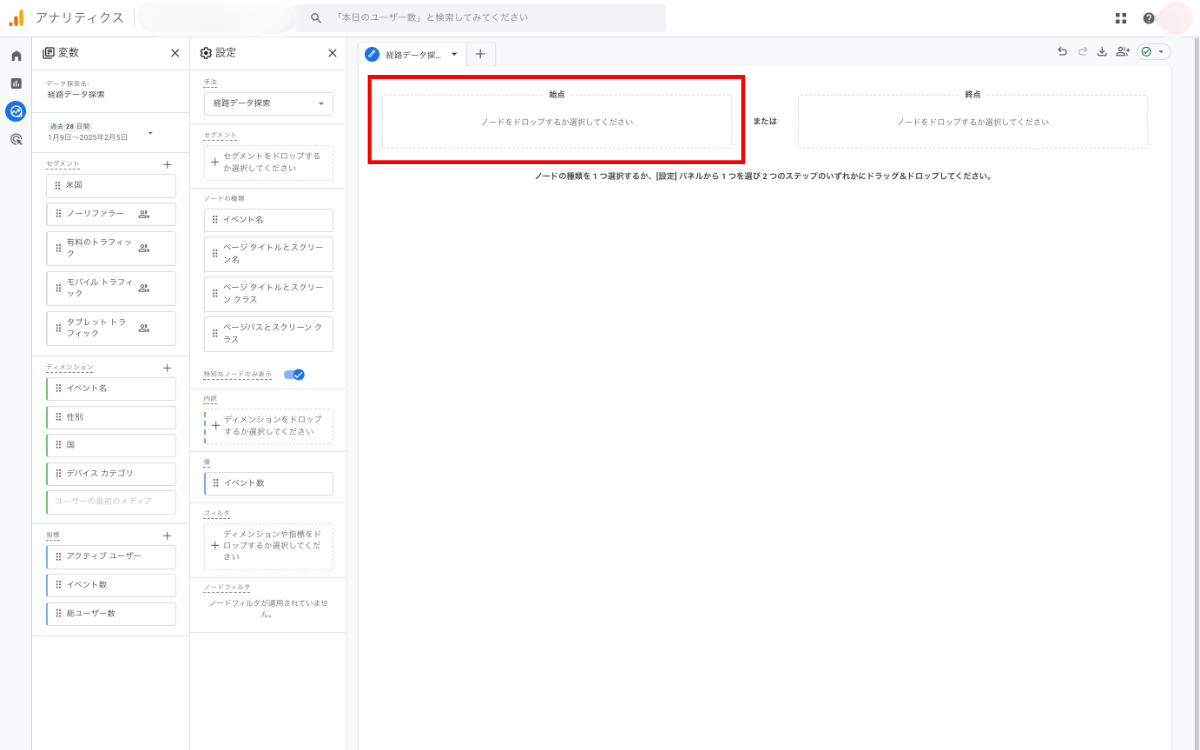
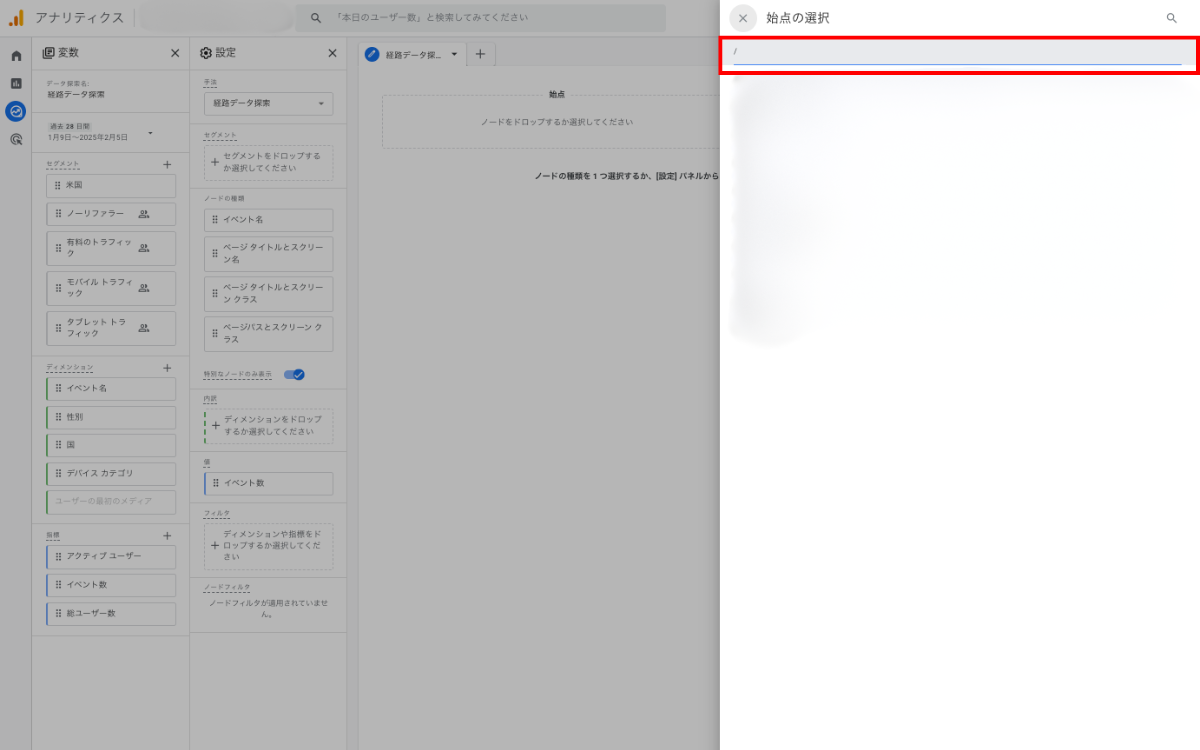
- 始点の「ノードをドロップするか選択してください」の箇所をクリックします。

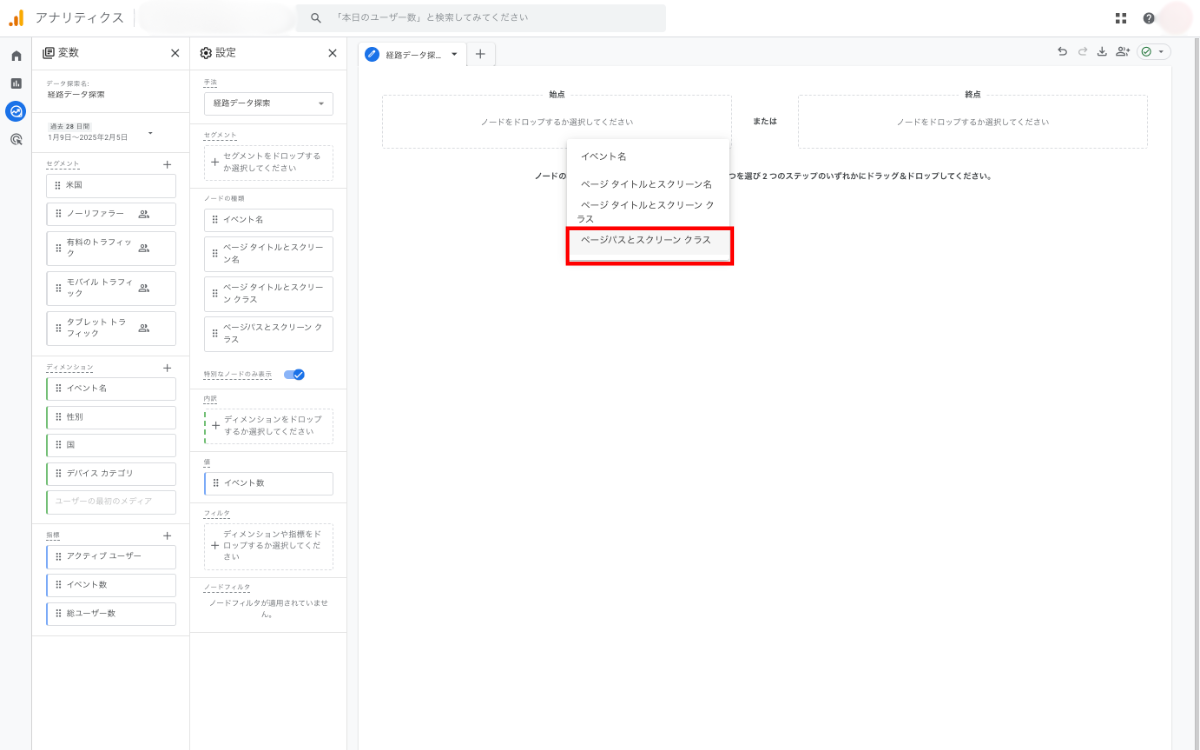
- 今回は「ページパスとスクリーンクラス」を選択します。

- トップページのパスを選択します。

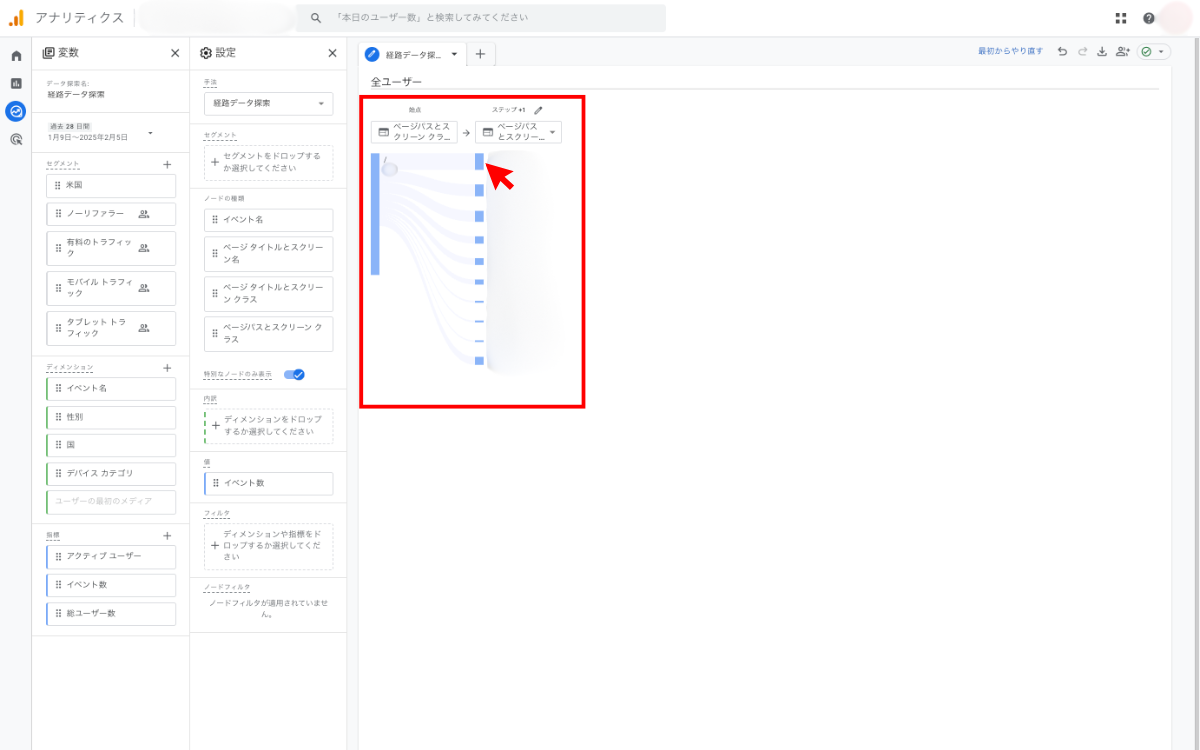
- トップページを起点とするユーザーのページ遷移の数値が見られるようになりました。

- 気になるページをクリックしていくとさらに次のページ、次のページ、と見ていくことができます。(最大ステップ+9まで)

終点からレポートを作成する
続いて、終点からレポートを作成する方法を紹介します。今回は、お問い合わせ完了したユーザーがたどったページを遡ってみていくレポートを作成します。
- 「探索」のテンプレートギャラリーから「経路データ探索」を選択します。

- デフォルトで、始点スタートのレポートが作成されていますが、「最初からやり直す」をクリックします。

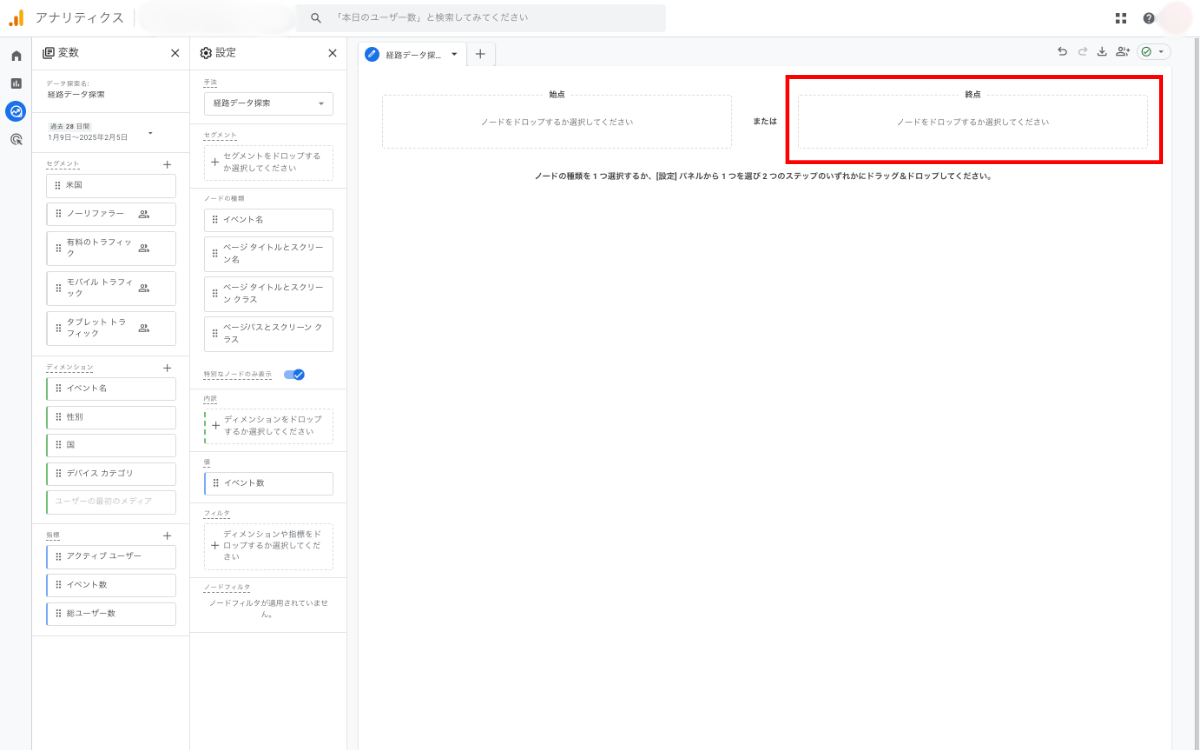
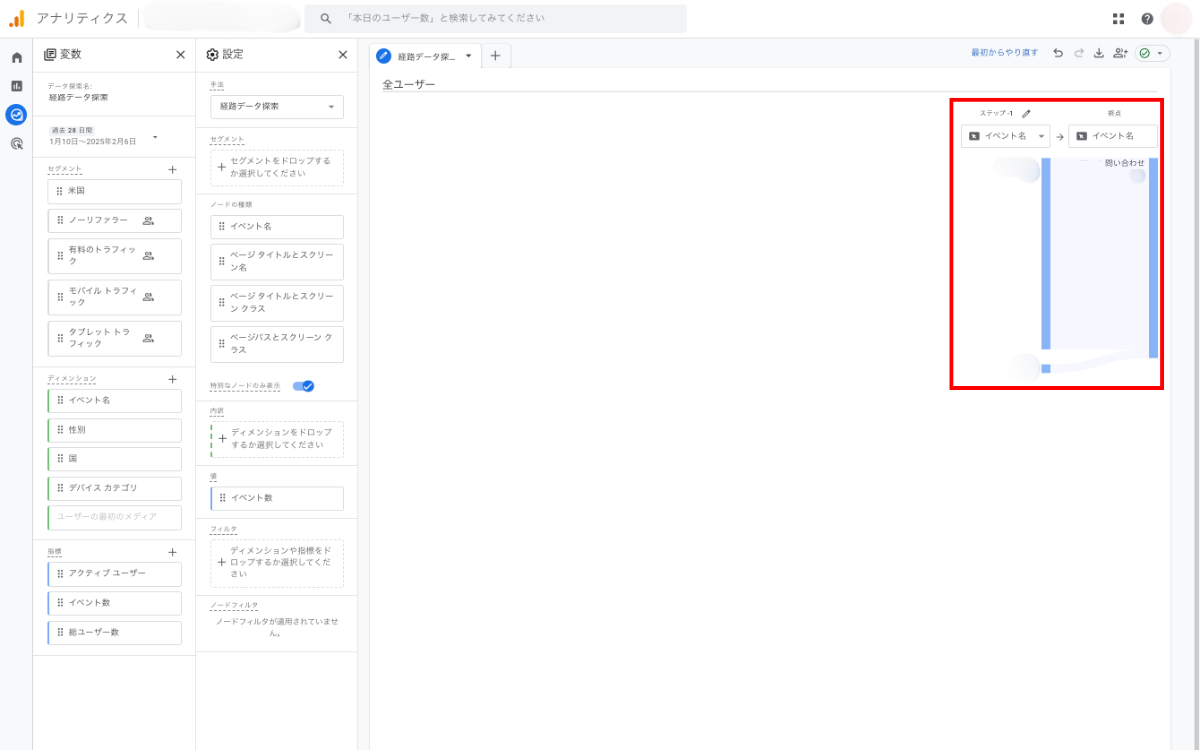
- 終点の「ノードをドロップするか選択してください」の箇所をクリックします。

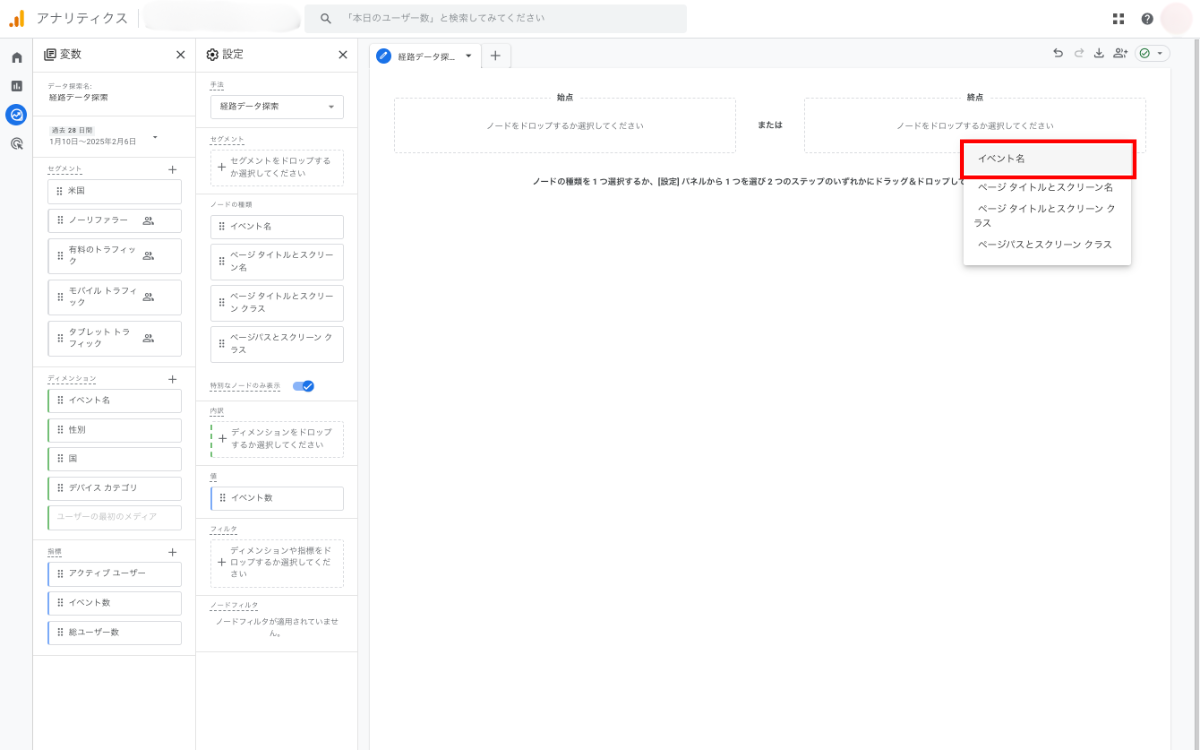
- 今回はコンバージョンからさかのぼるため「イベント名」を選択します。

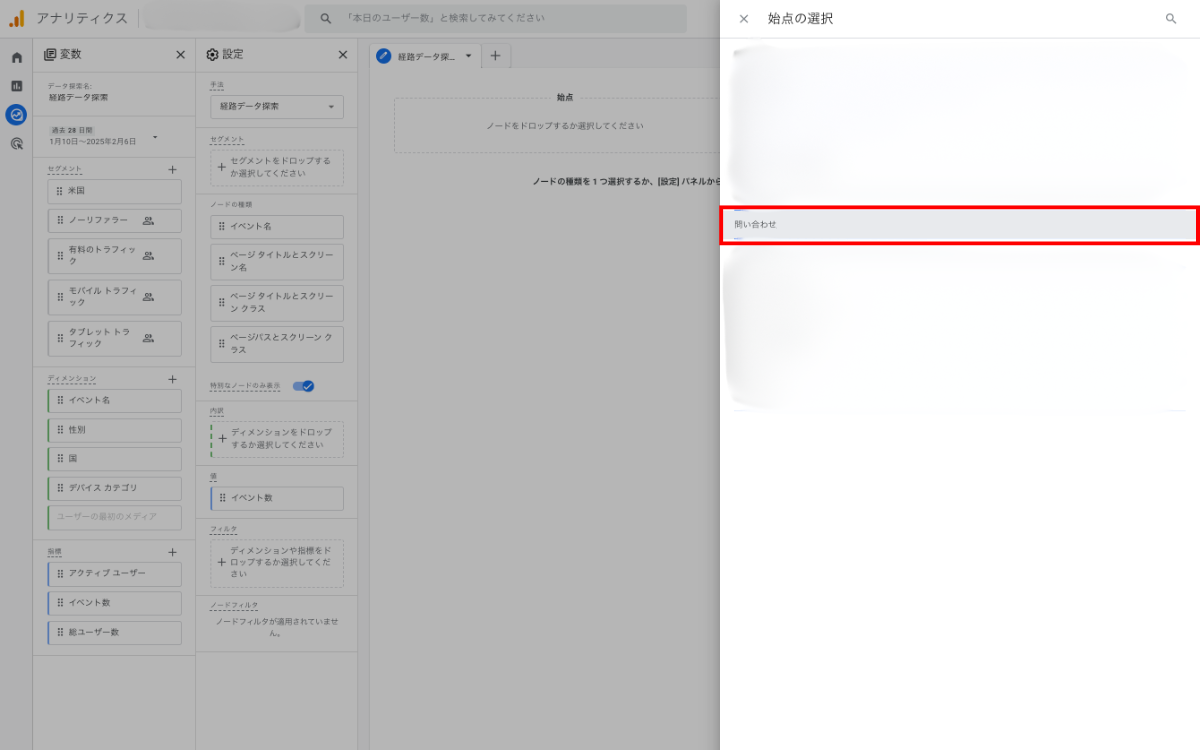
- さかのぼりたいコンバージョン(イベント名)を選択します。

- イベントでさかのぼるバージョンのレポートが表示されます。

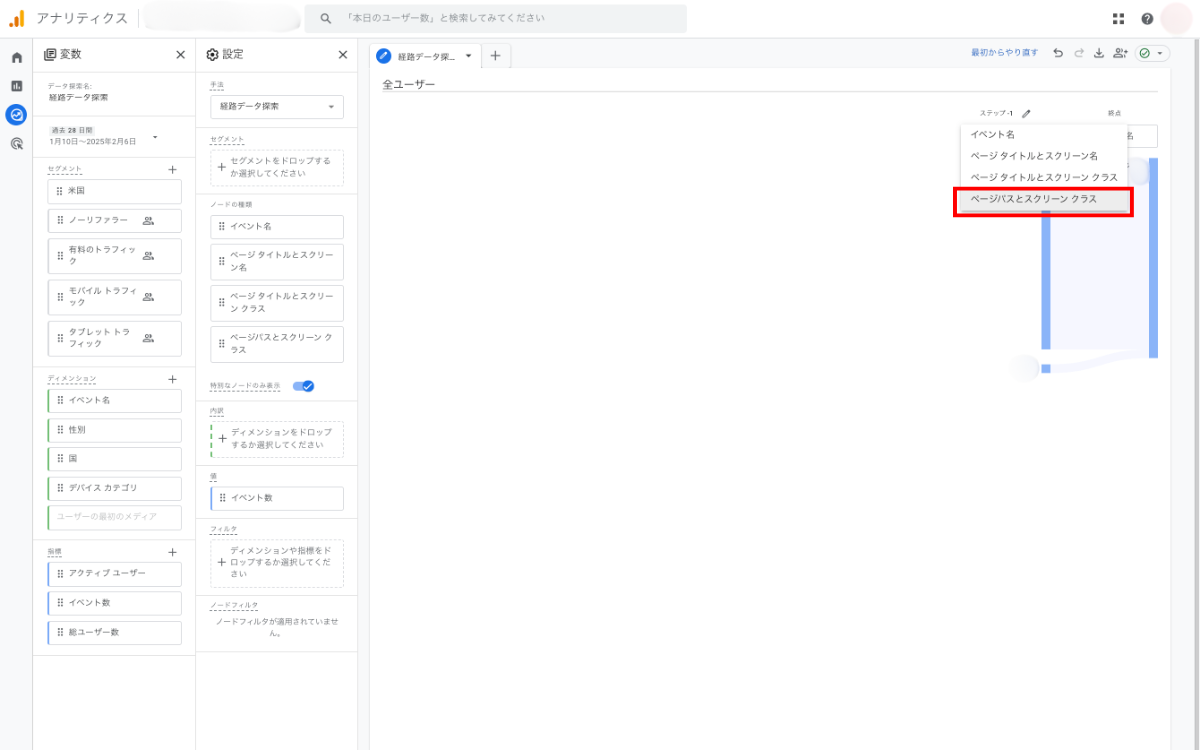
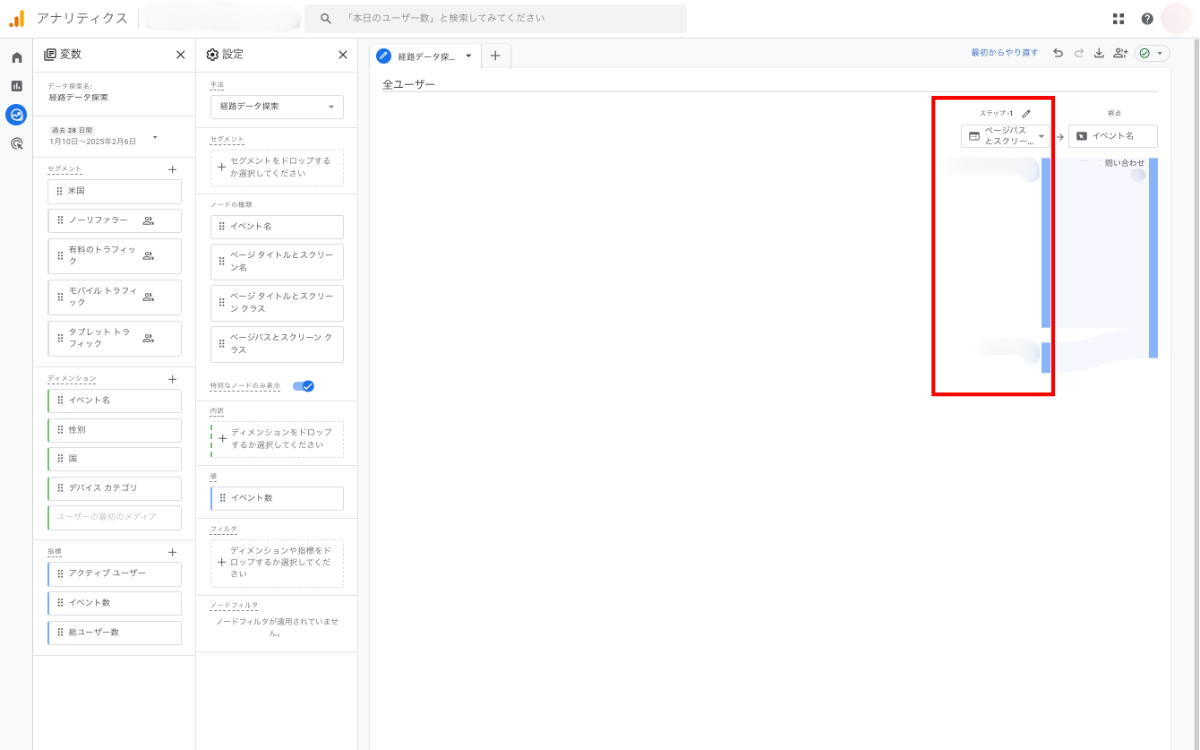
- ページを見ていきたいので、「ページパスとスクリーンクラス」に変更します。

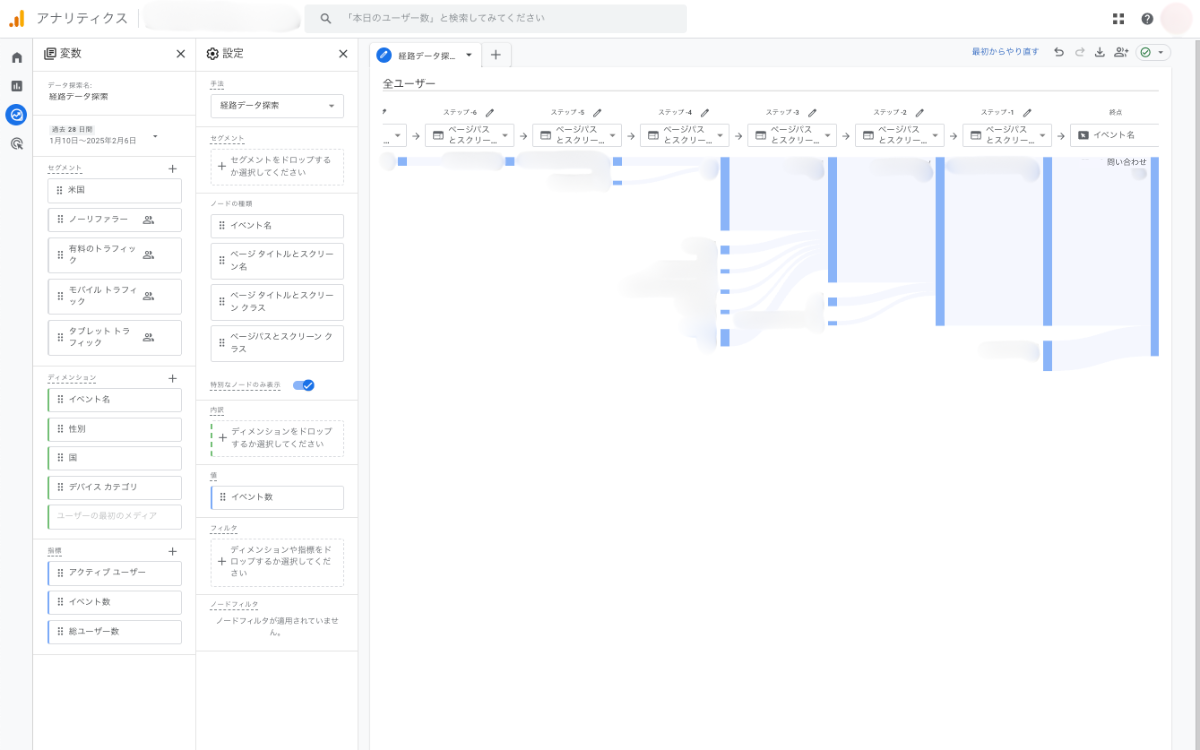
- ページをさかのぼってみられるようになりました。

- より詳細を見たいページをクリックしていくと、さらにページをたどってみることができます。(最大ステップ+9まで)

経路データ探索をさらに使いこなすコツ
ここまで、経路データ探索の基本の使い方を説明しました。ここからは、さらに知りたい情報を得るためにできるカスタマイズ方法を紹介します。
ノードを変更する
ノードとは、各ステップでデータを表示する切り口のことです。基本の設定方法では、始点・終点とステップ+1で選択しましたが、各ステップで変更することができ、表示データ取捨選択も可能です。
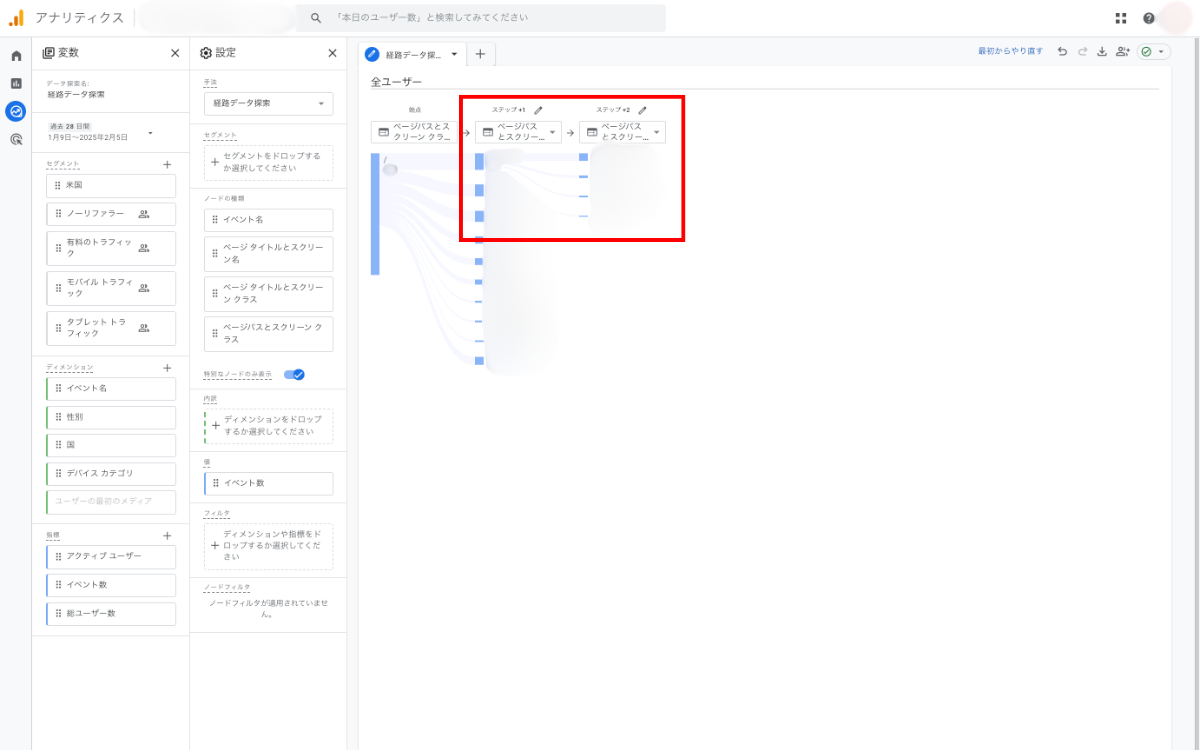
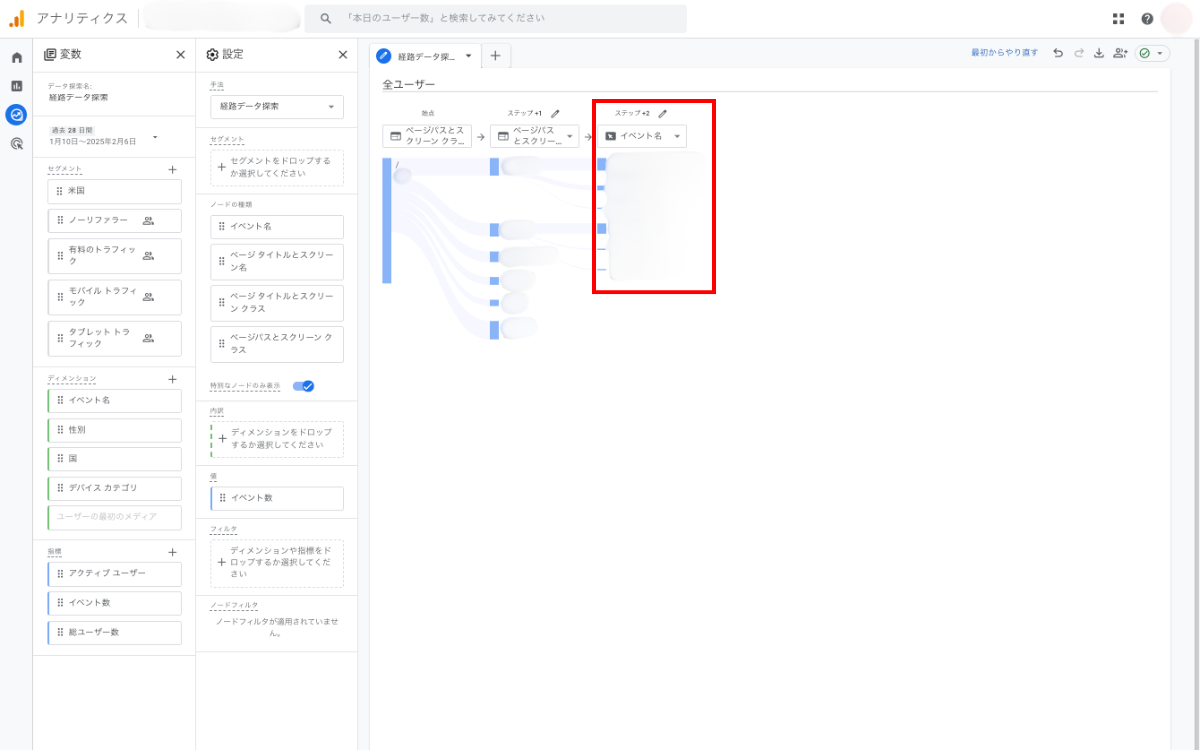
例えば、以下のようにステップ+2をイベント名にすると、ステップ+1のページからどのようなイベントが発生したかを見ることができます。

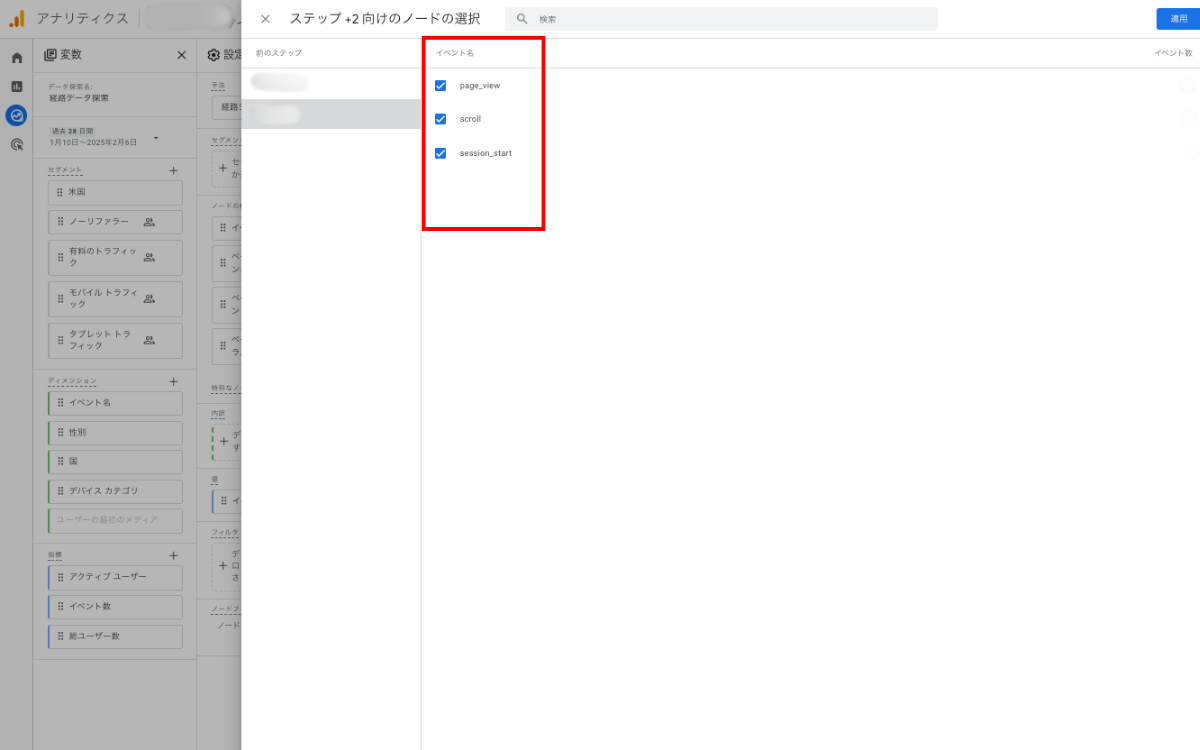
さらに、鉛筆マークをクリックすると表示させるデータを取捨選択することができます。

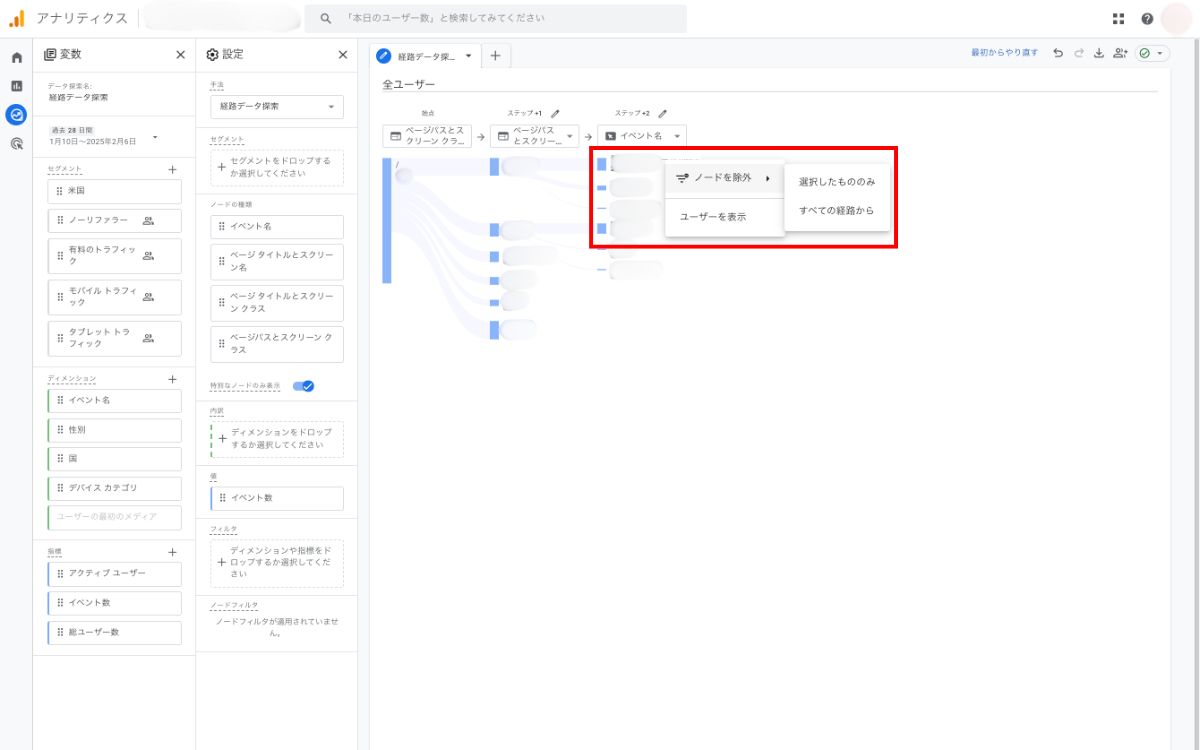
同じように、除外したいデータを右クリックすると、「ノードの除外」ができるようになり、その経路でのみ除外するか、全ての経路から除外するかを選べます。

指標を変更する
データの指標を変更することもできます。デフォルトでは、「イベント数」を指標として数値が表示されていますが、「総ユーザー数」「アクティブユーザー」を指標にすることもできます。特定のページで1ユーザーに対して同一イベントが2回発生した場合、イベント数では「2」でカウントされていたものが、ユーザー数に変更すると「1」になります。どのような数値を確認したいかによって、指標を決めましょう。
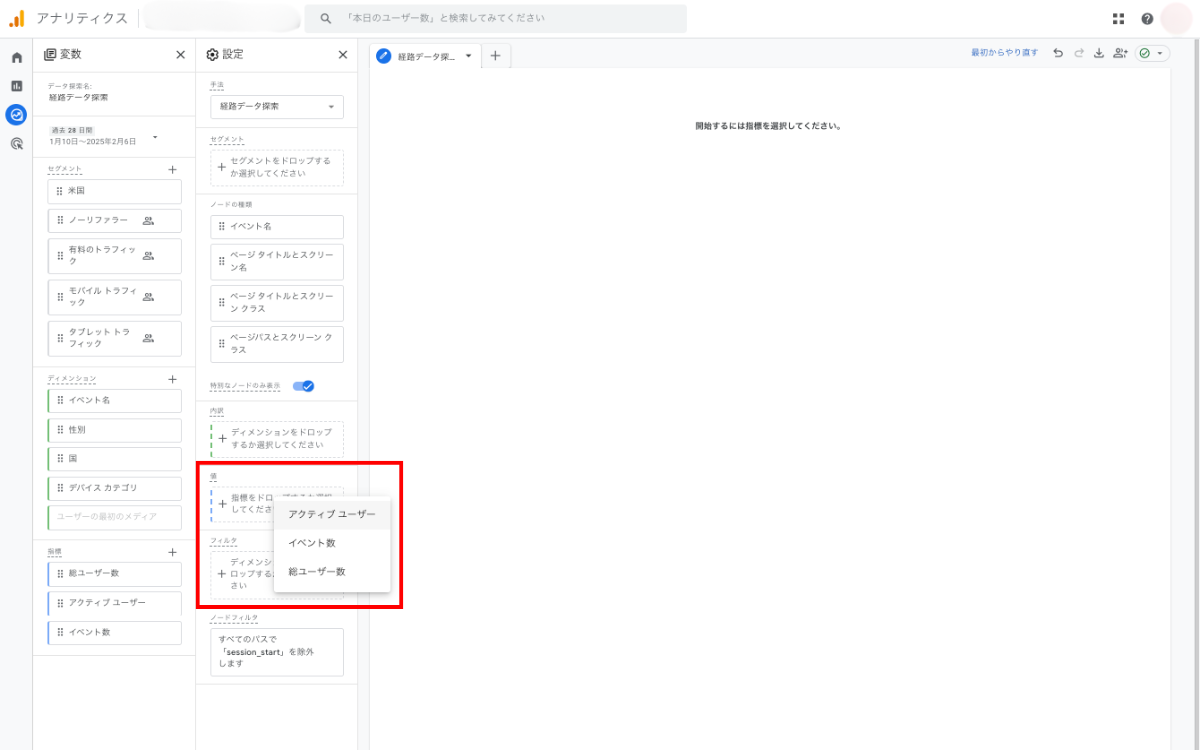
変更する場合は、左側の設定>値から指標を選択します。

フィルタを活用する
フィルタを活用すると、条件を絞り込んでデータを表示させることができます。特定の条件に合致するデータのみ確認したい場合に使用したい方法です。
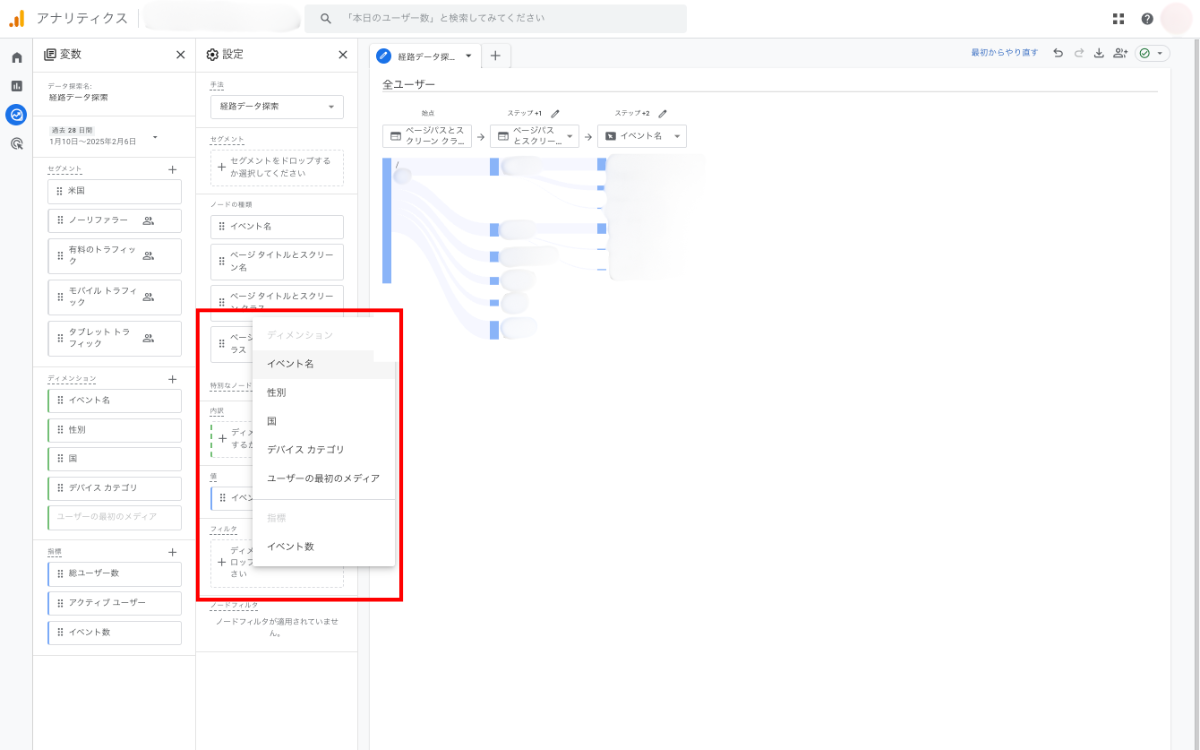
フィルタの条件は、ディメンションと指標から選択できるため、指定したい項目がない場合は、ディメンションを追加してみてください。

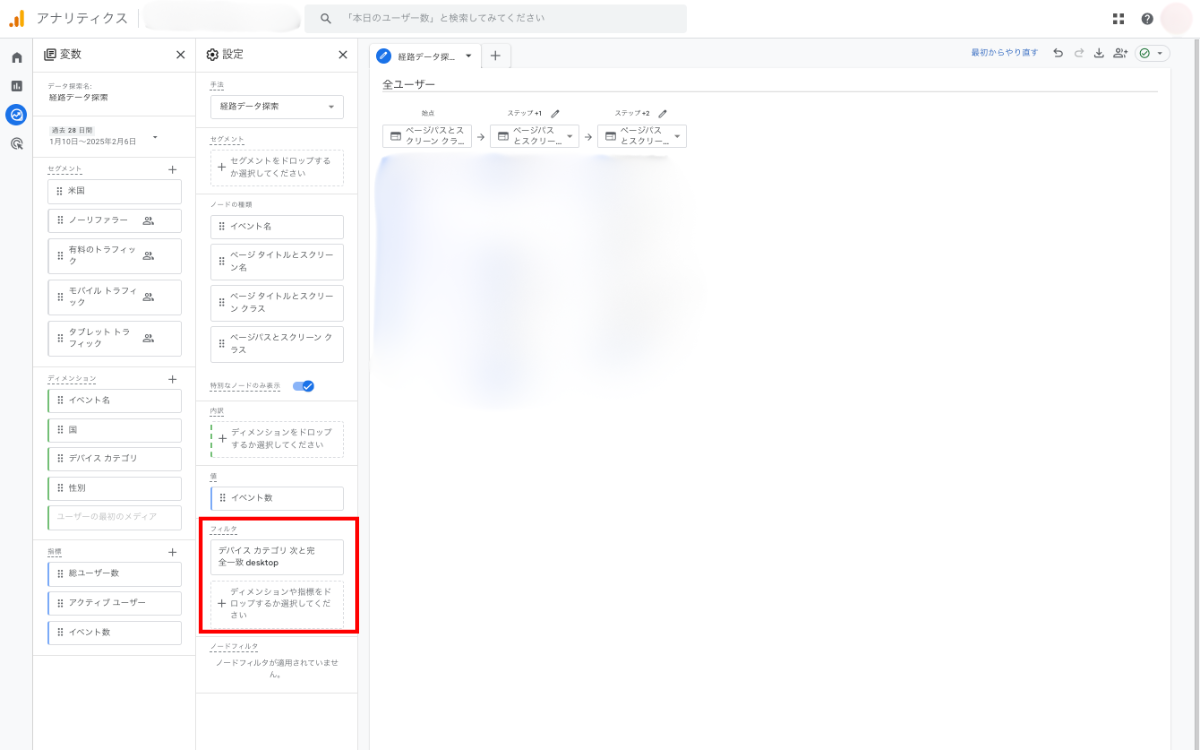
例えば、「デバイスカテゴリ」を選択して、「desktop」のみに表示させるということができます。

内訳を使用する
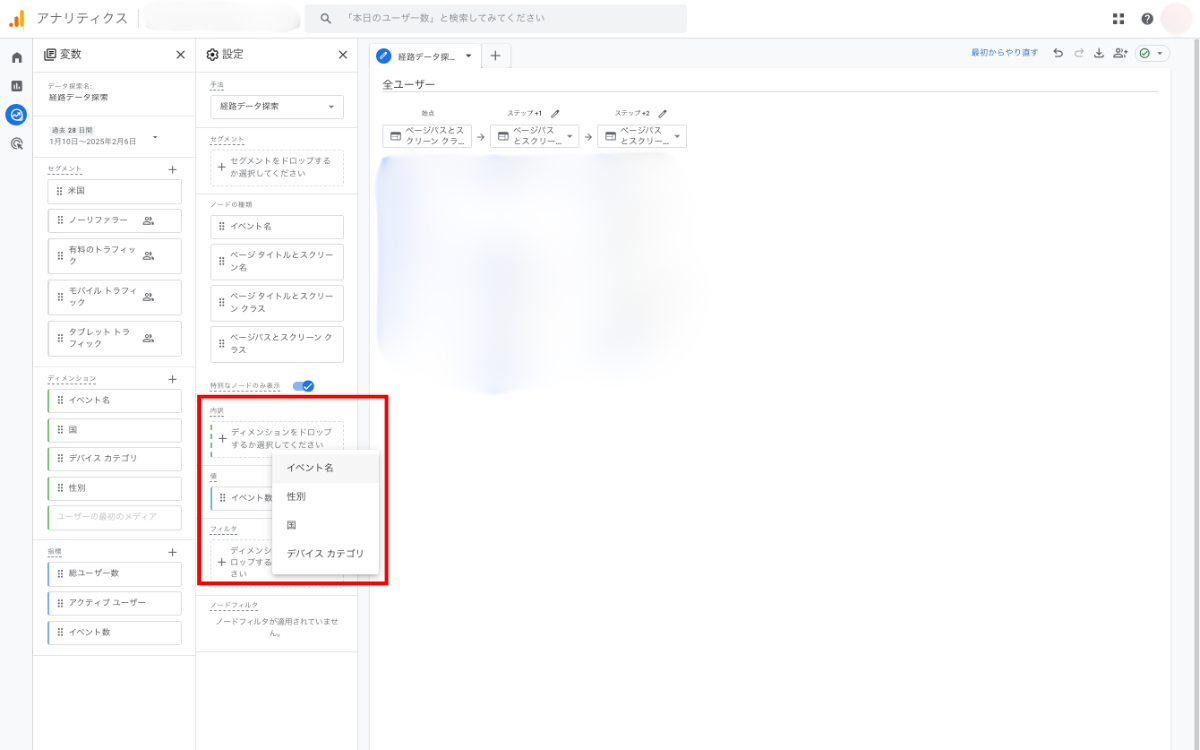
内訳を使用すると、表示されているデータを指定したディメンションで分類された数値を見ることができます。こちらも指定したいディメンションがない場合は、変数タブのディメンションを追加してください。
前述のフィルタは条件を絞り込むため、指定した数値以外は表示されませんが、内訳では、どの項目の値が大きいのか、といった比較ができます。

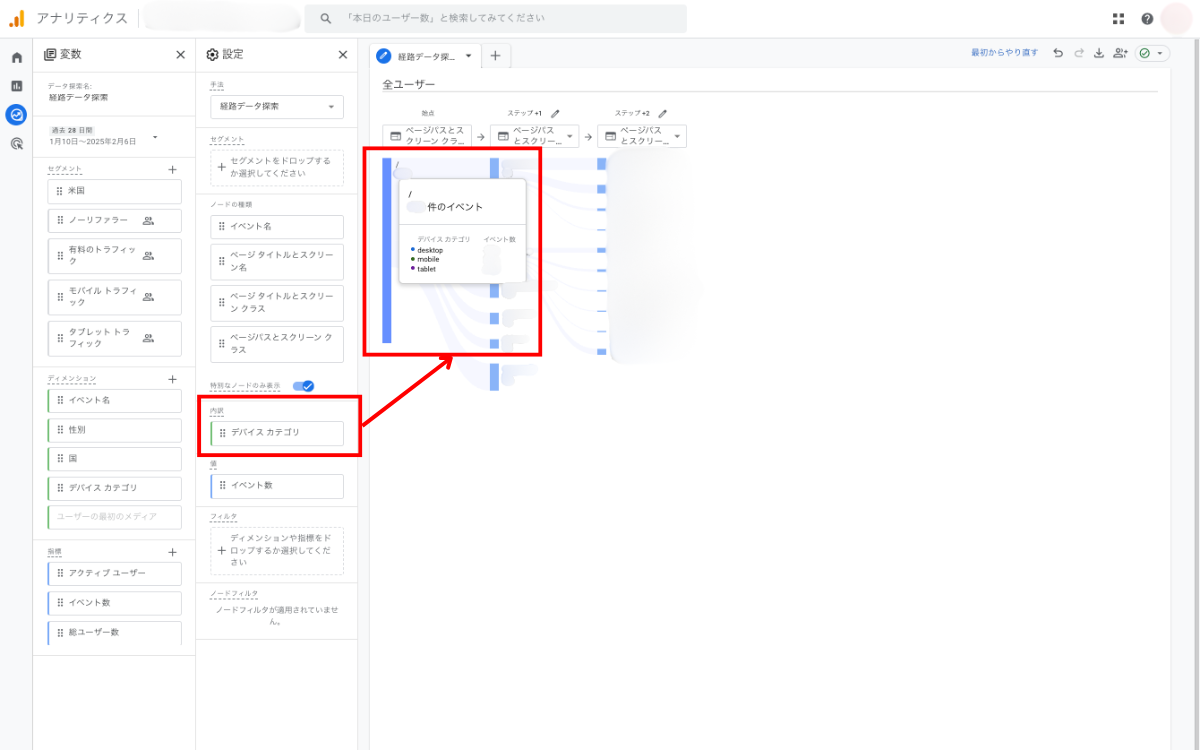
例えば、「デバイスカテゴリ」を選択した場合、内訳を確認したい箇所にマウスカーソルを合わせると、その数値のデバイスカテゴリの内訳が表示されます。

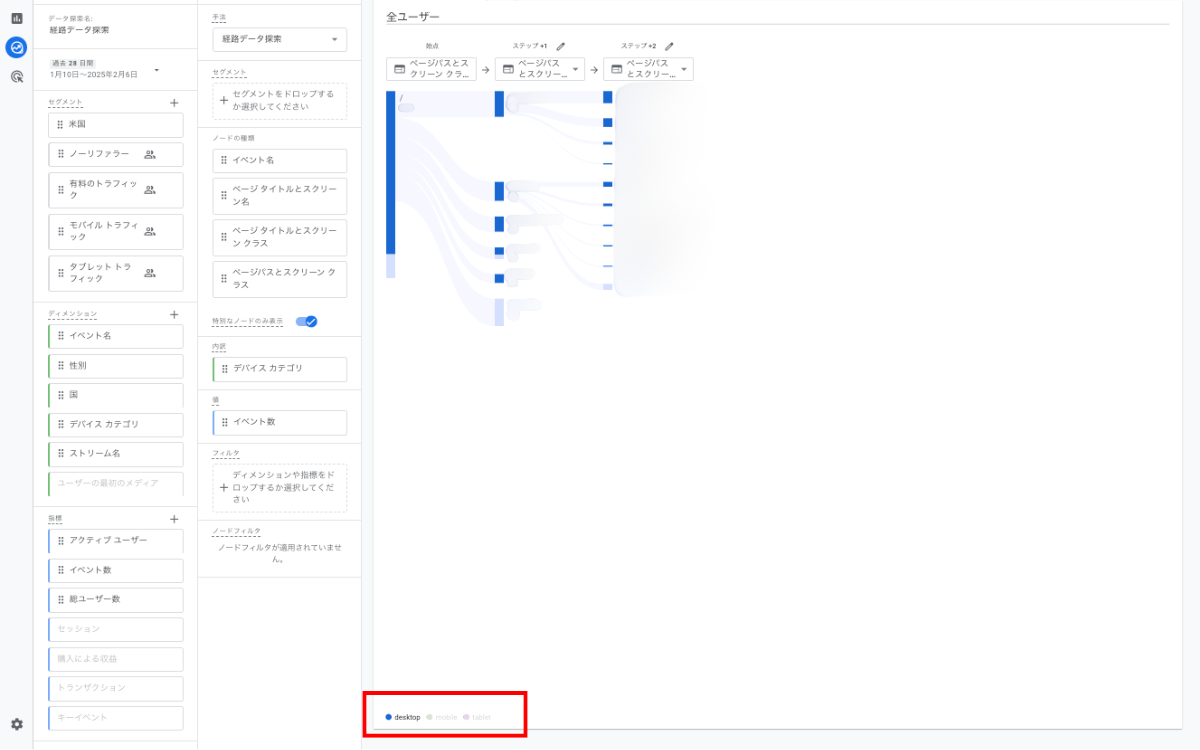
また、下に内訳のディメンション値が表示されており、特定の項目を選択すると、該当するデータだけハイライトされ、数値を表示させることもできます。

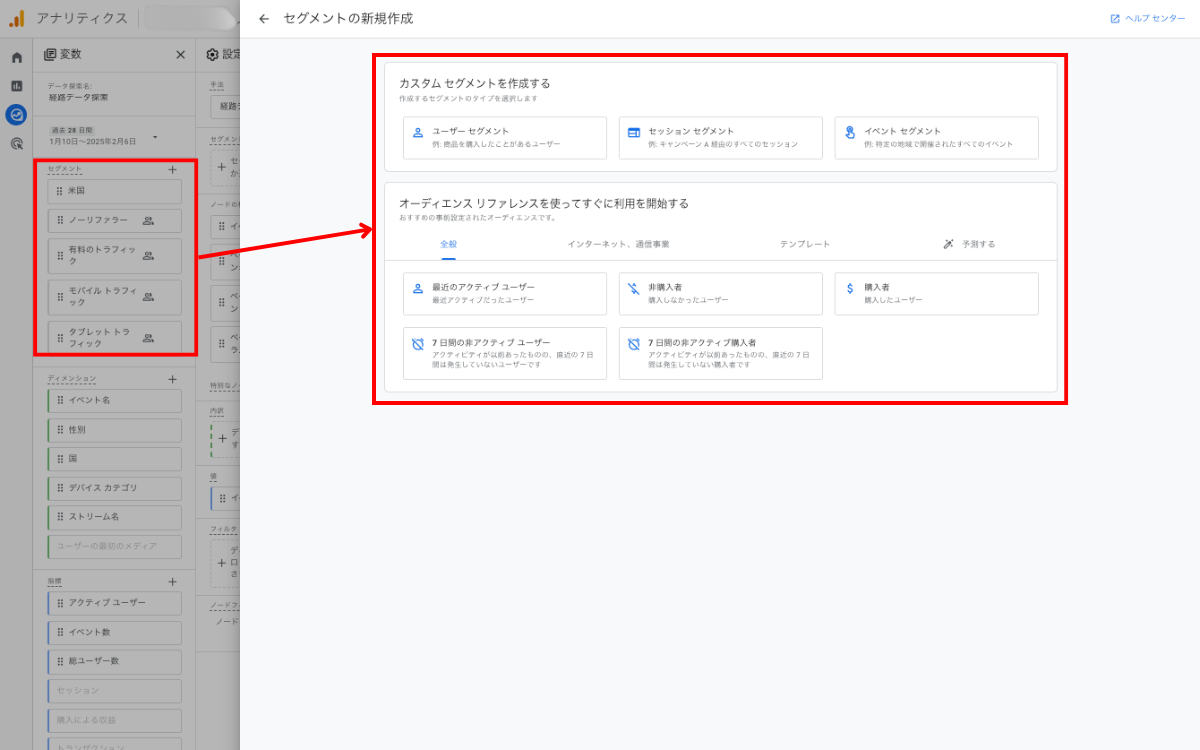
セグメントを活用する
セグメントを活用すると、特定の条件に一致するユーザーやセッション、イベントでセグメントしてデータを確認できます。デフォルトで用意されているものもありますが、「コンバージョンに至ったユーザー」や「広告経由で流入したセッション」など、条件の自由度が高いため、フィルタ機能では確認できなかったデータをみられる場合があります。

まとめ
以上、探索レポートの中から「経路データ探索」に焦点を当て、概要と基本の使い方、もっと使いこなすコツをお伝えしました。サイト内のユーザー行動を把握できるため、サイトの改善やマーケティング施策の検討に役立つ機能です。
探索レポートはカスタマイズ性が高いため、一見、難しそうにみえますが、一度マスターしてしまえば既存のレポートでは物足りなくなってきますよ。まずは、基本の使い方から始めてみてください。