ファーストビューとは?デザイン制作のポイントと参考事例を紹介
2025.01.17

ファーストビューは、Webサイトに訪れたユーザーにとって最初の印象を決定づける重要な要素です。せっかくサイトに流入したユーザーに、「思っていたものと違う」「知りたい情報が見つからない」と感じさせてしまうと、サイトの離脱につながります。ユーザーを逃さないために、ファーストビューの設計は慎重に行うことが求められます。
本記事では、Webサイトにおいて重要なファーストビューについて、その役割や効果的なデザインのポイント、そして具体的な参考事例までご紹介します。
目次
ファーストビューとは?その役割と重要性を解説
まずは、ファーストビューの定義と役割を押さえた上で、なぜファーストビューが重要なのかを改めて確認していきます。
ファーストビューとは?定義と役割
ファーストビューとは、Webサイトにアクセスした際に最初に表示されるエリアで、具体的にはスクロールせずに画面に表示されるエリアを指します。ユーザーがそのWebページに興味を示すかどうかを左右する重要なエリアとされています。
一般的に、ウェブサイトのロゴやメインビジュアル、キャッチコピー、ナビゲーションメニュー、そして行動を促すためのボタンなどが含まれます。

なぜファーストビューが重要なのか
ファーストビューが重要とされる理由は、ユーザーが「そのサイトを見続けるか」「すぐに離脱するか」をファーストビューで判断しているからです。
ファーストビューはその名の通り、ユーザーが最初に目にする部分であるため、サイトへの第一印象を決める役割を担います。ファーストビューでユーザーの関心を引きつけるためにも、パッと見てサイトの目的・内容が伝わること、サイト内を回遊しやすい導線を整備することが大切です。
また、ファーストビューに問い合わせや資料請求、購入などのアクションを促す工夫を加えることで、コンバージョン率をアップさせる効果もあります。
効果的なファーストビューデザインのポイント
ユーザーの心を掴む効果的なファーストビューをデザインするには、以下のポイントを意識することが重要です。
ユーザーを引きつける工夫をする
まずは、ファーストビューでユーザーを引きつけるために取り入れたいデザインの工夫と具体例を紹介します。
視覚的なインパクトを与える
・高画質で目を引く画像や動画を使用する
・アニメーションやパララックス効果(立体感や奥行き感を出すために背景と前景を異なる速度で動かす手法)で動きをつける
・ユーザーの注意を引きつける情報への視線誘導を意識したレイアウト
・デザイントレンド(近年ではサイバーパンク・Y2Kスタイル・3Dや大胆なタイポグラフィなど)を取り入れ、洗練された印象を与える
ターゲットに響くキャッチコピー
・ユーザーの検索意図とニーズを捉えた言葉を選ぶ
・ベネフィットを明確に伝え、興味関心を惹きつける
・簡潔で分かりやすく、記憶に残る言葉遣いを心がける
インタラクティブなコンテンツで楽しませる
・ユーザー参加型のコンテンツでサイトへのエンゲージメントを高める
(例)商品のカラーシミュレーション
性格診断、適職診断、肌タイプ診断などのパーソナライズ診断
選択肢によって物語が変わるインタラクティブストーリー
・クイズやゲーム要素を取り入れて、飽きさせない工夫をする
・ユーザーが能動的に情報を得られるような仕掛け(ホバーエフェクトやアニメーション、動画プレイヤーなど)を作る
上記のような視覚的なインパクト、魅力的なキャッチコピー、インタラクティブな仕掛けを効果的に組み合わせることで、サイトへの関心を促し、滞在時間を延ばすことができます。ただし、過度なアニメーションや複雑な仕掛けは逆にユーザーの離脱を招く可能性があるため、バランスが重要です。
分かりやすい情報伝達と魅力の発信
続いて、ユーザーにとって情報が見つけやすく、魅力が伝わるファーストビューにするためのポイントを紹介します。
サイトの目的とコンテンツを明確に示す
・誰に向けて、どのような情報を提供するサイトなのかを明確に伝える
・ユーザーが求める情報に迷わずアクセスできるよう、分かりやすいナビゲーションを設置する
商品やサービスのメリットを簡潔に伝える
・ユーザーが得られるベネフィットを具体的に示す
・数字やデータを用いることで、説得力を高める
・競合との差別化ポイントを明確にする
信頼できる情報や実績を提示する
・受賞歴やお客様の声、導入実績などを掲載することで信頼性を高める
・第三者機関の認証マークなどを表示する
・専門家や著名人の推薦コメントを掲載する
上記のようなポイントをファーストビューに含めることで、ユーザーにとって信頼性が高く、魅力的なサイトだと伝えることも重要なポイントです。
ユーザー体験の向上を意識する
最後にユーザーがサイトを快適に閲覧できるようにするために意識したいポイントを紹介します。
レスポンシブデザインを採用
・PC、スマートフォン、タブレットなど、様々なデバイスで快適に閲覧できるよう、レスポンシブデザインを採用する
・デバイスごとに最適化された表示で、ユーザーのストレスを軽減する
表示速度の改善
・表示速度が遅いとユーザー離脱に繋がるため、画像の圧縮、ブラウザキャッシュの活用など、Webサイトの表示速度を改善する
分かりやすい導線とCTAを設置
・ユーザーに次に取ってほしい行動を明確に示す
・クリックしやすいボタンデザイン、サイズ、配置にする
・コンバージョンにつながるページへの導線を分かりやすくする
どんな端末でもストレスなく表示され、次の行動を直感的で分かりやすくすることが重要です。
ファーストビューデザインの参考事例
最後に、ファーストビューのデザイン参考事例を紹介します。
Shupatto
(引用:https://www.shupatto.com/)
エコバッグブランド「Shupatto」のサイトでは、ブランド名に由来する「シュパッと」という言葉と連動したコマ撮りアニメーションで、製品の特徴をシンプルに伝えています。また、カルーセルで機能や構造、デザインなどの情報を順次表示し、ユーザーの興味を引く工夫がされています。
カルーセルの最後にSNSのリンクを配置することで、自然な流れで外部コンテンツへの導線を確保しています。
バッファローズ

(引用:https://www.buffaloes.co.jp/special/beginner/)
目立つメインキャッチと選手の顔写真により、一目で何のサイトか分かるデザインが特徴です。また、各コンテンツのキャプションにマウスを合わせると虫眼鏡カーソルが表示されるインタラクティブな要素があり、ユーザーの興味を引き出す工夫がされています。
HOLO

(引用:https://holo.jp/)
ロゴの形で型抜きされたイメージ写真が印象的なファーストビュー。白い背景とロゴのブルーの組み合わせで清潔感と温もりを感じさせるデザインです。
イメージ写真とハンバーガーメニュー、キャッチコピーだけのシンプルですっきりした構成が、商品ともマッチしています。
林士平のイナズマフラッシュ

(引用:https://inazumaflash.com/)
白黒のベースに黄色という限られた色使いながら強いインパクトを与えるビジュアルデザインが特徴です。漫画や新聞を思わせる一枚ものの紙面のようなアナログ感のあるデザインを採用。「目次」と称したグローバルナビゲーションに加え、ユーザー自身がドラッグ操作でコンテンツを自由に移動・拡大できるインタラクティブな仕組みを取り入れています。
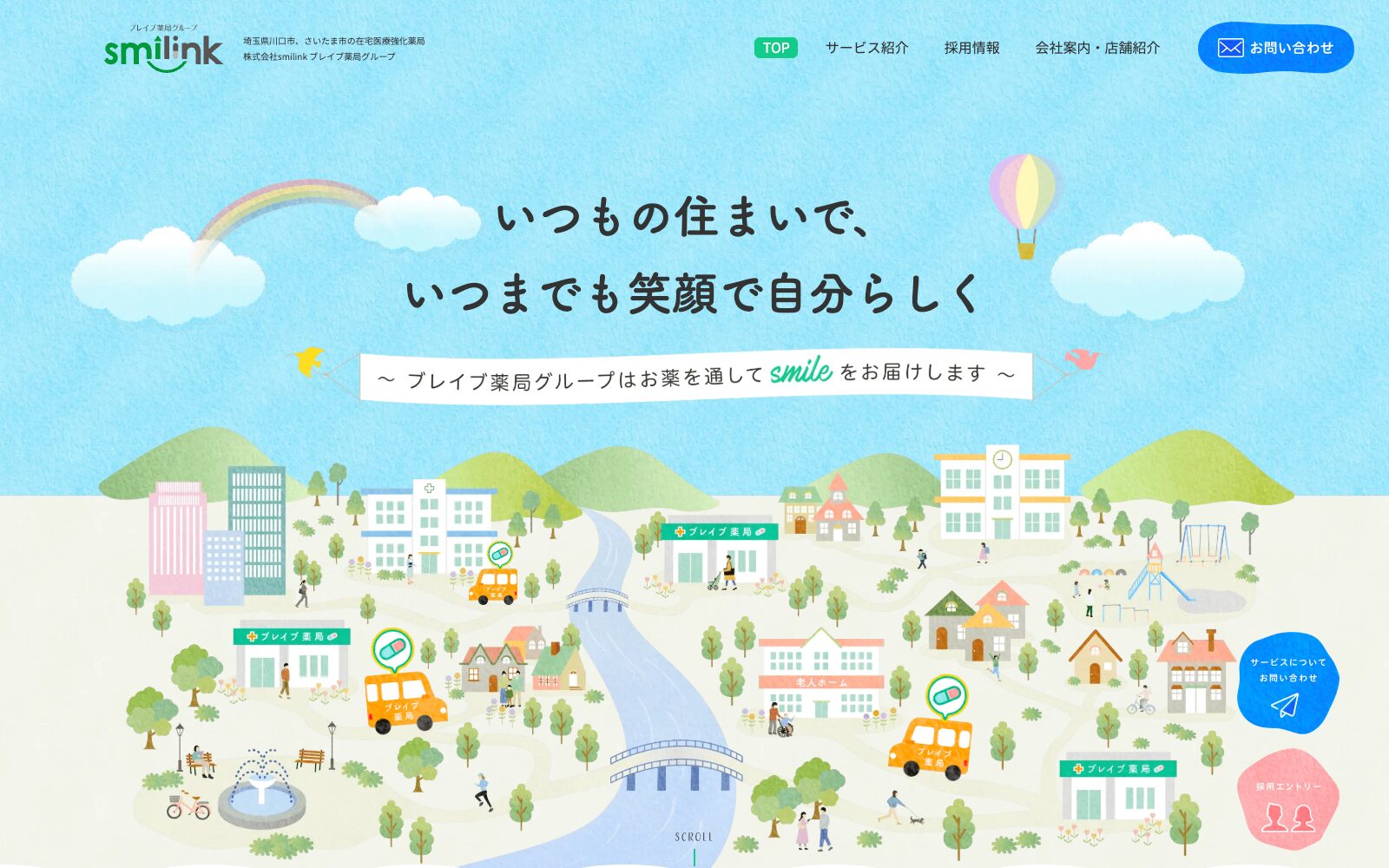
ブレイブ薬局

(引用:https://smilink-brave.co.jp/)
弊社で制作を担当したホームページです。
在宅医療サービスという堅いイメージのある事業を展開されていますが、心温まるデザインにしたいというご要望で、温かみのある優しいタッチのイラストを採用しています。薬剤師が地域を巡回する様子を描いた可愛らしいイラストには、さりげなくアニメーション効果が施されており、サイトに心地よい動きを与えています。可愛らしさがありながらも、医療に携わる企業としての誠実さや信頼感を損なわないバランスの取れたデザインに仕上げました。
さらに、CVボタンも、サイト全体の世界観に合わせた優しいデザインで統一することで、違和感を感じさせず、サイトの雰囲気を損なわない工夫をしています。
まとめ
効果的なファーストビューは、ユーザーの関心を引き、行動を促す際に欠かせない要素です。ファーストビューのビジュアルやメッセージ、ユーザー体験を最適化することで、コンバージョン率の向上が見込めます。この記事で紹介したポイントを活かし、ぜひ自社サイトのファーストビューを改善してみてください。
「どこから改善すべきか分からない」「ファーストビューだけではなく、Webサイト全体をリニューアルしたい」など、サイトに関するお悩み・ご相談がございましたら、お気軽にお問い合わせください。




















